- Unity中常用的数据结构总结
anbd0604
游戏数据结构与算法
本篇博文对U3D经常用到的数据结构和各种数据结构的应用场景总结下。1.几种常见的数据结构这里主要总结下在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建:1int
- Unity3D中常用的数据结构总结与分析
七大黍
Unity技术文章Unity3D培训Unity3D游戏Unity培训Unity教程
今天来给大家介绍U3D时经常用到的数据结构和各种数据结构的应用场景吧。1.几种常见的数据结构这里主要总结下小匹夫在工作中常碰到的几种数据结构:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary数组Array:数组是最简单的数据结构。其具有如下特点:数组存储在连续的内存上。数组的内容都是相同类型。数组可以直接通过下标访问。数组Array的创建
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
在下胡三汉
ue43d
osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiyosgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
- 在html中主要支持的音频格式,html5中audio支持音频格式
HTML5Audio标签能够支持wav,mp3,ogg,acc,webm等格式,但有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持。不是所有的浏览器都支持MP3OGG之类的,每个浏览器因为版权的问题支持的格式都是不一样的。浏览器和音频兼容性浏览器制造商并非都同意使用某种音频文件格式。对于图像,PNG、JPEG或GIF格式的文件在任何浏览器上都能加载到您的网页里。遗憾
- 谷歌Google抓取视频使用受支持的视频文件类型
阿酷tony
Google视频应用专栏音视频chrome谷歌视频
谷歌Google抓取视频使用受支持的视频文件类型:若要能够使用视频功能,请使用受支持的视频文件类型。Google可处理以下类型的视频文件:3GP、3G2、ASF、AVI、DivX、M2V、M3U、M3U8、M4V、MKV、MOV、MP4、MPEG、OGV、QVT、RAM、RM、VOB、WebM、WMV和XAP。结构化数据类型定义本部分介绍了与Google搜索中的视频功能相关的结构化数据类型。若要使
- HTML5里video标签支持哪些格式的视频文件
Lucky_chengzi
video标签支持的视频格式:Ogg、MPEG4、WebMMP4=MPEG4文件使用H264视频编解码器和AAC音频编解码器WebM=WebM文件使用VP8视频编解码器和Vorbis音频编解码器Ogg=Ogg文件使用Theora视频编解码器和Vorbis音频编解码器
- 安卓播放器、Ai智能体、聚会神器|今天还有什么?
阿幸软件杂货间
android人工智能
MXPlayer播放器:安卓界的PotPlayer这是一款安卓端的播放器,支持常见的视频格式:3GP、AVIDIVX、F4V、FLV、MKV、MP4、MPEG、MOV、VOB、WMV、WEBM、XviD、4K、HDR等,其支持TV、安卓和车机,而且给大家带来的是Pro版,无广告零弹窗,非常好用。下载地址:夸克下载小云雀AI:剪映出品,一句话,就能生成一段完整视频小云雀是一个剪映出品的AI视频生成软
- HTML5的新特性
码哥DFS
html5前端html
1.视频video支持MP4、ogg、webm格式src:url视频播放地址autoplay:autoplay视频就绪自动播放,谷歌浏览器需要添加muted来解决自动播放问题controls:controls向用户显示播放插件loop:loop循环播放poster:imgural加载等待的画面图片muted:muted静音播放2.音频audio支持MP3、Wav、Ogg格式autoplay:aut
- 在使用 HTML5 的 <video> 标签嵌入视频时,有时会遇到无法播放 MP4 文件的问题
蹦极的考拉
html5音视频前端
原因分析:只能播放声音,却无法播放视频。这通常是由于视频编码格式不兼容导致的。虽然MP4是一种常见的视频格式,但它包含多种编码方式,并非所有编码方式都受HTML5支持。解决方案:确认视频编码格式:使用视频播放器或专门的工具查看视频文件的属性,确认其编码格式。HTML5支持H.264编码的MP4文件(MPEG-4),VP8编码的WebM文件和Theora编码的Ogg文件。转换视频编码格式:如果视频编
- Unity光线脉冲科幻特效实现指南
Msura
本文还有配套的精品资源,点击获取简介:“u3d光线脉冲科幻效果”专指在Unity3D(u3d)引擎中实现的具有科幻感的动态光线效果。该效果可应用于游戏、虚拟现实和互动媒体,通过粒子系统、光照贴图和shader编程等手段实现。简单易用的光圈脉冲效果插件,提供了预设的shader和脚本,允许开发者无需深入了解底层代码即可快速创建复杂效果。该插件体积小,适合优化项目性能和资源使用。特效实现指南包括在“光
- java使用WebMagic架构写个分布式爬虫
q56731523
java架构分布式
前一个项目是通过java完成,因此,本次大型项目依然需要用java语言,但是这里是需要分布式爬虫,所以的需要使用WebMagic架构。我们知道WebMagic是一个功能强大且灵活的Java爬虫框架,支持多线程和分布式抓取。要实现基于WebMagic的分布式爬虫,需要结合其核心组件与扩展功能,并通过一些外部工具或服务来协调多个爬虫实例之间的任务分配与数据共享。废话不多说,以下是使用Java的WebM
- 我用这套爬虫架构,批量采集了全网小说评论,还写进了公司项目里!
hikktn
程序员的思维乐园java开发语言
☕请作者喝杯咖啡,持续更新更深入的干货用WebMagic高效爬取小说评论数据:一套Java实战解决方案!你是否想过,有没有一种方式,可以自动、稳定地从小说平台抓取评论数据?今天我们就来手把手拆解一个真实项目:如何通过WebMagic+SpringBoot+MyBatis构建一个高效的小说爬虫系统。这不仅是一个爬虫示例,更是一套工程化数据采集解决方案。一、系统架构概览本项目采用了如下技术栈:WebM
- u3d动态创建sprite
hongge372
u3d
1.首先,Resources.Load。不知道是u3d的设计者智障,还是我个人悟性不够。我的最终做法是中Assets目录创建了Resources文件夹。开始不知道Resources.Load要从这个本不存在的路径加载,各种尝试,各种加载不到。2.创建好文件夹后,放入sprite.usingUnityEngine;usingSystem.Collections;usingUnityEngine.UI
- 《游戏编程模式》--行为模式--学习
zaizai1007
设计模式设计模式
在线阅读地址:行为模式·游戏设计模式(tkchu.me)参考文章:GameDesignPattern_U3D_Version/Assets/008BehavioralPatternsatmaster·TYJia/GameDesignPattern_U3D_Version·GitHub行为模式类型对象定义行为的类别而无需完成真正的类。子类沙盒定义各种行为的安全原语。最先进的是字节码,将行为从代码中分
- 3D模型格式的一点总结
超自然祈祷
CG3D艺术家3d
通俗来说,你可以把“格式”理解成基于同一规范的技术表征,也可以再简化点把它看成一种分类方式。对于3D模型来说,格式更是种类繁多。不同应用领域的、不同功能属性的,加密的、独有的、通用的,让人眼花缭乱。目录我的常用格式objfbxSTLu3d其他我不知道的格式(我是用不到)3dm3ds3dxmlamrtarcasmcatpartcatproductcgrdaedlvdwfdwgdxfexpglbglt
- android 媒体框架
aningxiaoxixi
安卓android媒体
1MediaMuxer在Android多媒体框架中,MediaMuxer负责将编码后的音频、视频数据封装到容器文件(如MP4、WebM等)中。其调用流程涉及轨道添加、数据同步、格式配置等关键步骤。以下是其详细调用流程及核心实现机制:1.1MediaMuxer的核心职责容器封装:将编码后的音频(如AAC)和视频(如H.264)数据按容器格式(如MP4)写入文件。轨道管理:支持添加多个音视频轨道,并维
- Unity游戏开发UI框架(1)
路尘啊
框架游戏c#
最近有点累了,所以写一些文章放松一下。简单说一下我的一些不成熟的关于学习游戏开发的想法吧。这个框架是来自某培训机构的一位姓朱的老师教给我的,如果是我同期的U3D开发的同学大概就知道我说的是谁了,再此非常感谢老朱!说一下自己的学习曲折道路吧,希望不要和我一样走弯路。在新手阶段,也就是说没有真正的在商业项目中磨炼不到一两年的,不要去造轮子!能看懂,能用,并且会用是最重要的!程序员,没有一定的代码积累是
- HTML学习笔记4——HTML5新特性(多媒体,表单属性)
green_pine_
HTMLhtml学习笔记前端html5
HTML5新特性都有兼容性问题,基本是IE9+以上版本浏览器才支持语义化标签:头部标签:导航标签:内容标签:定义文档某个区域:侧边栏标签:尾部标签在IE9中,需要把这些元素转换为块级元素多媒体标签1.视频只支持MP4,WebM,Ogg,并不是所有浏览器都支持这些格式尽量使用MP4格式常见属性属性值描述autoplayautoplay视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题)
- Unity 视频播放 VideoPlayer Component
lrh3025
unity
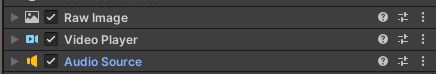
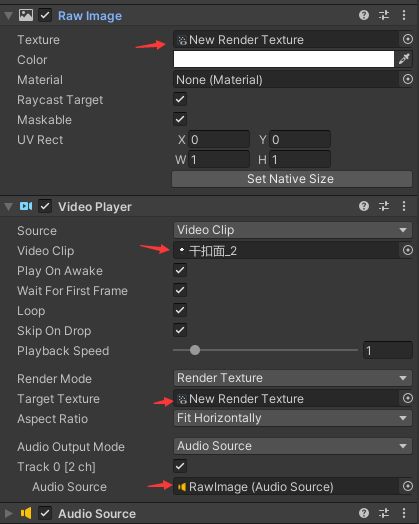
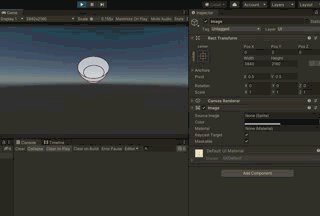
文章目录文档经验:在视频上显示UI控制视频进度文档使用videoplayercomponent可以播放视频文件。比如过场动画,或者在3D对象上播放视频,比如场景中的电视机模型上。支持的格式:MP4,mov,webm,wmv例如下面的截图,在一个球形3D对象的材质贴图上播放视频的效果:MaterialProperty的值自动设置成了GameObject的Renderer的材质的MainTexture
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS ConnectX-3 网卡定制版 (集成驱动版)
sysinside
VMwareESXi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSConnectX-3网卡定制版(集成驱动版)VMwareESXi8.0U3dmacOSUnlocker&OEMBIOS集成网卡驱动和NVMe驱动(集成驱动版)发布ESXi8.0U3d集成驱动版,在个人电脑上运行企业级工作负载请访问原文链接:https://sysin.org/blog/vmware-esxi-8-u3-sys
- VMware ESXi 8.0U3d Unlocker & OEM BIOS IEIT SYSTEMS (浪潮信息) 定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSIEITSYSTEMS(浪潮信息)定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sy
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS Inspur (浪潮) 定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSInspur(浪潮)定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS Dell (戴尔) 定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSDell(戴尔)定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org/b
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS Lenovo (联想) 定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSLenovo(联想)定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org
- VMware ESXi 8.0U3d Unlocker & OEM BIOS 集成 Marvell AQC 网卡驱动定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOS集成MarvellAQC网卡驱动定制版(集成驱动版)VMwareESXi8.0U3dmacOSUnlocker&OEMBIOS集成网卡驱动和NVMe驱动(集成驱动版)发布ESXi8.0U3d集成驱动版,在个人电脑上运行企业级工作负载请访问原文链接:https://sysin.org/blog/vmware-esxi-8-u3
- VMware ESXi 8.0U3d macOS Unlocker & OEM BIOS Huawei (华为) 定制版
esxi
VMwareESXi8.0U3dmacOSUnlocker&OEMBIOSHuawei(华为)定制版ESXi8.0U3d标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org
- WordPress万能视频解析Mine Video Player视频播放器
嵌入式视界
网站运维音视频
一、插件介绍MineVideoPlayer是一款强大的WordPress视频播放器插件,支持多种视频源解析,包括本地视频、外链视频、M3U8、MP4、FLV、YouTube、Bilibili等主流平台的视频播放。该插件适用于影视站、教育网站、个人博客等需要嵌入和解析视频的WordPress站点。二、插件主要功能1.多格式支持兼容MP4、M3U8、FLV、WebM等多种格式。支持YouTube、Bi
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include
![]()