- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- 冬练太极虽好,也需做好防护!
武当功夫传人郑师和
俗话说,夏练三伏,冬练三九,练功绝非一日之功,必须持之以恒。太极拳是一项集文化、养生、锻炼于一体的活动。现在已经进入冬季,许多喜爱太极拳的朋友们仍然会到户外进行锻炼。这种精神固然可嘉,但是也一定要注意一些相关事项,以避免影响养生的效果。冬季练拳要“养汗”太极拳一日不练十日空,入冬天冷以后要“守汗”,春生夏长秋收冬藏,冬天练功,万物冬藏,要养阳气,需要藏精,顺天时天利,盘拳时,身体微热要见汗,还没出
- 还没习惯一个人吗
柚子or风筝
昨晚梦到你了,我未来的男朋友。一直对室友说,还不想谈恋爱,一个人挺好。那是因为我只有一个人。告诉自己,我可以一个人吃饭,一个人去图书馆,一个人坐公交,一个人搭地铁,一个人去教室,一个人去兼职,一个人……为什么要两个人呢?其实我比任何人都清楚,我不可以一个人看电影,不可以一个人骑单车,不可以一个人逛操场,不可以一个人逛街,不可以一个人出去玩……一个人吃饭只会去面馆点一碗面,不习惯拼桌,不然宁愿不吃。
- 中国电信推出9.9元10g暖心流量包,每g流量只需0.99元
全网优惠分享
中国电信推出9.9元10g暖心流量包,每g流量只需0.99元!关注微•信•公•众•号"卡泡泡"就知道啦!中国电信推出了9.9元10g暖心流量包,该流量包适用于所有中国电信手机用户,无论是预付费还是后付费用户均可办理。该流量包的价格非常实惠,仅需9.9元即可获得10g的国内流量,折合每g流量仅需0.99元。该流量包的有效期为5天,支持跨月使用。用户在当月办理后,当日即可生效,有效期至次月同日的24:
- 【诗歌】虾皮汤·想念
九月咖胖糖
虾皮坠入开水的柔情焦灼了自己艰苦的曾经舀起一口黄昏的思念记忆的支离拨动了自己淡然的神经童年的下水道子依然囚禁着天空木梯子拐角的蜘蛛网又织着谁的苍老那碗热气腾腾的虾皮汤是否在某个瞬间微漾着你的鹤发童颜图片发自App
- 【杨爽微习惯日更41/101】
杨爽_e105
沟通小课堂---治疗“愤世嫉俗”的最佳良方是什么?12月28日,钢琴家傅聪因感染新冠肺炎在英国去世了,傅聪先生被世人广泛熟知,除了他是优秀的钢琴家,更因为他是《傅雷家书》中享受父母深深关爱殷殷教诲的青年,这本书影响了一代又一代人。今天想和你分享傅雷先生时常会在家书中强调的,要坚持“大我”,抛弃“小我”,不要对个人的名利得失太过计较。当我们热衷于个人名利,而又得不到名利的时候,必然会因为嫉妒和仇恨变
- 2020-08-08日更152 今日xianyang大雨积水,开启看海模式
西北小妖在路上
微妮8月8日周六每日复盘打卡121/200晴(记录8月7日周五的发生)一、感恩日志1、感恩父母养育了我;2、感恩我所在的地方风调雨顺;3、感恩小区物业还给老G打电话说由于大雨导致积水成灾,我家的车需要挪动。我们的车已经开到单位来了,弟弟的车也在长岭地铁站,所以不太担心了。4、感恩姐姐在医院照顾老妈住院,才有我们在这里的闲适;5、感恩单位的自然条件不错,环境优美,让我每天行走其中就是享受;6、感恩宿
- 创设问题情境的策略
平常心666
创设情境要有情趣案例:可以圈多少地如何让孩子喜欢数学,是数学教师必须思考和解决的问题。有趣的情境会吸引学生,使学生主动走近数学学习。因此,教师要结合学生的年龄特点和实际生活,创造出富有数学情趣的情境。创设情境要有生活案例:克与千克的生活情境正如著名数学家华罗庚所说:“宇宙之大,粒子之微,火箭之速,化工之巧,地球之变,日月之繁,无处不用数学。”数学与现实生活有着密切的联系。创设情境要有问题案例:喝出
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 乘风破浪,我们眼里藏着努力和未来
刘娟娟_培训师
居里夫人说:“17岁时你不漂亮,可以怪罪于母亲没有遗传好的容貌;但是30岁了依然不漂亮,就只能责怪自己,因为在那么漫长的日子里,你没有往生命里注入新的东西。”30岁之后相由心生,你内心的善良、智慧、经历都会写满整个脸。美一定是内外兼修我曾经遇到过很多女孩问我说说娟娟老师你怎么那么美,皮肤又好,还会穿搭。我笑笑想说其实是我天生底子好,但是我通常会说你要是稍加修饰美起来就没我啥事了。以前的我每天都是素
- 2019-05-15
龙心须言
七绝(新韵)即景抒怀文/常龙须路行半道雨微滴,进退实难作定局。后想前思都有理,人生得舍啥为宜?2019年5月14日16点55分吟诵于开元大道伊新街口
- 洪陵日记029
羊绒衫大王洪陵
洪叶羊绒说-今日记029今天周末,早上带着洪曼妮去工厂附近的草莓园摘草莓去了,算是兑现了之前答应她的,我现在要答应她什么事情,她会跟我击掌,表示要兑现答应的事情。然后她会经常提醒我中午一个在头条加我微信咨询微掌柜代理的事情,我看了他的朋友圈,2018年俩条,2017年不超过5条,我连是男是女都无法分别,头像也是个风景照。在网上做生意尤其是在微信端卖产品,我觉得一个真人头像还是很有必要的。我告诉他先
- 天堂里有最美的声音
玉音阁主人朱建伟字圆玉编剧
北漂追梦仅以此文纪念配音演员李婷婷北漂的感受,北京的芸芸众生都有太多的故事,太多的心情。天堂里有最美的声音朱建伟2006北京,4月6日天阴沉沉的。我打车来到了我曾经的事业伙伴李婷婷的新房楼下,棂棚高搭,我第一次见到了李婷的父亲,一起上车去八宝山革命公墓参加她的葬礼。一个年仅二十几岁的女孩就这样和我们告别了。如花的生命就此凋零。绝对的意想不到,一个活生生的女孩子就这样走完了她的一生,太短暂了,辉煌还
- 我的微商朋友
小雨云舒
微商曾经是一个引人遐想的词。不限制时间和工作地点,适合家庭主妇和业余兼职,最重要的是,在无数宣传和洗脑之下,这两个字代表着轻轻松松赚大钱、开开心心上巅峰。和无数割韭菜的“产品“一样,基于互联网服务的微商一度引爆朋友圈,攻陷群聊天,利用微信大多是熟人强关系的特点,堂而皇之把触角深入其中。直到现在已经有了规范的官方微店APP,这种模式依然存在。毕竟与正正经经打理一个虚拟店铺相比,朋友圈发几行文字和图片
- 电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)
全网优惠分享
电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)关注微•信•公•众•号"卡泡泡"就知道啦!首先套餐包含30GB本地流量和5GB全国通用流量,还可以选择自己的号码和归属地,非常适合有需求的用户。运气好的话,可以得到一个昵称。而且这些流量可以满足用户日常生活和工作的需求,月租也比较低,下面详细介绍。1.每月基本费用:39元,套餐内包含:30GB爱奇艺、腾讯视频、优酷视频、西瓜视频、抖音短视
- 《这小子真帅》千金追夫入谜案,霸气寨主变忠犬,人均八百个心眼
娱娱鱼
微短剧《这小子真帅》,剧情还是蛮有趣的。千金大小姐姜悦(宋美萱饰),千里迢迢来打探未婚夫——高涯县县令艾枫(王东阳饰)的情况。清风寨大当家刘贝贝(孙子航饰)为救二当家张肥(戎威峰饰)出狱,冒充艾枫担任县令。在路上,姜悦被刘贝贝打劫。到了高涯县,刘贝贝被姜悦各种试探,是欢喜冤家。因为刘贝贝是匪,对仕途这些东西根本不在意,所以办起案来不畏权势,他的刚正不阿,不仅让老百姓们交口称赞,还让姜悦开始倾心于他
- nfs服务搭建
GHope
nfs是什么?基哥度娘网络文件系统(NFS)是sun微系统最初开发的分布式文件系统协议,[1]允许客户端计算机上的用户通过计算机网络访问文件很像本地存储被访问。NFS与许多其他协议一样,在开放网络计算远程过程调用(很久以前RPC)系统上建立。NFS是在请求注释(RFC)中定义的开放标准,允许任何人实现协议。NFSNFS优势:节省本地存储空间,将常用的数据存放在一台NFS服务器上且可以通过网络访问,
- 看起来就很贵的衣服,有什么特点,完美人妻贵妇告诉你
芳芳姐姐
最近《三十而已》频频上热搜,主要还是剧情精彩。而且,包括综艺《乘风破浪的姐姐》,很多节目,慢慢把目光,投放到中年女性身上,而以前这个群体,是比较被忽视的。一部好剧,不仅主演出彩,配角也是可圈可点的。最近频频被讨论的童瑶,在剧里面饰演一位双商在线,能力极强,追求完美的人妻,名字叫顾佳。作为一个努力打入贵妇圈的人,童瑶在剧里面的穿搭,很值得好好说说。那些看起来就很贵的衣服,有什么特点,我们平时应该选择
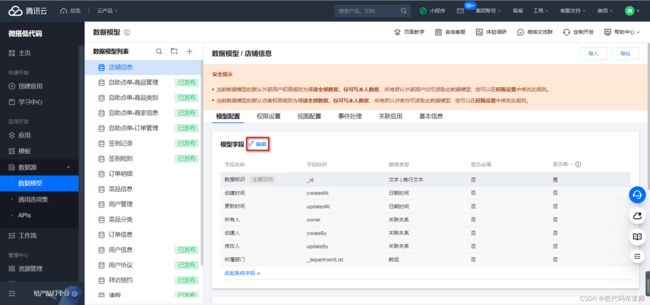
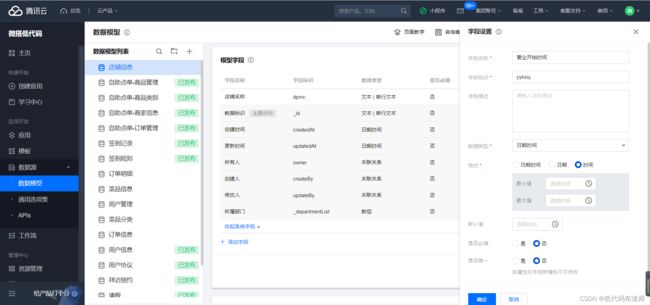
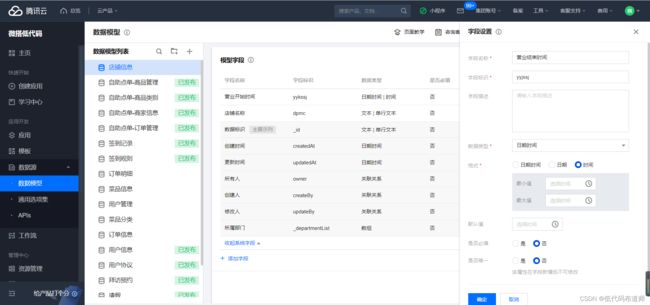
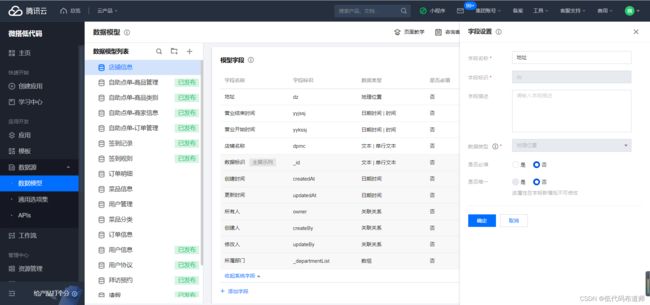
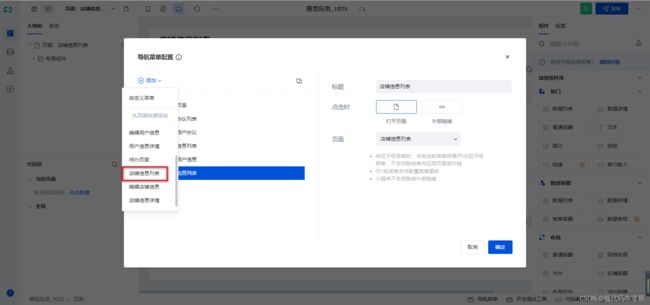
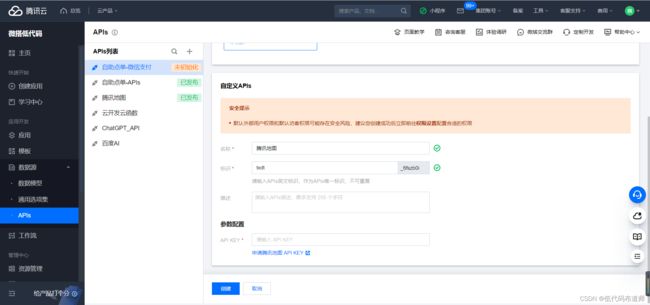
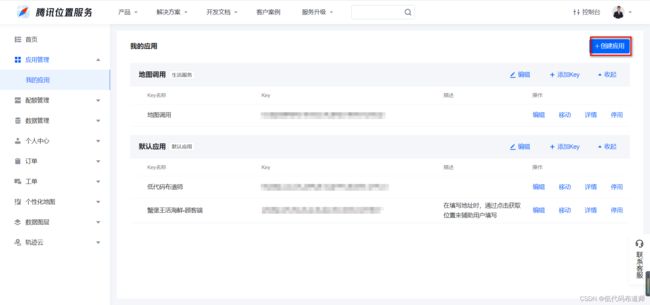
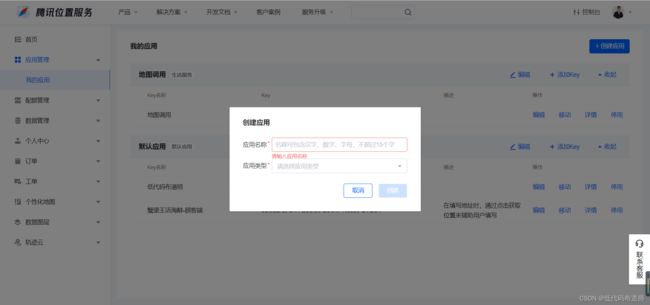
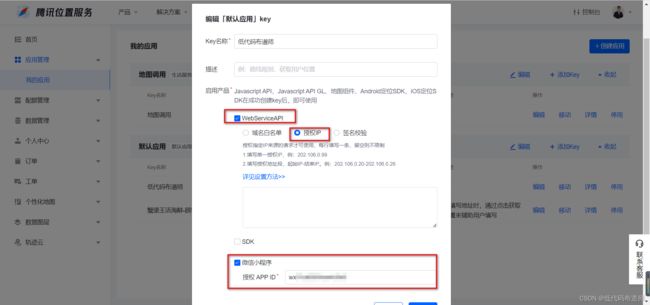
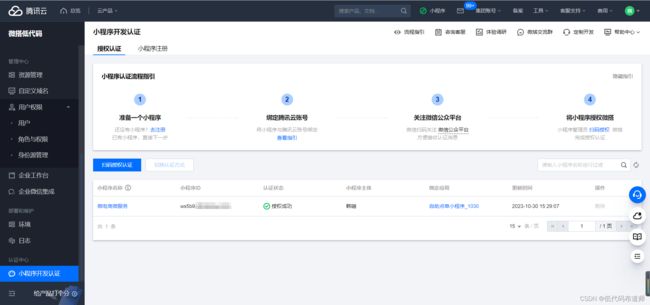
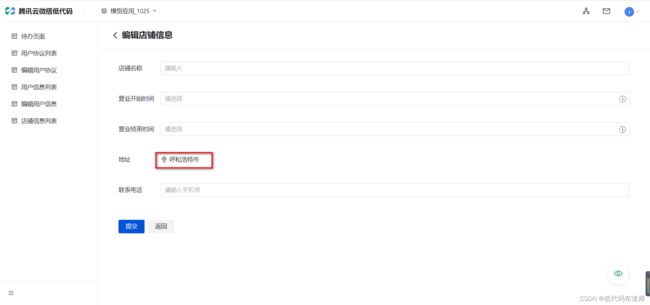
- 企微scrm系统如何打造本地私域电商平台
ZHENKESCRM
企业微信
随着网络的发展,很多的品牌商家都已经明白了私域的重要性,也已经纷纷入局私域。企微scrm系统如何打造本地私域电商平台已经成为越来越多企业关注的问题。而很多客户的微信里也已经添加了N多品牌的企微号,同一品类,客户同时接收着不同商家的信息,也进入了不同商家的私域池里,客户和商家已经形成了1对N的局面。面对这样的现状,对商家来说,已经进入了私域博弈的阶段,大家面临着私域存量客户之间的竞争。不仅仅是如何引
- 每天跑步一点点,坚持带来大改变
努力1000天
人是思想的产物,人生因为相信,所以看见。今天早上跑步的时候,我就有预感我能够跑完三公里,最后顺利实现目标,在20分钟内完成了三公里的跑步。相对以前来说,无疑是一个非常大的进步。当初想要坚持跑步的时候,给自己定下的最低目标是每天跑步400米,哪怕定了这么低的目标,努力的过程中也经历了一段反复期,有一段时间因为琐事缠身,完全不跑,后来继续重拾信心,重新开始跑步。微习惯:简单到不可能失败的目标。我后来把
- 高山由沙砾堆积而成,成功从点滴小事积累做起
584916575978
当今住世佛陀《世法哲言》教言:“大德之成,微德累至,公路之长点面沙石之汇,如欲成德弗忽小品之行。”我对这段法语的理解是,生活中我们遇到的那些品德高尚学识广博的人,都是要经历多年学习问道,不忽略细微小德的一点点日积月累,才慢慢成为某个领域的高人、专家。世上绝不会有所谓的横空出世就已经是一代大德、名人典范的。这令我想起“第七个饼”的故事。故事大意说,从前有一位穷苦的砍柴人每天靠卖柴为生,辛苦一天下来卖
- 随手记:一直在路上
祯joice
图片发自App早上去桂林北站路上穿过桂林市中心一带,一路闻着淡淡桂花香,令人沉醉其中!就连呼吸到的空气的湿度、温度都是那么熟悉,那种入秋的凉凉的令人苏醒的感觉带我回到了大学那时的光景:在十字街站台曾经挤车回学校的场景,那个拥挤一点不亚于在深圳地铁上。令人又爱又恨的24路!让人望眼欲穿结果又是满载的,24路是通往尧山学校的唯一直搭公交,比起同路的师大、理工、桂电公交都显得又破又小,更可气的是那时候公
- 《C++语言的设计和演化》读书感悟(一)
依晴无旧
C\C++java开发语言
写了一百多篇技术文章了,我突然想写一下和技术文搭一点关系的语言发展设计的文章,《C++语言的设计和演化》是我无聊翻自己库存电子书找到了,因为当年看这本书是C++之父写的,所以就保存下来,但是当时主要学习C++,这本书更多是C++之父从本身出发,对C++设计和演化的观点和感想,所以当时就被我扔去吃灰了。现在重拾起来,读起来别有风味。开发语言,虽然很多,但是万变不离其宗,学进去了,无非就是数据类型、控
- 日思
乔的园子
昨天上午11点多,女儿打电话说发烧了。急忙忙接着她,吃过饭后找医生开药,温度测量是38°,十七岁的人竟然会发烧这么高。提了好几个诊所,女儿均不愿意去看。原因是,都是老医生,多少有些脑迟钝前言不搭后语。只得又找了一家中医诊所,结果人家只熬制中药,没奈何只得让医生推荐了西药去药店购买。没有想去医院,根据多次看病经验,中午挂的是急诊,医生往往推荐查血拍片子,等结果出来就到了上班时间,又找不到急诊医生了只
- 微信红包封面序列号兑换码大全免费2024最新龍年
全网优惠分享
每当月初的时候,我们都期待着的就是那一句话:“老板发红包了!”纷纷掏出手机,急切地等待着微信红包的到来。红包弹出的那一瞬间,我们的心情也跟着变得愉悦起来。这看似微不足道的小红包,却蕴含着我们对生活的期盼和希望。它不仅仅是简单的财富分享,更是一种情感的表达。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VR
- 流年似长
葙葙子
这次我才仔仔细细看了本周主题,哪一刻,你觉得自己长大了.....其实我一点也不想长大。记得我看过一片微文,描述的是一种孩子,很乖巧很伶俐,懂得礼让和忍让,太早的懂事的越让人心疼。当时看到这篇文章时候特别感触。我有个哥哥,还有个妹妹,总记得儿时妈妈特别疼哥哥,爸爸特别疼妹妹,而每每吵架的大部分时候,哥哥和妹妹都是联合起来围攻我。也许是这样的一个特殊的位置,造就我异常敏感,很小的时候就很懂得察言观色,
- Java中的服务端点响应缓存:Spring Cache抽象
微赚淘客机器人开发者联盟@聚娃科技
java缓存spring
Java中的服务端点响应缓存:SpringCache抽象大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在Java后端服务开发中,缓存是一个重要的性能优化手段。Spring框架提供了一个强大的缓存抽象,允许开发者以统一的方式使用不同的缓存技术。本文将介绍如何在Java应用中使用SpringCache抽象来实现服务端点的响应缓存。响应缓存的重要性响应缓存在服务端点中
- 微信读书|人人都爱纸质书,岂止电子书的真香
浅春的笔记
纸质化有感觉,电子书看不进去,这大概是普通人对纸质书和电子书的看法。事实如此。但别着急下结论,其实电子阅读有很多纸质书无法比的功能。在使用微信读书的第837个小时,第111本书后,我想认真地吹一吹这款让阅读上瘾的APP/1、阅读方便,种类多样。电子阅读最直接的好处就是方便,任何时候你都可以阅读。而且也可以实现听书要求。你看啊,通行中、等车时,上厕所时,你不是都在刷手机,为什么不趁机多看看书呢。且微
- Java应用的数据库连接池连接池性能测试
微赚淘客机器人开发者联盟@聚娃科技
java数据库开发语言
Java应用的数据库连接池连接池性能测试大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数据库连接池的性能测试是确保Java应用能够高效运行的关键步骤。性能测试可以帮助我们评估连接池在高并发条件下的表现,以及识别可能的性能瓶颈。本文将介绍如何对Java应用中的数据库连接池进行性能测试。性能测试的重要性性能测试对于数据库连接池至关重要,因为它可以:评估性能:确定连接
- 麻黄汤续讲与大小青龙汤
c1af95f51459
麻黄九禁脉浮紧者,法当汗出而解,若身重心悸者,不可发汗,须自汗出乃愈。所以然者,尺中脉微此里虚也,须里实,津液自和,便自汗出愈。脉浮紧的人照理说要发汗,可是如果身体重心悸的话,就不可以发汗。其实这个发汗不一定是麻黄汤,大青龙汤也会发汗。但是单独身体重的话不能够成不发汗的理由。因为感冒,很多人身体都是重重的,但是身重,心悸,就不可以发汗,因为心悸往往是阳虚。如果尺脉跳的很慢的人也不可以发汗,尺脉代表
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息