题目来源:https://leetcode.cn/problems/lexicographically-smallest-palindrome/C++题解:从两端往中间判断,不同时则用字典序小的替换字典序大的。classSolution{public:stringmakeSmallestPalindrome(strings){intlen=s.size();for(intii=0;ii
Spring Boot--@PathVariable、@RequestParam、@RequestBody
m0_74823408
面试学习路线阿里巴巴springboot后端java
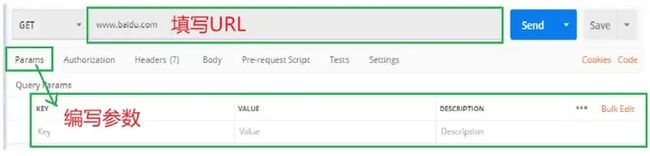
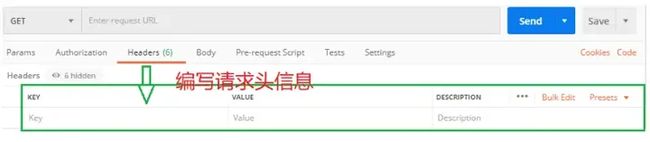
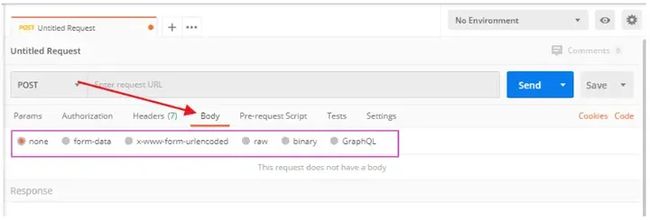
目录声明!!什么是RESTful?RESTful的基本原则无状态性(Stateless)统一接口(UniformInterface)分层系统(LayeredSystem)缓存(Cacheable)按需代码(CodeonDemand,可选)HTTP协议里面,四个表示操作方式的动词:@PathVariable@PathVariable映射URL绑定的占位符@PathVariable的参数基本用法多个路
票星球自动抢票脚本:助你轻松抢到心仪门票
高慧霜Grain
票星球自动抢票脚本:助你轻松抢到心仪门票项目地址:https://gitcode.com/open-source-toolkit/ea073项目介绍在抢票高峰期,手动抢票往往让人心力交瘁。为了解决这一痛点,我们推出了票星球自动抢票脚本,这是一个开源的Git仓库,旨在为用户提供一个简单易用的自动抢票工具。通过导入资源文件并根据个人需求修改配置,用户可以轻松实现自动抢票,无需手动操作,大大提高了抢票的
1997-2022年 上市公司海外直接投资OFDI 资产剥离置换吸收合并债务重组要约收购股权转让-社科数据
泡芙萝莉酱
大数据社科数据人工智能大数据数据分析深度学习数据挖掘数据统计毕业论文
上市公司海外直接投资OFDI1997-2022资产剥离置换吸收合并债务重组要约收购股权转让-社科数据https://download.csdn.net/download/paofuluolijiang/90027743https://download.csdn.net/download/paofuluolijiang/90027743包括交易信息、涉及方明细、公司基本信息三张表。1、公司基本信息表
高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)
晏肠冲Jessie
高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)【下载地址】ElementUI元件库与后台模板页面兼容Axure9下载本仓库提供了一个名为“web元件库ElementUI元件库后台模板页面(兼容Axure9).zip”的资源文件下载。该文件包含了适用于Web开发的ElementUI元件库以及兼容Axure9的后台模板页面项目地址:https://gitcode.com/op
ElementUI元件库与后台模板页面(支持Axure8及9)
贡驰赞Powerful
ElementUI元件库与后台模板页面(支持Axure8及9)【下载地址】ElementUI元件库与后台模板页面支持Axure8及9本仓库提供了一个全面的资源文件,包含ElementUI元件库及后台模板页面,支持Axure8及9版本。该资源文件旨在帮助设计师和产品经理快速构建高保真原型,提升工作效率项目地址:https://gitcode.com/open-source-toolkit/50b64
SQLAlchemy 数据模型可视化工具——洞察数据库架构的艺术
宁彦腾
SQLAlchemy数据模型可视化工具——洞察数据库架构的艺术sqlalchemy_data_model_visualizerAutomaticallyturnyourSQLalchemyDataModelsintoaNiceSVGDiagram项目地址:https://gitcode.com/gh_mirrors/sq/sqlalchemy_data_model_visualizer在数据驱动的
SSE vs WebSocket,谁更适合实时文本传输?
A__tao
websocket网络协议网络
引言SSE和WebSocket是常见的实时数据传输技术,在在线文本传输工具中,如何选择合适的方案?技术对比特性SSEWebSocket连接方式单向(服务器→客户端)双向(客户端↔服务器)适用场景消息推送、实时更新双向交互、多用户协作兼容性兼容HTTP/2,支持大部分浏览器需要WebSocket支持复杂度简单易用需要管理连接状态选择建议仅需服务器推送→选择SSE(轻量、兼容性好)。需要双向通信→选择
基于 Docker 搭建 FRP 内网穿透开源项目
xdpcxq1029
技术分享docker开源容器
有些配置项不知道该不该用,不知道该在哪用,不知道怎么用,所以我自己写个文章简单记录一下做个笔记本文介绍的是基于Docker运行frps和frpc,并通过TCP协议简单穿透SSH和HTTP,在观看本文之前请确保你的机器已经安装Docker服务端搭建frps#连接拥有公网IP的服务器,在合适的位置创建frps目录作为工作空间#创建frps目录作为工作空间$mkdirfrps#创建服务端配置文件$tou
Elasticstack-日志分析平台
尼古拉斯-邓
linuxkafkacentos
#ElasticStack-日志分析平台##1.Filebeat```shellvim/etc/hostsip1dijiaip2meimeiip3biaobei```###Filebeat安装```shellcurl-L-Ohttps://artifacts.elastic.co/downloads/beats/filebeat/filebeat-7.13.2-linux-x86_64.tar.g
C/C++框架和库推荐
大王算法
C++入门及项目实战宝典C/C++开发实战365C++
值得学习的C语言开源项目-1.WebbenchWebbench是一个在Linux下使用的非常简单的网站压测工具。它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工作的性能,最多可以模拟3万个并发连接去测试网站的负载能力。Webbench使用C语言编写,代码实在太简洁,源码加起来不到600行。下载链接:http://home.tiscali.cz/~cz210552/web
78. Harmonyos NEXT 懒加载数据源实现解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT懒加载数据源实现解析:BasicDataSource与CommonLazyDataSourceModel详解一、核心类关系图解二、基础数据源实现(BasicDataSource)1.监听器管理机制privatelisteners:Dat
Cisco ACI Simulator 6.0(9c)M - ACI 模拟器
cisco
CiscoACISimulator6.0(9c)M-ACI模拟器ApplicationCentricInfrastructure(ACI)SimulatorSoftware请访问原文链接:https://sysin.org/blog/cisco-acisim-6/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgACISimulator介绍思科以应用为中心的基础设施(ACI)被概念
Omnissa Horizon 8 2412 (8.14) - 虚拟桌面基础架构 (VDI) 和应用软件
虚拟化
OmnissaHorizon82412(8.14)-虚拟桌面基础架构(VDI)和应用软件之前称为VMwareHorizon,通过高效、安全的虚拟桌面交付增强您的工作空间请访问原文链接:https://sysin.org/blog/omnissa-horizon-8/查看最新版。原创作品,转载请保留出处。作者主页:sysin.orgHorizon8formerlyVMwareHorizon通过从本地
YOLO11 环境安装
你喜欢喝可乐吗?
condadeeplearning人工智能conda
1.安装Anaconda/Miniconda在Ubuntu中安装MinicondaAnaconda/Minicondapip配置清华镜像源Anaconda/Miniconda基本操作命令2.创建python虚拟环境#创建condacreate-nyolo11_envpython=3.12#激活condaactivateyolo11_env3.安装pytorch#Pytorchhttps://pyt
3.2 Spring Boot单元测试:Mockito+JUnit5全覆盖策略
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringboot单元测试log4j
markdown#SpringBoot单元测试:Mockito+JUnit5全覆盖策略##引言在持续交付的敏捷开发中,**单元测试覆盖率**是衡量代码质量的核心指标。SpringBoot项目如何通过`JUnit5`+`Mockito`实现
Vue3项目基于Axios封装request请求
洛*璃
Vue.jsvue.js前端javascripttypescript
在Vue3的项目开发中,使用Axios进行HTTP请求是非常常见的作法,为了更方便开发者更高效的进行代码编写和项目的维护,可以通过再次封装Axios来实现。在本文中,博主将详细指导你如何在自己的Vue3项目中使用Axios二次封装request请求。1.安装Axios首先,确保我们的Vue3项目已经安装了Axios。如果尚未安装Axios,则可以定位到项目根目录下(与src目录同级),运行命令行:
国内外AI搜索产品盘点
Suee2020
人工智能
序号AISearch产品名简介网站开发者1Perplexity强大的对话式AI搜索引擎https://www.perplexity.aiPerplexity2GensparkAIAgent搜索引擎https://www.genspark.aiMainFunc(景鲲、朱凯华)3Kimi.ai智能助手https://kimi.moonshot.cn/月之暗面(杨植麟)4秘塔AI搜索AI搜索引擎http
数学 :矩阵
极客 - L U
数学矩阵线性代数
文章目录前言1.基本矩阵运算1.1矩阵加法1.2矩阵减法1.3矩阵乘法2.转置矩阵3.旋转矩阵小结【全文大纲】:https://blog.csdn.net/Engineer_LU/article/details/135149485前言在许多应用场合下,我们都需要用矩阵来表示公式,接下来简洁描述矩阵用法1.基本矩阵运算1.1矩阵加法∣a1b1c1d1∣+∣a2b2c2d2∣=∣a1+a2b1+b2c
python xpath定位元素方法_关于python中的xpath解析定位
weixin_39975366
pythonxpath定位元素方法
爬取的网站:http://jbk.39.net/chancegz/这里只针对个别属性值:#例如:'别名'下的span标签文本,‘发病部位'下的span标签文本以及‘挂号科室‘下的span标签文本#defdisease(url):text=get_html(url)tree=etree.HTML(text)bm=tree.xpath('//ul[@class="information_ul"]/li
基于AT89C52单片机的多功能万年历温度计设计
七月小卖铺
单片机单片机嵌入式硬件
点击链接获取Keil源码与ProjectBackups仿真图:https://download.csdn.net/download/qq_64505944/89452374?spm=1001.2014.3001.5503C源码+仿真图+毕业设计+实物制作步骤+08AT89C52(与AT89S52、AT89C52通用,可任选)单片机、LCD液晶显示,DS1302时钟芯片、DS18B20温度传感器,蜂
企微扫码登录
庸懒
企业微信
企微扫码登录企微的扫码登录官网有较为详细的文档扫码授权登录-文档-企业微信开发者中心(qq.com),对主要流程有详细说明且对部分代码有示例。扫码登录有两种方式,一种是跳转到扫码页面,一种是内嵌二维码,因为第二种接受度更高所以这里以第二个为例:1.引入资源首先需要在网页中引入企微的指定资源http://rescdn.qqmail.com/node/ww/wwopenmng/js/sso/wwLog
JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈
王大师王文峰
java架构开发语言
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈学习教程(传送门)引言:当线程池成为瓶颈——某视频平台春节
基于 svm 的金融咨询情感分析
ouprince
NLPsvm情感分析
详细代码与代码说明可见我的github:https://github.com/ouprince/svm处理流程:(1)金融咨询处理1.利用7万多条利好/利空语料(已经标注好的,分为1正性,-1负性两类),首先采用B-gram卡方差提取特征词汇2.使用卡方提取的特征词为每一篇咨询建立向量表示模型3.使用向量进行svm分割,训练语料80%,测试语料20%,并评估模型准确率,保存模型。4.加载保存的模型
基于AI算法实现的情感倾向分析的方法
程序员奇奇
计算机毕设人工智能算法
完整代码:https://download.csdn.net/download/pythonyanyan/87430621背景目前,情感倾向分析的方法主要分为两类:一种是基于情感词典的方法;一种是基于机器学习的方法,如基于大规模语料库的机器学习。前者需要用到标注好的情感词典,英文的词典有很多,中文主要有知网整理的情感词典Hownet和台湾大学整理发布的NTUSD两个情感词典,还有哈工大信息检索研究
jqktrader 项目教程
经优英
jqktrader项目教程jqktrader同花顺自动程序化交易项目地址:https://gitcode.com/gh_mirrors/jq/jqktrader1.项目的目录结构及介绍jqktrader/├──.github/│└──workflows/├──demo.ipynb├──poetry.lock├──pyproject.toml├──README.md├──LICENSE└──jqkt
1990-2018年 全国投入产出数据表
小王毕业啦
大数据大数据人工智能数据分析数据挖掘深度学习毕业论文数据统计
1990-2018年全国投入产出数据表https://download.csdn.net/download/2401_84585615/90214697https://download.csdn.net/download/2401_84585615/90214697全国投入产出表是反映各部门之间经济活动相互联系和相互依赖关系的重要工具。它通过详细列示各部门的投入和产出,揭示了经济系统内部的结构和运
BUG 详解 [软件测试]
猿周LV
Java软件测试bug测试工具java
目录软件错误(BUG)1.bug定义2.如何去描述一个bug2.1问题出现的版本2.2问题出现的环境2.3问题出现的步骤2.4预期结果,实际结果2.5其他3.bug的分类3.1崩溃(Blocker)3.2严重(Critical)3.3一般(Major)3.4次要(Minor)4.bug的生命周期5.与开发产生争执怎么办5.1先检查自身,是否bug描述不清楚5.2站在用户角度考虑并抛出问题5.3bu
13.ansible-playbook批量部署mysql/apache和http报文状态码
江小宝
mysqlapachehttp
文章目录一、ansible-playbook实现MySQL的二进制部署二、Ansibleplaybook实现apache批量部署三、http的报文结构和状态码总结3.1报文结构3.2状态码一、ansible-playbook实现MySQL的二进制部署基于sshkey密钥登录准备相关文件,hosts,ansible.cfg(路径),my.cnf编写playbook文件[root@localhosta
异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr
![]()