Android - 实现微信的底部导航功能(第五次作业)
文章目录
- 第五次作业-实现微信底部导航功能
-
- 题目要求
- 创建工程WeChat
- 项目工程结构
- 修改MainActivity布局文件
- 创建四个fragments并创建对应的布局文件
- MainActivity.java
- 最终效果展示
第五次作业-实现微信底部导航功能
题目要求
利用fragment和ViewPager实现类似微信的底部导航功能。上传模拟器运行截图及代码截图。(参考例5-2)
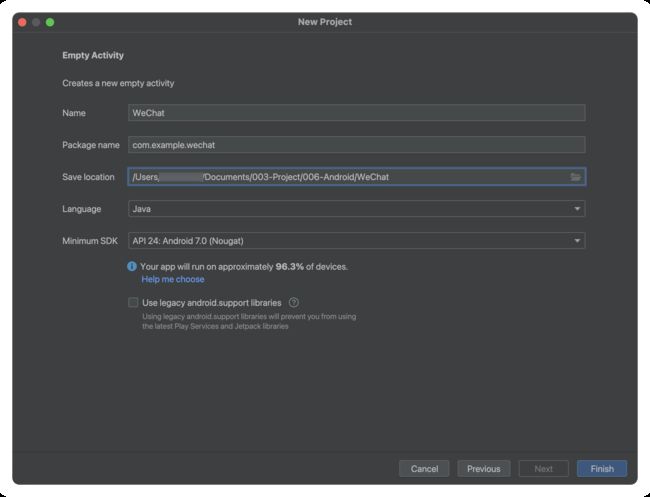
创建工程WeChat
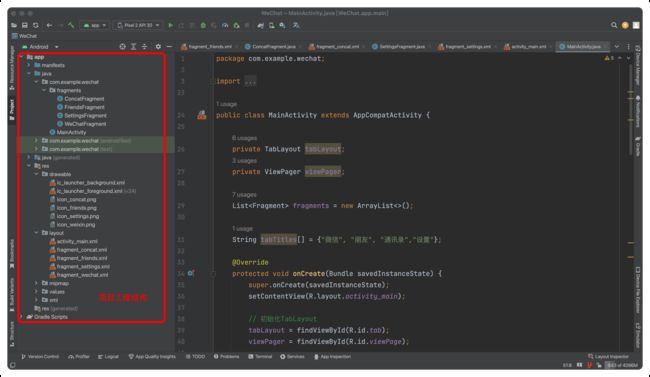
项目工程结构
修改MainActivity布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
androidx.viewpager.widget.ViewPager>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#666666"
app:tabTextColor="#FFFFFF"
app:tabIndicatorColor="#FFFFFF">
com.google.android.material.tabs.TabLayout>
LinearLayout>
⚠️:底部出现导航栏
创建四个fragments并创建对应的布局文件
注意:这里创建的是java文件,而非activity,另外布局文件也需要自己创建。
WeChatFragment
-
布局文件
fragment_wechat<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="WeChat界面" android:textSize="20sp" android:layout_centerInParent="true" /> RelativeLayout> -
WeChatFragment.java
package com.example.wechat.fragments; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.example.wechat.R; public class WeChatFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_wechat,container,false); } }
FriendsFragment
-
布局文件
fragment_friends<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="朋友界面" android:textSize="20sp" android:layout_centerInParent="true" /> RelativeLayout> -
FriendsFragment.java
package com.example.wechat.fragments; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.example.wechat.R; public class FriendsFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_friends, container, false); } }
ConcatFragment
-
布局文件
fragment_concat<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="联系人界面" android:textSize="20sp" android:layout_centerInParent="true" /> RelativeLayout> -
ConcatFragment.java
package com.example.wechat.fragments; import android.content.Intent; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.example.wechat.R; public class ConcatFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_concat, container, false); } }
SettingsFragment
-
布局文件
fragment_settings<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="设置界面" android:textSize="20sp" android:layout_centerInParent="true" /> RelativeLayout> -
SettingsFragment.java
package com.example.wechat.fragments; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import com.example.wechat.R; public class SettingsFragment extends Fragment { @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_settings,container,false); } }
MainActivity.java
package com.example.wechat;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.content.Intent;
import android.os.Bundle;
import com.example.wechat.fragments.ConcatFragment;
import com.example.wechat.fragments.FriendsFragment;
import com.example.wechat.fragments.SettingsFragment;
import com.example.wechat.fragments.WeChatFragment;
import com.google.android.material.tabs.TabLayout;
import java.util.ArrayList;
import java.util.List;
import java.util.Objects;
public class MainActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
List<Fragment> fragments = new ArrayList<>();
String tabTitles[] = {"微信", "朋友", "通讯录","设置"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化TabLayout
tabLayout = findViewById(R.id.tab);
viewPager = findViewById(R.id.viewPage);
//设置ViewPager之后,Tab的内容由ViewPage(适配器)提供
tabLayout.setupWithViewPager(viewPager);
fragments.add(new WeChatFragment());
fragments.add(new FriendsFragment());
fragments.add(new ConcatFragment());
fragments.add(new SettingsFragment());
viewPager.setAdapter(new MyFragmentPagerAdapter(getSupportFragmentManager()));
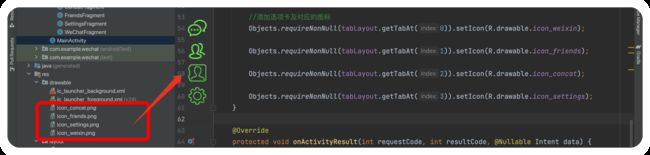
//添加选项卡及对应的图标
Objects.requireNonNull(tabLayout.getTabAt(0)).setIcon(R.drawable.icon_weixin);
Objects.requireNonNull(tabLayout.getTabAt(1)).setIcon(R.drawable.icon_friends);
Objects.requireNonNull(tabLayout.getTabAt(2)).setIcon(R.drawable.icon_concat);
Objects.requireNonNull(tabLayout.getTabAt(3)).setIcon(R.drawable.icon_settings);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
fragments.get(0).onActivityResult(requestCode, resultCode, data);
}
class MyFragmentPagerAdapter extends FragmentPagerAdapter {
//构造器
public MyFragmentPagerAdapter(@NonNull FragmentManager fm) {
super(fm, MyFragmentPagerAdapter.BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT);
}
@NonNull
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
//关联之后的TabLayout中题目(Item),有ViewPager的适配器方法getPageTitle提供
public CharSequence getPageTitle(int position) {
return tabTitles[position]; //展示导航栏文字
}
}
}
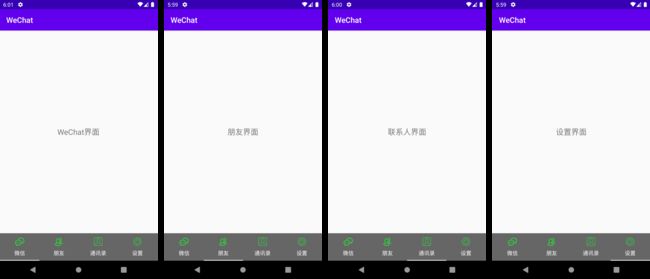
最终效果展示
补充:
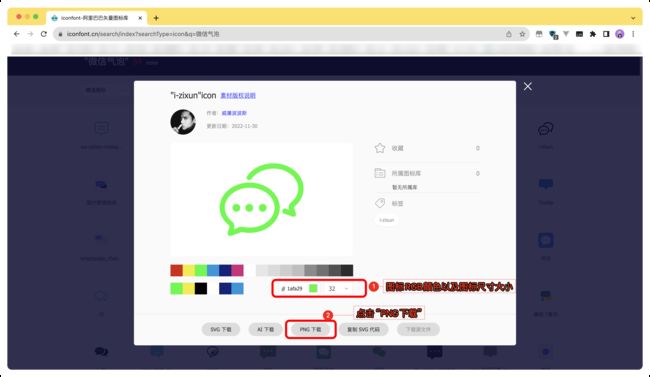
⚠️:导航栏采用的icon图标均取自于
阿里巴巴矢量图标库官网 网站链接:https://www.iconfont.cn/
图标格式选择如下:
最终代码区域展示如下图: