CSS快速入门
目录
1.概论
2.选择器
3.引入方式
4.颜色
5.边距
5.1.布局框架
5.2.外边距
5.3.外边距
6.字体
7.按钮
8.超链接
1.概论
CSS(层叠样式表)是一种用于描述网页上元素如何呈现的样式语言。它可以控制网页的布局、字体、颜色、间距、边框等外观属性,使得网页的呈现更加美观和易读。CSS 与 HTML(超文本标记语言)结合使用,用于美化和排版网页。
CSS的基本语法:
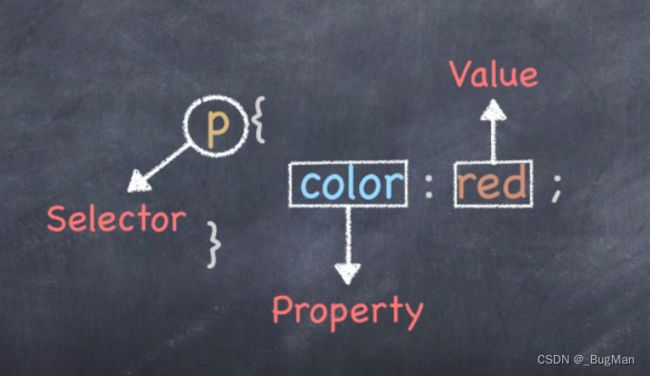
CSS 规则由两个主要的部分组成:选择器和声明块。选择器选中作用的元素,声明块中以Key-Value的方式声明元素的样式。
2.选择器
CSS样式是总用于HTML元素上的,既然如此,那么在使用CSS的时候就需要选中要对其进行作用的HTML元素是什么?完成这个功能的是选择器。
CSS支持很多很多种选择器,常用的有如下几种选择器:
- 元素选择器
- 类选择器
- ID选择器
- 属性选择器
- 后代选择器
- 子元素选择器
- 伪类选择器
- 伪元素选择器
- 组合选择器
1.元素选择器
选择所有特定类型的 HTML 元素。
div {
/* 样式规则 */
}
2.类选择器
选择带有特定类名的元素。
.my-class {
/* 样式规则 */
}
3.ID选择器
选择带有特定ID的元素。
#my-id {
/* 样式规则 */
}
4.属性选择器
选择带有特定属性的元素。
input[type="text"] {
/* 样式规则 */
}
5.后代选择器
选择某个元素的后代元素。
div p {
/* 选择 div 元素内的所有 p 元素 */
}
6.子元素选择器
选择某个元素的直接子元素。
ul > li {
/* 选择 ul 元素的直接子元素 li */
}
7.伪类选择器
选择元素的特殊状态,例如鼠标悬停、访问过的链接等。
a:hover {
/* 鼠标悬停在链接上时的样式 */
}
8.伪元素选择器
选择元素的特殊部分,例如元素的第一个字母、最后一个行等。
p::first-line {
/* 选择 p 元素的第一行 */
}
9.组合选择器
组合不同的选择器,以选择更特定的元素。
并集选择器:
选择多个选择器匹配的所有元素。
h1, h2, h3 {
/* 应用于 h1、h2、h3 元素 */
}
交集选择器:
选择同时满足多个选择器的元素。
div.my-class {
/* 选择 class 为 my-class 的 div 元素 */
}
3.引入方式
- 外部样式表
- 内联样式表
- 内联样式表
1.外部样式表
外部样式表是将样式定义放在一个独立的 .css 文件中,并在 HTML 文件中通过 标签引入。这是一种将样式与内容分离的常用方法。外部样式表适用于需要在多个页面上使用相同样式的情况,它提供了一种更好的维护性和可重用性。
styles.css (外部样式表文件)
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
h1 {
color: blue;
}
index.html (HTML 文件)
External Stylesheet Example
Hello, World!
2.内部样式表
内部样式表将样式定义放在 HTML 文件的
Hello, World!