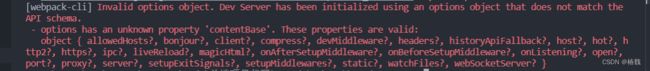
webpack5与webpack4之devSever配置 Invalid options object. Dev Server has been initialized using an optio
当进行webpack4中的配置时deServer配置如下:
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /\.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:10].[ext]'
}
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development',
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
// 特点:只会在内存中编译打包,不会有任何输出
// 启动devServer指令为:npx webpack-dev-server
devServer: {
// 项目构建后路径
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩
compress: true,
// 端口号
port: 8082,
// 自动打开浏览器
open: true
}
};选用用以上代码在webpack5版本包运行会报一下错误:
解决办法:
引入:const path = require("path");
将:contentBase: resolve(__dirname, 'build'),
改成:
static: {
directory: path.join(__dirname, "build"),
//中间件会在查看没有 index.html 文件的目录时生成目录列表
serveIndex: true,
},
当你选用webpack5时deServer配置如下:
const { resolve } = require("path");
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
filename: "built.js",
path: resolve(__dirname, "build"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
// // 打包其他资源(除了html/js/css资源以外的资源)
// {
// // 排除css/js/html资源
// exclude: /\.(css|js|html|less)$/,
// loader: 'file-loader',
// options: {
// name: '[hash:10].[ext]'
// }
// }
//打包其他资源(除了html,css.js以外的资源)
{
//排除css/js/htm1资源
exclude: /\.(css|js|html|less)$/,
type: "asset/resource",
generator: {
filename: "resources/[hash:10][ext][query]",
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
mode: "development",
// mode:"production"
//开发服务器devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
//特点:只会在内存中编译打包,不会有任何输出
//启动devServer指令为: npx webpack-dev-server
devServer: {
static: {
directory: path.join(__dirname, "build"),
//中间件会在查看没有 index.html 文件的目录时生成目录列表
serveIndex: true,
},
//启动gzip压缩
compress: true,
open: true, // 自动打开浏览器
//端口号
port: 8082,
},
};
在运行npx webpack-dev-server 就不会报错