python测试开发django-151.bootstrap-select下拉框
前言
bootstrap-select下拉框插件学习使用
下载与使用
bootstrap版本用的是v3.4.1
jquery版本3.2.1
bootstrap-select 版本用的是v1.12.4
bootstrap-select github开源地址:https://github.com/silviomoreto/bootstrap-select
通过CDN安装(cdnjs 或 jsDelivr):
也可以下载到本地引用,下载地址https://github.com/silviomoreto/bootstrap-select
注意顺序,先引用css.然后是jquery.js文件,再引用bootstrap.min.js,最后引用bootstrap-select.min.js
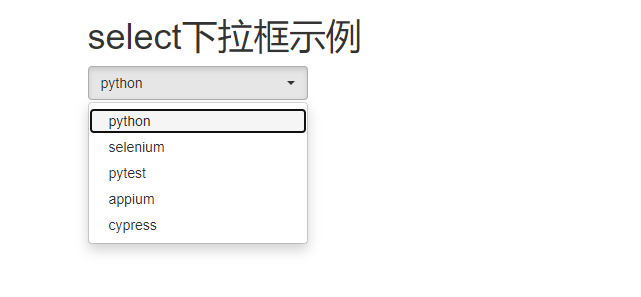
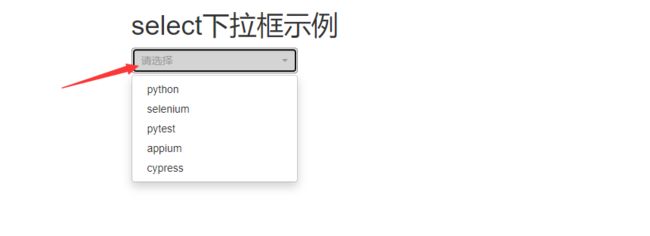
基础示例
select标签只需加class属性,设置class="selectpicker"
select下拉框示例
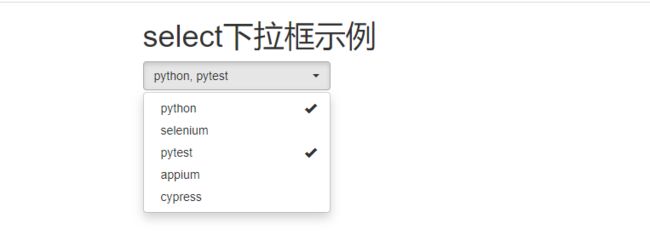
多选框
多选框,在标签添加multiple
可通过data-max-options属性选择的选项数
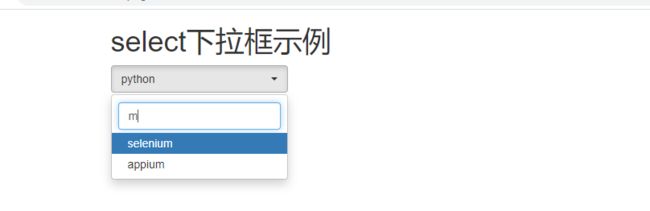
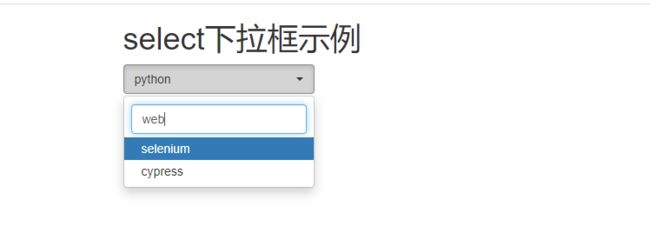
实时搜索
data-live-search ="true"属性来添加搜索输入
在选项中添加关键字以提高其可搜索性data-tokens.
title设置输入框默认文字
select标签添加title属性,给输入框加一个默认文字
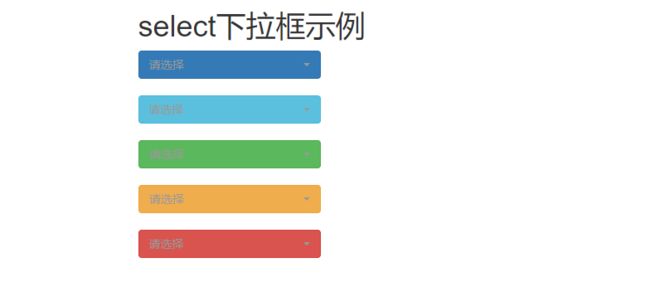
按钮颜色
通过data-style属性设置按钮类,颜色可以选以下几种
- data-style=“btn-primary”
- data-style=“btn-info”
- data-style=“btn-success”
- data-style=“btn-warning”
- data-style=“btn-danger”
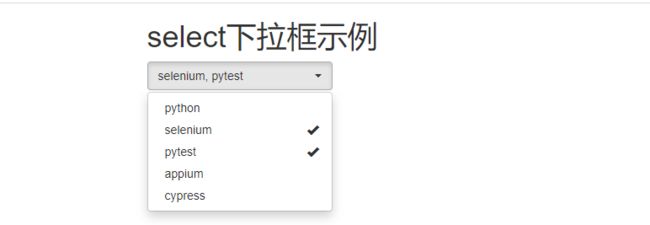
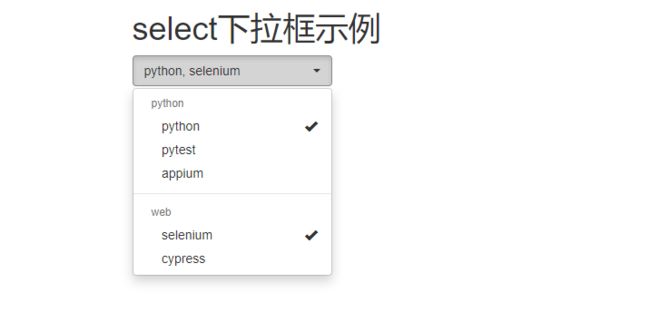
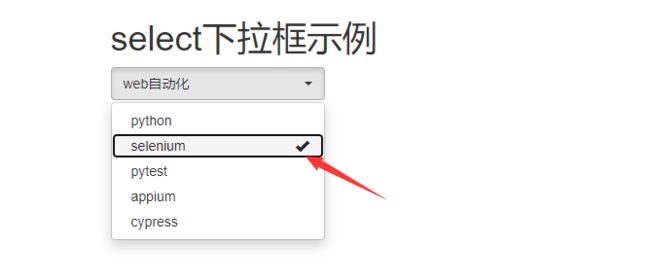
勾选选择的选项
使用show-tick类在选项中加一个勾选标识
宽度设置
select下拉框的宽度可以根据bootstrap网格父元素的宽度来定义
添加form-group和form-control属性定义form表单控件宽度
实现效果
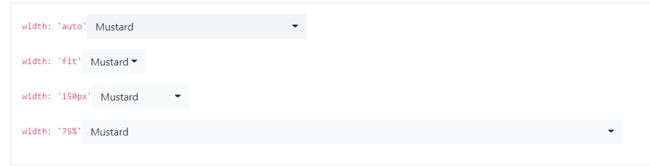
使用data-width属性设置select的宽度。 将数据宽度设置为“自动”以自动将选择的宽度调整为最宽的选项。
'fit’会自动将select的宽度调整为当前所选选项的宽度。 还可以指定精确值,例如300px或50%。