- 基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究
说私域
人工智能小程序游戏
摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的
- ThinkSound V2版 - 一键给无声视频配音,为AI视频生成匹配音效 支持50系显卡 一键整合包下载
昨日之日2006
ai语音音视频人工智能
ThinkSound是阿里通义实验室开源的首个音频生成模型,它能够让AI像专业“音效师”一样,根据视频内容生成高度逼真、与视觉内容完美契合的音频。ThinkSound可直接应用于影视后期制作,为AI生成的视频自动匹配精准的环境噪音与爆炸声效;服务于游戏开发领域,实时生成雨势变化等动态场景的自适应音效;同时可以无障碍视频生产,为视障用户同步生成画面描述与环境音效。今天分享的ThinkSoundV2版
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- 传奇修改map地图教程_传奇技能第三祭:NPC的增加、隐藏和脚本修改
垃圾箱博物馆
传奇修改map地图教程
技能献祭,Get新技能:传奇技能——NPC功能与实现跟航家学技能,用干货带你飞,现学现用,底部有配套学习资源本篇内容简介:通过对游戏内NPC的控制,可以让NPC出现在地图中的任意位置,还可以控制外观显示、自定义命名,新增与隐藏以及脚本功能的实现。一、NPC总控制文本所在路径:D:MirServerMir200EnvirEnvir目录下,找到NPC总控制文本:Merchant,游戏内的所有NPC都在
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- 游戏开发日记
future1412
学习数据结构c#
如何用数据表来储存,位置坐标(XYZ):决定了对象在世界中的摆放资源ID/图片URL:决定了使用什么模型或贴图事件ID/特效:是否触发某些事件(例如点击、交互)逻辑索引(GridIndex):用于程序检索和映射用途这在策略类、模拟类、RPG游戏中非常常见,例如建筑布局、怪物摆放、地图资源点等。这个表格决定的是玩家事件,使用了的图片名称URL,格子的出入口设置,格子的类型,是否为检察点,场景id,副
- 使用 Deepseek Zero Coding Experience 创建类似飞扬的小鸟游戏
知识大胖
NVIDIAGPU和大语言模型开发教程游戏deepseekollamajanuspro
简介Flappybird在苹果商店推出后,每天大约能赚5000美元,但后来被苹果故意下架。现在我正尝试使用Deepseek制作这样一款游戏。技术在不断变化,编码知识也在不断变化,只需修改代码即可获得结果。让我们在Deepseek上试试这款游戏:推荐文章《如何在本地电脑上安装和使用DeepSeekR-1》权重1,DeepSeek《Nvidia系列之使用NVIDIAIsaacSim和ROS2的命令行控
- 使用 DeepSeek R1 和 Ollama 开发 RAG 系统 使用 DeepSeek R1 和 Ollama 构建强大的 RAG 系统。了解开发智能 AI 解决方案的设置过程、最佳实践和技巧。
知识大胖
NVIDIAGPU和大语言模型开发教程人工智能deepseekollama
简介DeepSeekR1和Ollama提供了用于构建检索增强生成(RAG)系统的强大工具。本指南介绍了使用这些技术开发RAG应用程序的设置、实施和最佳实践。为什么RAG系统会改变游戏规则检索增强生成(RAG)系统结合了搜索和生成AI的优点,可实现精确且准确的情境感知响应。借助DeepSeekR1和Ollama等工具,创建RAG系统不再令人生畏。无论您是构建聊天机器人、知识助手还是AI驱动的搜索引擎
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- C++系列(十一):文件操作神技 --- 从文本到二进制,彻底玩转数据持久化!
傅里叶的耶
C++语言系列(教程+实战)c++文本操作
引言在瞬息万变的程序世界中,内存数据如同沙堡般脆弱——程序关闭的瞬间,所有精心计算的成果、用户定制的配置、酣战已久的游戏进度都归于虚无。正是这种数据易逝性,让文件操作成为C++开发者必须掌握的核心生存技能。当你的应用需要记住用户偏好,当科学计算需要导出万亿级结果,当游戏需要保存玩家征程,文件I/O便是连接代码与现实世界的终极桥梁。通过fstream三剑客(ofstream/ifstream/fst
- FPS手游逆向分析--------矩阵
柠檬味的榴莲
FPS手游的一些逆向分析矩阵线性代数python
寻找游戏矩阵谈谈个人对于矩阵的理解:所谓矩阵就是相机即人物视角当今的游戏人物的移动分为两部分:游戏世界中的人物在移动和相机的移动相机的移动使得玩家可以跟得上人物的行动如果游戏中的人物在移动,相应的相机也会移动同样的转动视角其实就是在转动相机人物前后移动相机也会动。那我们是不是可以利用不断地改变矩阵来搜索游戏中变动的值从而找到矩阵呢。Ofcourse但是如果你拿来一个矩阵demo你就会发现,前后移动
- FPS手游逆向分析--------矩阵的精确定位
柠檬味的榴莲
FPS手游的一些逆向分析矩阵线性代数
2.1精确定位矩阵通过上述步骤我们找到了矩阵,但矩阵确会在每次打开游戏后由于内存的分配而重新加载,如何实现自动寻找矩阵便是我们要考虑的问题2.1.1通过特征码定位矩阵所谓特征码就是总出现在变动值附近的不变动的值与上文的通用特征码不同定位矩阵的特征码在不同的游戏中是不一样的矩阵16条的第一条就是矩阵头部主特征码是相对于矩阵头部计算的偏移副特征码是相对于主特征码计算的偏移填入模板即可模板特征码定位矩阵
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- 同城搭子交友小程序:千亿级社交市场的下一个风口?
传统婚恋网站式微,Z世代“轻社交”需求爆发!搭子经济正成为新蓝海:1.市场规模与增长潜力数据:2023年中国陌生人社交市场规模达1500亿元,年复合增长率超20%;趋势:搭子类小程序用户规模突破8000万,预计2025年将占社交市场30%份额。2.竞争格局与差异化机会头部平台:Soul、探探聚焦泛社交,搭子类小程序仍属蓝海;细分场景:运动、美食、游戏等垂直领域搭子需求未被充分满足;下沉市场:三四线
- UnrealEngine5游戏引擎实践(C++)
KENYCHEN奉孝
C++服务器c++游戏引擎
目录目录目录UnrealEngine是什么?UnrealEngine5简介核心技术特性应用场景扩展兼容性与生态系统UnrealEngine安装下载EpicGamesLauncher启动UnrealEngine选择安装版本和路径选择组件开始安装验证安装配置项目模板(可选)更新和插件管理UE游戏引擎动作捕捉与动画系统程序化生成与AI技术物理与破坏系统音频与本地化技术性能优化导入静态网格体材质实例创建与
- 梦彻底醒了
大学生
梦彻底醒了这话是上周一个学生跟我说的,他双非一本大三下,刚结束人生第一次面试,他跟我说自己那点底细在面试官面前根本藏不住——简历上编的项目,被追问两句就露了馅;头天晚上临时抱佛脚背的八股文,面试的时候一句也想不起来。他说大学三年是真玩爽了,课能逃就逃,时间大多耗在宿舍里打游戏。直到面试官盯着他问“这项目你到底做没做过”,他才反应过来,那些偷过的懒,迟早要变成拦路的坎。现在他暑期实习是指望不上了,目
- AI Agent 2025 大爆发:从 GPT-4o 到 Devin,下一代 Agent 架构与落地趋势深度解析
当大模型学会“看”“听”“点鼠标”,并且还能叫来一整个“Agent舰队”协同工作,软件开发、运营乃至个人生产力的游戏规则正在被重写。1|为什么Agent在2025重新引爆?模型升级带来实时多模态OpenAIGPT-4o把文本、语音、图像三路感知和毫秒级响应塞进同一模型,实时demo像“科幻电影走出屏幕”OpenAI。浏览器级自动操作新上线的OperatorAgent能在Web页面自主点击、滚动、填
- 强化学习之 DQN、Double DQN、PPO
JNU freshman
强化学习强化学习
文章目录通俗理解DQNDoubleDQNPPO结合公式理解通俗理解DQN一个简单的比喻和分步解释来理解DQN(DeepQ-Network,深度Q网络),就像教小朋友学打游戏一样:先理解基础概念:Q学习(Q-Learning)想象你在教一只小狗玩电子游戏(比如打砖块)。小狗每做一个动作(比如“向左移动”或“发射球”),游戏会给出一个奖励(比如得分增加)或惩罚(比如球掉了)。小狗的目标是通过不断尝试,
- Visual C++实现水波纹效果的DirectDraw实例
Kimgoeunlaogong
本文还有配套的精品资源,点击获取简介:本文详细介绍了在VisualC++开发环境中使用DirectDraw技术实现水波纹视觉效果的步骤。水波纹效果常用于游戏或模拟应用,增强视觉吸引力和用户交互体验。DirectDraw技术负责2D图形加速,提供高效处理图像和动画的手段。通过源代码文件和位图资源的交互,实现点击触发水波纹,并通过DirectDraw的基本用法和动态效果编程,开发者能够学习Direct
- 显卡GPU的架构和工作原理
InnoLink_1024
芯片人工智能AGI架构硬件架构人工智能
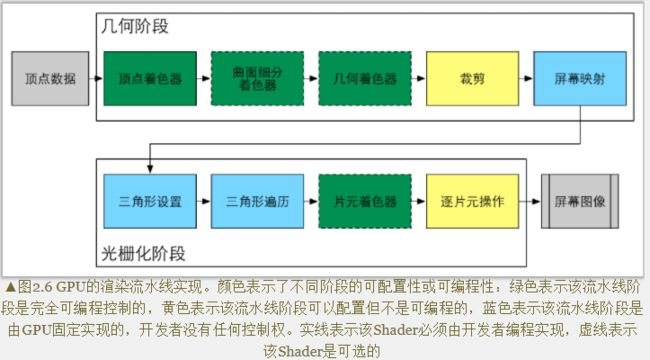
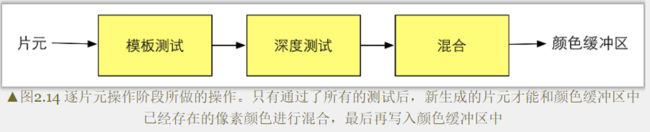
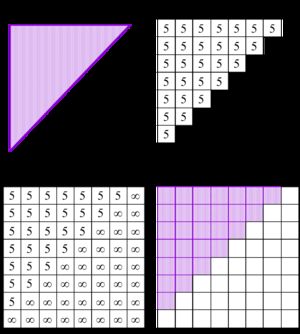
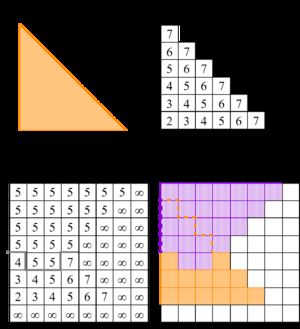
显卡GPU(图形处理单元)是专为并行计算和图形处理设计的芯片,广泛应用于游戏、科学计算、人工智能和数据中心等领域。以下详细介绍GPU的架构和工作原理,涵盖核心组件、计算流程和关键技术,尽量简洁清晰。一、GPU架构概述GPU架构与CPU不同,专注于高并行计算,适合处理大量简单、重复的任务。其核心设计目标是最大化吞吐量,而非单任务的低延迟。主流GPU厂商(如NVIDIA、AMD、Intel)架构虽有差
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- 普通人生存指南
程序员
普通人生存指南基于对阶层博弈本质和底层生存策略的分析,结合当前社会运行规则,以下是针对底层百姓的生存指南:一、政策收割的本质:阶层利益分配的游戏底层收割闭环债务绑定:房贷、消费贷、信用卡等债务工具将普通人锁定在劳动还贷循环中,透支未来30年劳动力;刚需消费:教育(鸡娃)、医疗、房产被设计为必选消费,掏空家庭储蓄;制度性转移支付:养老金缺口、地方债最终通过通胀/税收转嫁到底层。中产收割陷阱理财暴雷(
- 【总结】暂序
ncj393437906
《HTML5Canvas核心技术图形动画与游戏开发》canvas
文章目录目前项目业务是使用canvas对数据进行成图,不涉及动画游戏业务,《HTML5Canvas核心技术图形、动画与游戏开发》这本书总共有10章,目前只用看到【第5章-动画】章节,目前笔记就先记录到这。
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- 小程序订阅消息设计:用户触达与隐私保护的平衡法则
贝格前端工场
小程序大数据
内容摘要在小程序的世界里,订阅消息就像是开发者与用户沟通的“小喇叭”,但用不好就会变成“扰民喇叭”。一方面,开发者希望通过订阅消息触达用户,提升用户活跃度;另一方面,用户又担心隐私泄露和消息骚扰。这就像是一场“猫鼠游戏”,开发者想要靠近,用户却在躲避。那么,如何在用户触达和隐私保护之间找到平衡呢?今天,就让我们一起探索小程序订阅消息设计的平衡法则,看看如何让这个“小喇叭”既能传递有效信息,又不会让
- 从零到一:王者荣耀英雄数据采集与技能图谱异步爬虫实战
程序员威哥
爬虫python开发语言自动化scrapy
引言:随着游戏行业的迅猛发展,王者荣耀作为一款深受玩家喜爱的手游,其英雄数据和技能信息成为了爬虫开发者研究的热点之一。通过抓取英雄数据并对技能图谱进行可视化,我们不仅能够更好地理解游戏数据,还可以为游戏爱好者或数据分析师提供一个有价值的数据分析平台。本篇文章将带你一步步实现王者荣耀英雄数据的采集与技能图谱的可视化,并使用异步爬虫技术提高爬取效率。我们将结合实际开发中的需求,深入讲解如何使用异步爬虫
- Java多线程实战指南:从基础到高并发的核心技术解析
添砖Java中
javapython开发语言springbootspringcloudspring
一、为什么必须掌握多线程?在单核CPU时代,多线程主要用于提高程序响应速度;在如今的多核处理器时代,多线程已成为榨干硬件性能的必备技能。无论是高并发Web服务器、实时数据处理系统,还是游戏引擎,都离不开多线程技术的支撑。典型案例:电商秒杀系统:1秒内处理10万+请求大数据处理:并行计算TB级数据金融交易系统:毫秒级订单撮合二、线程创建的四大核心方式1.继承Thread类(不推荐)classMyTh
- docker-基于dockerfile自动构建镜像
liux3528
dockerdockerlinux运维
Dockerfile是自动化构建Docker镜像的配置文件,相比手动构建具有显著优势:更小的存储空间和带宽占用、高效的缓存利用、便捷的修改流程。其核心指令包括FROM(基础镜像)、RUN(执行命令)、COPY/ADD(文件复制)、ENV(环境变量)等,通过分层技术实现高效构建。实践案例展示了如何构建Nginx游戏镜像,包括多阶段构建技巧(分离编译和运行环境),显著减小镜像体积。通过编写Docker
- 设计模式之中介者模式
缘来是庄
设计模式设计模式中介者模式java
目录定义结构适用场景使用示例定义中介者模式通过引入中介对象封装多个对象间的交互,使对象间无需直接引用,从而降低耦合度。各对象仅与中介者通信,交互逻辑集中管理,符合迪米特法则(最少知识原则)。结构适用场景1)复杂网状依赖对象间存在大量直接引用,导致系统混乱(如用户-角色-权限循环依赖)。2)需集中管控的交互GUI组件联动(按钮点击触发输入框禁用)。3)聊天系统中用户消息广播。多玩家游戏的
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情