webpack安装以及基础使用
Webpack简介
Webpack 是一个前端资源加载和打包工具。所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块。 webpack支持AMD和CommonJS,以及其他的一些模块系统,并且兼容多种JS书写规范,可以处理模块间的依赖关系,所以具有更强大的JS模块化的功能,它能对静态资源进行统一的管理以及打包发布。
作为一款 Grunt和Gulp的替代产品,Webpack受到大多数开发者的喜爱,因为它能够编译打包CSS,做CSS预处理,对JS的方言进行编译,打包图片,代码压缩等等。
安装webpack
安装webpack,
第一步:webpack是一个全局性的命令依赖,所以,需要将它安装在全局里头。
执行命令 npm install webpack -g
第二步:还缺少webpack-cli安装包,所以需要安装,执行命令;npm install webpack-cli@3.3.12 -g ,也是全局安装
安装成功的日志:
+ webpack-cli@3.3.12
added 52 packages from 42 contributors in 2.823s
在根目录下创建src文件夹,文件夹下创建index.js文件,写入代码
let say = (msg)=>{
alert(msg)
}
document.getElementsByTagName('button')[0].addEventListener('click',function () {
say('我是按钮,我被点击了');
})
export {say}在index.html中引入,运行,发现报错。
解决方法1:
代表js文件,是模块化开发。
解决方法2:
利用webpack打包工具,可以对它进行重新编译,让浏览器进行识别。
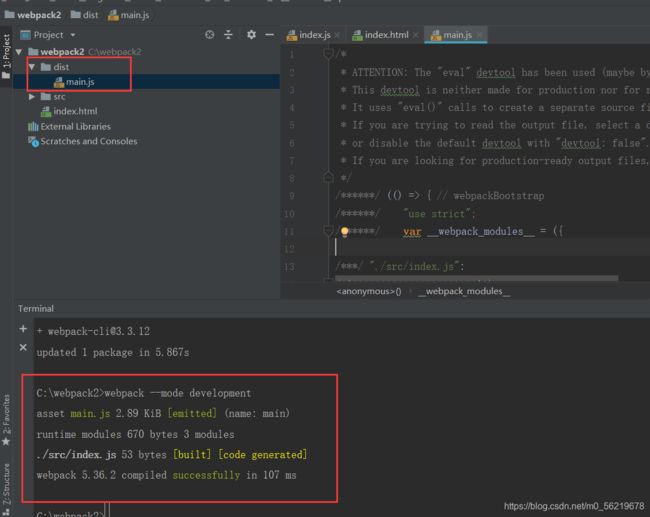
执行命令:webpack --mode development,看下是否出现dist文件夹以及下面是否有main.js文件。
C:\webpack2>webpack --mode development
asset main.js 2.89 KiB [emitted] (name: main)
runtime modules 670 bytes 3 modules
./src/index.js 53 bytes [built] [code generated]
webpack 5.36.2 compiled successfully in 107 ms
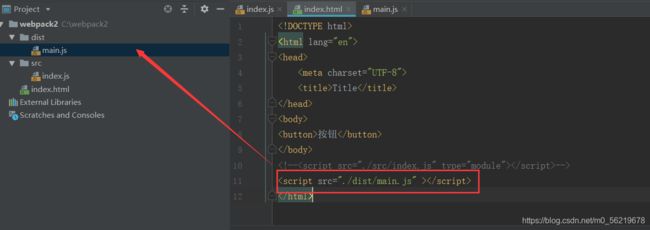
打开dist文件夹下的main.js,如果里面有代码,则在index.html里面把之前src引入的东西换成main即可。
Title
可以正常运行了
简便的打包方式
webpack --mode development打包太麻烦,我们用一种简单的方式进行打包:
在项目根目录下,初始化命令,npm init -y,如果不写-y,会提示一些问题,需要自己慢慢点,然后出现package.json文件
C:\webpack2>npm init -y
Wrote to C:\webpack2\package.json:
{
"name": "webpack2",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
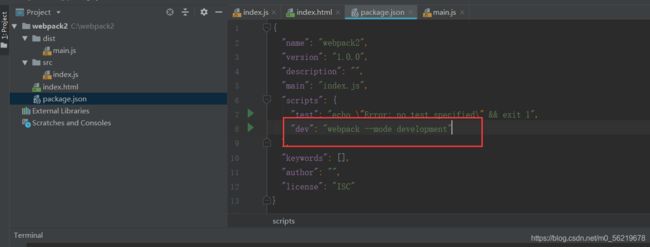
在package.json文件里,scripts里添加一个"dev": "webpack --mode development",这样只要npm run dev就可以执行--mode development的打包任务
C:\webpack2>npm run dev
> webpack2@1.0.0 dev C:\webpack2
> webpack --mode development
asset main.js 3.04 KiB [emitted] (name: main)
runtime modules 670 bytes 3 modules
./src/index.js 186 bytes [built] [code generated]
webpack 5.36.2 compiled successfully in 110 ms
创建配置文件
因为在执行webpack命令的时候,它默认会去当前webpack命令所在的路径下面,找有没有webpack.config的js文件。如果有,就用。如果没有,它会用它自己默认的webpack.config的js文件。所以我们创建配置文件的时候名字一定要用webpack.config。位置要在项目根目录下面。
创建一个配置文件:
在项目根目录,创建一个webpack.config的js文件,在文件里面写:
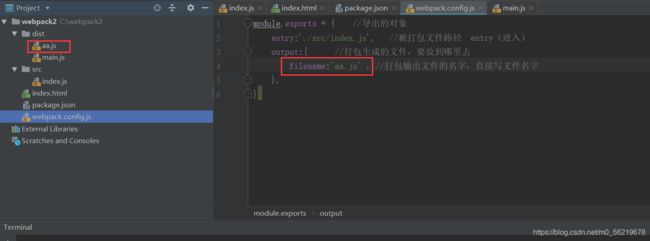
module.exports = { //导出的对象
entry:'./src/index.js', //被打包文件路径 entry(进入)
output:{ //打包生成的文件,要放到哪里去
filename:'aa.js' , //打包输出文件的名字,直接写文件名字
},
}filename就是打包后选择的文件名。这个文件名可以自己选择。
如果更换打包文件的名字,之前打包的文件并不会删除,但是如果同名的话,就会进行覆盖。
动态引入
之前,我们已经学会了如何简化webpack打包的流程了。但是无论打包过程怎么变,打包之后的js都需要手动的引入到html文件里头,那么当我们改下打包生成的文件名之后,就需要再次手动的修改html里头的引用了,显然这个有诸多的不便利。
动态引入:
每次打包后,随着打包后的文件名的改变,html引入的文件名也要跟着改变,我们需要动态的生成引入打包后js文件的html。因此为了解决html和js引用之间的问题,我们引入了html-webpack-plugin ,plugin(插件的意思)。同时这个的引入也为之后的热更新做了技术铺垫。
局部安装,执行命令npm install html-webpack-plugin,安装一个插件。
C:\webpack2>npm install html-webpack-plugin
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN html-webpack-plugin@5.3.1 requires a peer of webpack@^5.20.0 but none is installed. You must install peer dependencies yourself.
npm WARN webpack2@1.0.0 No description
npm WARN webpack2@1.0.0 No repository field.
+ html-webpack-plugin@5.3.1
added 44 packages from 58 contributors in 3.17s
5 packages are looking for funding
run `npm fund` for details
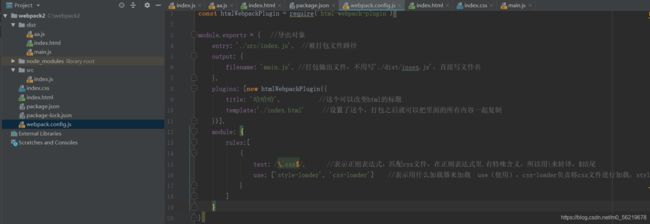
然后打开webpack.config的js文件,修改代码:
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = { //导出对象
entry: './src/index.js', //被打包文件路径
output: {
filename: 'main.js', //打包输出文件,不用写'./dist/insex.js',直接写文件名
},
plugins: [new htmlWebpackPlugin({
title: '哈哈哈', //这个可以改变html的标题
template:'./index.html' //设置了这个,打包之后就可以把里面的所有内容一起复制
})],
}如果没有设置template:'./index.html',生成的html是全新的,注入了js代码,其他的H5内容不会生成,所以我们需要设置
template:属性,(模板)template:'./index.html'
执行命令npm run dev
css
上面我们已经讲了html,js的打包。最后来说一下css打包。
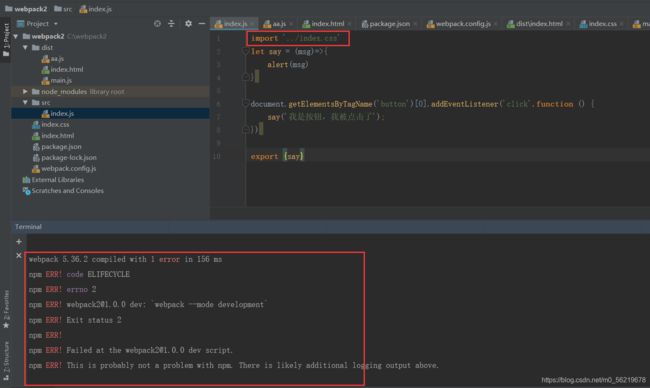
首先在根目录下,创建一个index.css文件,然后写内容。然后再index.js文件里引入css文件:import './index.css'。 利用路径的方式把它引入
直接引入,打包的时候会发现,这时候是没办法处理引入css文件的。
这时候我们需要安装插件:npm install css-loader style-loader
C:\webpack2>npm install css-loader style-loader
npm WARN html-webpack-plugin@5.3.1 requires a peer of webpack@^5.20.0 but none is installed. You must install peer dependencies yourself.
npm WARN css-loader@5.2.4 requires a peer of webpack@^4.27.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN style-loader@2.0.0 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN webpack2@1.0.0 No description
npm WARN webpack2@1.0.0 No repository field.
+ css-loader@5.2.4
+ style-loader@2.0.0
added 31 packages from 27 contributors in 1.79s
11 packages are looking for funding
run `npm fund` for details
安装成功后,然后在webpack.config文件里,添加:
module: {
rules:[
{
test: /\.css$/, //表示正则表达式,匹配css文件,在正则表达式里.有特殊含义,所以用\来转译,$结尾
use: ['style-loader', 'css-loader'] //表示用什么加载器来加载 use(使用),css-loader负责将css文件进行加载,style-loader负责将样式添加到DOM中,运用多个loader时,是从右向左
}
]
}执行命令:npm run dev
C:\webpack2>npm run dev
> webpack2@1.0.0 dev C:\webpack2
> webpack --mode development
asset main.js 16.8 KiB [emitted] (name: main)
asset index.html 301 bytes [compared for emit]
runtime modules 937 bytes 4 modules
cacheable modules 9.08 KiB
modules by path ./*.css 662 bytes
./index.css 324 bytes [built] [code generated]
./node_modules/css-loader/dist/cjs.js!./index.css 338 bytes [built] [code generated]
modules by path ./node_modules/ 8.23 KiB
./node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js 6.67 KiB [built] [code generated]
./node_modules/css-loader/dist/runtime/api.js 1.57 KiB [built] [code generated]
./src/index.js 209 bytes [built] [code generated]
webpack 5.36.2 compiled successfully in 463 ms
再次运行打包好的html
热部署
不管是前端还是服务端,现在都流行热部署。那么webpack是否有呢,因此我们引入webpack- dev-server.
webpack-dev-server是一个最常用的插件, 一般来说,这个插件,大家都会用,特别是开发环境下。
全局安装:
npm install webpack-dev-server -gC:\webpack2>npm install webpack-dev-server -g
npm WARN deprecated chokidar@2.1.8: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
C:\nodejs\dev\nvm\npm\webpack-dev-server -> C:\nodejs\dev\nvm\npm\node_modules\webpack-dev-server\bin\webpack-dev-server.js
npm WARN webpack-dev-server@3.11.2 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN webpack-dev-middleware@3.7.3 requires a peer of webpack@^4.0.0 || ^5.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.13 (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.13: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ webpack-dev-server@3.11.2
added 384 packages from 272 contributors in 14.102s进入package.json文件里,把"dev": "webpack --mode development",修改成"dev": "webpack-dev-server"
执行npm run dev