JavaWeb 速通CSS
目录
一、CSS入门
1.基本介绍 :
2.CSS的作用 :
3.CSS的语法 :
二、CSS样式
1.字体颜色:
1° 说明
2° 演示
2.边框 :
1° 说明
2° 演示
3.背景颜色 :
1° 说明
2° 演示
4.字体样式 :
1° 说明
2° 演示
5.div块居中 :
1° 说明
2° 演示
6.div文本居中 :
1° 说明
2° 演示
7.超链接去下划线 :
1° 说明
2° 演示
8.表格细线 :
1° 说明
2° 演示
9.无序列表去样式 :
1° 说明
2° 演示
三、CSS引入方式
1.行内式:
1° 说明
2° 演示
3° 问题分析
2.写在head标签的style子标签中 :
1° 说明
2° 问题分析
3.以外部文件的形式引入 :
1° 说明
2° 演示
四、CSS选择器
1.元素选择器 :
1° 介绍
2° 演示
2.ID选择器 :
1° 介绍
2° 演示
3.类选择器 :
1° 介绍
2° 演示
4.组合选择器 :
1° 介绍
2° 演示
5.选择器优先级 :
1° 说明
五、CSS总结
一、CSS入门
1.基本介绍 :
CSS,全称Cascading Style Sheets,指层叠样式表。
2.CSS的作用 :
1. 在没有 CSS 之前,修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,不方便,所以 CSS 应运而生。
2. 使用 CSS 可以将 HTML 页面的 内容与样式分离。HTML中内容与样式原本杂糅在一块儿,若使用CSS来控制样式,就可以做到样式的统一管理,从而更好的控制页面,提高了 web 开发的工作效率(针对前端开发)。
3.CSS的语法 :
格式如下:(主要包含选择器和声明两部分)
选择器 {
声明1;
声明2;
声明3;
......
}
注意事项:
1° 声明由属性和属性值组成,属性值可以由程序⚪指定。2° 除最后一条声明外,所有声明都必须加分号“;”结尾,最后一条声明可不加分号。
3° 当运行页面时,选择器对应的标签就会被渲染和修饰。
4° 可以通过修改颜色属性或大小属性来调试CSS。
5° CSS中的注释格式为: /* ...... */。
6° CSS语句要写在HTML页面——标签中的子标签中。
二、CSS样式
1.字体颜色:
1° 说明
颜色可以写英文的颜色名,eg : cyan ;也可以写 rgb 值,eg : rgb(0 255 255)和十六进制表示 值 比如 #00FFFF。使用格式:color : cyan;color : #00FFFF; ( 16进制的方式使用频率最高 )color : rgb(0,255,255);
2° 演示
代码如下 :
color demo
Hello, my name's Cyan_RA9
I like play basketball.
What about you?
运行效果 :
2.边框 :
1° 说明
边框使用格式 :
注意事项:
①2px代表边框的宽度,也可以使用百分比的形式(eg : 50%);②solid表示边框为实线,虚线用dashed表示;
③对border属性修饰的属性值没有顺序要求,中间用空格隔开。
2° 演示
代码如下 :
border demo
Everyone wants to succeed, but what would you do if you failed?
运行效果 :
3.背景颜色 :
1° 说明
使用格式:
背景
2° 演示
代码如下 :
background_color demo
When faced with a big challenge where potential failure lurk at every corner,
Maybe you've heard this advice before---be more confident, and this is
what you think when you hear it : if only it were that simple.
运行效果 :
4.字体样式 :
1° 说明
1. font-size: 指定字体大小,可以按照像素大小2. font-weight : 指定是否是粗体(粗体为bold)3. font-family : 指定字体类型(需要该电脑的字体库中有对应的字体)4. color : 指定字体颜色
2° 演示
代码如下 :
font-style demo
but,what is confidence?
运行效果 :
5.div块居中 :
1° 说明
margin-left : auto;
margin-left : auto;
两个都写,可以达到块居中的效果。
2° 演示
代码如下 :
div block center Demonstration
Take the belief that you're valuable,worthwhile and capable,
also known as self-esteem, adding the optimism that comes when
you're certain of your abilities, and then empowered by these,
act courageously to face the challenge head on.
运行效果 :
6.div文本居中 :
1° 说明
text-align:center;
可以使块中的文本居中显示
2° 演示
代码如下 :
div block center Demonstration
this is confidence. It turns thoughts into action,
so where does confidence even come from?
运行效果 :
7.超链接去下划线 :
1° 说明
text-decoration : none;
该声明可以去掉文本的修饰(包括超链接的下划线)
2° 演示
代码如下 :
href none decoration demo
点我去百度捏
运行效果 :
8.表格细线 :
1° 说明
border-collapse : collapse;
可以设置表格内边框为细线。
2° 演示
代码如下 :
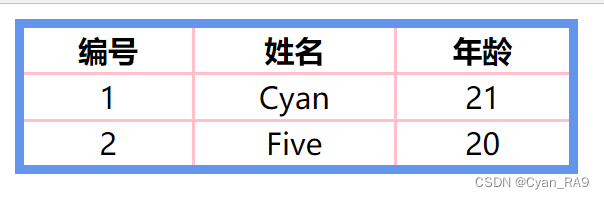
table line demonstration
编号
姓名
年龄
1
Cyan
21
2
Five
20
运行效果 :
9.无序列表去样式 :
1° 说明
list-style:none;
可以去除无序列表的样式。
2° 演示
代码如下 :
unorderedList
- 持国天王
- 增长天王
- 广目天王
- 多闻天王
运行效果 :
三、CSS引入方式
1.行内式:
1° 说明
直接使用HTML标签的style属性引入CSS。
2° 演示
代码如下 :
The way to introduce CSS No.1
Two, how you're treated? This includes the social pressure of your environment.
And three, the part you have control over:the choice you make, the risk you take,
and how you respond to challenges and setbacks.
It isn't possible to completely untangle these three factors, but the personal
choices we make certainly play a major role in confidence development.
运行效果 :
3° 问题分析
1.标签数量很多时,样式使用种类很多时,造成代码量庞大,代码臃肿。
2.代码拥挤在一行,可读性差;
3.CSS 代码的复用率不高;可维护性差。
2.写在head标签的style子标签中 :
1° 说明
使用选择器来修饰对应的内容。
eg :
div {
/*.......*/
}
span {
/* ...... */
}
ul {
/* ...... */
}
2° 问题分析
1.只能在同一页面内复用,代码维护不方便;
2.实际项目中会有很多页面,需要到对应页面去修改,工作量大。
3.以外部文件的形式引入 :
1° 说明
在HTML文件外部另外写一个CSS文件,然后以链接的形式将外部的CSS文件引入到HTML页面中。
需要用到单标签。单标签中有两个属性很重要——
①href : CSS文件的路径;②rel : 表示关联(必须有该属性)。rel="stylesheet"表示关联了样式表,即CSS文件。
PS :
Δ实际开发中,推荐第三种方式!
2° 演示
首先创建CSS文件,如下图所示 :
demo.css代码如下 :
div {
border: 3px plum solid;
width:450px;
background-color: cornflowerblue;
font-family: consolas;
font-weight:bold;
text-align:center
}
span {
font-size: 20px;
color: peru;
}HTML文件代码如下:
The way to introduce CSS No.3
So,by keeping in mind some practical tips, we do actually have the power
to cultivate our own confidence.
tip one---a quick fix
运行结果 :
四、CSS选择器
1.元素选择器 :
1° 介绍
1.元素选择器是CSS最常见的一种选择器。换句话说,HTML文档的元素就是最基本的选择器。
2. CSS (元素/标签)选择器通常是某个 HTML 元素, 比如 p、h1、a、div 等。
2° 演示
上文中用到的选择器全部是元素选择器。
2.ID选择器 :
1° 介绍
元素选择器会修饰对应类型的所有元素;如果想单独修饰某个元素,可以使用id选择器。
id 选择器可以为标有特定 id 的 HTML 元素设置指定的样式;使用 id 选择器前,必须先在要修饰的标签中添加 id 属性,id属性值是唯一的,不能重复。
在There are a few tricks that can give you immediate confidence boost in a short term, picture your success when you beginning a difficult task,
something as simple as listening to music with deep bass,it can promote feelings of power, you can even strike a powerful pose or give yourself a pep talk.
Tip two---believe in you ability to improve.