基于VectorGrid加载GeoServer发布的矢量瓦片实例
目录
前言
一、关于VectorGrid
1、开源地址
2、本地示例
二、与LeafLet集成
1、新建html页面
2、地图初始化
3、pbf瓦片地址配置
4、pbf初始化
三、GeoServer跨域问题
1、web.xml配置
2、重启tomcat
总结
前言
回望10月,发生了一些变动,面向未来的选择,因此这个月几乎没有怎么输出。随着一些未知逐渐尘埃落定,依然选择在这里输出一些知识。
闲言少叙,在之前的博文中GeoServer扩展功能之发布矢量瓦片,简单介绍了如何在Geoserver中进行矢量瓦片的发布以及预览。在当时的场景下,在Geoserver默认的数据浏览框架下,进行了矢量瓦片的瓦片浏览。那么如果您需要在其他场景,比如Leaflet中进行矢量瓦片的展示,又该如何做呢?本文即解决这个问题,重点讲解在LeafLet中使用VectorGrid如何加载 Geoserver发布的矢量瓦片,以及在GeoServer中进行跨域访问设置的 基本操作,让您在实践时遇到同样问题有地方参考。
一、关于VectorGrid
了解Leaflet的朋友应该清楚,在LeafLet中,它的插件是丰富应用开发的良好方式。使用者可以按照自己的需求进行定制加载,扩展能力比较强。这里简单介绍VectorGrid插件,以及其它可以选择的矢量瓦片展示插件。
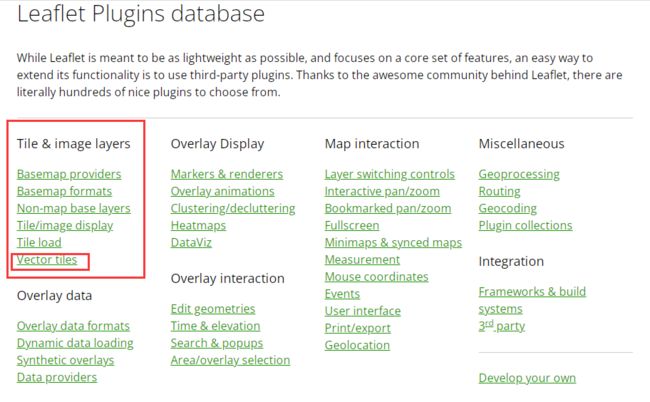
·在Leaflet的官方网站上可以看到以下的介绍瓦片的介绍,其中有一个是关于Vector Tiles的介绍。
1、开源地址
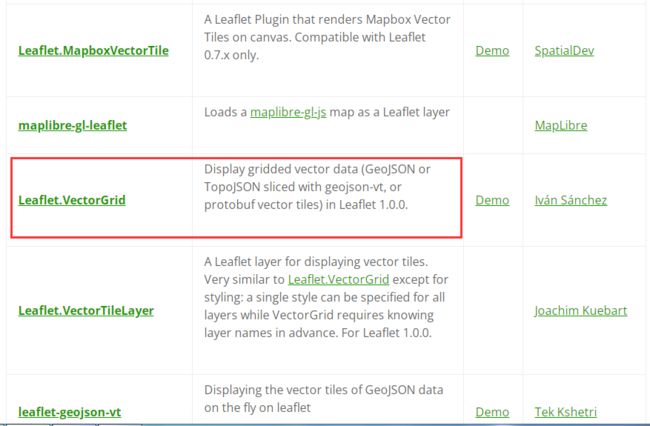
Vector grid可以基于Leaflet进行GeoJson、TopoJson、pbf瓦片等矢量瓦片的加载展示。开源地址:Vector Grid 官网地址。将Vector Grid下载到本地后可以看到如下目录(受文章篇幅限制,不在此赘述):
2、本地示例
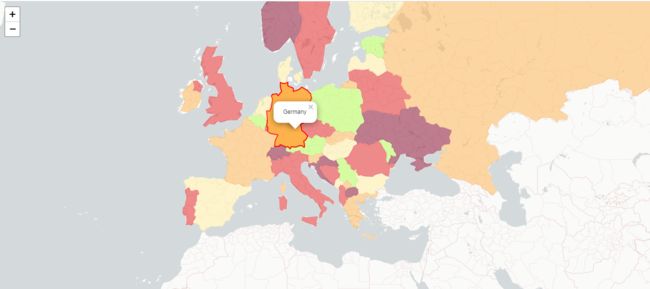
在下载的docs目录下,有其自带的演示示例,是用于加载geojson的例子。geojson官网地址。可以直接在浏览器中进行浏览查看。打开效果如下:
二、与LeafLet集成
1、新建html页面
在文件夹中创建index_vectorgrid.html网页,示例代码如下:
VectorGrid矢量瓦片加载演示
需要注意的是,这里引用的VectorGridjs是在线js,您也可以使用下载下来的js。作用是一样的。需要注意的是,这里我采用的leaflet.js是之前下载好的,如果本地没有可以选择引用在线的。在上述的代码中,定义了一个展现地图的Map容器。
2、地图初始化
还是老套路,采用如下的方法进行底图初始化。关键代码如下所示:
var mymap = L.map('map').setView([29.052934, 104.0625], 3);
var tileLayer = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png', {
maxZoom: 7,
minZoom:0
});
tileLayer.addTo(mymap);3、pbf瓦片地址配置
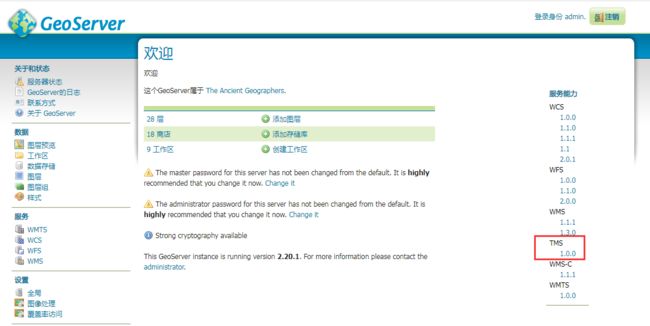
在查看pbf瓦片之前,需要在GeoServer中找到其地址的参考。操作步骤如下,打开GeoServer管理页面如下如所示:
用鼠标点击图中红色框中的超链接,TMS 1.0.0 进入如下的界面。
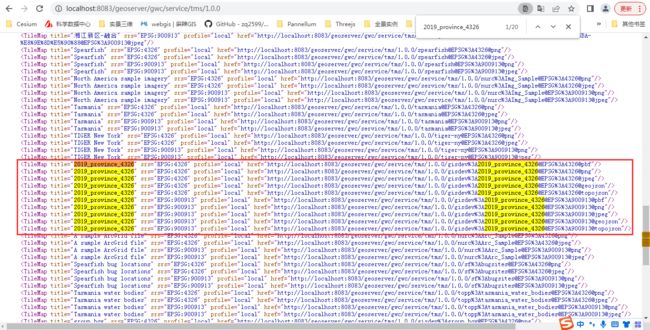
由于本文使用的是pbf的瓦片格式,因此找到以pbf后缀结束的瓦片(这个地址要记住,在后面会用到)。
http://localhost:8083/geoserver/gwc/service/tms/1.0.0/gisdev%3A2019_province_4326@EPSG%3A4326@pbf4、pbf初始化
经过pbf瓦片配置后,就可以采用框架进行集成配置。关键代码如下:
const pbfUrl = "http://localhost:8083/geoserver/gwc/service/tms/1.0.0/gisdev%3A2019_province_4326@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf";
var vectorTileOptions = {
layerURL: pbfUrl,
rendererFactory: L.canvas.tile,
tms: true,
};
var vectorTile = new L.vectorGrid.protobuf(pbfUrl, vectorTileOptions).addTo(mymap)到此,在Leaflet中将VectorGrid进行集成展示的例子就完成了。下面来看效果。
三、GeoServer跨域问题
在使用框架配置的同时,在Leaflet中可能会遇到瓦片加载不成功的问题。比如您的Geoserver是采用war与Tomcat进行部署的模式,极有可能会遇到瓦片跨域请求的问题导致您无法看到以上的效果。下面来讲解一下如何解决跨域。
1、web.xml配置
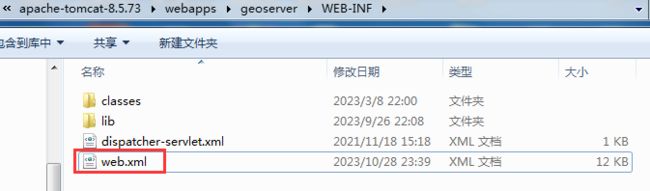
首先找到部署Geoserver的tomcat容器,这里仅讲解已war包部署的geoserver,其它的方式暂时没有尝试,后面如果有时间可以专门讲解一下。找到Geoserver部署工程的Web.xml文件。
打开web.xml文件,以tomcat8.5为例,大概是在194行左右,有以下的代码,被注释了,需要将注释打开。
cross-origin
org.apache.catalina.filters.CorsFilter
cors.allowed.origins
*
cors.allowed.methods
GET,POST,PUT,DELETE,HEAD,OPTIONS
cors.allowed.headers
*
同时还有以下的过滤器配置:
cross-origin
/*
2、重启tomcat
将web.xml配置后,保存配置文件后,需要重启整个tomcat,如果没有大的问题后,大概率是没有问题的。可以看到正常的功能展示。
总结
以上就是本文的主要内容,本文重点讲解在LeafLet中使用VectorGrid如何加载 Geoserver发布的矢量瓦片,以及在GeoServer中进行跨域访问设置的 基本操作,让您在实践时遇到同样问题有地方参考。行文仓促,如有不当,欢迎各位朋友在评论区中批评指正。