vue使用WEB自带TTS实现语音文字互转
前言
时隔多日,自己已经好久没更新文章了;今年一直跟随公司的政策[BEI YA ZHA]中,做了一个又一个的需求,反而没有多少自己的时间,更别说突破自己
˚‧º·(˚ ˃̣̣̥᷄⌓˂̣̣̥᷅ )‧º·˚(雾)
然后最近,我朋友突然和我说有没有做过TTS,我第一反应是???
ʕ •ᴥ•ʔ……
一脸无辜
于是就出现我们今天主题的
什么是TTS?
去调查了一番,简单的说就是一种
语音文本互转的技术
- 这里涉及到
语音合成的概念.语音合成是通过机械的、电子的方法产生人造语音的技术。TTS技术(又称文语转换技术)隶属于语音合成- 而WEB,也就是我们的浏览器,已经给我们封装好了TTS,能够很方便的调用API,基本上,我们
能够使用原生的前端元素直接实现文本转语音,语音转文字
因此
任何前端框架都可以使用该套逻辑实现TTS
WEB自带TTS
它是有自己的官方文档的,我们可以很轻易的就通过该API文档来找到我们需要的实现的逻辑
WEB自带TTS官方中文文档API
基础事件
文字转语音基础事件
这里给大家列出几个常用的基础事件,更多可访问上面的API文档
// 创建 SpeechSynthesisUtterance 对象
var speechUtterance = new SpeechSynthesisUtterance('Hello, how are you?');
// 创建 SpeechSynthesis 对象
var synthesis = window.speechSynthesis;
// 设置语音合成的事件处理函数
// 开始语音合成
speechUtterance.onstart = function(event) {
console.log('Speech synthesis started.');
};
// 结束语音合成
speechUtterance.onend = function(event) {
console.log('Speech synthesis ended.');
};
// 暂停语音合成
speechUtterance.onpause = function(event) {
console.log('Speech synthesis paused.');
};
// 恢复语音合成
speechUtterance.onresume = function(event) {
console.log('Speech synthesis resumed.');
};
// 分段语音合成
speechUtterance.onboundary = function(event) {
console.log('Speech boundary reached at character index ' + event.charIndex + '.');
};
// 启动语音合成
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
synthesis.speak(speechUtterance);
});
语音转文字基础事件
// 创建 SpeechRecognition 对象
var recognition = new window.SpeechRecognition();
// 设置语音识别的事件处理函数
// 开始语音识别
recognition.onstart = function(event) {
console.log('Speech recognition started.');
};
// 结束语音识别
recognition.onend = function(event) {
console.log('Speech recognition ended.');
};
// 识别到语音结果
recognition.onresult = function(event) {
var transcript = event.results[0][0].transcript;
console.log('Recognized speech: ' + transcript);
};
// 启动语音识别
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
recognition.start();
});
VUE项目
我有将本次研究的成果放到我的git上,以下为我项目中的截图
还有一个文本跟随朗读变色的实际上是我朋友需要的研究的功能,其实界面是差不多的,结尾我会放出我项目的git链接,以供大家参考
语音转文字
在我的项目中,vue实现语音转文字的代码如下:
- 界面
<template>
<div>
<el-page-header @back="goBack" content="语音转文字"/>
<div class="bank">div>
<el-card header="语音转文字">
<el-card>
<el-input :readonly="true" id="word" v-model="word">el-input>
el-card>
<el-card>
<el-button type="primary" @click="audioCHangeWord"><span v-if="isListening">语音识别中...span><span v-else>语音识别span>el-button>
el-card>
el-card>
div>
template>
- 逻辑
<script>
export default {
name: "AudioToWord",
data() {
return {
word: "",
isListening: false, // 判断是否在语音监听中
}
},
methods: {
audioCHangeWord() {
var that = this;
that.word = "";
// 创建SpeechRecognition对象
// eslint-disable-next-line no-undef
var recognition = new webkitSpeechRecognition();
if (!recognition) {
// eslint-disable-next-line no-undef
recognition = new SpeechRecognition();
}
// 设置语言
recognition.lang = 'zh-CN';
// 开始语音识别
recognition.start();
that.isListening = true;
// 监听识别结果
recognition.onresult = function (event) {
var result = event.results[0][0].transcript;
that.word = result;
};
// 监听错误事件
recognition.onerror = function (event) {
that.isListening = false;
that.$message("监听语音失败:"+event.error);
console.error(event.error);
};
// 监听结束事件(包括识别成功、识别错误和用户停止)
recognition.onend = function () {
that.isListening = false;
console.log("语音识别停止");
};
},
goBack() {
this.$router.push({ path: "/entry" })
}
}
}
</script>
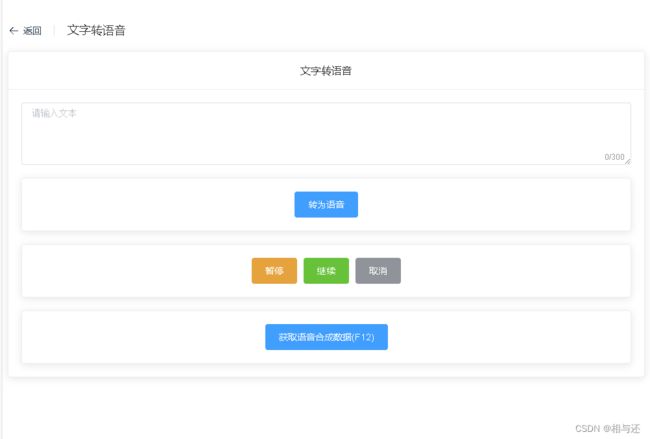
文字转语音
- 界面
<template>
<div>
<el-page-header @back="goBack" content="文字转语音"/>
<div class="bank">div>
<el-card header="文字转语音">
<el-input
id="word"
type="textarea"
placeholder="请输入文本"
v-model="word"
maxlength="300"
rows="4"
show-word-limit
>
el-input>
<div class="bank">div>
<el-card>
<el-button @click="changeToAudio" type="primary">转为语音el-button>
el-card>
<div class="bank">div>
<el-card>
<el-button @click="pause" type="warning">暂停el-button>
<el-button @click="resume" type="success">继续el-button>
<el-button @click="cancel" type="info">取消el-button>
el-card>
<div class="bank">div>
<el-card>
<el-button @click="getvoice" type="primary">获取语音合成数据(F12)el-button>
el-card>
el-card>
div>
template>
- 逻辑
<script>
export default {
name: "WordToAudio",
data() {
return {
word: "",
isPaused: false, // 判断是否暂停
}
},
methods: {
// 选
changeToAudio() {
if (!this.word) {
this.$message("请输入文本");
return;
}
if (this.isPaused) {
this.$message("当前语音已暂停,请点击继续!");
return;
} else if (window.speechSynthesis.speaking) {
this.$message("当前已有正在播放的语音!");
return;
}
// 为了防止在暂停状态下转语音,调用前设置继续播放
window.speechSynthesis.resume();
// 设置播放
var textArea = document.getElementById('word');
var range = document.createRange();
range.selectNodeContents(textArea);
var speech = new SpeechSynthesisUtterance();
speech.text = this.word; // 内容
speech.lang = "zh-cn"; // 语言
speech.voiceURI = "Microsoft Huihui - Chinese (Simplified, PRC)"; // 声音和服务
// eslint-disable-next-line no-irregular-whitespace
speech.volume = 0.7; // 声音的音量区间范围是0到1默认是1
// eslint-disable-next-line no-irregular-whitespace
speech.rate = 1; // 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍
// eslint-disable-next-line no-irregular-whitespace
speech.pitch = 1; // 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1。
window.speechSynthesis.speak(speech);
var highlight = document.createElement('span');
highlight.style.backgroundColor = 'red';
range.surroundContents(highlight);
},
// 暂停
pause() {
this.isPaused = true;
window.speechSynthesis.pause();
},
// 继续
resume() {
this.isPaused = false;
window.speechSynthesis.resume();
},
// 取消
cancel() {
window.speechSynthesis.cancel();
},
getvoice() {
console.log(window.speechSynthesis.getVoices());
},
goBack() {
this.$router.push({path: "/entry"})
}
}
}
</script>
<style>
.bank {
padding: 10px;
}
</style>
git链接
WEB自带TTS实现语音文字互转git
结语
以上为我用vue实现WEB自带TTS来实现语音文字互转的过程,如有更多内容会在本文章更新