vue2中vuex的使用
文章目录
-
-
- 1.什么是vuex
- 2.vuex有五大核心要素:
- 3.怎么引用vuex
- 4. 数据持久化
- 5.vuex的辅助函数
-
1.什么是vuex
1.vuex :是一个专为vue.js开发的状态管理器,采用集中式存储的所有组件状态,通过vuex我们可以解决组件之间数据共享的问题,后期也方便我们管理以及维护

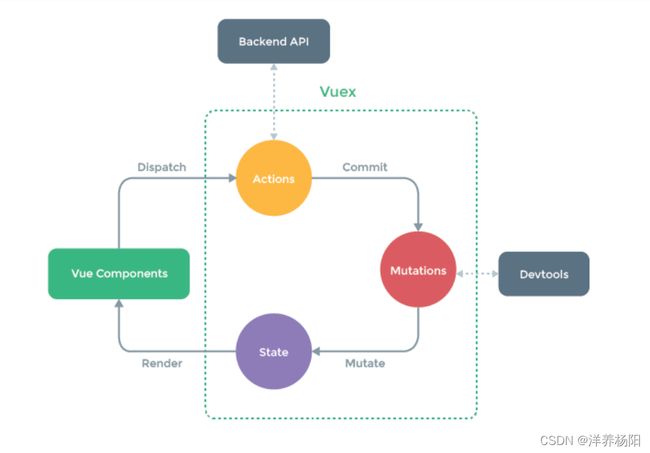
2.vuex有五大核心要素:
分别是: state、getters、mutations、actions、module
state属性: 存放状态,例如你要存放的数据
getters: 类似于共享属性,可以通过this. s t o r e . g e t t e r s 来 获 取 存 放 在 s t a t e 里 面 的 数 据 m u t a t i o n s : 唯 一 能 改 变 s t a t e 的 状 态 就 是 通 过 提 交 m u t a t i o n s 来 改 变 , t h i s . store.getters来获取存放在state里面的数据 mutations: 唯一能改变state的状态就是通过提交mutations来改变,this. store.getters来获取存放在state里面的数据mutations:唯一能改变state的状态就是通过提交mutations来改变,this.store.commit()
actions: 异步的mutations,可以通过dispatch来分发从而改变state
modules:模块化管理store(仓库),每个模块拥有自己的 state、mutation、action、getter
3.怎么引用vuex
首先使用vue脚手架创建项目 使用vue create demo ('demo’可以是任意的一个名字,可以是a,也可以是b)
cd到项目里面,在项目里面下载依赖cnpm install vuex --save
在项目文件夹里面找到store文件夹下面的index.js文件
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
//不是在生产环境debug为true
const debug = process.env.NODE_ENV !== 'production';
//创建Vuex实例对象
const store = new Vuex.Store({
strict:debug,//在不是生产环境下都开启严格模式
state:{
},
getters:{
},
mutations:{
},
actions:{
}
})
export default store;
在main.js文件中引入vuex
import Vue from 'vue';
import App from './App.vue';
import store from './store';
const vm = new Vue({
store:store,
render: h => h(App)
}).$mount('#app')
在home.vue中使用
<template>
<div>
{{$store.state.token}}
</div>
</template>
<script>
export default={
name: 'Home',
data() {
return {
tel: '',
}
},
created(){
//调用acionts中的方法
this.$store.dispatch('set_token',12345);
//调用mutations中的方法
this.$store.commit('to_token',123456)
}
}
<script>
Vuex中状态储存在哪里,怎么改变它?
存储在state中,改变Vuex中的状态的唯一途径就是显式地提交 (commit) mutation。
4. 数据持久化
存储在vuex中的状态,刷新页面,会丢失。为了解决刷新页面数据丢失,才有了数据持久化。
利用插件vuex-persistedState做到数据持久化
安装插件
cnpm install vuex-persistedState -S
-S 是–save的简写,意为:把插件安装到dependencies(生产环境依赖)中
-D是–save-dev的简写,意为:把插件安装到devDependencies(开发环境依赖)中
使用方法
import createPersistedState from 'vuex-persistedstate'
const store = new Vuex.Store({
state,
mutations,
actions,
getters,
plugins: [createPersistedState({
storage: sessionStorage,
key: "token"
})]//会自动保存创建的状态。刷新还在
})
- storage:存储方式。(sessionStorage,localStarage) key:定义本地存储中的key
5.vuex的辅助函数
vuex有哪几个辅助函数呢?
vuex的辅助函数一共有四个(4大金刚):
mapState,mapActions,mapMutations,mapGetters
辅助函数可以把vuex中的数据和方法映射到vue组件中。达到简化操作的目的
在home.vue中使用
<template>
<div id="">
{{ token }}
{{ token - x }}
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex'
import {createNamespacedHelpers} from 'vuex'
const {mapState:mapStateUser,mapActions:mapActionUser,mapMutations:mapMutaionuser} = createNamespacedHelpers('user')
const {mapState:mapStateCart,mapActions:mapActionCart,mapMutations:mapMutaionCart} = createNamespacedHelpers('cart')
export default {
name: '',
data() {
return {}
},
computed: {
...mapState({
token: 'token'
}),
...mapGetters(['token-x']),
...mapSateUser(['userid']),
...mapStateCart({cartid:'userid'})
},
//生命周期 - 创建完成(访问当前this实例)
created() {
this.setToken('123456')
},
//生命周期 - 挂载完成(访问DOM元素)
mounted() {},
methods: {
...mapActions({
setToken: 'setToken'
}),
...mapMutations(['SET_TOKEN']),
...mapMutaionUser({
setId:"setToken"
})
}
}
</script>