- C语言结构体精讲:从定义到初始化的三种核心方式
资料合集下载链接:https://pan.quark.cn/s/472bbdfcd014在C语言编程中,我们经常需要将不同类型的数据组合成一个有机的整体来进行处理,比如记录一个学生的信息(姓名、学号、成绩)。这时,单独的int、char或float变量就显得力不从心了。为了解决这个问题,C语言提供了一种强大的数据类型——结构体(Struct)。本文将根据课堂学习的要点,带你深入理解结构体变量的三种
- 学习记录:DAY35
2301_79760424
每日学习记录学习
前言自从得了精神病,整个人精神多了!日程今天也早起了,美中不足的是昨天没怎么睡。本来很气很暴躁的,学了一会释怀了,反正这种状态也不是不能学,多来几天就习惯了。--------7.2--------偷懒了,这两天几乎就没干什么事情学习内容省流:redis入门HttpClient微信小程序缓存机制1.redis入门基于内存储存的数据库redis.net.cn0)安装window版本:Releases·
- 用Ruby脚本抓取百度MP3新歌Top 100发布到闲聊
iteye_8302
Ruby百度脚本RubyPHPrubygems
昨天和ouspec闲聊谈到可以用[url=http://www.iteye.com/wiki/JavaEye/1499-javaeye-api-help]JavaEye的闲聊api[/url]做些什么:[url]http://quake.iteye.com/blog/chat/1766[/url][quote]用JavaEye的闲聊API可以做什么?举例子:你可以注册一个账号,写个小程序从某个"专
- 学习笔记(29):训练集与测试集划分详解:train_test_split 函数深度解析
宁儿数据安全
#机器学习学习笔记深度学习
学习笔记(29):训练集与测试集划分详解:train_test_split函数深度解析一、为什么需要划分训练集和测试集?在机器学习中,模型需要经历两个核心阶段:训练阶段:用训练集数据学习特征与目标值的映射关系(如线性回归的权重)。测试阶段:用测试集评估模型在未见过的数据上的表现,避免“过拟合”(模型只记住训练数据的噪声,无法泛化到新数据)。类比场景:学生通过“练习题”(训练集)学习知识,再通过“考
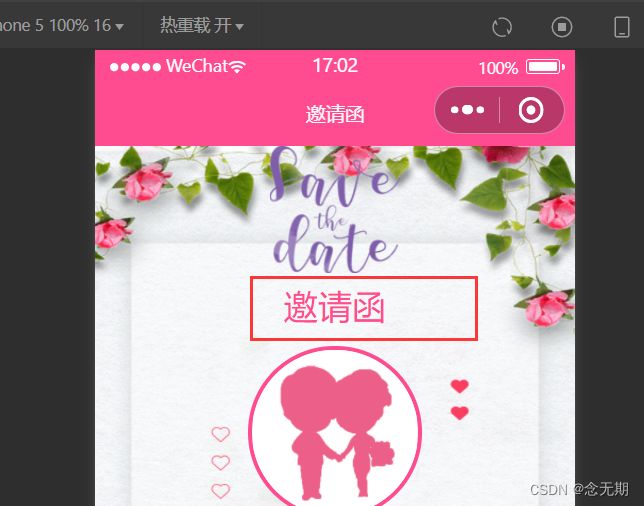
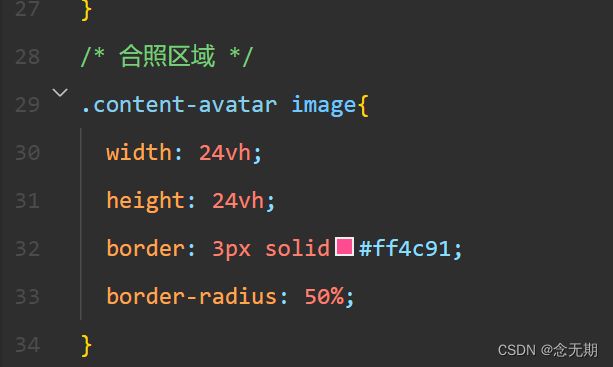
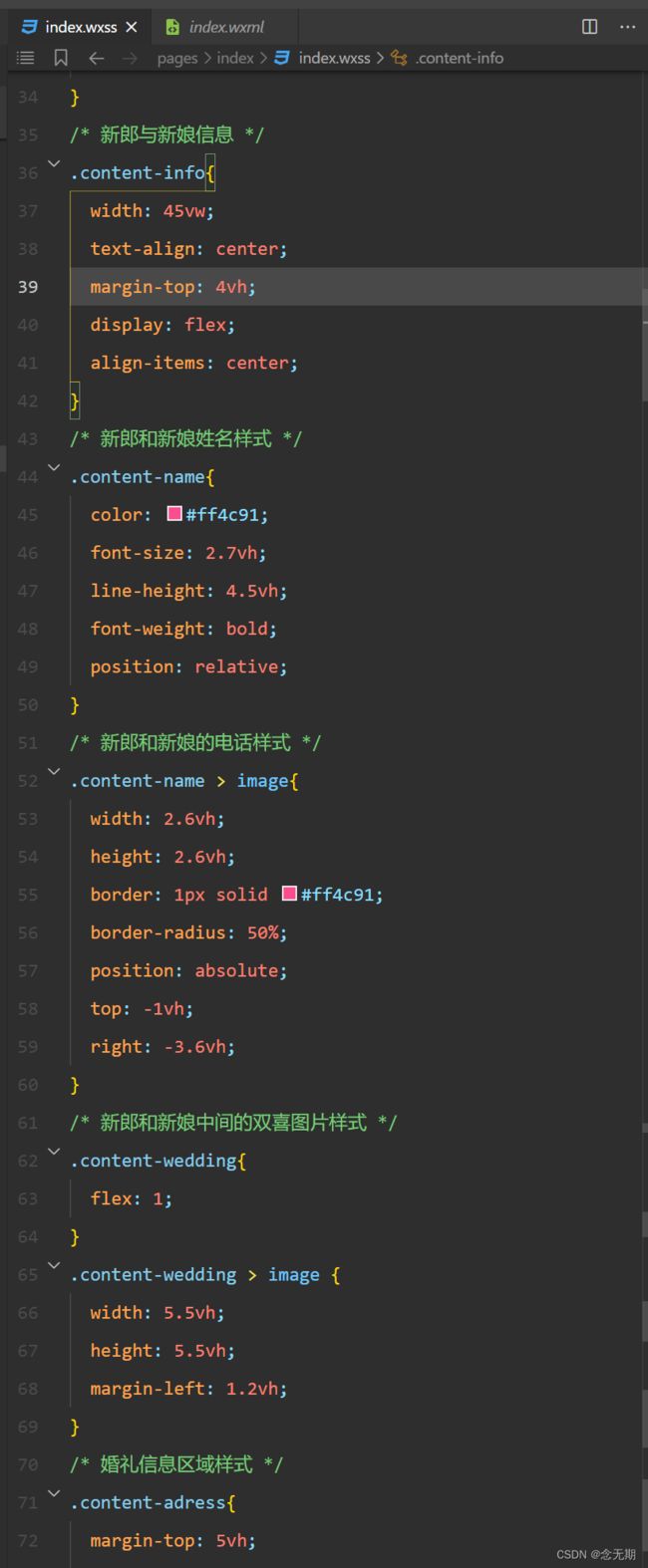
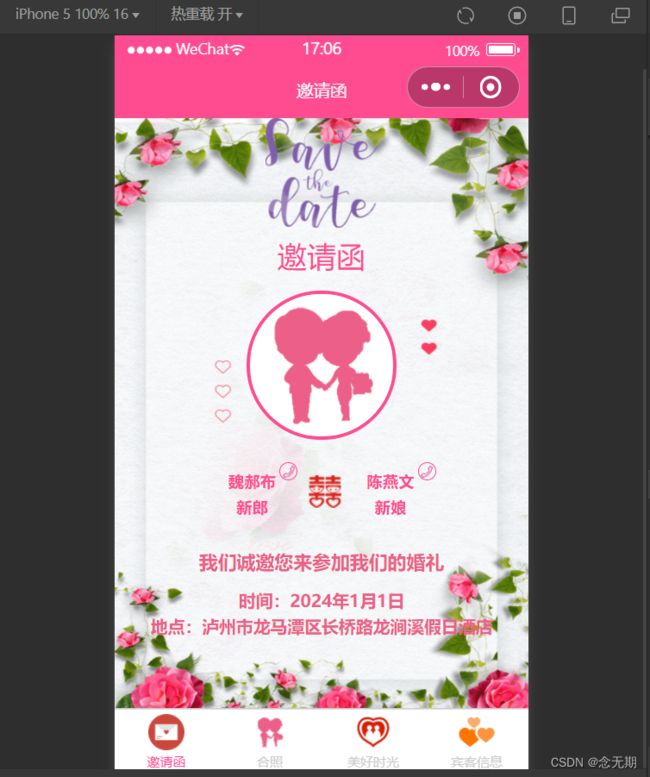
- 【学习】微信小程序开发指南:从零开始的完整实践
小程序
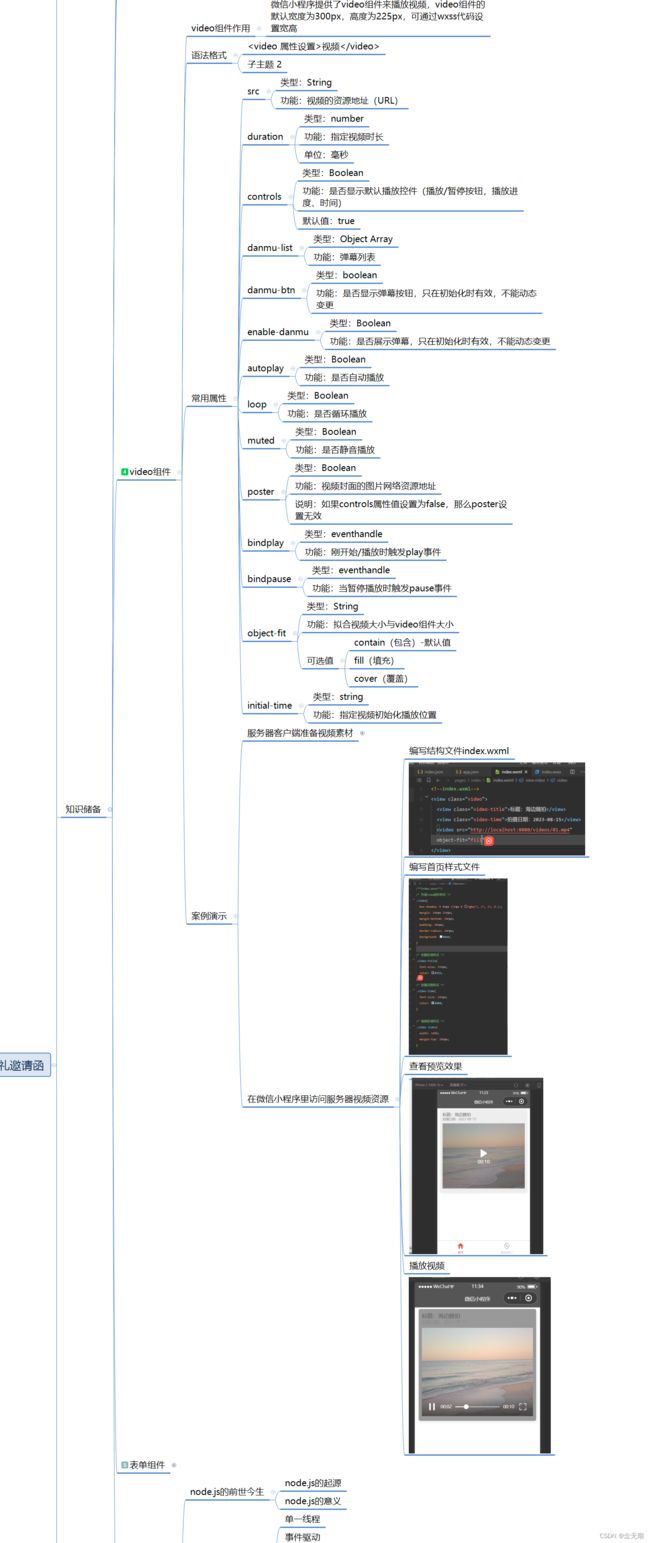
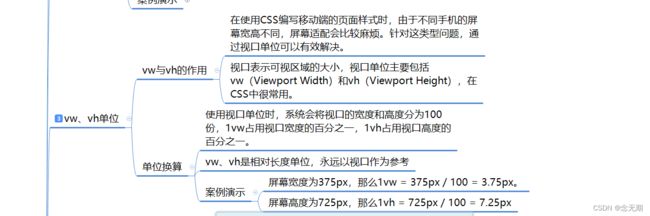
前言微信小程序作为腾讯推出的轻量级应用平台,自2017年正式发布以来,已经成为移动互联网生态中不可或缺的一部分。小程序具有"用完即走"的特点,无需下载安装,通过微信即可使用,为用户提供了便捷的服务体验,也为开发者提供了新的应用分发渠道。本文将从零开始,详细介绍微信小程序的开发流程,包括环境搭建、基础语法、核心功能实现、发布上线等各个环节,帮助初学者快速掌握小程序开发技能。一、微信小程序概述(一)什
- 原生微信小程序响应式数据
原生微信小程序提供两种响应式数据处理方式1、module:value="{{xxx}}"2、setDatamodule:value第一种方式为简易双向绑定,这种双向绑定只能对应data中的简单数据类型,例如:string、number、boolean、null,例如:data:{keyword:''//data中直接定义},页面用module:value="{{keyword}}"直接绑定,这种就
- 80% 人忽略的支付宝小程序优化致命细节
Ciling710
小程序
在支付宝小程序优化的过程中,许多开发者和运营者往往聚焦于界面设计、功能迭代等显性层面,却忽视了一些看似细微却足以影响全局的关键细节。这些被80%人忽略的“致命细节”,恰恰是决定小程序用户体验、流量转化与商业价值的核心要素。一、基础配置:被轻视的流量入口密钥1.关键词标签的动态校准多数开发者完成小程序上线后,便不再更新关键词标签,却未意识到用户搜索习惯与行业热点的动态变化。正确做法是每月通过支付宝开
- (C++)学生管理系统(测试版)(map数组的应用)(string应用)(引用)(C++教学)(C++项目)
双叶836
C++基础教学STLC++C++项目c++算法开发语言数据结构后端
源代码:#include//输入输出流库,提供cin/cout等基本I/O功能#include//映射容器库,提供map数据结构(键值对集合)#include//字符串库,提供string类及字符串操作#include//输入输出格式化库,提供setw等格式化控制usingnamespacestd;//使用标准命名空间,避免写std::前缀//定义学生结构体:包含多个相关数据的复合类型struct
- 支付宝小程序优化秘籍:生活号联动玩法
zhuzhuyaolai
小程序生活大数据
在竞争激烈的移动应用生态中,支付宝小程序要想脱颖而出,实现流量与用户留存的突破,与生活号的联动运营是一大有力法宝。据支付宝小程序官方团队统计,同时运营小程序和生活号的商家,小程序留存率相较单边运营小程序的商家平均高出70%。下面就为大家详细解析支付宝小程序与生活号的联动玩法。相互导流,构建流量互通桥梁新用户关注生活号,自动跳转小程序利用权益吸引用户关注生活号,在用户关注成功后,自动跳转到小程序领取
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- 抓大鹅教程电脑端秒通关……
小黄编程快乐屋
其他
大家好,我是小黄。最近抓大鹅小程序游戏很火,抓大鹅小游戏是由青岛蓝飞互娱科技股份有限公司开发并推出的一款休闲益智类三消游戏。在游戏中,玩家需要在特定的“购物篮子”背景下,找到三个相同的物品并将其消除。游戏的玩法简单有趣,因此风靡网络。玩法跟之前的羊了个羊类似。最近小黄也试着玩了一下,发现小黄实力有点差,不是在看广告就是在看广告的路上。越消除越觉得气人。所以,小黄给他上点科技,在进行科技之前我们需要
- Midjourney提示词(Prompt)编写秘籍:让AI画出你想要的作品
AIGC应用创新大全
AI大模型与大数据技术AI人工智能与大数据应用开发MCP&Agent云算力网络midjourneyprompt人工智能ai
Midjourney提示词(Prompt)编写秘籍:让AI画出你想要的作品关键词:Midjourney、提示词(Prompt)、AI绘画、关键词权重、图像生成摘要:想让AI画出你脑海中完美的画面?关键就藏在“提示词(Prompt)”里!本文将用“给小学生讲故事”的方式,从基础到进阶,拆解Midjourney提示词的编写逻辑。你将学会如何用“主体+风格+细节”的黄金公式,像给画家写“绘画说明书”一样
- 圈子系统公众号app小程序系统源码公众号+圈子小程序:如何用“内容+社交”打造用户闭环生态?
前端
圈子系统:构建"交流→共鸣→成长"的进阶生态一、系统设计理念演进1.0基础交流层话题发布/回复功能基础点赞评论互动简单分类标签系统2.0情感共鸣层情绪标签识别(AI分析内容情感倾向)共鸣指数算法(根据互动深度计算)志同道合推荐系统3.0成长体系层多维能力评估模型个性化成长路径成就勋章系统二、核心技术实现方案1.共鸣引擎#共鸣度计算算法示例defcalculate_resonance(topic):
- 【微信小程序】5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻
墨瑾轩
微信小程序微信小程序node.js小程序
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:5步轻松搞定Node.js环境,微信小程序开发从此畅通无阻!引言嘿,小伙伴们!今天我们要聊的是如何在你的电脑上搭建Node.js环境,为微信小程序开发做好准备。是不是觉得听起来就很高大上?别担心,跟着我们的步伐一步步来,保证让你轻松上手,让小程序开发变得
- UniApp 开发第一个项目
速易达网络
uni-app
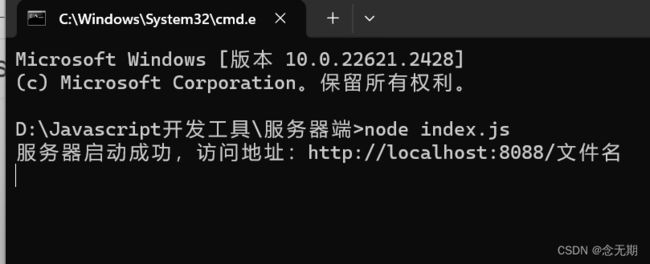
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 超市小程序可以实现哪些问题
nhc088
小程序
一、用户端功能与价值随时随地购物问题:传统超市受营业时间和地理位置局限,用户需到店采购。解决方案:小程序支持24小时在线购物,用户可随时下单,配送到家或到店自提。商品信息透明化问题:线下商品标签信息有限,用户难对比成分、费用、评价。解决方案:小程序展示商品详情、成分表、用户评价、费用走势,支持扫码查价。个性化推送问题:传统促销方式针对性差,用户易错过感兴趣的商品。解决方案:基于用户历史购买数据,推
- 微信小程序下单页—地址列表页—新增地址页 页面交互
皮皮灬虾
小程序模块微信小程序交互小程序
新增地址流程:下单页→地址列表页(1次跳转)地址列表页→新增地址页(1次跳转)保存地址→返回地址列表页(1次返回,自动刷新列表)选择地址流程:地址列表页→选中地址→返回下单页(1次返回)更换地址:下单页→地址列表页(1次跳转)选中新地址→返回下单页(1次返回)这样就完全避免了需要两次返回才能回到下单页的情况,每次操作都是单次跳转或单次返回,符合用户直觉且不会产生冗余页面栈。然而使用wx.navig
- springboot+微信小程序接入微信小程序支付(使用证书与JSAPI)
小杨HPDay!
springboot微信小程序后端
1、maven引入依赖com.github.wechatpay-apiv3wechatpay-apache-httpclient0.4.52、配置文件application.yml#微信支付相关参数wx-pay:#商户id(微信支付商户平台获取)mch-id:xxxxxxxxx#公众号appid(和商户id绑定过后,微信支付商户平台或者微信公众平台获取)appid:xxxxxxxxx#商户证书序列
- uniapp image引用本地图片不显示问题
雪芽蓝域zzs
uniappuni-app
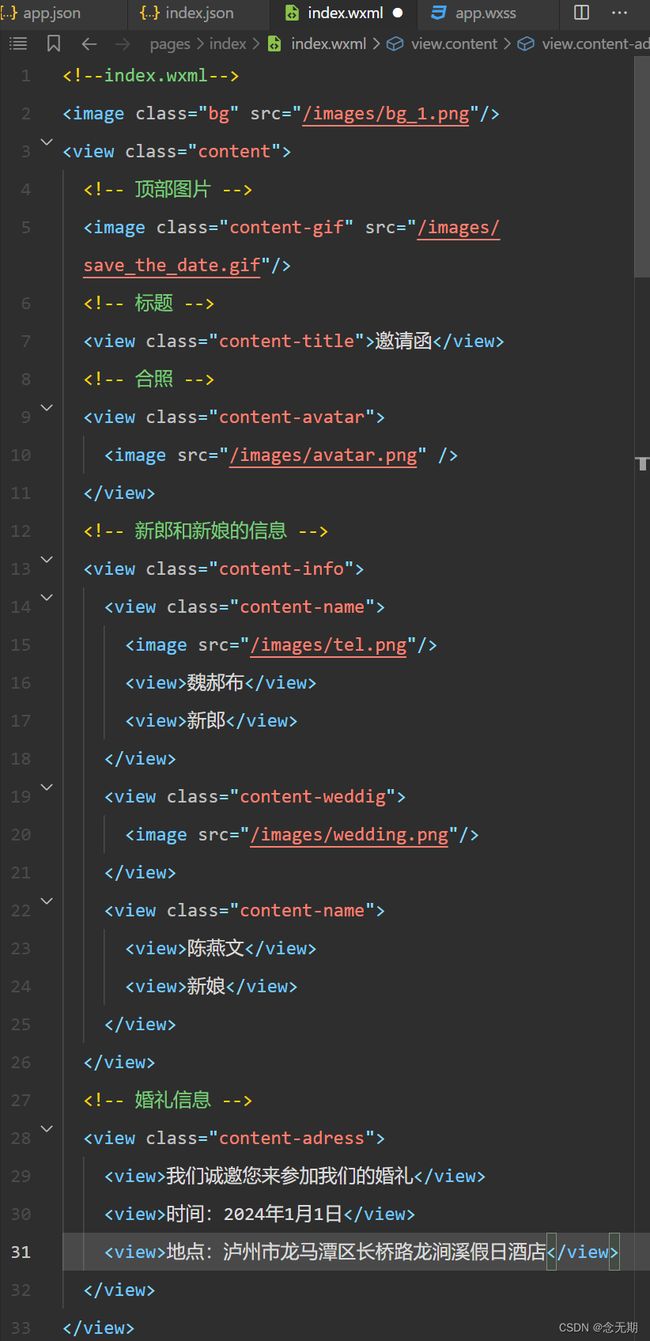
1.uniappimage引用本地图片不显示问题 在uniapp开发过程中采用image引入本地资源图片。1.1.相对路径和绝对路径问题 在UniApp中开发微信小程序时,引入图片时,相对路径和绝对路径可能会有一些差异。这差异主要涉及到小程序和UniApp框架的文件结构、路径解析规则以及开发环境的不同。1.1.1.相对路径: 相对路径是相对于当前文件的路径来引用资源的。例如,如果你的页面文件
- 计算机考研408真题解析(2024-38 TCP连接生命周期时间计算深度解析)
良师408
考研tcp/ip计算机考研408真题计算机网络
【良师408】计算机考研408真题解析(2024-38TCP连接生命周期时间计算深度解析)传播知识,做懂学生的好老师1.【哔哩哔哩】(良师408)2.【抖音】(良师408)goodteacher4083.【小红书】(良师408)4.【CSDN】(良师408)goodteacher4085.【微信】(良师408)goodteacher408特别提醒:【良师408】所收录真题根据考生回忆整理,命题版权
- 微信小程序之获取后台动态数据表格布局display:table
HOLD ON!
微信小程序
微信小程序之获取后台动态数据表格布局display:table猿来独往2018-09-02本文没有采用flex布局和grid布局来设置表格的,而是通过display:table;来设置。一方面工作中经常用到这种自适应表格排版布局方式(包括方框列表及九宫格式),但是flex布局和grid布局来设置的话就很容易了,这次想通过另一种方法来实现,而且这种方法比较少用,所以想尝试一下,分享给大家。如果对这个
- 微信小程序原生实现table组件, 第二弹,支持横向和纵向滚动(固定列,可设置边框)
没脾气的猫
微信小程序小程序
效果图开发企业级电商系统,实现多终端(Web/H5/小程序)适配,覆盖从架构设计到部署上线的全流程。周期:8周(建议每日3小时)适合人群:具备基础Java/Vue知识的开发者,熟悉HTML/CSS/JavaS
- 微信小程序实现websocket及单人聊天功能
蝶妹妹
微信小程序websocket小程序
一、什么是websocket:WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的Websocket是一个持久化的协议二、websocket的原理:websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的
- springboot+websocket+微信小程序(实现后端主动推送消息 小程序的实时报警功能)
Listitem本项目主要实现的需求为:主要功能汽车在行驶的过程中如果前方遇到限高杆,车前的摄像头在安全距离前测出限高杆的高度后,小程序能够实时报警(当前车辆内否安全通过)。次要功能1.车主利用微信用户名登录后能够绑定车牌,实现车牌的增删改查2.车主可以为自己的车牌号添加家庭成员(绑定微信用户名的方式)3.简单权限管理(车主拥有其名下车牌的增删改查权限,家庭成员则没有)实现方式1.后端使用spri
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(