前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录
Webpack简介
Entry
Module
Chunk
Loader
Plugin
Output
Webpack的启动流程
Webpack的优缺点
Webpack的使用
1. 安装Webpack
2. 创建Webpack配置文件
3. 编写代码
4. 运行Webpack
5. 在HTML中引入打包后的文件
6. 执行编译命令
Webpack其他功能介绍
1. 使用配置文件
2. 使用插件
3. 使用loader
总结
在前面一篇文章《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》中,我们详细介绍了vite这款工具的使用,并构建一个项目,通过编写了一个简单的示例来演示它的热更新功能。由于最早的项目可能使用的都还是webpack,所以本篇我将给大家总结介绍下webpack这款项目的打包工具。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
本文原文:前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
Webpack是一个强大的模块打包工具,它可以将多个模块打包成一个bundle文件,可以将各种资源(如JavaScript、CSS、图片等)打包成一个或多个静态资源文件,使得前端开发更加高效,从而实现代码的模块化、打包、压缩等功能。在本篇博客中,在使用Webpack时,了解它的启动流程以及它的优缺点是非常重要的,所以本篇我们将介绍Webpack核心概念的含义和作用、启动流程、优缺点以及在项目中的使用方法。
在Webpack中,Entry指定了构建的入口文件,Module表示一个模块,Chunk代表被分割的代码块,Loader用于处理各种类型的文件,Plugin扩展和定制Webpack的构建过程,Output指定构建后文件的输出路径和文件名。这些概念和功能共同构成了Webpack的核心,帮助开发者高效地构建前端项目。
Webpack简介
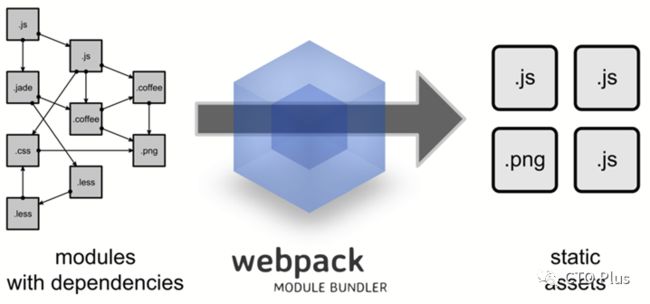
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
Webpack核心概念
接下来我们来介绍下Webpack主要的6个核心概念,在使用Webpack时,有6个核心概念是非常重要的,它们分别是入口(Entry)、出口(Output)、加载器(Loader)、插件(Plugin)、模式(Mode)和代码分割(Code Splitting)。了解和掌握这些概念对于使用Webpack进行项目构建是非常重要的。通过合理地配置入口、出口、加载器、插件、模式和代码分割,我们可以高效地打包和管理项目中的各种资源,提高开发效率和代码质量。
1. 入口(Entry):入口是Webpack开始构建依赖图的起点,可抽象成输入。它指定了Webpack应该从哪个文件开始查找依赖关系,并从该文件开始构建整个应用程序的依赖图。一个入口可以对应一个或多个输出文件。
2. 出口(Output):输出结果,在 Webpack 经过一系列处理并得出最终想要的代码后输出结果,出口指定了Webpack打包后的文件输出的位置和文件名。它定义了打包后的文件应该存放在哪个目录下,以及输出文件的命名规则。通常情况下,一个Webpack配置文件只能有一个出口。
3. 加载器/模块转换器(Loader):加载器用于把模块原内容按照需求转换成新内容,对非JavaScript文件进行转换和处理。Webpack默认只能处理JavaScript文件,而通过加载器,我们可以告诉Webpack如何处理其他类型的文件,例如将CSS文件转换为JavaScript模块,或者将图片文件转换为Base64编码的字符串。
4. 插件(Plugin):插件是Webpack的核心功能扩展机制,在 Webpack 构建流程中的特定时机注入扩展逻辑来改变构建结果或做你想要的事情。它们可以用于执行各种任务,例如压缩代码、提取CSS、生成HTML文件等。插件可以通过配置文件或者命令行参数进行配置,并且可以在整个构建过程中的不同阶段进行操作。
5. 模块(Module):在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
6. 代码块(Chunk):一个 Chunk 由多个模块组合而成的抽象概念,用于代码合并与分割。代码分割(Code Splitting)是指将应用程序的代码分割成多个块,以便于按需加载。这样可以减小初始加载的文件大小,并且在需要时动态加载额外的代码块。Webpack提供了多种代码分割的方式,例如通过动态导入(dynamic import)语法、使用`SplitChunksPlugin`插件等。
Entry
在Webpack中,Entry是指定构建的入口文件的配置项。入口文件是Webpack开始构建依赖图的起点,它可以是一个或多个JavaScript文件。通过指定Entry,Webpack可以找到入口文件,并从入口文件开始递归地解析模块依赖关系。
Entry的作用是告诉Webpack从哪里开始构建依赖图,并确定构建的入口模块。它可以是一个字符串,表示单个入口文件的路径,也可以是一个对象,表示多个入口文件的路径。
Entry支持一个入口,也可以支持多个入口,更可以支持由函数动态写入。Webpack 在寻找相对路径的文件时会以 context 为根目录,context 默认为执行启动 Webpack 时所在的当前工作目录。 如果想改变 context 的默认配置,则可以在配置文件里设置它。
Module
Module是Webpack中的一个核心概念,它代表着一个模块。模块可以是一个JavaScript文件,也可以是一个CSS文件、图片文件等其他类型的文件。
通过rules 配置模块的读取和解析规则,通常用来配置Loader。其类型是一个数组,数组里每一项都描述了如何去处理部分文件。配置一项rules 时大致通过以下方式:
1、条件匹配:通过test、include、exclude三个配置项来命中Loader要应用规则的文件。
2、应用规则:对选中后的文件通过use配置项来应用Loader,可以只应用一个Loader或者按照从后往前的顺序应用一组Loader,同时还可以分别给Loader传入参数。
在Webpack中,模块可以通过加载器(Loader)进行转换和处理。加载器可以将各种类型的文件转换为JavaScript模块,以便在浏览器中执行。例如,使用babel-loader可以将ES6代码转换为ES5代码,使用css-loader可以加载和处理CSS文件。
Module的作用是将项目中的各种资源文件转换为可执行的JavaScript代码,并将它们组织成一个依赖关系树。
Chunk
Chunk是Webpack中的一个概念,它代表着被分割出来的代码块。在Webpack的构建过程中,可以将代码拆分成多个块(Chunk),每个块包含一组相关的模块。
通过代码分割,可以实现按需加载,提高页面的加载速度和用户体验。例如,可以将第三方库和业务代码分割成不同的块,使得第三方库可以被缓存,减少重复加载的时间。
Loader
Loader是Webpack中的一个功能模块,用于处理各种类型的文件。通过加载器,Webpack可以将非JavaScript文件转换为JavaScript模块。
Loader可以看作具有文件转换功能的转义员,配置里的module.rules 数组配置了一组规则,告诉 Webpack 在遇到哪些文件时使用哪些 Loader 去加载和转换。如配置告诉 Webpack 在遇到以 .css 结尾的文件时先使用 css-loader 读取 CSS 文件,再交给 style-loader 把 CSS 内容注入到 JavaScript 里。
Loader的作用是在模块加载的过程中对文件进行转换和处理。例如,可以使用babel-loader将ES6代码转换为ES5代码,使用css-loader加载和处理CSS文件,使用file-loader加载和处理图片文件。
Webpack支持链式调用多个加载器,通过加载器的配置可以对文件进行一系列的转换和处理操作。
Plugin
Plugin是Webpack中的一个功能模块,用于扩展和定制Webpack的构建过程。通过插件,在构建流程里注入钩子,可以实现各种功能需求,例如代码压缩、文件合并、文件分割、自动生成HTML文件等。它给 Webpack 带来了很大的灵活性。
使用 Plugin 的难点在于掌握Plugin 本身提供的配置项,而不是如何在 Webpack 中接入 Plugin。几乎所有 Webpack 无法直接实现的功能都能在社区找到开源的 Plugin 去解决,你需要善于使用搜索引擎去寻找解决问题的方法。Webpack有一个庞大的插件生态系统,开发者可以根据自己的需求选择合适的插件,或者自己开发插件来扩展Webpack的功能。
Plugin的作用是在Webpack的构建过程中执行一些额外的操作。插件可以通过在Webpack配置中实例化,并传入一些配置参数来使用。
Output
Output是Webpack中的一个配置项,配置如何输出最终想要的代码,用于指定构建后文件的输出路径和文件名。通过Output,可以将构建后的文件输出到指定的目录中。
Output 是一个 object,里面包含一系列配置项。例如:
-
output.filename:配置输出文件的名称,为string 类型。
-
Path:output.path 配置输出文件存放在本地的目录,必须是 string 类型的绝对路径。
-
publicPath:在复杂的项目里可能会有一些构建出的资源需要异步加载,加载这些异步资源需要对应的 URL 地址。
Output的作用是告诉Webpack构建后的文件应该输出到哪个目录,并指定输出文件的名称和格式。可以使用占位符来生成文件名,例如使用[hash]来生成带有哈希值的文件名,以便在文件内容变化时,可以通过改变文件名来实现缓存更新。
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
Webpack的启动流程
Webpack的启动流程可以分为以下几个步骤:
1. 解析配置文件:Webpack启动后,首先会读取并解析项目中的配置文件,通常是一个名为`webpack.config.js`的文件。在配置文件中,我们可以指定入口、出口、加载器、插件等各种配置项。
2. 解析入口文件:Webpack会根据配置文件中指定的入口文件路径,找到入口文件。入口文件是Webpack开始构建依赖图的起点,它会引入其他模块,形成一个依赖关系树。
3. 解析模块依赖:Webpack会递归地解析入口文件引入的模块,并找到它们的依赖关系。Webpack支持多种模块化规范,如CommonJS、AMD、ES6模块等。也就是从Entry里配置的Module开始递归解析Entry依赖的所有Module,每找到一个Module,就会根据配置的Loader去找出对应的转换规则,对Module进行转换后,再解析出当前Module依赖的Module;
4. 加载器转换:当Webpack遇到非JavaScript文件时,它会根据配置中的加载器进行转换。加载器可以将各种类型的文件转换为JavaScript模块,以便在浏览器中执行。
5. 代码打包:Webpack会将所有模块打包成一个或多个静态资源文件。在打包过程中,Webpack会根据配置中的规则对代码进行优化,例如代码压缩、文件合并、文件分割等。这些模块会以Entry为单位进行分组,一个Entry和其所有依赖的Module被分到一个组也就是一个Chunk;
6. 输出文件:最后,Webpack将打包后的文件输出到指定的目录中,也就是把所有Chunk转换成文件输出。输出的文件可以是JavaScript文件、CSS文件、图片文件等,具体的输出路径和文件名可以在配置文件中指定。在整个流程中Webpack会在恰当的时机执行Plugin里定义的逻辑。
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911
Vue专栏
https://blog.csdn.net/zhouruifu2015/category_6295339
Webpack的优缺点
Webpack作为一个功能强大的前端构建工具,具有以下优点:
1. 模块化支持:Webpack支持多种模块化规范,可以将代码拆分成多个模块,提高代码的可维护性和复用性。
2. 丰富的插件生态系统:Webpack有一个庞大的插件生态系统,可以通过插件来扩展和定制构建过程,实现各种功能需求。通过 Plugin 扩展,完整好用又不失灵活。
3. 代码分割和按需加载:Webpack支持代码分割,可以将应用程序的代码拆分成多个块,实现按需加载,提高页面加载速度和用户体验。
4. 开发者友好的调试工具:Webpack提供了强大的调试工具,可以帮助开发者定位和解决代码中的问题,提高开发效率。
5. 使用场景不仅限于 Web 开发。
6. 社区庞大活跃。
然而,Webpack也存在一些缺点:
1. 学习曲线较陡:Webpack的配置相对复杂,对于初学者来说,需要花费一定的时间来学习和理解其工作原理和配置方式。
2. 构建速度较慢:由于Webpack需要处理大量的模块和资源文件,所以在项目较大时,构建速度可能会比较慢。
3. 配置复杂:Webpack的配置文件中有许多选项和配置项,需要开发者具备一定的配置能力和经验。
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911
更多关于Vue前端相关技术点,敬请关注公众号:CTO Plus后续的发文,有问题欢迎后台留言交流。
Webpack的使用
1. 安装Webpack
首先,在开始使用Webpack之前,我们需要先安装Webpack。可以使用npm命令安装Webpack,命令如下:
npm install webpack --save-dev
安装完成后,可以使用以下命令查看Webpack版本:
webpack -v
或者使用如下命令进行全局安装均可
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
2. 创建Webpack配置文件
Webpack需要一个配置文件来告诉它如何进行打包。我们可以在项目根目录下创建一个名为webpack.config.js的文件,并在其中配置Webpack。
javascript
const path = require('path'); //Node.js内置模块module.exports = {entry: './src/index.js', //配置入口文件或main.jsoutput: {filename: 'bundle.js', //输出文件//输出路径,__dirname:当前文件所在路径path: path.resolve(__dirname, 'dist')}};
在这个配置文件中,读取当前项目目录下src文件夹中的index.js(入口文件或main.js)内容,分析资源依赖,把相关的js文件打包。我们指定了入口文件和输出文件的路径。入口文件是src/index.js,输出文件是dist/bundle.js,即打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
3. 编写代码
现在我们可以编写代码了。在src/index.js中,我们可以编写我们的应用代码。
javascript
function hello() {
console.log('Hello, World!');
}
hello();
这段代码简单地打印了一个"Hello, World!"的消息。
4. 运行Webpack
现在我们可以使用Webpack进行打包了。在命令行中运行以下命令:
npx webpack
Webpack会读取我们的配置文件,并将我们的代码打包成一个名为bundle.js的文件,输出到dist目录下。
5. 在HTML中引入打包后的文件
最后,我们需要在HTML中引入打包后的文件。在index.html中,我们可以添加以下代码:
html
Webpack Tutorial
这样,我们的应用就可以在浏览器中运行了。
6. 执行编译命令
webpack --mode=development
#执行后查看bundle.js 里面包含了上面两个js文件的内容并进行了代码打包
也可以配置项目的npm运行命令,修改package.json文件
"scripts": {//...,"dev": "webpack --mode=development","prod": "webpack --mode=production"}
运行npm命令执行打包与启动项目
npm run dev #开发打包
或
npm run prod #生产打包
Webpack其他功能介绍
Webpack的使用非常简单,只需要在命令行中输入webpack命令即可。例如,如果要将一个index.js文件打包成bundle.js文件,可以使用以下命令:
webpack index.js bundle.js
Webpack会自动查找index.js文件所依赖的其他模块,并将它们打包成一个bundle.js文件。打包完成后,可以在HTML文件中引用该文件,例如:
Webpack还有许多其他功能,例如:
1. 使用配置文件
Webpack可以使用配置文件来配置打包的细节。可以创建一个webpack.config.js文件来配置Webpack,例如:
module.exports = {
entry: './index.js',
output: {
filename: 'bundle.js'
}
};
在命令行中输入webpack命令时,Webpack会自动读取webpack.config.js文件中的配置信息。
2. 使用插件
Webpack可以使用插件来扩展其功能。可以使用npm命令安装插件,然后在webpack.config.js文件中配置插件,例如:
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');module.exports = {entry: './index.js',output: {filename: 'bundle.js'},plugins: [new UglifyJSPlugin()]};
该配置会使用UglifyJSPlugin插件来压缩打包后的代码。
3. 使用loader
Webpack可以使用loader来处理各种类型的文件,例如CSS、图片等。可以使用npm命令安装loader,然后在webpack.config.js文件中配置loader,例如:
module.exports = {entry: './index.js',output: {filename: 'bundle.js'},module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']}]}};
该配置会使用style-loader和css-loader来处理CSS文件。
以上就是Webpack的基本用法。当然,Webpack还有很多高级功能,例如使用插件来优化打包结果等等。如果您想深入了解可以参考官方文档介绍,或者关注公众号CTO Plus后续的文章。
总结
Webpack是一个非常强大的模块打包工具,可以帮助我们实现代码的模块化、打包、压缩等功能。在使用Webpack时,可以使用命令行、配置文件、插件、loader等方式来实现不同的功能。希望本篇博客能够帮助大家更好地了解和使用Webpack。
参考资料
Github地址:https://github.com/webpack/webpack
服务配置:https://webpack.docschina.org/configuration/dev-server/
开发指南:https://webpack.docschina.org/guides/development/
大前端专栏
https://blog.csdn.net/zhouruifu2015/category_5734911.html
更多精彩,关注我公号,一起学习、成长
Vue推荐阅读:
-
Vue3进阶:弄清Vue2 和 Vue3的一些区别以及Vue.js和Node.js之间的关系
-
Vue进阶:Vue特点和优点介绍,以及开发环境搭建和构建Vue3.0项目的几种方法
推荐阅读:
-
前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细) 27.8k stars
-
前端开发技术栈(模板篇):10款较流行的前端后台管理系统模板
-
50+款前端高效开发辅助工具总结
-
开源项目 | Vue进阶:总结下日常开发中关于Vue的热门开源项目
-
最热门的用于后台管理类产品开发的开源前端框架vue-element-admin-4.4.0的介绍和使用
工具类推荐阅读:
-
《前端开发技术栈(工具篇):2023最新版nvm的Win/Linux安装和使用(详细)》
-
《前端开发技术栈(工具篇):2023深入了解快速开发工具vite的安装和使用(详细)》
-
《前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细)》
-
《前端开发技术栈(工具篇):详细介绍npm、pnpm和cnpm分别是什么,使用方法以及之间有哪些关系》
-
《前端开发技术栈(工具篇):Vue/Node.js项目构建和包管理器npm的使用以及命令详解》
-
《前端开发技术栈(工具篇):Vite在项目中的一些实践以及vite和webpack的区别,为什么选择Vite》
-
《Vite实战案例:构建快速、高效的现代前端项目》
-
《Vue进阶:得心应手的开发体验-基于Pycharm的Vue3项目构建与开发环境搭建》