全球最高和最低气温数据集2.5分分辨率
简介
全球2.5分分辨率最高和最低气温数据集包含了全球范围内的年度最高气温数据,每个像元大小为2.5分(~21 km2),最高气温单位为摄氏度。
为研究全球大范围气候分异规律与全球变化提供基础的年最高气温空间分布数据,常应用于气候学、地理学等相关领域研究。前言 – 人工智能教程
最高和最低气温数据集用于记录某个地区在一定时间内的最高和最低气温。它们的作用是:
1. 提供天气信息:最高和最低气温数据集可以提供天气信息,以帮助人们更好地了解某个地区的气候情况。这对于农民、旅行者、气象学家等都非常重要。
2. 预测气候变化:最高和最低气温数据集可以帮助气象学家预测未来的气候变化趋势,从而为政府、企业和公众提供决策支持。
3. 帮助调整生活:人们可以根据最高和最低气温数据集来调整自己的生活,比如在气温过高或过低时采取相应的措施,以保护自己的健康和安全。
4. 为建筑设计提供参考:最高和最低气温数据集对于建筑设计也非常重要。建筑师可以利用这些数据来设计建筑物的保温、通风、采光等方面,以适应不同地区气候条件。
数据集ID:
WORLDCLIME/GLOBAL_TMAX_MONTH
时间范围: 1961年-2018年
范围: 全球
来源: worldclim
复制代码段:
var images = pie.ImageCollection("WORLDCLIME/GLOBAL_TMAX_MONTH")
| 名称 | 类型 | 分辨率(minutes) | 无效值 | 描述信息 |
|---|---|---|---|---|
| B1 | float32 | 2.5 | -9999 | 年度最高气温数据 |
属性
| date |
string |
影像日期 |
代码:
/**
* @File : WORLDCLIME/GLOBAL_TMIN_MONTH
* @Time : 2021/05/20
* @Author : piesat
* @Version : 1.0
* @Contact : 400-890-0662
* @License : (C)Copyright 航天宏图信息技术股份有限公司
* @Desc : 加载全球2.5分分辨率最低气温数据集
*/
//加载全球2.5分分辨率最高和最低气温数据
var images = pie.ImageCollection("WORLDCLIME/GLOBAL_TMAX_MONTH")
var img = pie.ImageCollection("WORLDCLIME/GLOBAL_TMIN_MONTH")
.select("B1")
.first();
//输出影像信息
print(img);
//定位地图中心
Map.centerObject(img, 1);
//设定预览参数
visParams = {min: -50, max: 30,
palette: ['040274', '040281', '0502a3', '0502b8', '0502ce', '0502e6',
'0602ff', '235cb1', '307ef3', '269db1', '30c8e2', '32d3ef',
'3be285', '3ff38f', '86e26f', '3ae237', 'b5e22e', 'd6e21f',
'fff705', 'ffd611', 'ffb613', 'ff8b13', 'ff6e08', 'ff500d',
'ff0000', 'de0101', 'c21301', 'a71001', '911003']};
//加载影像
Map.addLayer(img, visParams, "img");
//图例
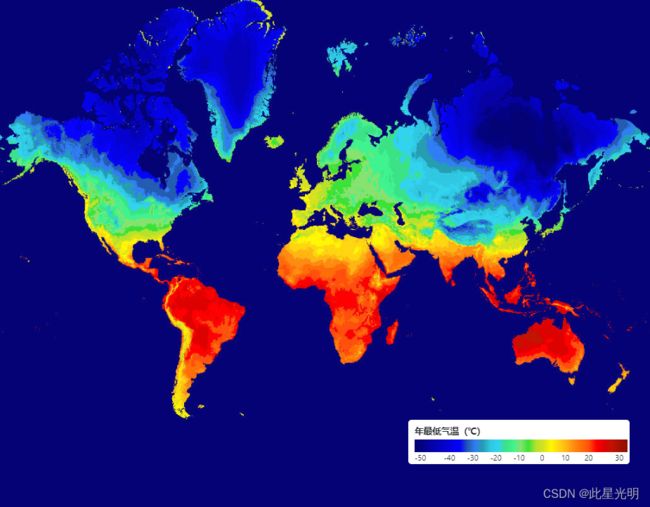
var data = {title: "年最低气温(℃)",
colors: ['#040274', '#040281', '#0502a3', '#0502b8', '#0502ce', '#0502e6',
'#0602ff', '#235cb1', '#307ef3', '#269db1', '#30c8e2', '#32d3ef',
'#3be285', '#3ff38f', '#86e26f', '#3ae237', '#b5e22e', '#d6e21f',
'#fff705', '#ffd611', '#ffb613', '#ff8b13', '#ff6e08', '#ff500d',
'#ff0000', '#de0101', '#c21301', '#a71001', '#911003'],
labels: ["-50", "-40", "-30", "-20", "-10", "0", "10", "20", "30"],
step: 30};
var style = {left: "60%", top: "70%", height: "70px", width: "350px"};
var legend = ui.Legend(data, style);
Map.addUI(legend);