Javascript基础-DOM
文章目录
- WEB APIS
- DOM-Document Object Model
-
- 概念
- DOM对象
- 获取DOM对象
-
- 通过css选择器获取
- 其他获取方式
- 操作元素内容
- 操作元素属性
- 定时器
- DOM-事件监听
-
- 概念
- 案例-关闭广告
- 老版本
- 事件类型
- 事件对象
-
- 获取事件对象
- 属性
- 环境对象
- 回调函数
- 事件流
-
- 事件捕获
- 事件冒泡
-
- 阻止冒泡
- 阻止默认行为
- 解绑事件
- 其他
- 事件委托
- 其他事件
-
- 页面加载事件
- 元素滚事件
- 页面尺寸事件
- 日期对象
-
- 实例化
- 日期对象方法
- 时间戳
- 节点操作
-
- DOM节点
-
- 类型
-
- 元素节点
- 属性节点
- 文本节点
- 增删改查
-
- 查
- 增
- 删
- M端事件
-
- JS插件
WEB APIS
作用:使用JS去操作htm元素和浏览器。
操作DOM (文档对象模型)、BOM (浏览器对象模型),达到控制网页元素,交互等各种网页交互效果
DOM-Document Object Model
概念
文档对象模型,是用来呈现以及与任意HTML或XML文档交互的API,比如对页面元素进行移动,大小,添加删除等操作。
DOM对象
DOM对象:浏览器根据html标签生成的JS对象
➢所有的标签属性都可以在这个对象上面找到
➢修改这个对象的属性会自动映射到标签身上
最大的对象是Document,所以它提供的属性和方法都是用来访问和操作网页内容的
例: document.write()
网页所有内容都在document里面
获取DOM对象
通过css选择器获取
1、语法
选择匹配的第一个元素:document.querySelector('css选择器')
eg.document.querySelector('div') document.querySelector('.box')
document.querySelector('#nav') document.querySelector('ul li:first-child')
总结:本质上css怎么选js就怎么选
选择所有匹配的元素:document.querySelectorAll('css选择器') 用Nodelist对象存储
Nodelis:
➢有长度有索引号的数组
➢但是没有pop() push()等数组方法
想要得到里面的每一个对象,则需要遍历(for) 的方式获得。
其他获取方式
现在使用的很少了。
document.getElementById('nav') //根据id获取一个元素
document.getE lementsByTagName( 'div' ) //根据标签获取一类元素 获取页面所有div
document.getElementsByClassName( 'w' ) //根据类名获取元素 获取页面所有类名为w的
操作元素内容
操作标签里的内容本质上就是操作DOM对象的属性和方法
最开始都是获取元素内容,eg.const box= document.querySelector('.box')
1、对象.innerText属性
box.innerText若是直接打印,则可直接获取元素内容(本质上就是一个属性)
因此修改里面内容就是box.innerText='新内容'。
但是内容里面要是有标签:eg.'CSDN',此时不会识别,显示纯文本内容,不解析文本
2、对象.innerHTML属性
与innerTex唯一区别就是会解析标签,多标签建议使用它,其他都一样。
操作元素属性
1、常用属性:
通过JS设置/修改标签元素属性,比如通过src更换图片。
最常见的属性比如: href、title、src 等。
本质就是对象.属性 = 值
2、样式属性:
通过style属性操作CSS:对象.style.样式属性='值';(有单位要加单位)
PS:属性类似于background-color的不行这样写,此时可以写成backgroundColor
操作类名(className)操作CSS:元素.className =‘类名'
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式
此时创建一个类,再将所选标签的类改成这个即可(不需要加.,只需要写类名)。
eg.div.classname='box'; 如果需要多个则div.classname='nav box'
className是使用新值换旧值,直接覆盖之前的类名,如果需要添加一个类需要保留之前的类名
通过classList操作类控制CSS
为了解决className容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
元素.classList.add('类名') //追加一个类
元素.classList. remove('类名') //删除一个类
元素. classList. toggle('类名') //切换一个类 有就删除,没有就加上
3、 自定义属性
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象.上一律以dataset对象方式获取
定时器
网页中的倒计时
1、开启定时器::setInterval(函数名,间隔时间) 函数名不加括号
➢作用:每隔段时间调用这个函数
➢间隔时间单位是毫秒
let n = setInterval(function(),
console.log('一秒执行一次")
},1000 ) //一般是匿名函数
定时器返回的是一个id数字(用let存,因为可能开关会改变Id)
2、关闭定时器:clearInterval(n)
重新开启:n = setInterval(函数名,间隔时间)
DOM-事件监听
概念
就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为绑定事件或者注册事件。比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等
1、语法:元素对象.addEventListener('事件类型',要执行的函数)
2、事件监听三要素:
➢事件源: 那个dom元素被事件触发了,要获取dom元素
➢事件类型:用什么方式触发,比如鼠标单击click. 鼠标经过mouseover等
➢事件调用的函数: 要 做什么事
3、注意:
事件类型要加引号
函数是点击之后再去执行,每次点击都会执行一-次
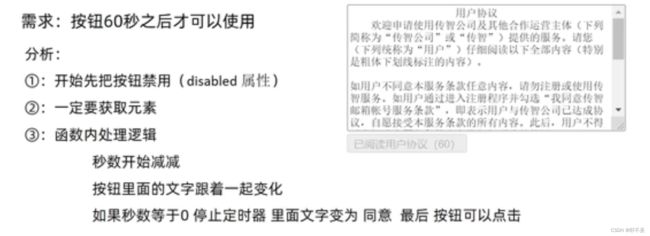
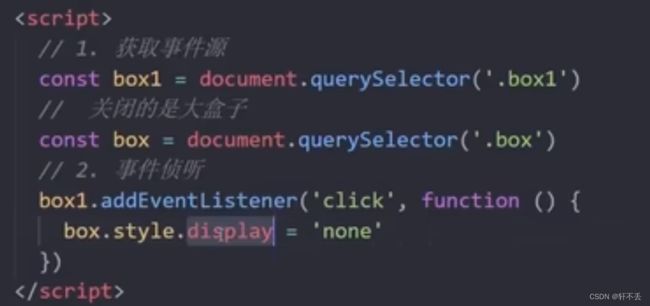
案例-关闭广告
老版本
1、事件源.on事件= function() {} eg.btn.onclick = function () {}
类似于变量赋值形式,因此后面的会把前面的覆盖
而上面新版本的语法不会直接覆盖,而是按顺序执行。而且旧版本只能冒泡不能捕获,新版本两者都可
事件类型
1、鼠标触发:click鼠标点击/mouseenter鼠标经过/mouseleave鼠标离开
2、表单获得光标:focus获得焦点/blur失去焦点
3、键盘触发:Keydown键盘按下触发/Keyup键盘抬起触发
4、表单输入触发:input用户输入事件
事件对象
获取事件对象
事件对象是什么
➢也是个对象,这个对象里有事件触发时的相关信息
➢例如:鼠标点击事件中,事件对象就存了鼠标点在哪个位置等信息
使用场景
➢可以判断用户按下哪个键,比如按下回车键可以发布新闻
➢可以判断鼠标点击了哪个元素,从而做相应的操作
在事件绑定的回调函数的第一个参数就是事件对象,一般命名为event. ev、e
元素.addEventListener('click', function (e) {
}
属性
1、常见属性
type:获取当前的事件类型 eg.click
clientX/clientY:获取光标相对于浏览器可见窗口左上角的位置
offsetX/ offsetY:获取光标相对于当前DOM元素左上角的位置
key:用户按下的键盘键的值 现在不提倡使用keyCode(以后按回车发布的案例可以用到)
环境对象
指的是函数内部特殊的变量this,它代表着当前函数运行时所处的环境,即this指向函数调用者
普通函数里this指向window(本质上每个函数都是window.函数,只是省略了 )
函数调用不同,this指向对象也不同,在按钮的点击事件中,this就指向button
回调函数
如果将函数A做为参数传递给函数B时,我们称函数A为回调函数
简单理解:当一个函数当做参数来传递给另外一个函数的时候,这个函数就是回调函数
setInterval(fn, 1000)中fn就是回调函数
使用匿名函数做为回调函数比较常见
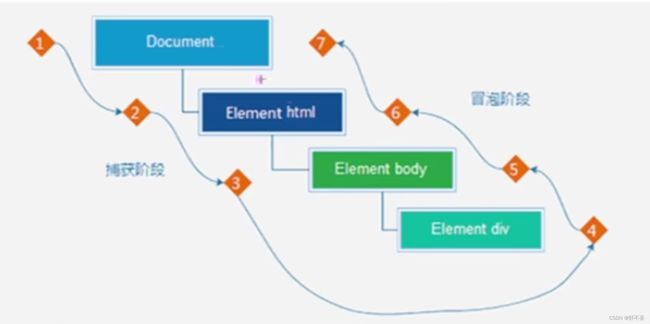
事件流
事件流指的是事件完整执行过程中的流动路径

简单来说:捕获阶段是从父到子冒泡阶段是从子到父。实际工作都是使用事件冒泡为主
事件捕获
从DOM的根元素开始去执行对应的事件(从外到里)
事件捕获需要写对应代码才能看到效果
DOM.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
之前默认第三个参数都是false从而省略掉,true代表捕获阶段触发,flase代表冒泡阶段触发
若是用L0事件监听,则只有冒泡阶段,没有捕获
事件冒泡
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程 被称为事件冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件(例如都是click才行)
事件冒泡是默认存在的
阻止冒泡
因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素,若想把事件就限制在当前元素内,就需要阻止事件冒泡,阻止事件冒泡需要拿到事件对象
事件对象. stopPropagation( ) 既能阻止冒泡也能阻止捕获
放到开始运行的第一个事件,冒泡则放在子元素里,捕获放在父元素里
阻止默认行为
我们某些情况下需要阻止默认行为的发生,比如阻止链接的跳转,表单域跳转
e.preventDefault()
场景:注册的时候要填信息,有些信息填的不对或者漏填就不允许提交,此时就需要阻止
解绑事件
1、on事件直接赋值即可
//绑定事件
btn.onclick = function () {
alert('点击了')
}
//解绑事件
btn.onclick = null
2、新版本
removeEventListener(事件类型,事件处理函数,[获 取捕获或者冒泡阶段])
因此匿名函数无法被解绑
其他
mouseover和mouseout会有冒泡效果
mouseenter和mouseleave没有 冒泡效果(推荐)
事件委托
同时给多个元素注册,此时可以通过冒泡将事件委托给父元素来执行,这样减少注册次数,可以提高程序性能.
案例:ul里面有五个li,想要点击一个li,将其变成红色可以这么写:
const ul = document.querySelector('ul')
ul. addEventListener('click', function (e) {
e.target.style. color =red
})
e.target是我们点击的对象,即点击的li,而不是ul
可以打印e,console(e)来看e里面的元素。然后采取相应措施,比如e.tagname即标签名字
其他事件
加载外部资源( 如图片、外联CSS和JavaScript等)加载完毕时触发的事件
页面加载事件
一般javascript需要在定义元素之后再写,但老代码喜欢把script写在head中,这时候直接找dom元素找不到。有些时候需要等页面资源全部处理完了做一些事情
1、给window加load事件,等待页面所有资源加载完毕,就回去执行回调函数
window.addEventL istener( 'load', function () {
//执行的操作,在里面即可写相应操作,不用注重顺序
})
若是
img.addEventL istener( 'load', function () {
}
则是等待图片加载完毕再去执行
PS:注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
2、当初始的HTML文档被完全加载和解析完成之后, DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载
即标签初始化完成即可,因此速度更快
给document添加DOMContentLoaded事件
document。addEventL istener( ' DOMContentLoaded', function () {
//执行的操作
}
元素滚事件
很多网页需要检测用户把页面滚动到某个区域后做一 些处理,比如固定导航栏,比如返回顶部
1、监听整个页面滚动
window.addEventListener( 'scroll', function () {
//执行的操作
})
PS:给window或document添加scroll事件都可
PS:如果想要页面顺滑的滚动,只要添加一个css
html{
scroll- behavior: smooth ; //默认是auto,自动跳转
}
2、监听某个元素
场景:我们想要页面滚动一段距离,比如100px,就让某些元素显示隐藏,就可以使用scroll来检测滚动的距离
3、属性:scrollLeftscrollTop
➢获取被卷去的大小
➢获取元素内容往左、往上滚出去看不到的距离,不带单位
➢这两个值是可读写的
document.documentElement 获取整个页面html的标签
页面尺寸事件
1、窗口尺寸改变的时候触发事件:
window . addEventL istener('resize', function () {
// 执行的代码
})
2、获取宽高属性属性:
clientWidth和clientHeight:获取元素的可见部分宽高(不包含边框,margin, 滚动条等)
offsetWidth和offsetHeight:获取元素的自身宽高、包含元素自身设置的宽高、padding、border
注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0。
3、获取位置属性
获取元素距离自己定位父级元素的左、上距离
offsetLeft和offsetTop注意是只读属性
日期对象
掌握日期对象,可以让网页显示日期。得到系统时间
在代码中发现了new关键字时,一般将这个操作称为实例化
实例化
1、语法
系统时间:const dater = new Date( )
指定时间:const date1 = new Date('2022-5-1 08:30:00')
日期对象方法
能够使用日期对象中的方法写出常见日期
因为日期对象返回的数据我们不能直接使用,所以需要转换为实际开发中常用的格式
getFullYear() 获得年份 获取四位年份
getMonth() 获得月份 取值为0~ 11(得到月份要+1)
getDate() 获取月份中的每一天 不同月份取值也不相同
getDay() 获取星期 取值为0~6(星期天是0)
getHours() 获取小时 取值为0~ 23
getMinutes() 获取分钟 取值为0~ 59
getSeconds() 获取秒 取值为0~ 59
时间戳
如果计算倒计时效果,前面方法无法直接计算,需要借助于时间戳完成
是指1970年01月01日00时00分00秒起至现在的毫秒数,它是一 种特殊的计量时间的方式
将来的时间戳-现在的时间戳=剩余时间毫秒数
剩余时间毫秒数转换为剩余时间的年月日时分秒就是倒计时时间
比如将来时间戳 2000ms -现在时间戳1000ms = 1000ms
1000ms转换为就是0小时0分1秒
三种方式获得时间戳:
1、使用getTime()方法:需要实例化
2、简写+new Date("指定时间"):new Date()就是实例化,+把时间转化为数字型
3、使用Date.now():只能得到当前的时间戳, 而前面两种可以返回指定时间的时间戳
PS:利用类似于h=parseInt(总秒数/60/60%24)计算小时,此时就能做倒计时操作
节点操作
标签的增删改查
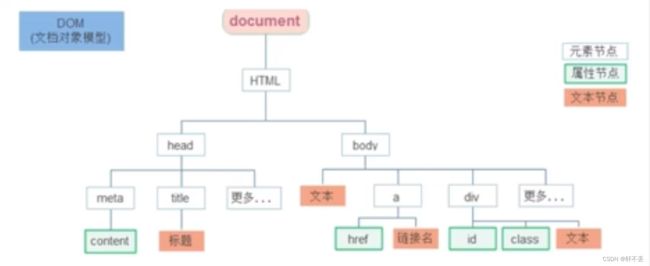
DOM节点
类型
元素节点
● 所有的标签比如body、div
● html是根节点
属性节点
● 所有的属性比如href,id,class
文本节点
● 所有的文本
其他
增删改查
这里讲的是用节点之间关系去找标签,而不是用query方法。
查
1、父节点查找:
parentNode属性,返回最近一级的父节点找不到返回为null
子元素. parentNode
2、子节点查找:
childNodes
获得所有子节点、包括文本节点(空格、换行)、注释节点等
children属性(重点)
仅获得所有元素节点, 重点是这个,因为拿所有子节点没很大用处
返回的还是一个伪数组
父元素. children
3、兄弟关系查找
下一个兄弟节点:nextElementSibling属性
上一个兄弟节点:previousElementSibling 属性
增
动态增加标签。创建一个新的节点,把创建的新的节点放入到指定的元素内部
1、创建节点:
语法:document.createElement( '标签名')
要想在界面看到,还得插入到某个父元素中
2、放入指定元素内部
父元素. appendChild(要插入的元素) //不加引号
父元素. insertBefore(要插入的元素,在哪个元素前面) //不加引号
元素.CloneNode(布尔值) 复制原有节点,返回值即克隆后对象
若为true,则代表克隆时会包含后代节点一起克隆
若为false,则代表克隆时不包含后代节点
默认为false
删
若一个节点在页面中已不需要时,可以删除它。在JavaScript原生DOM操作中,要删除元素必须通过父元素删除
父元素.removeChild(要删除的元素)
如不存在父子关系则删除不成功
删除节点和隐藏节点( display:none)有区别的:隐藏节点还是存在的,但是删除,则从html中删除节点
M端事件
移动端也有自己独特的地方。比如触屏事件touch (也称触摸事件) , Android 和I0S都有。
●触屏事件touch ( 也称触摸事件),Android 和I0S都有。
●touch对象代表-个触摸点。触摸点可能是- -根手指,也可能是一-根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
●常见的触屏事件如下:
touchstart:手指触摸到一个DOM元素时触发
touchmove:手指在一个DOM元素上滑动时触发
touchend:手指从一个DOM元素上移开时触发
JS插件
插件即别人封装好的代码可以直接使用
熟悉官网,了解这个插件可以完成什么需求
看在线演示,找到符合自己需求的demo
查看基本使用流程
查看APi文档,去配置自己的插件
注意:多个swiper同时使用的时候,类名需要注意区分
复制黏贴即可