- 学习三维动画心得
2501_92205961
开发语言青少年编程
在大二学年的三维动画设计学习进程中,我围绕3dsMax和Blender两大核心软件展开深入钻研,并在此基础上探索技术应用与创新。不仅熟练掌握了基础操作,还深入到代码编写与复杂技术问题解决领域,逐步构建起系统的三维动画设计知识与技能体系,以下是详细的学习总结。一、3dsMax的深度学习与技术实践(一)高级建模与脚本优化在3dsMax的学习中,基础建模掌握后,我开始挑战高级建模技术。利用NURBS建模
- 数据标注工具详解
Sally璐璐
ai大数据
数据标注工具是构建高质量AI训练数据集的核心基础设施,其功能覆盖图像、文本、视频、音频、3D点云等多模态数据的标注与管理。以下从工具类型、核心功能、行业应用及技术趋势等方面进行系统介绍:一、主流数据标注工具分类与特性1.通用型标注平台LabelStudio由Heartex开发的开源工具,支持文本、图像、视频、音频及时间序列数据标注,可通过YAML自定义标注界面19。其内置质量控制机制(如标注审核、
- 【Docker基础】Docker容器管理:docker stats及其参数详解
IT成长日记
容器技术深度解析与实践docker容器运维dockerstats
目录1Docker监控概述2dockerstats基本用法2.1基本命令格式2.2常用操作示例3dockerstats参数详解3.1常用参数说明3.2输出字段解析3.3格式化输出示例4dockerstats工作原理4.1监控数据采集流程4.2数据源解析5常见问题解答5.1为什么CPU使用率会超过100%?5.2内存统计中的cache/buffer包含在哪里?5.3如何监控已停止的容器?6总结1Do
- window显示驱动开发—处理错误
程序员王马
windows图形显示驱动开发驱动开发数据库
用户模式显示驱动程序实现的Direct3D版本10函数通常具有返回参数类型的VOID。此规则的主要例外是CalcPrivateObjTypeSize类型函数(例如CalcPrivateResourceSize函数)。此类型的函数返回一个SIZE_T参数类型,该参数类型指示驱动程序通过CreateObjType类型函数创建特定对象类型所需的内存区域的大小(例如CreateResource(D3D10
- golang游戏开发学习笔记-开发一个简单的2D游戏(基础篇)
2.人物运动图(只展示第一帧)2.方块纹理图将资源准备完成之后,就能开始代码的开发了五.开始实现!1.资源管理在上一篇文章中我们将纹理和着色器分别封装成了两个类,这里我们创建一个资源管理类对这两个类进行管理,由于golang中是没有静态变量的,需要用包内变量对其进行模拟shader.gopackageresourceimport(“github.com/go-gl/gl/v4.1-core/gl”
- open3d 使用 RANSAC 算法拟合平面
扶子
python点云处理平面pythonopen3d经验分享点云拟合平面
1、功能介绍:一个python代码演示了如何使用open3d和numpy来完成一个完整的点云平面拟合任务。它包括以下几个主要部分:生成符合某一平面方程的随机点云数据、使用RANSAC算法对这些点云进行平面拟合、可视化原始点云和平面拟合结果2、代码部分:importnumpyasnpimportopen3daso3d#生成随机点云np.random.seed(42)n_points=100#假设这些
- 数据标注师学习内容汇总
试着
数据标注师学习数据标注师
目录文本标注图像标注语音标注文本标注词性标注1词性标注2实体标注关系标注事件标注1事件标注2意图标注关键词标注分类标注问答标注对话标注图像标注拉框标注关键点标注2D标注3D标注线标注目标跟踪标注OCR标注图像分类标注语音标注语音切割转写语音校对标注拼音和停顿标注
- Python 中 `while` 循环在游戏开发中的具体应用:实战案例解析
黄豆匿zlib
pythonpygame开发语言
在游戏开发中,while循环是一种非常强大的工具,尤其适用于控制游戏的主循环、处理用户输入、模拟角色状态变化等场景。通过具体的例子,我们可以更清楚地理解while循环在游戏开发中的具体应用。今天,就让我们通过一些实战案例来深入探讨while循环的使用。一、游戏主循环游戏主循环是游戏开发中最常见的while循环应用场景。主循环负责处理游戏的每一帧,包括事件处理、状态更新和画面渲染。示例:简单的Pyg
- OpenCV 三维重建实战:从工业检测到自动驾驶,3 大场景代码全解析
从零开始学习人工智能
opencv自动驾驶数码相机
:工业零部件三维建模与检测案例背景:在汽车制造工厂,对于复杂形状的发动机零部件质量检测与逆向工程需求,需要高精度的三维模型。传统检测方法效率低且精度有限,而三维重建技术可快速获取零部件三维信息,实现高效检测与设计优化。技术实现:使用多个相机从不同角度拍摄零部件,利用calib3d模块进行相机标定,获取准确的相机内参和外参。通过特征点检测与匹配算法(如SIFT、ORB等)找到不同图像间的对应点,再用
- 开心消消乐源码-cocos creator
顾盼珣
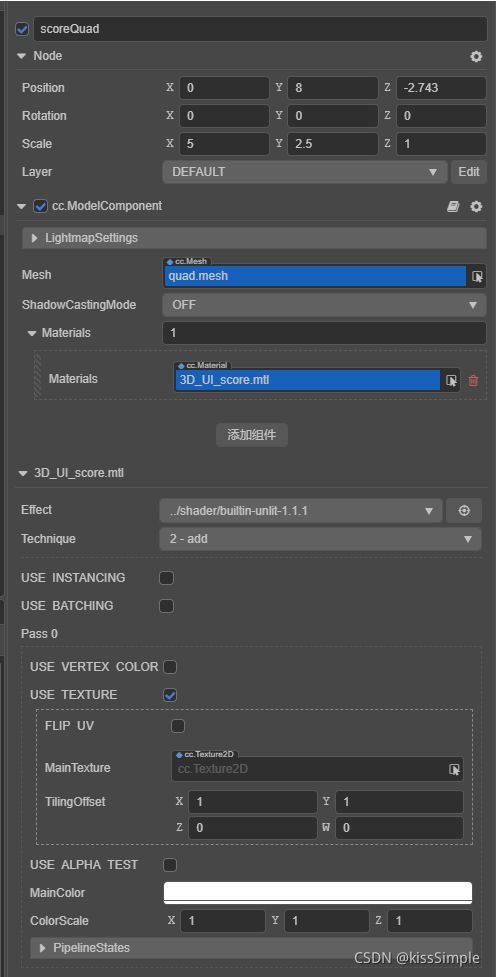
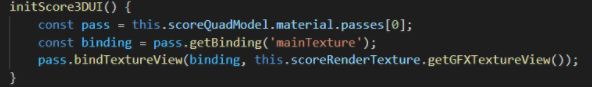
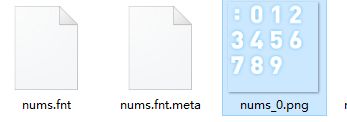
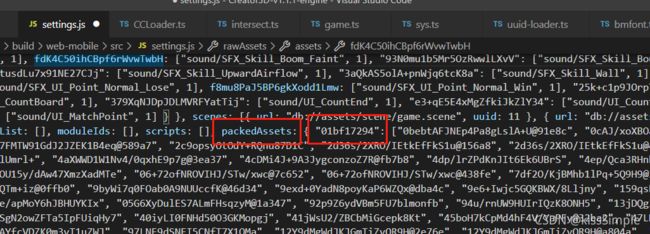
开心消消乐源码-cocoscreator【下载地址】开心消消乐源码-cocoscreator这是一个基于cocoscreator开发的开心消消乐游戏开源项目,完全免费提供源码和美术资源。该项目完整实现了经典消除游戏的玩法,通过交换相邻元素的位置,让玩家体验消除的乐趣。源码结构清晰,适合有一定cocoscreator基础的开发者学习和研究。你可以轻松下载并导入项目,根据需求进行二次开发和优化。无论是
- cocos creator 3.8 - 精品源码 -《文字大师》(移一笔变新字)
战斗生活
小游戏cocos精品源码文字游戏文字大师移动变新字移动汉字汉字益智cocos汉字精品小游戏
cocoscreator3.8-精品源码-超级文字大师游戏介绍功能介绍免费体验下载开发环境游戏截图免费体验游戏介绍《文字大师》(移一笔变新字)是一款汉字类型的益智游戏,通过移动汉字的笔画变成新的汉字即可完成挑战。游戏看似简单但具有很强的挑战性,游戏有丰富的关卡需要您挑战,许多文字都能够相互变化,让您了解汉字的魅力。功能介绍移动笔画变成新的字游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置coco
- cocos creator 3.8 - 精品源码 - 挪车超人(挪车消消乐)
战斗生活
cocos精品源码小游戏挪车cocoscreatorcocos小游戏cocos游戏源码移车游戏挪车3d挪车冲冲冲
@[TOC](cocoscreator3.8-精品源码-挪车超人(挪车消消乐))游戏介绍《挪车超人》小游戏是一款令人着迷的游戏,作为一名挪车高手,您的主要重点是解决停车场堵塞的问题。开动脑筋发散你的思维,通过火眼金睛来帮助众多小车挪出停车场。功能介绍挪车所有车辆把所有车辆移除停车场游戏有丰富的关卡需要您挑战关卡以及难度系数可以设置cocoscreator3.8版本免费体验下载cocoscreato
- Open3D 进阶(31)渐进三角网(PTD)地面滤波
点云侠
点云进阶线性代数算法计算机视觉python
目录一、算法原理1、PTD算法2、实现流程二、代码实现三、参数指南四、结果展示。一、算法原理1、PTD算法 渐进三角网地面滤波算法(ProgressiveTINDensification,PTD)是一种广泛应用于机载LiDAR点云数据处理的滤波方法,旨在从复杂场景中精确分离地面点,以生成数字高程模型(DEM)。2、实现流程 PTD的核心思想是迭代加密三角网,逐步逼近真实地形:实现流程主要包括以
- 推荐开源项目:PDFCreator - 打印机式的PDF转换器
推荐开源项目:PDFCreator-打印机式的PDF转换器去发现同类优质开源项目:https://gitcode.com/1、项目介绍来自汉堡的团队向您推荐一款经典且实用的开源软件——PDFCreator。这是一款类似于打印机的应用,能够让您从任何可打印的程序中轻松创建PDF文件。PDFCreator以其简单易用和高度兼容性,在PDF转换领域独树一帜。2、项目技术分析PDFCreator的核心在于
- Windows虚拟打印机或文档转PDF工具
daqinzl
虚拟打印机pdf虚拟打印机
1,MasterPDFEditor52,doPDF3,clawPDF4,pdf24creator5,PDFCreator6,CutePDFWriter7,BullzipPDFPrinter
- 超详细Python教程——图形用户界面和游戏开发
图形用户界面和游戏开发基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),从这个名字就可以看出它是基于Tk的,Tk是一个工具包,最初是为Tcl设计的,后来被移植到很多其他的脚本语言中,它提供了跨平台的GUI控件。当然Tk并
- 2013年EI 新目录中新增的期刊
h_liuage
投稿期刊论文投稿
**【转载】2013年EI新目录中新增的期刊**斜体样式3DResearch2092673020926731ACSSustainableChemistryandEngineering21680485ActaInformatica0001590314320525AdvancesinOpticsandPhotonics19438206AdvancesinRadioScience168499651684
- CIANNA由天体物理学家提供/为天体物理学家提供的卷积交互式人工神经网络
struggle2025
神经网络
一、软件介绍文末提供程序和源码下载CIANNA是一个通用的深度学习框架,主要用于天文数据分析。根据天体物理问题解决的相关性添加功能和优化。CIANNA可用于为各种任务构建和训练大型神经网络模型,并提供高级Python接口(类似于keras、pytorch等)。CIANNA的特点之一是它定制实施了受YOLO启发的对象探测器,用于2D或3D射电天文数据产品中的星系探测。该框架通过低级CUDA编程完全实
- unity如何让一个物体拥有按钮功能
Lowjin_
unityunity游戏引擎
在Unity中,要让一个物体(例如一个3D模型、UI元素或其他对象)变成一个按钮,你需要为它添加交互功能。这通常意味着让物体能够响应点击事件,像UI按钮那样触发某些行为。对于3D物体,可以通过射线检测(Raycast)来处理点击交互,而对于UI元素,则直接使用Unity的UIButton组件。这里提供几种常见的方式来让物体变成按钮:方法1:让一个3D物体(例如模型)变成按钮如果你有一个3D物体,并
- 和李沐老师学深度学习--2.数据操作部分代码实现(学习笔记)
大家对代码有不懂地方都可以上网去查找,最好是有一定的数据分析基础比较容易理解,李沐老师课程视频链接我放在这里了大家有不懂都可以观看课程进行学习04数据操作+数据预处理【动手学深度学习v2】_哔哩哔哩_bilibili深度学习课程电子书:大家可以使用翻译插件观看书的内容Preface—DiveintoDeepLearning1.0.3documentation深度学习github项目:https:/
- 目标跟踪存在问题以及解决方案
选与握
#目标跟踪目标跟踪人工智能计算机视觉
3D跟踪一、数据特性引发的跟踪挑战1.点云稀疏性与远距离特征缺失问题表现:激光雷达点云密度随距离平方衰减(如100米外车辆点云数不足近距离的1/10),导致远距离目标几何特征(如车轮、车顶轮廓)不完整,跟踪时易因特征匹配失败导致ID丢失。典型案例:在高速公路场景中,200米外的卡车因点云稀疏(仅约50个点),跟踪算法难以区分其与大型货车的形状差异,导致轨迹跳跃或ID切换。技术方案:稀疏点云增强与特
- open3d 点云拟合圆 mesh
扶子
python点云处理numpypythonopen3d经验分享点云拟合圆mesh
1、功能介绍:使用numpy和open3d进行二维圆拟合与三维可视化的完整示例。主要功能是对带有噪声的二维点云数据进行最小二乘法圆拟合,并使用open3d创建三角网格来可视化拟合出的圆形区域。2、代码部分:importnumpyasnpimportopen3daso3d#参数设置radius=5.0#圆的半径center=[0,0]#圆心num_points=200#点的数量noise_level
- 杭州西湖断桥不断:3D扫描还原‘残雪‘视觉骗局
未来读啥科教资讯
3d
“断桥残雪”是西湖十景之一,所谓“视觉骗局”指的是在特定条件下,从远处看断桥仿佛断开的奇妙视觉效果。利用3D扫描技术还原这一效果可按以下步骤进行:数据采集3D扫描断桥:使用高精度的3D激光扫描仪对断桥及其周边环境进行全面扫描。从多个角度、不同距离对断桥的整体轮廓、桥身细节(如栏杆、石块纹理)进行数据采集,确保获取完整且精确的三维数据。收集周边环境数据:扫描断桥周边的湖水、堤岸、树木等环境元素,因为
- 腾讯混元3D制作角色模型的教程-2
速易达网络
数字媒体专业课程3d
图生3D,这是一个非常具体的操作指导需求。用户可能是设计师、游戏开发者或3D建模爱好者,希望快速掌握如何利用腾讯混元3D技术通过图片生成3D模型。基础操作:在线平台快速生成步骤1:访问平台登录腾讯混元3D创作引擎官网:https://3d.hunyuan.tencent.com。步骤2:上传图片点击“图生3D”(Imageto3D)功能,上传本地图片。建议:非透明背景图片勾选“RemoveBack
- 高通手机跑AI系列之——3D姿势估计
伊利丹~怒风
Qualcomm智能手机AI编程armpython人工智能
目录环境准备手机软件算法Demo代码功能分析关键模块解析示例代码代码效果环境准备手机测试手机型号:RedmiK60Pro处理器:第二代骁龙8移动--8gen2运行内存:8.0GB,LPDDR5X-8400,67.0GB/s摄像头:前置16MP+后置50MP+8MP+2MPAI算力:NPU48TopsINT8&&GPU1536ALUx2x680MHz=2.089TFLOPS提示:任意手机均可以,性能
- 用 Python 开发文字冒险游戏:从零开始的教程
晓天天天向上
pythonmicrosoft开发语言
文字冒险游戏(Text-basedAdventureGame)是一种经典的游戏类型,玩家通过输入文字指令与游戏世界互动。这种游戏不依赖复杂的图形界面,非常适合初学者学习编程逻辑和用户交互。在本篇博客中,我们将用Python开发一个简单的文字冒险游戏,体验游戏开发的乐趣。1.游戏设计思路游戏背景玩家醒来发现自己身处一个神秘的地下城,需要探索房间、收集物品、战胜敌人并找到出口。核心机制房间导航:玩家可
- FB-OCC: 3D Occupancy Prediction based on Forward-BackwardView Transformation
justtoomuchforyou
智驾
NVidia,CVPR20233DOccupancyPredictionChallengeworkshoppaper:https://arxiv.org/pdf/2307.1492code:https://github.com/NVlabs/FB-BEV大参数量imagebackboneInternImage-H,1B外部数据集预训练:object365nuscenes:有点云label,强化网络
- PillarNet: Real-Time and High-PerformancePillar-based 3D Object Detection
justtoomuchforyou
目标检测人工智能计算机视觉智驾
ECCV2022paper:[2205.07403]PillarNet:Real-TimeandHigh-PerformancePillar-based3DObjectDetectioncode:https://github.com/VISION-SJTU/PillarNet-LTS纯点云基于pillar3D检测模型网络比较SECOND基于voxel,one-stage,基于sparse3Dc
- 如何在FastAPI中打造坚不可摧的Web安全防线?
url:/posts/9d6200ae7ce0a1a1a523591e3d65a82e/title:如何在FastAPI中打造坚不可摧的Web安全防线?date:2025-06-28T08:37:03+08:00lastmod:2025-06-28T08:37:03+08:00author:cmdragonsummary:Web安全三要素包括机密性、完整性和可用性。机密性通过加密算法保护数据传输和
- 【开源项目】「安卓原生3D开源渲染引擎」:Sceneform‑EQR
「安卓原生3D开源渲染引擎」:Sceneform‑EQR渲染引擎“那一夜凌晨3点,第一次提交PR的手在抖……”——我深刻体会这种忐忑与激动。仓库地址:(github.com)。一、前言:开源对我意味着什么DIY的自由Vs.工业化的束缚刚入Android原生开发时,我习惯自己在项目里嵌入各种3D渲染/AR/XR模块,结构臃肿、流程混乱。当我知道GoogleSceneformSDK被弃用,起初只是出于
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS