vxe-talbe单元格触发实时校验
vxe-talbe单元格触发实时校验
两种设置方法
如这篇博客的第三点所说 传送门
- 手动调用输入组件的change事件
<el-input v-model="xxx" @change="$refs.xTable.updateStatus(scope)" />
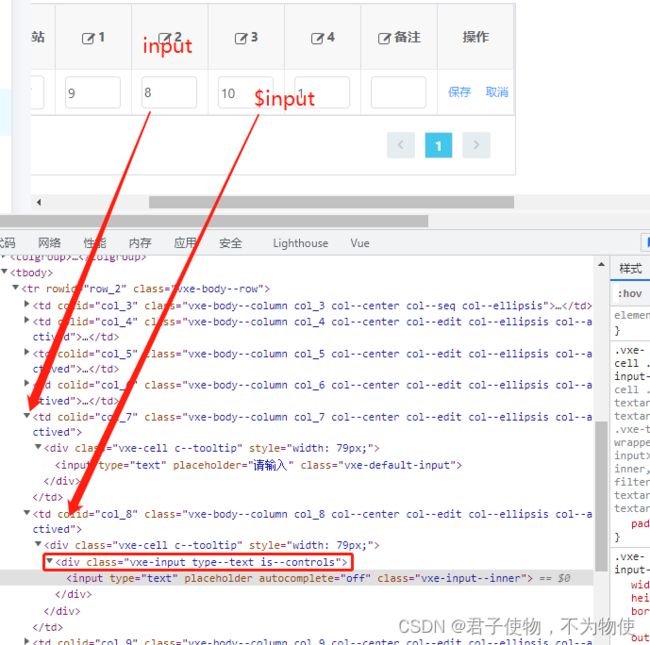
- 在cloumn上使用renderEdit配置(
<vxe-column title="xxx" field="xxx" :edit-render="{name: '$input', attrs: { type: 'text', placeholder: '请输入' }}"
// 或
<vxe-column title="xxx" field="xxx" :edit-render="{name: 'input', attrs: { type: 'text', placeholder: '请输入' }}" />
第一种还好理解,手动调用输入框的change事件,当数据发生改变时,更新table数据的状态来触发校验;
第二种直接配置参数也可以的话,那个肯定是框架自己根据配置来做了这一步的处理,接下来探究了一下vxe-table的源码
说明:下面提及的源码的方法都在项目目录下的node_modules\vxe-table\lib\index.umd.js
(umd 是统一模块定义方法,可以兼容所有其他的模块定义方法。我也是刚刚百度的)
-
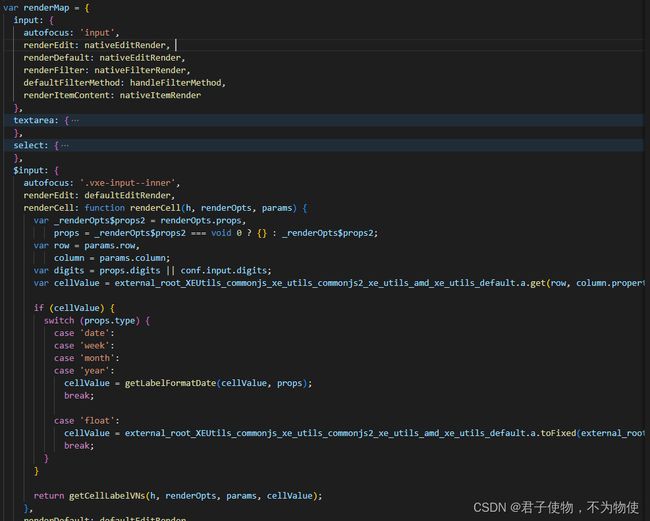
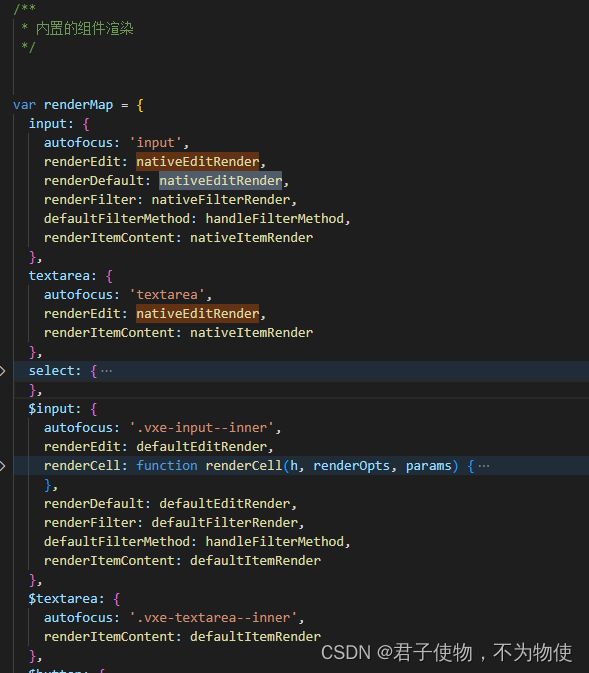
有这样一个渲染内置组件的的Map

其中有个renderEdit、renderDefault属性,对应了EditRender(nativeEditRender、defaultEditRender)方法
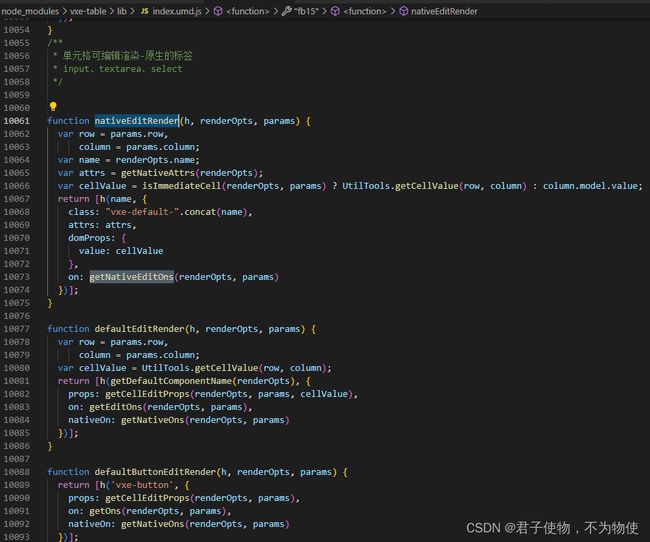
-
渲染原生的标签

渲染标签的函数最后return 一个h函数,h函数中的对象参数有on、nativeOn这两个属性,其分别对应绑定原生事件与绑定框架封装的事件。(这里稍微看了下源码,大概猜测是如此)
-
getNativeEditOns与getEditOns结构是类似的,如下:
function getEditOns(renderOpts, params) {
var $table = params.$table,
row = params.row,
column = params.column;
var name = renderOpts.name;
var model = column.model;
var isImmediate = isImmediateCell(renderOpts, params);
return getOns(renderOpts, params, function (cellValue) {
// 处理 model 值双向绑定
if (isImmediate) {
UtilTools.setCellValue(row, column, cellValue);
} else {
model.update = true;
model.value = cellValue;
}
}, function (eventParams) {
// 处理 change 事件相关逻辑
if (!isImmediate && (name === '$input' || name === '$textarea')) {
$table.updateStatus(params, eventParams.value);
} else {
$table.updateStatus(params);
}
});
}
function getNativeEditOns(renderOpts, params) {
var $table = params.$table,
row = params.row,
column = params.column;
var model = column.model;
return getOns(renderOpts, params, function (evnt) {
// 处理 model 值双向绑定
var cellValue = evnt.target.value;
if (isImmediateCell(renderOpts, params)) {
UtilTools.setCellValue(row, column, cellValue);
} else {
model.update = true;
model.value = cellValue;
}
}, function (evnt) {
// 处理 change 事件相关逻辑
var cellValue = evnt.target.value;
$table.updateStatus(params, cellValue);
});
}
到了这里可以发现,它们都有处理change事件的相关逻辑,所以对于上面所述第二种触发实时使用配置参数的方法,框架会自动去调updateStatus()这个函数来更新数据的状态。
-
最后来看看这个updateStatus函数吧
/**
* 更新项状态
* 如果组件值 v-model 发生 change 时,调用改函数用于更新某一项编辑状态 注:源码中还有一个同名函数处理更新某一列的编辑状态
* 如果单元格配置了校验规则,则会进行校验
*/
updateStatus: function updateStatus(scope, itemValue) {
var _this9 = this;
var property = scope.property;
if (property) {
this.validItemRules('change', property, itemValue).then(function () {
_this9.clearValidate(property);
}).catch(function (_ref3) {
var rule = _ref3.rule;
var itemList = _this9.getItems();
var item = itemList.find(function (item) {
return item.field === property;
});
if (item) {
item.showError = true;
item.errRule = rule;
}
});
}
}
其注释已经说得很清楚了,这里就是调用了校验规则来校验改变的数据,从而会在数据不匹配时,显示错误信息、从而实现了实时校验