vue项目环境搭建—在线&离线—windows&Ubuntu
vue项目环境搭建
- windows
-
- 1. 在线安装
-
- 1.1 安装node.js和npm
- 1.2 安装vue
- 1.3 提取npm缓存目录文件和npm全局安装目录
- 2. 离线安装
-
- 2.1 安装node.js和npm(步骤参考1.1)
- 2.2 安装vue
- ubuntu
-
- 1. 在线安装
-
- 1.1 安装npm
- 1.2 安装vue脚手架
- 2. 离线安装
- 环境运行及检测
windows
1. 在线安装
1.1 安装node.js和npm
在node官网下载node安装包"node-v16.15.0-x64.msi"
使用管理员账号,双击node-v16.15.0-x64.msi,默认安装即可
安装成功后打开cmd,查看版本检查是否安装成功
node -v
npm -v
更新npm版本
npm install -g [email protected]
1.2 安装vue
npm install -g @vue/cli
查看vue版本
vue -V
1.3 提取npm缓存目录文件和npm全局安装目录
1.3.1 打包npm缓存目录
npm config get cache //缓存目录,打包 “npm-cache”文件 npm-cache.zip
1.3.2 提取npm全局安装目录文件,安装的vue目录在此文件下
npm root -g //查看npm全局安装目录,打包npm文件夹下所有文件 npm.zip
2. 离线安装
2.1 安装node.js和npm(步骤参考1.1)
2.2 安装vue
2.2.1 安装缓存
npm config get cache //缓存目录,打包 “npm-cache”文件 npm-cache.zip
![]()
将1.3.1 打包的文件解压至npm config get cache读到的目录下

2.2.2 离线安装npm全局依赖
npm root -g //查看npm全局安装目录,打包npm文件夹下所有文件 npm.zip
将1.3.2 打包的文件解压至npm root -g读到的npm目录下

2.2.3 查看vue版本
vue -V
ubuntu
1. 在线安装
1.1 安装npm
npm安装指令
sudo apt install npm
查看npm版本
npm -v
1.2 安装vue脚手架
vue-cli
sudo npm install -g @vue/cli //全局安装vue-cli,此命令安装Vue3
// sudo npm -g install vue-cli //安装vue2
查看vue-cli版本
vue -V
2. 离线安装
需准备两个环境,一个能正常访问网络,一台内网环境或无网络
在有网络的环境下,在node官网下载node安装包
2.1 安装npm
2.1.1 将下载好的安装包放在/usr/local/下(我使用的是node-v16.15.0-linux-x64.tar.xz)
解压,重命名
sudo xz -d node-v16.15.0-linux-x64.tar.xz
sudo tar -xvf node-v16.15.0-linux-x64.tar
sudo mv node-v16.15.0-linux-x64 nodejs
2.1.2 建立软连接
sudo ln -s nodejs/bin/node /usr/local/bin/node
sudo ln -s nodejs/bin/npm /usr/local/bin/npm
2.1.3 在别的目录下(/usr/local/外)查看版本
node -v
npm -v
2.1.4 上个步骤如果无法查看到版本,则需配置环境变量
在开发目录下输入
sudo vi /etc/profile
将下边内容写入文件末尾
export NODE_HOME=/usr/local/nodejs
export PATH=${PATH}:${NODE_HOME}/bin
更新环境变量
source /etc/profile
此时重复步骤‘1.4’查看版本
2.1.5 经过上述步骤后可能仍会提示找不到命令,请在用户目录下终端执行下面命令(固定写法):
echo -e "export PATH=$(npm prefix -g)/bin:$PATH" >> ~/.bashrc && source ~/.bashrc
到此处基本都可以查到版本,如果还是不行,请检查环境变量配置或者使用
echo $PATH
查看配置的环境变量是否存在,不存在请重新按照步骤操作。
2.2 安装vuecli
npm install -g @vue/cli
vue -V
能看到版本即可
2.3 打包
npm config get cache
// /home/**/.npm
cd /home/**/
sudo tar -cvf npm.tar .npm
npm root -g
// /usr/local/nodejs/lib/node_modules 一般默认路径为这个
cd /usr/local/
sudo tar -cvf nodejs.tar nodejs
3. 在内网环境下
3.1 重复1中的1)安装npm
3.2 文件导入
npm config get cache
// /home/**/.npm
cd /home/**/
将1打包的npm.tar文件放在 /home/**/目录下,解压
sudo tar -zvf npm.tar
npm root -g
// /usr/local/nodejs/lib/node_modules
cd /usr/local/
将1打包的nodejs.tar文件放在/usr/local/目录下,解压
sudo tar -zvf nodejs.tar
3.3 建立软连接
sudo ln -s nodejs/bin/vue /usr/local/bin/vue
3.4 查看vue版本
vue -V
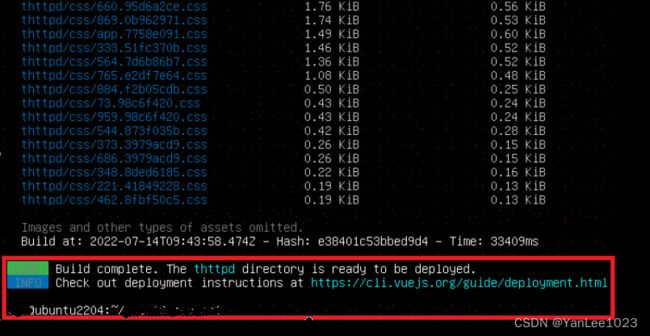
环境运行及检测
创建一个脚手架项目,
npm run build