超全面测评!2023年最常用的15款原型设计工具
在互联网和软件行业中,原型设计是产品经理、交互设计师以及运营人员等职位必不可少的一门技能。原型设计工具的重要性也是人尽皆知,这都是因为原型设计工具是帮助设计者表达产品想法、功能设定及流程逻辑的最佳方式。
今天就为大家带来原型设计工具的相关盘点,希望能对大家有所帮助。
原型设计的优势
(一)原型设计的作用
提炼想法:产品设计,是一个诸多创意、巧思以及逻辑、流程碰撞、融合的过程。而原型设计就是将这个过程的结果进行提炼并记录的最佳途径。不只是产品界面与交互效果,任何与产品设计相关的内容——流程图、思维导图、UML都可以在原型项目中进行整合。
验证想法:原型项目的一个非常重要的用途是可用性测试。在产品设计过程中,无需将产品实际开发出来,而通过原型项目中的界面与交互,就可以让用户、客户直接对产品模型进行查看、体验,并收集使用反馈,以此来验证想法及产品的可行性、可用性,再进行后续的优化调整。
产品沟通:当完成了产品的原型,我们就可以将其用于各类的沟通对接产品。如向客户展示产品雏形,可以更直观地表达产品的功能、界面及各项细节,避免出现信息错位的情况,也可以降低后续产品频繁变动调整的可能性。
指导开发:在产研团队的日常工作流程中,原型项目对研发工程师的编码工作提供需求与指导是最基础也最重要的作用。原型项目是产品经理与研发工程师之间进行工作对接、沟通的基础,也是对研发结果进行测试、验证的依据。
(二)原型设计的特点
快速高效:相对于其他设计工具,原型设计工具往往都会强调快速设计,通过预设的组件、模板等内容,可以快速完成界面搭建及交互设计。由此可以在较短的时间将想法呈现并表达出来。
低成本:原型设计是一项门槛低、上手快的技能,无需花费太多的时间精力就能迅速掌握。并且在日常的设计工作中,大部分项目的产出不需要过多的时间,也不需要有额外的投入。
易维护:原型项目是很便于进行修改调整的。基于原型项目进行产品沟通和开发对接,可以根据需要灵活地对项目进行修改、迭代,而如果在视觉设计、研发的环节进行修改,则必定会耗费更大的成本。
原型设计软件推荐
在原型设计工具市场中,有遥遥领先的标杆产品,有厚积薄发的新兴产品,有毫无创新力的模仿品,也有尝试产品创新但不达预期的平庸之作。选择一款称手的设计工具,需要考虑功能、语言、使用环境、价格等诸多因素。这里为大家整理了15款知名度较高的原型设计工具,供大家参考。
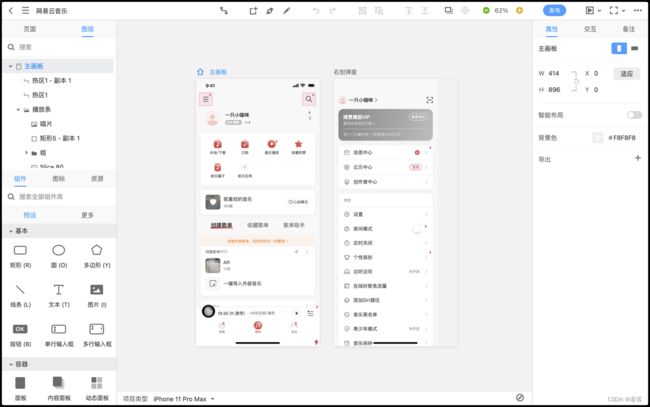
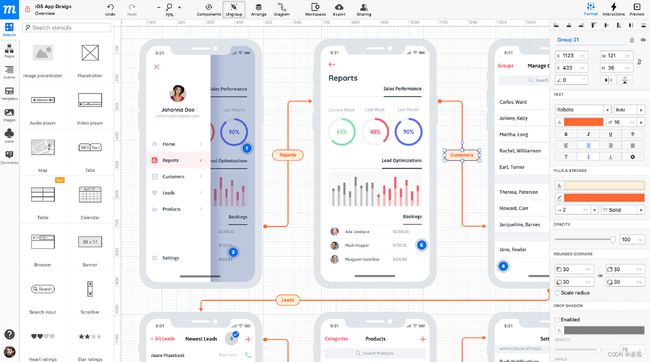
(一)摹客RP
摹客RP是国产原型设计工具中的代表产品,自2019年底上线以来,收获了不少用户口碑。除了产品功能广受好评,它也是全球较早一批完成协作化的原型设计工具,算得上兼具实力与潜力的产品。
产品名:摹客RP 企业:成都摹客科技有限公司 国家:中国 使用环境:Windows、macOS 语言:中文、英文 工具类型:在线设计工具
1、主要特色
丰富的组件与素材:摹客RP的预设组件库、扩展组件库、图标库以及免费的项目模板非常丰富,并且预设组件自带交互效果。即使没有设计基础,也能快速使用组件搭建出项目界面。
完善的交互功能:这款工具在交互功能上也做到了足够的完善与易用,支持页面交互、命令交互、状态交互与画板交互。其交互能力是国产设计工具中最接近Axure的,并且相较于Axure操作更加简单易上手。
流畅的团队协作功能:支持强大的多人实时编辑能力,支持多名成员同时对同一项目的同一页面进行编辑。并且与摹客CC(设计协作平台)有非常深入的对接,能够基于原型项目完成团队评审、交付开发等操作。
客户服务:虽与产品无直接关系,但摹客团队在客户支持这一块的确做得很出色。用户的疑问、需求都能在用户群里得到相当快速的响应和答复。之前还看到过晚上12点还有客服在为用户解答问题。
2、价格
提供免费版本,199元/年起。
3、综合评价
与诸多原型设计工具相比,摹客RP最大的特点是在产品功能与易用性之间找到了很好的平衡点,既不会让人觉得笨重,也不会让人觉得功能不够用。使用起来流畅高效,无论是新手还是老手,都值得推荐。
功能性 :★★★★☆
易用性 :★★★★★
国内用户适配度:★★★★★
综合评分:★★★★☆
4、用户评价
“摹客RP算是国内很良心的原型设计工具了,可以大幅度提升绘制效率并解决很多问题,在工作中使用能从产品以及开发的协作上解决当前用户的一个很大的痛点,对于整个项目的推动可以说是一款非常棒的产品。”
(二)Axure
Axure是一款在国内知名度很高的原型设计工具,其交互功能相当强大,过去被认为是原型设计工具中的标杆产品。在因产品功能较为复杂,上手度高等问题,也一直受到不少用户的诟病。
产品名:Axure
企业:Axure Software Solution
国家:美国
使用环境:Windows、macOS
语言:英文(需汉化)
工具类型:桌面端设计工具
1、主要特色
强大的交互能力:Axure的交互功能非常强大,在业内鲜有对手,除了基础的交互设置外,还有条件判断、中继器、变量、函数等功能。使用Axure几乎能制作任何交互效果。
丰富的UGC素材:这Axure预设的组件内容并不多,但是全球用户为其制作了数量庞大的各类组件、项目素材,并在网上进行分享或售卖,以此满足用户的素材复用需求。
方便的导出功能:Axure支持对项目进行便捷的导出功能,包括页面内容、备注、交互效果,都能导出进行预览,还能将项目导出多种不同的文件格式。
2、价格
免费试用30天,正版价格非常贵,付费版$25/人/月起。
3、综合评价
Axure是老牌原型设计工具,江湖地位一直在。不够,尽管其功能强大,但是易用性一直没有得到研发团队的足够重视,新手的学习成本比较高,并且近年来产品迭代的速度已经大为放缓。因此,更推荐有复杂项目制作需求的大佬使用。
功能性:★★★★★
易用性:★★★☆☆
国内用户适配度:★★★★☆
综合评分:★★★★☆
4、用户评价
“Axure RP是一款非常出色的原型设计工具,它可以帮助我快速创建出美观且具有交互性的原型。在制作一些复杂的项目和交互效果时,它是不可替代的。如果在下一个版本中,它的易用性和协作功能可以得到改进,就太好了。”
(三)Uxpin
Uxpin也是一款老牌原型设计工具,不过其在国内的知名度相对较低。相较于其他的原型设计工具,其将产品的创新重点放在设计与开发之间的关联、对接层面。
产品名:Uxpin
企业 :DeSmart
国家 :波兰
使用环境:Windows、macOS
语言 :英文
工具类型:在线设计工具
1、主要特色
完善的界面设计能力:无论是界面设计还是交互设计,Uxpin都能很好地提供支持,这也是这款产品能够立足的基础。其团队希望能将产品打造为能同时兼顾UI设计和原型设计的工具。
Merge功能:Axure支持对项目进行便捷的导出功能,包括页面内容、备注、交互效果,都能导出进行预览,还能将项目导出多种不同的文件格式。
团队协作功能:功能Uxpin团队将其产品的目标群体设定为设计和开发,因此其诸多功能都考虑到了设计的交付,能够更好地帮助团队完成产研工作。
2、价格
提供免费版本,付费版$29/人/月起。
3、综合评价
Uxpin是有不错创新思路的产品,但是其在设计-开发领域的创新功能,需要用户有一定的代码知识储备,导致其上手难度提高了不少。另外值得注意的是,其服务器架设在国外,没有在国内提供正式服务,所以国内用户使用时会非常慢。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★☆☆☆
4、用户评价
“用了Uxpin,我惊讶于我能自信地告诉我的团队,我能在短短几天内验证我的设计项目。我能在周一制作原型,在周二到周三进行测验,并且在周四得到结果。”
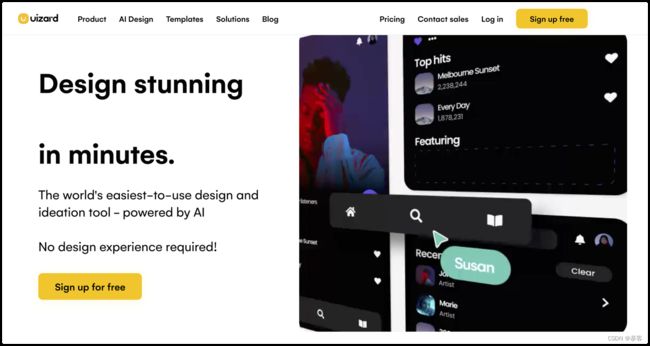
(四)Uizard
Uizard独特的之处在于其专注于借助AI功能帮助用户完成原型设计工作。其产品功能中,有一块专门的AI功能合集供用户使用。
产品名:Uizard
企业:Uizard Technologies
国家:丹麦
使用环境:Windows、macOS
语言:英文
工具类型:在线设计工具
1、主要特色
AI辅助设计:AIUizard提供了不少AI功能帮助用户进行设计,如通过截图生成页面、通过手绘线框生成设计稿、为页面自动配置主题色等。不过除此之外,Uizard的其他产品功能则表现平平,缺乏亮点。
预设模板素材:熟悉AI产品的小伙伴都知道,AI的是依赖大量素材训练出来的。Uizard的团队也准备不少的模板素材,一方面可以用于AI训练,另一方面也直接提供给用户进行使用。
2、价格
提供免费版本,付费版$12/人/月起。
3、综合评价
Uizard靠其AI功能曾经受到过广泛的关注,其团队似乎也做出了不不少科技感十足的功能,并且都呈现给了用户。但是一个最大的问题在于,这些功能的实用性具有争议, 并且功能的完成度也并不高,导致其在实际设计工作中发挥的作用有限。并且,除了AI功能外,其他的基础功能并无太大的亮点。
总体来说,Uizard是一款有创新精神的产品,推荐对AI感兴趣的小伙伴可以了解一下。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
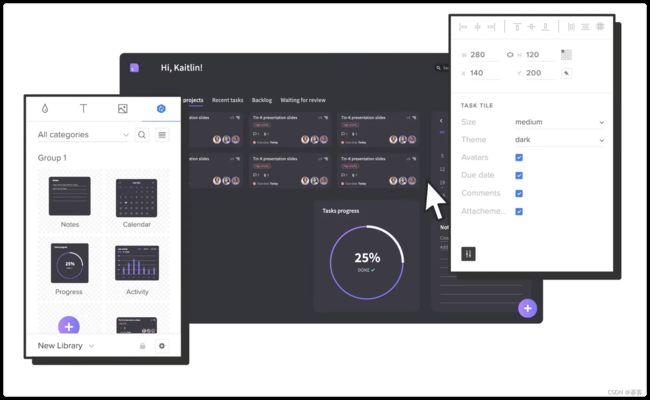
(五)Mockplus
Mockplus和摹客RP是同一个公司的产品,但比摹客RP更早问世。它是一款桌面端的原型设计工具,相对于其他工具来说,Mockplus的功能相对简单,但也具有较高的易用性。
产品名:Mockplus
企业:成都摹客科技有限公司
国家:中国
使用环境:Windows、macOS
语言:中文、英文
工具类型:桌面端设计工具
1、主要特色
丰富灵活的组件:Mockplus提供了多种常用的组件,并且组件都带有较高可用度的交互特性,支持灵活自由的编辑机制。并且不同的组件在交互效果还有不同的表现。
便捷的交互功能:Mockplus的交互功能算不上强大,但却也受到不少用户的认可,因为其足够简单好用,基础的页面跳转、悬停效果都能够制作出来。
快速生成页面流程:Mockplus可以根据用户的页面交互设置,生成页面流程图,流程线也是根据交互设置自动生成的,非常方便快速。
2、价格
提供免费版本,付费版199元/年起。
3、综合评价
Mockplus是一款非常简单易上手的设计工具,在同类产品中,其学习成本可以算是最低的。不过对应地,其较为克制的产品功能,较难支撑一些相对复杂的项目效果。因此,更为推荐原型设计新手,或对项目制作要求不高的用户进行使用。
功能性:★★★☆☆
易用性:★★★★★
国内用户适配度:★★★★☆
合评分:★★★☆☆
4、用户评价
“Mockplus拥有所见即所得的可视化编辑体验,让产品原型设计更简单更快捷。一直在坚持优化与打磨产品,让设计师拥有近乎完美的使用体验。利用Mockplus可以让产品交互原型快速搭建,让团队可以花更多的时间在思考方案和体验创新设计上。在项目协作设计、设计演示与评审、页面标注、设计反馈与优化等多个环节都可以使用。极大提高了UI/UX设计师、产品经理、开发工程师等之间的协同效率,不仅仅是工具式的变化,而是改变了传统的协作模式。”
(六)Sketch
Sketch在UI设计工具界可谓大名鼎鼎,也有不少用户使用其来制作原型项目。这主要是因为Sketch的界面设计以及矢量编辑能力足够出色。
产品名:Sketch 企业:BOHEMIAN CODING 国家:荷兰 使用环境:macOS 语言:英文 工具类型:桌面端设计工具
1、主要特色
强大的矢量编辑能力:Sketch的矢量编辑能力是其拿手好戏,非常适合界面设计工作,尤其是在有图标、插图等内容的制作需求时。
丰富的属性样式编辑:Sketch提供了非常多样的属性样式,通过各种属性的搭配,可以呈现出缤纷多变的界面效果,这对于需要制作高保真原型项目的用户来说非常重要。
插件及UGC素材:Sketch所开放的插件能力及足够大的用户体量,使全球大量用户及开发者为其开发专属的插件,能够极大地弥补其本身产品的不足,并且网上有非常多用户制作的项目素材可以使用。
2、价格
$12/人/月起。
3、综合评价
Sketch其实是一款专业的UI设计工具,但对于熟悉UI设计或有产出高保真原型项目的用户来说,确实是一个不错的选择。整体来说,其界面设计相关的功能相对专门的原型设计工具来说会更加丰富,而交互功能就比较薄弱,整体的上手难度也更高一些。
并且,Sketch还是一款只能在macOS上使用的工具,不提供Windows版本。
功能性:★★★★☆
易用性:★★★☆☆
国内用户适配度:★★★☆☆
综合评分:★★★☆☆
4、用户评价
“Sketch的功能非常强大。矢量设计、自动布局、符号库、插件生态等都是Sketch的亮点。这些功能使得我可以快速高效地完成设计任务,而不需要频繁切换不同的软件工具。而且,Sketch的插件市场也非常活跃,我可以轻松找到许多实用的插件来提高我的设计效率。”
(七)Justinmind
JustinMind是来自西班牙的原型设计工具,其产品更关注移动端App项目的设计,其不少功能及操作方式也更偏向于有移动端项目设计需求的用户。
产品名:Justinmind
企业:JustinMind
国家:西班牙
使用环境:Windows、macOS
语言:英文
工具类型:桌面端设计工具
1、主要特色
灵活的原型设计:Justinmind提供了丰富的预设元素,使用者可以通过简单的拖拽来自定义原型。此外, Justinmind还支持自定义UI元素,以便使用者能够完全自由地设计其交互界面。
支持响应式设计:Justinmind支持创建响应式原型来设计多种设备和屏幕尺寸。使用者可以为不同的设备指定特定的设计方案,以确保他们获得最佳的用户体验。
数据驱动设计:支持导入数据源和定义交互逻辑,实现动态内容和用户交互,能够更真实地模拟用户与应用程序之间的数据交互过程。
2、价格
$9/人/月起。
3、综合评价
Justinmind整体来说是一款各方面都合格的设计工具,并且已经经过了多个大版本的迭代,其最新版本同样是想兼顾设计与团队协作。不过受其服务器在国外的影响,国内用户使用起来仍然会存在一些不便之处。
功能性:★★★★☆
易用性:★★★★☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“Justinmind在原型设计方面的覆盖面非常广,标准化、易用性、协作和自动化测试等多个方面都得到了高度的关注。Justinmind不仅适合专业的UI设计师和开发者使用,也适合那些不具备编码技能的初级用户来掌握。”
(八)Invision Studio
Invision Studio是Invision旗下的设计工具,其在上线之初就获得过极大的关注。但时至今日,Invision团队对其的重视度及相应的投入似乎下降了不少。
产品名:Invision Studio
企业:InVisionApp Inc.
国家:美国
使用环境:Windows、macOS
语言:英文
工具类型:桌面端设计工具
1、主要特色
完善的界面设计能力:Invision Studio所具备的矢量编辑能力及属性样式功能,使其能够支持各种类型的设计项目,不管是线框原型还是高保真设计稿,都能通过Invision Studio来完成。
有想法的交互功能:Invision Studio在交互功能有一些独特的思考,不仅提供了常见的页面切换及智能动效,还提供了时间轴的功能,能够帮助用户对复杂的交互效果进行调整。
对接协作平台:Invision Studio与其自家的Invision协作平台有着深入的联动,设计项目可以直接上传至协作平台中进行团队协作等操作。
2、价格
$7.95/人/月起。
3、综合评价
Invision Studio整体来说是一款不错的设计工具,但很可惜没有获得足够的市场反响,导致其团队也没有对其太上心。并且在当前工具协作化浪潮中,其桌面端形式也给自身增加了不少的限制。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“Invision Studio给我最大的感受就是刚上线时,产品有较多的Bug,但后续都得到了修复。其客户端可以脱离网络进行使用,不受网络连接速度影响,对于国内用户来说,算是其作为国外设计工具的一大优点吧。”
(九)Protopie
在众多原型设计工具中,Protopie同样是一款具有自身特点的产品。相对于各方面均衡发展的工具来说,它更注重于将交互设计能力的不断深挖。
产品名:Protopie
企业:Studio XID
国家:韩国
使用环境:Windows、macOS
语言:中文、英文
工具类型:桌面端设计工具
1、主要特色
丰富的交互事件和效果:Protopie的交互能力在交互触发方式(事件)、效果上下足了功夫,提供了语音触发、陀螺仪等其他工具不支持的触发方式。
硬件产品适配:大部分设计工具都是用于软件产品的设计与研发,但Protopie则为手表、汽车、烤箱等硬件产品的交互设计提供了支持,使其在硬件厂商的研发团队中占据了一席之地。
便捷的演示能力:制作好了交互效果之后,Protopie可以轻松地在各类设备中进行演示,不只是手机、平板,车载、手表甚至是其他硬件产品都能进行联动演示。
2、价格
提供免费版本,付费版$67/人/月起。
3、综合评价
与其说Protopie是一款原型设计工具,更该称其为交互设计工具,因为其交互设计能力的确非常突出。但这也导致了它的其他设计能力相对比较薄弱,其高昂的定价也决定了其目标群体就是少数对于软硬件交互设计有较高需求的企业。对于普通的设计从业者及企业来说,其并不能算首选产品。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★★☆☆
综合评分:★★★☆☆
4、用户评价
“ProtoPie 非常棒。随着 ProtoPie Connect 的出现,我们的设计师现在能够结合我们的硬件测试他们的想法,甚至可以在几分钟内将他们的概念带入真实的汽车中。这种逼真的体验使我们能够有效地测试、讨论并在全球范围内进行迭代。”
(十)Proto.io
Proto.io是一款直接将工具定位及协作化能力写在产品名上的原型设计工具。其明确清晰的产品定位决定了其所有功能都是为原型设计能力服务的。
产品名 Proto.io
企业 PROTOIO Inc.
国家 美国
使用环境 Windows、macOS
语言 英文
工具类型 在线设计工具
1、主要特色
丰富的预设组件与素材:Proto.io希望用户不需要从0开始制作项目,直接使用预设库中的内容就能快速完成界面的搭建,辅以必要的属性样式设置,很快就能完成界面设计工作。
完善的交互能力:Proto.io提供各类必要的交互功能,并且尤其适合进行App项目的设计工作。
快速演示与分享:Protoio支持在各类设备上进行演示,并且能快速通过分享演示链接,将项目分享给同事或客户。
2、价格
免费试用15天,付费版$24/人/月起。
3、综合评价
整体而言,Proto.io是一款有着明确定位与清晰发展路径的工具,其能够支撑各类项目的设计工作。但一定程度上,其没有非常值得关注的亮点,各项功能的表现都不算特别突出。对于国内用户而言,我们完全可以找到替代品。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“Proto.io是我们在概念阶段进行移动交互设计的首选工具。我认为自定义过渡效果对模拟App的界面效果非常有帮助,尤其是我们需要将效果呈现给客户和合作伙伴时。”
(十一)Framer
Framer的前身是Framer Studio,是一款用来制作高阶且复杂的交互原型设计工具,比如可以键入信息、调用设备传感。他可以帮助用户从完成原型设计到网页搭建的全流程。
产品名:Framer
企业:Framer B.V.
国家:荷兰
使用环境:Windows、macOS
语言:英文
工具类型:在线设计工具
1、主要特色
网页一条龙:Framer的产品定位就是帮助用户快速搭建网页,从原型、UI,到页面组件,再到输出网页,都可以搞定。这也使得其产品更适合Web项目的产出。
丰富的交互与动画:Framer能够帮助用户完成各类网页上所需要用到的交互效果,并且都可以直接转成网页。
代码相关:Framer在整个产品中比较多的运用到了代码相关的技能,这也是由其产品的特点而决定的。
2、价格
$5/人/月起。
3、综合评价
Framer是一款相对特殊的工具,但其也较多地涉及了设计工具未来的方向, 毕竟设计到开发之间的这道坎是一个终究会被解决的问题。其方向确实没有什么问题,但也加大了其产品的局限性,使网页类型以外的项目的制作变得并不太适合。
并且其产品的使用会较多地涉及代码的应用,使其存在一定的学习成本和上手难度。
功能性:★★★★☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“我学会了如何在Framer中搭建网站了,我原本的目标是在上周每天花20分钟学习一款基础的工具。没有什么惊奇的的东西,没有特殊的设计,只是应用了响应式随机元素。如果我可以做到,你也一定可以!”
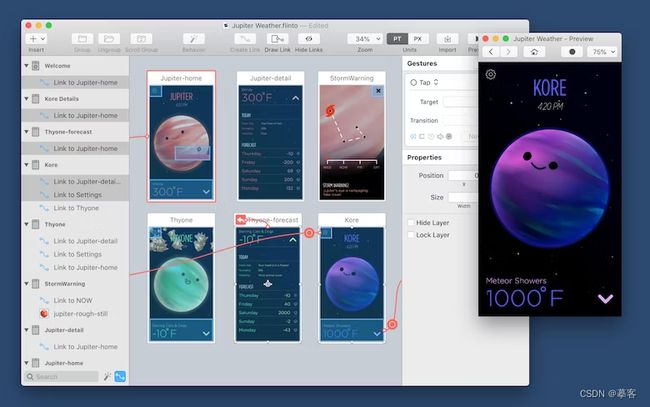
(十二)Flinto
Flinto是一款主打轻量设计的原型设计工具。它提供了最基础的功能,对初学者来说比较直观。它可以帮助用户创建复杂的页面流程,也可以创建简单小巧的交互。
产品名:Flinto
企业:Flinto
国家:美国
使用环境:macOS
语言:英文
工具类型:桌面端设计工具
1、主要特色
简单易上手:Flinto最大的特点就是足够简单,使得大部分人都可以很快地上手并完成项目。
相对丰富的交互效果:尽管不支持非常复杂的交互,但其在交互设计上也颇下功夫,能够帮助用户快速制作相对常用的动态效果。
快速演示:Flinto支持将Mac与iOS设备进行联动,能够快速进行项目演示,也可以将其上传到Dribble上。
2、价格
$99/人起。
3、综合评价
Flinto 不支持条件判断,也没有时间线这些复杂功能,如果你只需要原型设计的基础功能,那么它也许会适合你。但这也导致你很难制作一些相对复杂完善的项目,带有较大的局限性。并且,产品只支持在macOS设备中进行设计。
功能性:★★★☆☆
易用性:★★★★☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“Flinto 做到了所见即所得,虽然没有什么高级功能,但如果你只是想串联多个页面,加一些简单的交互,然后展现给你的团队或者分享到 Dribbble,Flinto 可以满足你的需要。当然 Sketch插件也能达到这些要求。”
(十三)Moqups
Moqups在诸多原型设计工具中是一款比较特别的工具,除了最基础的界面设计和交互设计以外,它还能帮助用户产出流程图、图表、在线白板的内容。
产品名:Moqups
企业:S.C Evercoder Software S.R.L.
国家:罗马尼亚
使用环境:Windows、macOS
语言:英文
工具类型:在线设计工具
1、主要特色
工具箱模式:通过Moqups,你可以将你需要用于阐述项目的所有内容都整合到一个项目里。流程图、图表等丰富内容,都可以有序系统地展示在你的项目页面里。
完善的界面设计:Moqups希望能够帮助用户快速完成设计,提供了大量的预设组件和图标,通过简单的拖拉拽就能进行界面搭建。
灵活的页面管理:Moqups提供了对项目页面的整体管理方法,能够帮助用户节省一些制作重复性内容的时间。
2、价格
$9/人/月起。
3、综合评价
Moqups的工具箱模式是其最大的特点,如果你的项目通常需要将各类内容整合到一起,那么你完全可以试试这款工具。不过这些功能,其实完全可以通过其他专业的工具来替代,只是稍微会麻烦一些。
功能性:★★★★☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“Moqups的确为我的团队提供了很大的帮助,线框、图表、白板,我敢说我们团队的所有灵感与想法都通过Moqups来表现了,感谢这款产品让我们节省了时间,以投入更多的想象与创新。”
(十四)Origami Studio
Origami studio是Meta(Facebook)打造的免费原型设计工具。它可以帮助用户构建逻辑、行为、动画和交互。你也可以从组件库中拖放不同的组件,快速创建交互和动画。
产品名:Origami Studio
企业:Meta
国家:美国
使用环境:macOS
语言:英文
工具类型:桌面端设计工具
1、主要特色
完善的界面设计:Origami studio能够帮助你搭建各式各样的动态页面结构,也可以帮助你制作动态组件。
调用硬件API:Origami studio让你的项目去使用设备中的各项能力,如访问相册,使用音频能力等。
制作动效:Origami studio能够帮助你制作各类精细的动效,并且效果的保真度也非常高。
2、价格
免费
3、综合评价
Origami studio整体来说是一款合格的设计工具,各项功能是完善的,但其也缺少一些具有自身特色的亮点功能。另一方面,这也是一款只支持macOS设备的设计工具,不支持Windows系统。
功能性:★★★☆☆
易用性:★★★☆☆
国内用户适配度:★★☆☆☆
综合评分:★★☆☆☆
4、用户评价
“一款免费的工具,并且一直保持了产品更新,可以看出其团队还是比较用心的。但是其不支持Windows设备,可能在一定程度上也影响了其用户群体的壮大吧。”
(十五)Balsamiq
Balsamiq是一种快速制作低保真原型的原型UI交互设计软件。Balsamiq它带来了丰富的界面设计部件和图标库,可以拖到指定的位置。同时,交互设计软件Balsamiq界面简单,特别适合新手设计。
产品名:Balsamiq
企业 :Balsamiq Studioss, LLC
国家:美国
使用环境:Windows、macOS
语言:英文
工具类型:在线、桌面端设计工具
1、主要特色
专注低保真原型:到2023,还有公开宣称专注于低保真原型设计的工具,这本身就是非常难得的。
简单易用:无需太多的设计经验,就可以快速上手这款工具。
团队协作:Balsamiq能够为团队工作提供便利,无论是产品经理、UX设计师还是开发工程师,都能从Balsamiq获益。
2、价格
提供免费版,付费版$9/人/月起。
3、综合评价
Balsamiq专注于低保真原型设计,所以其自然就能帮你很快产出项目,这是最大的亮点。如果你的项目是以低保真项目为主,那么它会很适合你。但对低保真项目的坚持,也必然会使其失去有更复杂项目制作需求的用户和团队。
功能性:★★★☆☆
易用性:★★★★☆
国内用户适配度:★★☆☆☆
综合评分:★★★☆☆
4、用户评价
“其作为一款只提供英文版的设计工具,对于英文小白来说,会有一定的使用难度。但其产品功能本身都比较简单,如果只做线框图,你会觉得非常爽快。”
原型设计模板网站推荐
除了原型设计工具,这里还为大家准备了一些原型设计模板网站,方便大家通过浏览、复用项目来快速学习并制作原型项目。
(一)摹客RP资源社区
摹客RP官方的素材网站,提供了非常丰富的原型项目和组件。所有的内容都按照项目类型及行业进行了划分,个人尤其喜欢其中的数据可视化项目及后台项目,内容的完成度都很不错,具有很高的复用价值。最重要的是,其中的所有内容都是免费的。
(二)Figma Community
Figma官方素材网站,非常值得一看的素材中心,其中包括了数量庞大的的原型线框、UI设计相关的素材与模板,由全球的用户共同打造。不过其中的内容以视觉层面的为主,原型设计相关的相对会少一些。
(三)AxureShop
AxureShop是国内Axure相关组件、模板项目社区,虽不是Axure官方运营的网站,但汇集了大量用户来此分享、售卖自己制作的素材,其中不乏制作精良的佳品,不过质量越高的作品通常价格也比较高。
(四)Framer Templates
Framer官方素材网站,受其产品定位影响,这里主要展示的是各类网页原型项目的素材与模板。项目的种类划分非常丰富,从博客、商务、娱乐到AI相关的应有尽有。不过不少内容都是美元收费的,价格也不算便宜。
(五)UI中国
UI是国内颇具影响力的设计分享与交流平台。虽然是UI方向的平台,但其中的不少内容都值得浏览和学习,尤其是对于有制作高保真原型项目需求的朋友。
总结
好的设计工具能够让你的设计工作事半功倍。所以,不管你对原型设计的掌握程度如何,都请确保你选择了最适合你的原型设计工具。相信今天为你呈现的15款设计工具,总有一款能让你满意。