MateriDesign:MaterialCardView,Chips,Dialog,Menu.NavigationView,CheckBox,Switch,BottomSheetBehavior
MaterialCardView
右上角会多出一个选框
materialCardView.setChecked(!materialCardView.isChecked());
实现拖拽
定义布局
public class DraggableCoordinatorLayout extends CoordinatorLayout {
/** A listener to use when a child view is being dragged */
public interface ViewDragListener {
void onViewCaptured(@NonNull View view, int i);
void onViewReleased(@NonNull View view, float v, float v1);
}
private final ViewDragHelper viewDragHelper;
private final List draggableChildren = new ArrayList<>();
private ViewDragListener viewDragListener;
public DraggableCoordinatorLayout(Context context) {
this(context, null);
}
public DraggableCoordinatorLayout(Context context, AttributeSet attrs) {
super(context, attrs);
viewDragHelper = ViewDragHelper.create(this, dragCallback);
}
public void addDraggableChild(View child) {
if (child.getParent() != this) {
throw new IllegalArgumentException();
}
draggableChildren.add(child);
}
public void removeDraggableChild(View child) {
if (child.getParent() != this) {
throw new IllegalArgumentException();
}
draggableChildren.remove(child);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return viewDragHelper.shouldInterceptTouchEvent(ev) || super.onInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
viewDragHelper.processTouchEvent(ev);
return super.onTouchEvent(ev);
}
private final ViewDragHelper.Callback dragCallback =
new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View view, int i) {
return view.getVisibility() == VISIBLE && viewIsDraggableChild(view);
}
@Override
public void onViewCaptured(@NonNull View view, int i) {
if (viewDragListener != null) {
viewDragListener.onViewCaptured(view, i);
}
}
@Override
public void onViewReleased(@NonNull View view, float v, float v1) {
if (viewDragListener != null) {
viewDragListener.onViewReleased(view, v, v1);
}
}
@Override
public int getViewHorizontalDragRange(View view) {
return view.getWidth();
}
@Override
public int getViewVerticalDragRange(View view) {
return view.getHeight();
}
@Override
public int clampViewPositionHorizontal(View view, int left, int dx) {
return left;
}
@Override
public int clampViewPositionVertical(View view, int top, int dy) {
return top;
}
};
private boolean viewIsDraggableChild(View view) {
return draggableChildren.isEmpty() || draggableChildren.contains(view);
}
public void setViewDragListener(
ViewDragListener viewDragListener) {
this.viewDragListener = viewDragListener;
}
}
布局之中放入
可以进行拖拽,但是具体使用方法有待更新
Chips
Chips允许用户输入信息、进行选择、过滤内容或触发操作。虽然人们期望按钮一致地出现,并且使用熟悉的动作调用,但Chips应该以一组多个交互元素的形式动态地显示出来。
chips过多的时候会自动换行
app:singleSelection="true"
实现至少单选,如果实现必选则需要自己定义逻辑(或者)
app:selectionRequired
如果想要一行显示到底只需要在ChipGroup外嵌套一个HorizontalScrollView即可
setOnCheckedChangeListener
选中监听,只有 singleSelction=true 时,该监听才有效。
Icon
(1) Action chip
style="@style/Widget.MaterialComponents.Chip.Action"
不设置style时,默认使用上述style
默认前后图标都不展示,点击后没有选中状态
(2)Filter Chip
style="@style/Widget.MaterialComponents.Chip.Filter"
初始状态下, 不展示前后图标
点击之后会展示前面的选中图标,并且具有选中状态
通常应用在 ChipGroup 中
(3) Entry Chip
style="@style/Widget.MaterialComponents.Chip.Entry"
默认在末尾展示删除按钮;点击后前面展示选中图标,有选中状态
通常可以作为 chipDrawable 使用,比如在填选邮件收件人时可以使用
为chip加上Style和配置closeIcon即可
app:checkedIcon="@mipmap/onei"
app:closeIcon="@mipmap/two"配置不同icon
(4)、Choice Chip
默认不展示前后的图标,但点击后有选中状态
style="@style/Widget.MaterialComponents.Chip.Choice"
动态添加chip
final Chip chip1 = new Chip(this);
chip1.setCheckedIconVisible(true);
chip1.setCloseIconVisible(true);
chip1.setCloseIcon(getResources().getDrawable(R.mipmap.oneone));
chip1.setCheckedIcon(getResources().getDrawable(R.mipmap.three));
chip1.setText("jlsaksjdla");
chip1.setCheckable(true);
chipGroup.addView(LayoutInflater.from(this).inflate(R.layout.chipview,null));
chipGroup.addView(chip1);
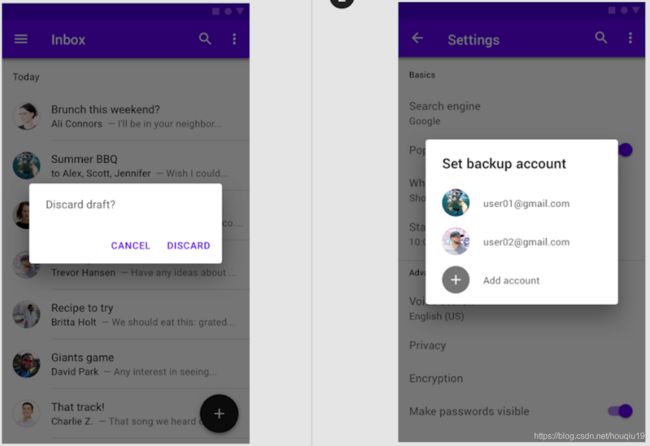
Dialog
There are four types of dialogs:
AlertDialog
用紧急信息、详细信息或操作通知对话框中断用户。
new MaterialAlertDialogBuilder(this).setTitle("title").setMessage("message").setNeutralButton("setNeutralButton",null).setPositiveButton("setPositiveButton",null).setNegativeButton("setNegativeButton",null).show();
SimpleDialog
简单的对话框可以在选择时立即显示可操作的项。他们没有文字按钮。由于简单的对话框是可中断的,所以应该谨慎使用。或者,下拉菜单以一种非模式的、较少干扰的方式提供选项。
new MaterialAlertDialogBuilder(this).setItems(new CharSequence[]{"good","nogood","fine"},null).....show();
Confirmation dialog
确认对话框确认对话框使用户能够在提交之前提供最终的选择确认,因此他们有机会在必要时改变主意。如果用户确认了一个选择,就会执行。否则,用户可以关闭对话框。例如,用户可以收听多个铃声,但只能在点击“OK”时做出最后选择。下面的示例显示一个确认对话框。
new MaterialAlertDialogBuilder(this).setSingleChoiceItems(new CharSequence[]{"good","nogood","fine"},2,null)...show();
new MaterialAlertDialogBuilder(this).setMultiChoiceItems(new CharSequence[]{"good","nogood","fine"},new boolean[]{false,true,false},null)...show();
Full-screen dialog
全屏对话框对一系列任务进行分组,例如创建具有事件标题、日期、位置和时间的日历条目。因为它们占据了整个屏幕,所以全屏对话框是其他对话框可以显示的唯一对话框。
setBackgroundInsetStart(30).距离屏幕各种距离
setBackgroundInsetBottom(50).
setBackgroundInsetTop(50).
setBackgroundInsetEnd(30)
Menu
定义一个可编辑的,有下拉框menu的edittext
res/layout/dropdown_menu.xml
其中必须TextInputLayout包裹,定义Style,只使用一个TextView作为子控件
同时需要一个布局来定义下拉出来的界面
res/layout/dropdown_menu_popup_item.xml
MainActivity里
String[] COUNTRIES = new String[] {"Item 1", "Item 2", "Item 3", "Item 4"};
ArrayAdapter adapter = new ArrayAdapter<>(FloatingButton.this, R.layout.dropdown_menu_popup_item, COUNTRIES);
AutoCompleteTextView editTextFilledExposedDropdown = view.findViewById(R.id.filled_exposed_dropdown);
editTextFilledExposedDropdown.setAdapter(adapter);
也可以在控件处声明
android:inputType="none"
这样用户就只能选择item里的内容
editTextFilledExposedDropdown.setText("");
设置默认
可以设置不同的主题
style="@style/Widget.MaterialComponents.TextInputLayout.FilledBox.ExposedDropdownMenu"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
定义点击之后弹出menu
public boolean showMenu(View anchor) {
PopupMenu popup = new PopupMenu(this, anchor);
popup.getMenuInflater().inflate(R.menu.custom_menu, popup.getMenu());
popup.show();
return false;
}
xml
但是一直显示不出icon ,应该是style的问题
有待解决
NavigationView
需要定义一个menu来绑定选项 app:menu
定义一个头部app:headerLayout
可以使用setNavigationItemSelectedListener侦听项选择并实现导航逻辑。
只能在XML布局中添加一个标头,但可以使用addHeaderView(View)以编程方式添加多个标头视图(即使已经在XML布局中添加了一个)。您可以使用getHeaderView(Int)在运行时获取任何头视图。如果您需要访问XML布局中添加的报头视图,这将始终是第一个头视图,因此您可以使用getHeaderView(0)获得它。
实现导航抽屉是导航视图最常见的用法,本节将指导您如何在该上下文中使用导航视图。将活动的内容包装在DrawerLayout中。在下面的示例中,活动的内容是协调员Layout,将您的主要内容保留为DrawerLayout的第一个子项。android:layout_gravity=“start|left”
和
android:height="match_parent”添加导航视图。
可以手动添加菜单栏使navigationview出现
ActionBar actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeAsUpIndicator(R.drawable.add);
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId())
{
case android.R.id.home:
DrawerLayout.openDrawer(GravityCompat.START);
break;
}
}
ActionBar中添加按钮与icon itemselect处理事件
CheckBox
复选框是一个方形按钮,有一个复选框来表示它的当前状态。复选框允许用户从集合中选择一个或多个项。复选框可用于打开或关闭选项。与单选按钮不同,一个复选框状态的更改通常不会影响其他复选框。注意:复选框不支持形状主题化
Switch
SwitchMaterial switchMaterial = findViewById(R.id.myswitch);
switchMaterial.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Log.d("______", "onCheckedChanged: "+isChecked);
}
});
BottomSheetBehavior
事件处理
final BottomSheetBehavior bottomSheetBehavior=BottomSheetBehavior.from(findViewById(R.id.design_bottom_sheet1));
//设置默认先隐藏
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
findViewById(R.id.bt).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//根据状态不同显示隐藏
if (bottomSheetBehavior.getState() == BottomSheetBehavior.STATE_HIDDEN) {
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
} else if (bottomSheetBehavior.getState() == BottomSheetBehavior.STATE_COLLAPSED) {
bottomSheetBehavior.setState(BottomSheetBehavior.STATE_HIDDEN);
}
}
});
//设置监听事件
bottomSheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
//拖动 会一直调用?
//Toast.makeText(BottomSheet.this,"onStateChanged"+newState,Toast.LENGTH_SHORT).show();
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) {
//状态变化 会一直调用?
//Toast.makeText(BottomSheet.this,"onSilde"+slideOffset,Toast.LENGTH_SHORT).show();
}
});
使用这种底部弹出的界面 可以和外面进行互动
但是使用这种dialogFragment则不能进行交互
定义Fragment继承BottomSheetDialogFragment
public class BottomSheetDialogFragmenttest extends BottomSheetDialogFragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.test,container,false);
}
}
xml:
MainActivity:
findViewById(R.id.bt1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BottomSheetDialogFragmenttest bottomSheetDialogFragmenttest=new BottomSheetDialogFragmenttest();
bottomSheetDialogFragmenttest.show(getSupportFragmentManager(),BottomSheetDialogFragmenttest.class.getSimpleName());
}
});