CSS3中的字体和文本样式
CSS3优化了CSS 2.1的字体和文本属性,同时新增了各种文字特效,使网页文字更具表现力和感染力,丰富了网页设计效果,如自定义字体类型、更多的色彩模式、文本阴影、生态生成内容、各种特殊值、函数等。
1、字体样式
字体样式包括类型、大小、颜色、粗细、下画线、斜体、大小写等,下面分别进行介绍。
1.1、定义字体类型
使用CSS3的font-family属性可以定义字体类型,用法如下:
font-family : name
其中,name表示字体名称,可以设置字体列表,多个字体按优先顺序排列,以逗号隔开。
如果字体名称包含空格,则应使用引号括起。第二种声明方式使用所列出的字体序列名称,如果使用fantasy序列,将提供默认字体序列。
【示例】新建网页,保存为test1.html,在标签内输入两行段落文本。
doctype html>
<html>
<head>
<style type="text/css">
p {
/* 段落样式 */
font-family: "隶书";
/* 隶书字体 */
}
style>
head>
<body>
body>
<p>月落乌啼霜满天,江枫渔火对愁眠。 p>
<p> 姑苏城外寒山寺,夜半钟声到客船。p>
<script>
script>
html>
1.2、定义字体大小
使用CSS3的font-size属性可以定义字体大小,用法如下:
font-size : xx-small | x-small | small | medium | large | x-large | xx-large | larger | smaller
| length
其中,xx-small(最小)、x-small(较小)、small(小)、medium(正常)、large(大)、x-large(较大)、xx-large(最大)表示绝对字体尺寸,这些特殊值将根据对象字体进行调整。
larger(增大)和smaller(减少)这对特殊值能够根据父对象中字体尺寸进行相对增大或者缩小处理,使用成比例的em单位进行计算。
length可以是百分数,或者浮点数字和单位标识符组成的长度值,但不可为负值。其百分比取值是基于父对象中字体的尺寸进行计算,与em单位的计算相同。
【示例】新建网页,在 "lspacing">letter spacing word spacing(字间距) "wspacing">letter spacing word spacing(词间距)标签内添加

注意:字距和词距一般很少使用,使用时应慎重考虑用户的阅读体验和感受。对于中文用户来说,letter-spacing属性有效,而word-spacing:属性无效。
2.4、定义行高
使用CSS3的line-height属性可以定义行高,用法如下:
line-height : normal | length
其中,normal表示默认值,一般为1.2em,length表示百分比数字,或者由浮点数字和单位标识符组成的长度值,允许为负值。
【示例】新建网页文档,在标签内添加
doctype html>
<html>
<head>
<style type="text/css">
.p1 {/* 行高样式类1 */
line-height:1em; /* 行高为一个字大小 */
}
.p2 {/* 行高样式类2 */
line-height:2em; /* 行高为两个字大小 */
}
style>
head>
<body>
<p class="p1">“人生三境界”语出王国维《人间词话》。第一境界是“立”、第二境界是“守”、第三境界是“得”。第一境界是立志、是下决心,只有具备了这个条件才会有第二、第三境界。p>
<p class="p2">“望尽天涯”正从一夜无眠生出,脉理细密。“西风凋碧树”,不仅是登楼极目所见,而且包含有昨夜通宵不寐卧听西风落叶的回忆。景既萧索,人又孤独,几乎言尽的情况下,作者又出人意料地展现出一片无限广远寥廓的境界:“独上高楼,望尽天涯路。”这里固然有凭高望远的苍茫之感,也有不见所思的空虚怅惘,但这所向空阔、毫无窒碍的境界却又给主人公一种精神上的满足,这是从“望尽”一词中可以体味出来的。这三句虽然包含望而不见的伤离意绪,但感情悲壮,毫无纤柔颓靡。p>
body>
<script type="scope">
script>
html>
2.5、定义首行缩进
使用CSS3的text-indent属性可以定义文本首行缩进,用法如下:
text-indent : length
其中,length表示百分比数字,或者由浮点数字和单位标识符组成的长度值,允许为负值。建议在设置缩进单位时,以em为设置单位,它表示一个字距,这样可以比较精确地确定首行缩进的效果。
【示例】新建文档,设计内部样式表,输入下面样式,定义段落文本首行缩进2个字符。然后在标签中输入标题和段落文本:
doctype html>
<html>
<head>
<style type="text/css">
p { text-indent:2em;} /* 首行缩进2个字符 */
style>
head>
<body>
<p class="p1">“人生三境界”语出王国维《人间词话》。第一境界是“立”、第二境界是“守”、第三境界是“得”。第一境界是立志、是下决心,只有具备了这个条件才会有第二、第三境界。p>
<p class="p2">“望尽天涯”正从一夜无眠生出,脉理细密。“西风凋碧树”,不仅是登楼极目所见,而且包含有昨夜通宵不寐卧听西风落叶的回忆。景既萧索,人又孤独,几乎言尽的情况下,作者又出人意料地展现出一片无限广远寥廓的境界:“独上高楼,望尽天涯路。”这里固然有凭高望远的苍茫之感,也有不见所思的空虚怅惘,但这所向空阔、毫无窒碍的境界却又给主人公一种精神上的满足,这是从“望尽”一词中可以体味出来的。这三句虽然包含望而不见的伤离意绪,但感情悲壮,毫无纤柔颓靡。p>
body>
<script type="scope">
script>
html>
2.6、书写模式
使用CSS3新增的writing-mode属性,可以增强文本布局中的书写模式,基本语法如下所示:
writing-mode:horizontal-tb | vertical-rl | vertical-lr | lr-tb | tb-rl
取值简单说明如下:
- horizontal-tb:水平方向自上而下的书写方式,类似IE私有值lr-tb。
- vertical-rl:垂直方向自右而左的书写方式,类似IE私有值tb-rl。
- vertical-lr:垂直方向自左而右的书写方式。
- lr-tb:左-右,上-下。对象内容在水平方向上从左向右流入,后一行在前一行的下面显示。
- tb-rl:上-下,右-左。对象内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。
【示例】设计唐诗从右侧流入,自上而下显示,效果如下图所示。
doctype html>
<html>
<head>
<style type="text/css">
#box {
float: right;
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
style>
head>
<body>
body>
<div id="box">
<h2>春晓h2>
<p>春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。p>
div>
<script type="scope">
script>
html>
2.7、文本溢出
使用text-overflow属性可以设置超长文本省略显示,基本语法如下所示:
text-overflow:clip | ellipsis
适用于块状元素,取值简单说明如下:
- clip:当内联内容溢出块容器时,将溢出部分裁切掉,为默认值。
- ellipsis:当内联内容溢出块容器时,将溢出部分替换为…。
【示例】设计新闻列表有序显示,对于超出指定宽度的新闻项,则使用text-overflow属性省略并附加省略号,避免新闻换行或者撑开板块。
dd {/*设计新闻列表项样式*/
font-size:0.78em;
height:1.5em;width:280px; /*固定每个列表项的大小*/
padding:2px 2px 2px 18px; /*为添加新闻项目符号腾出空间*/
background: url(images/icon.gif) no-repeat 6px 25%; /*以背景方式添加项目符号*/
margin:2px 0;
white-space: nowrap; /*为应用text-overflow做准备,禁止换行*/
overflow: hidden; /*为应用text-overflow做准备,禁止文本溢出显示*/
-o-text-overflow: ellipsis; /* 兼容Opera */
text-overflow: ellipsis; /* 兼容IE, Safari (WebKit) */
-moz-binding: url('images/ellipsis.xml#ellipsis'); /* 兼容Firefox */
}
2.8、文本换行
使用word-break属性可以定义文本自动换行,基本语法如下所示。
word-break:normal | keep-all | break-all
取值简单说明如下:
- normal:为默认值,依照亚洲语言和非亚洲语言的文本规则,允许在字内换行。
- keep-all:对于中文、韩文、日文不允许字断开,适合包含少量亚洲文本的非亚洲文本。
- break-all:与normal相同,允许非亚洲语言文本行的任意字内断开。该值适合包含一些非亚洲文本的亚洲文本,如使连续的英文字母间断行。
【示例】设计表格样式,由于标题行文字较多,标题行被撑开,影响用户的浏览体验。这里使用word-break: keep-all;禁止换行,主要样式如下:
th {
background-image: url(images/th_bg1.gif); /*使用背景图模拟渐变背景*/
background-repeat: repeat-x; /*定义背景图平铺方式*/
height: 30px;
vertical-align:middle; /*垂直居中显示*/
border: 1px solid #cad9ea; /*添加淡色细线边框*/
padding: 0 1em 0;
overflow: hidden; /*超出范围隐藏显示,避免撑开单元格*/
word-break: keep-all; /*禁止词断开显示*/
white-space: nowrap; /*强迫在一行内显示*/
}
3、特殊设置
3.1、initial值
initial表示初始化值,所有的属性都可以接收该值。如果重置属性值,那么就可以使用该值,这样就可以取消用户定义的CSS样式。注意,IE暂不支持该属性值。
【示例】在页面中插入了4段文本,然后在内部样式表中定义这4段文本为蓝色、加粗显示,字体大小为24px。
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
如果想禁止使用第一句和第三句用户定义的样式,只需在内部样式表中添加一个独立样式,然后把文本样式的值都设为initial值,具体代码如下所示:
p:nth-child(odd){
color: initial;
font-size:initial;
font-weight:initial;
}

在浏览器中可以看到,第一句和第三句文本恢复为默认的黑色、常规字体,大小为16px。
3.2、inherit值
inherit表示继承值,所有属性都可以接收该值。
【示例】设置一个包含框,高度为200px,包含2个盒子,定义盒子高度分别为100%和inherit。在正常情况下显示200px,但是在特定情况下,如定义盒子绝对定位显示,则设置height: inherit;能够按预定效果显示,而height: 100%;就可能撑开包含框。
"box">
"height1">height: 100%;
"box">
"height2">height: inherit;

提示:inherit一般用于字体、颜色、背景等;auto表示自适应,一般用于高度、宽度、外边距和内边距等关于长度的属性。
3.3、unset值
unset表示清除用户声明的属性值,所有的属性都可以接收该值。如果属性有继承的值,则该属性的值等同于inherit,即继承的值不被擦除;如果属性没有继承的值,则该属性的值等同于initial,即擦除用户声明的值,恢复初始值。注意,IE和Safari暂时不支持该属性值。
【示例】设计4段文本,第一段和第二段位于
DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {color: red; font-size: 12px;}
p {color: blue; font-size: 30px;}
p.unset {
color: unset;
font-size: unset;
}
style>
head>
<body>
<div class="box">
<p>春眠不觉晓,p>
<p class="unset">处处闻啼鸟。p>
div>
<p>夜来风雨声,p>
<p class="unset">花落知多少。p>
body>
<script>
script>
html>
3.4、all属性
all属性表示除了unicode-bidi和direction两个CSS属性以外的所有CSS属性。
注意:IE暂时不支持该属性。
【示例】针对上节示例,我们可以简化p.unset类样式:
p.unset {
all: unset;
}
如果在样式中,声明的属性非常多,使用all会极为方便,可以避免逐个设置每个属性。
3.5、opacity属性
opacity属性定义元素对象的不透明度,其语法格式如下所示:
opacity: | inherit;
其取值简单说明如下:
- inherit表示继承父辈元素的不透明性。
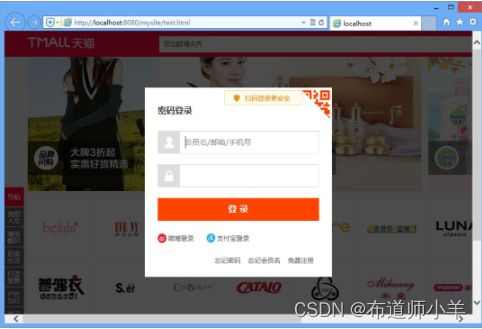
【示例】设计
"web"> "images/bg.png" />
"bg">
"login">
"images/bg.png" />
"bg">
"login"> "images/login.png" />
"images/login.png" />

注意:使用色彩模式函数的alpha通道可以针对元素的背景色或文字颜色单独定义不透明度,而opacity属性只能为整个对象定义不透明度。
3.6、transparent值
transparent属性值用来指定全透明色彩,等效于rgba(0,0,0,0)值。
【示例】使用CSS的border设计三角形效果,通过transparent颜色值让部分边框透明显示,代码如下所示:
DOCTYPE html>
<html>
<head>
<style type="text/css">
#demo {
width: 0; height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
style>
head>
<body>
<div id="demo">div>
body>
<script>
script>
html>
3.7、currentColor值
border-color、box-shadow和text-decoration-color属性的默认值是color属性的值。使用currentColor关键字可以表示color属性的值,并用于所有接收颜色的属性上。
【示例】设计图标背景颜色值为currentColor,这样在网页中随着链接文本的字体颜色的不断变化,图标的颜色也跟随链接文本的颜色变化而变化,确保整体导航条色彩的一致性,达到图文合一的境界:
<style type="text/css">
……
.link { margin-right: 15px; }
.link:hover { color: red; } /* 虽然改变的是文字颜色,但是图标颜色也一起变化了 */
style>
<a href="##" class="link"><i class="icon icon1">i>首页a>
<a href="##" class="link"><i class="icon icon2">i>刷新a>
<a href="##" class="link"><i class="icon icon3">i>收藏a>
<a href="##" class="link"><i class="icon icon4">i>展开a>

提示:如果将color属性设置为currentColor,则相当于设置为color: inherit。
3.8、rem值
CSS3新增rem单位,用来设置字体的相对大小,与em类似。em总是相对于父元素的字体大小进行计算,而rem是相对于根元素的字体大小进行计算。
rem的优点:在设计弹性页面时,以rem为单位,所有元素的尺寸都参考一个根元素,整个页面更容易控制,避免父元素的不统一,带来页面设计的混乱,特别适合移动页面设计。
【示例】浏览器默认字体大小是16px,如果预设rem与px的关系为:1rem = 10px,那么就可以设置html的字体大小为font-size:62.5%(10/16=0.625=62.5%),在设计稿中把px固定尺寸转换为弹性尺寸,只需要除以10就可以得到相应的rem尺寸,整个页面所有元素的尺寸设计就非常方便。
html { font-size:62.5%; }
.menu{ width:100%; height:8.8rem; line-height:8.8rem; font-size:3.2rem; }
在Web App开发中推荐使用rem作为单位,它能够等比例适配所有屏幕。
3.9、font-size-adjust属性
在项目开发中,经常会遇到不同类型的字体,在相同的大小下显示的效果并不统一。
【示例1】为每个单词Text统一大小为20px,但是字体类型不同,在浏览器中预览,可以看到字体的视觉效果并不统一:
DOCTYPE html>
<html>
<head>
<style type="text/css">
div {font-size: 20px;}
.font1 {font-family: Comic Sans Ms;}
.font2 {font-family: Tahoma;}
.font3 {font-family: Arial;}
.font4 {font-family: Times New Roman;}
style>
head>
<body>
<div class="font1">Text 1div>
<div class="font2">Text 2div>
<div class="font3">Text 3div>
<div class="font4">Text 4div>
body>
<script>
script>
html>

因此,CSS3新增font-size-adjust属性,该属性可以设置aspect值。
提示:aspect值就是字体的小写字母x的高度与font-size高度之间的比率。当字体的aspect值很高时,如果为当前字体设置很小的尺寸会更易阅读。
【示例2】针对示例1,分别调整每种字体的aspect值:
.font1 { font-size-adjust: 0.50; font-family: Comic Sans Ms; }
.font2 { font-size-adjust: 0.54; font-family: Tahoma; }
.font3 { font-size-adjust: 0.54; font-family: Arial; }
.font4 { font-size-adjust: 0.49; font-family: Times New Roman; }
4、色彩模式
CSS 2.1支持Color Name(颜色名称)、HEX(十六进制颜色值)、RGB。CSS 3新增三种颜色模式:RGBA、HSL和HSLA。
4.1、rgba()函数
RGBA是RGB色彩模式的扩展,它在红、绿、蓝三原色通道基础上增加了Alpha通道。其语法格式如下所示:
rgba(r,g,b,)
参数说明如下:
- r、g、b:分别表示红色、绿色、蓝色3种原色所占的比重,取值为正整数或者百分数。正整数的取值范围为0~255,百分数的取值范围为0.0%~100.0%。超出范围的数值将被截至其最接近的取值极限。注意,并非所有浏览器都支持使用百分数值。
【示例】使用CSS3的box-shadow属性和rgba()函数为表单控件设置半透明度的阴影来模拟柔和的润边效果。其主要样式代码如下:
input, textarea { /*统一文本框样式*/
padding: 4px; /*增加内补白,增大表单对象尺寸,看起来更大方*/
border: solid 1px #E5E5E5; /*增加淡淡的边框线*/
outline: 0; /*清除轮廓线*/
font: normal 13px/100% Verdana, Tahoma, sans-serif;
width: 200px; /*固定宽度*/
background: #FFFFFF; /*白色背景*/
/*设置边框阴影效果*/
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
}
提示:rgba(0,0,0,0.1)表示不透明度为0.1的黑色,这里不宜直接设置为浅灰色,因为对于非白色背景来说,灰色发虚,而半透明效果可以避免这种情况。
4.2、hsl()函数
HSL是一种标准的色彩模式,包括人类视力所能感知的所有颜色,在屏幕上可以重现16 777 216种颜色,是目前运用最广泛的颜色系统。它通过色调(H)、饱和度(S)和亮度(L)3个颜色通道的叠加来获取各种颜色。其语法格式如下所示:
hsl(,,)
参数说明如下:
4.3、hsla()函数
HSLA是HSL色彩模式的扩展,在色相、饱和度、亮度三要素基础上增加不透明度参数。使用HSLA色彩模式,可以定义不同透明效果。其语法格式如下所示:
hsla(,,,)
其中,前3个参数与hsl()函数的参数含义和用法相同,第4个参数
4.5、文本阴影
使用text-shadow属性可以给文本添加阴影效果,具体语法格式如下:
text-shadow:none | ?
取值简单说明如下:
- none:无阴影,为默认值。
【示例1】为段落文本定义一个简单的阴影效果:
DOCTYPE html>
<html>
<head>
<style type="text/css">
p {
text-align: center;
font: bold 60px helvetica, arial, sans-serif;
color: #999;
text-shadow: 0.1em 0.1em #333;
}
style>
head>
<body>
<p>HTML5+CSS3p>
body>
<script>
script>
html>

【示例2】text-shadow属性可以使用在:first-letter和:first-line伪元素上。本例使用阴影叠加设计立体文本特效,通过左上和右下各添加一个1px错位的补色阴影,营造一种淡淡的立体效果,代码如下: