- 2022-04-18
Apbenz
语重心长的和我说,不要老是说不行,人至而立之年危机四伏,内在的,外在的,感觉就是心力憔悴,让人无所适从。面对职场的无情,突然好羡慕干体力劳动的外卖小哥。难道命运是想让我去送外卖了吗?干体力活才能让我活下去?fastadmin打卡成功,淘宝金币任务完成。ㅏㅓㅗㅜㅡㅣㅐㅔㅑㅕㅛㅠㅢㅒㅖY行。야자여자요리우유의사얘기예
- html上传文件框架,文件上传 - FastAdmin框架文档 - FastAdmin开发文档
春容
html上传文件框架
文件上传最后更新时间:2021-01-1517:29:11FastAdmin支持将文件、图片、视频、压缩包等文件快速的上传至本地服务器或云存储,同时支持云存储直传模式和服务器进行中转模式。你可以直接在后台插件管理安装第三方云存储的插件后使用,目前支持以下云存储平台:平台特点插件下载又拍云申请加入联盟可享每月免费15G流量、图片处理七牛云实名认证后免费10G流量、稳定、图片处理阿里OSS阿里系、稳定
- 【Python】案例介绍Pytest进行压力测试
田辛 | 田豆芽
Python自动化测试pythonpytest压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,田辛老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里云服务器:CentOS7,宝塔面版,PHP7.4,MySQL5.7数据库开发框架:FastAdmin.net1程序说明1.1设置测试参数首先,田辛老师做的第一件事情
- Python+Pytest压力测试
浪里一条鱼
技术分享python压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,老向老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里框架:FastAdmin.net1.程序说明1.1设置测试参数首先,我做的第一件事情就是设置测试参数。代码如下#定义测试用例deftest_performance(
- FastAdmin 和 Dcat Admin从使用场景、适合人群、使用成本、资源完善程度、bug 解决、安全性全方位解析
man2017
资源php框架
下面是对FastAdmin和DcatAdmin两个框架的详细对比分析,涵盖使用场景、适合人群、使用成本、资源完善程度、bug解决、安全性等多个方面的深入探讨。使用场景FastAdmin:FastAdmin通常适用于中小型项目或初创公司的后台管理系统开发。它以轻量级著称,对于那些不需要过多复杂功能的项目来说非常合适。FastAdmin提供了一套简洁高效的代码结构和性能设计,使得开发者能够快速搭建起一
- 独立开发者系列(44)——PHP的CLI运行模式
大梁来了
转型独立开发者phpandroidandroidstudio
所有的编程语言,最开始,测试执行的方式,都是写好xx.xx后缀是各种语言标记,然后使用解释器直接执行,就可以看到helloworld。这种执行模式被称之为CLI模式,无需依赖服务器,可以直接跑,效率比较高。本节主要汇总下CLI执行的使用场景,还有tp里面的一些使用方式。1.命令行来生成CURD由于命令行涉及到对底层文件和文件夹的增删,所以一般不允许正式环境里面直接操作的权限。比如fastadmin
- 2022-05-25
Apbenz
fastadmin打卡完成支付宝和淘宝打卡完成茅台约完成今天又忍不住搞了springboot,终于找到了一个可以用的idea版本,再一个建立DEMO的时候又遇到一些困难,看来主要是自己上次学习的时候的没有好好的做笔记。泊船瓜洲宋王安石京口反洲一水间,钟山只隔数重山春风又绿江南岸,明月何时照我还
- 2022-04-19
Apbenz
12块早餐的来组成,今天早上脑子里想着,不要去吃早餐了,忍着忍着发现还有30分钟的时间才算迟到,还是去吃一点吧,来到摊前就点了一份六块钱的粉,老板问要不要辣,加一点,结果这辣椒很理想,所以加二块的水,吃着不爽,又加了一个鸡蛋,鸡蛋很好吃,又加了一个。6+2+2+2这就是十二块的早餐组成。fastadmintickwritingtickkoreastudythreejsstudy
- fastadmin表格
猿粪已尽
笔记phpfastadmin
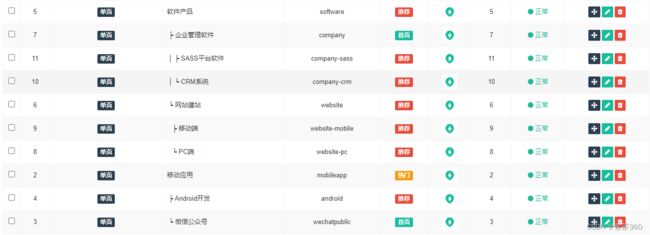
虚无缥缈的云博客园首页新随笔联系管理订阅随笔-245文章-0评论-5一张图解析FastAdmin中的表格列表的功能大图:1、默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以在后台修改,权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML2、TAB过滤选项卡在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡,如果需要
- fastadmin 导出
猿粪已尽
笔记fastadminfastadmin
1:先上效果图2:实现步骤①在对应的js(路径:/public/assets/js/backend/xxx.js)里添加下图代码下面是图中的代码:$(document).on("click",".btn-export",function(){varids=Table.api.selectedids(table);varpage=table.bootstrapTable('getData');var
- fastadmin
一个临漂的实习生
thinkphp5phpthinkphp
fastadmin官方文档修改后台登录地址:如图为www.你的域名/adminlogin.php框架初始为随机字符串.php一键CRUD,其中生成了控制器、模型、验证器、视图、语言包、JS。推荐使用在线命令进行CURDfastadmin提供了一个测试使用的表,可以通过此表练习一键curd强覆盖模式是用于,数据库改字段,需要二次生成curd进行点选,类似于强制更新,之前的进行删除。生成curd后,在
- FastAdmin
刘恒123456789
android
PHP推荐链接FastAdmin禁用模板布局后台不需要验证权限的接口配置推荐链接链接目录FastAdmin禁用模板布局/**在application/common/controller/Backend.php里面的_initialize()方法里面有//如果有使用模板布局if($this->layout){$this->view->engine->layout('layout/'.$this->l
- FastAdmin西陆二手交易系统
qq_24610005
小程序
应用介绍一款基于Uniapp+FastAdmin+ThinkPHP开发的二手交易系统,卖家可以发布二手信息,买家可以在线询价,支持在线聊天(高级授权),在线购买支付,支持发布高价回收(高级授权)信息。自带社交板块,用户可以发布帖子、加入圈子、关注好友。前台小程序:后台网址:https://ximarket.xilushop.com/dVrKnFEBWa.php/index/login前台小程序截图
- FastAdmin西陆家政系统(xiService)
qq_24610005
小程序uni-app
应用介绍一款基于FastAdmin+ThinkPHP+原生微信小程序开发的西陆家政服务管理系统小程序家政系统是一种基于互联网技术的服务平台,旨在为用户提供一站式的家庭管理解决方案。通过整合各类家政服务资源,家政系统为用户提供各种家政服务,如维修上门、保姆、清洁、装修等,大大节省了用户的时间和精力。家政系统具备多种功能和特点:任务管理:家政系统可以帮助用户创建、分配、追踪和完成各种家务任务,如清洁、
- FastAdmin西陆房产系统(xiluHouse)全开源
qq_24610005
uni-app小程序
应用介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的西陆房产管理系统,支持小程序、H5、APP;包含房客、房东(高级授权)、经纪人(高级授权)三种身份。核心功能有:新盘销售、房屋租赁、地图找房、房源代理(高级授权)、在线签约(高级授权)、电子合同(高级授权)、客户CRM跟进(高级授权)、经纪人收益(高级授权)、分享佣金等前端小程序:后台登录网址:https://house.xi
- FastAdmin西陆教育系统(xiluEdu)开源代码
qq_24610005
小程序
应用介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的西陆教育系统(微信小程序、移动端H5、安卓APP、IOS-APP),以下是教育系统所包含的一些功能:视频课程:教育系统提供在线视频课程,学生可以通过网络观看教师授课,实现远程学习。视频课程可以录制和回放,方便学生随时复习和巩固知识点。音频课程:教育系统提供音频课程,学生可以通过手机或电脑等设备听取课程,方便随时随地学习。音频课
- FastAdmin西陆招聘SAAS
qq_24610005
小程序
应用介绍基于ThinkPHP和微信小程序开发的招聘平台系统,包含微信小程序求职者端、微信小程序企业招聘端、PC企业招聘端、PC管理平台端招聘系统是一种利用计算机和网络技术建立起来的具有完整的信息管理、分析和查询功能的人才招聘平台。它主要用于企业、单位、机构以及人才服务机构在招聘中所使用的信息化工具,主要包含以下功能:招聘广告发布:能够快速、方便地发布招聘广告,包括职位信息、职责描述、薪资待遇等,求
- 2022-04-13
Apbenz
fastadmin打卡成功背单词成功。淘宝金币任务完成。昨天晚上一直做恶梦,人界于半睡半醒之间,直到早上七点才醒过来。右肾出又隐隐作痛了,看来要不了几天又得去医院打石了。昨天看完了bs大神的three.js课程,突然有一点悟了的感觉。今日必做之事:
- fastadmin+uni-app开发记录
uesugieriislf
许久不写代码,发现很多基础都已经忘得差不多了,感觉复习一下。写不出文档,就先把技术给练一下吧。由于我没有系统地学习过php,所以很多都是网上找的零碎的知识,可能会有错,还望指正!fastadmin采用的是MVC模式,所以要写控制器。而我没有搞清楚路径中的含义,导致报错。http://192.168.1.175/HealthManager/public/index.php/mobile/test/t
- fastadmin添加活动二维码图片,扫码可以直接跳转到该活动
bilichen006
java前端javascript
一,在controll重写add方法/***添加*/publicfunctionadd(){if($this->request->isPost()){$params=$this->request->post("row/a");if($params){$params=$this->preExcludeFields($params);if($this->dataLimit&&$this->dataLi
- FastAdmin自动关闭自定义弹窗
蹲在角落数蚂蚁
fastadmin自定义按钮关闭弹窗fastadmin
js文件中需要添加按钮name页面中的fromid必须和js相对应事件绑定id和form表单的ID一致,就可以实现了。
- fastadmin关于自定义按钮弹窗事件提交按钮不是异步提交的问题,fastadmin一张表官方地址
bei199133
个人笔记javascript前端html
fastadmin关于自定义按钮弹窗事件提交按钮不是异步提交的问题fastadmin添加自定义按钮弹窗事件,提交按钮异步事件,变成了跳转页面,解决方案在绑定事件的位置加一个当前自定义按钮方法的事件就可以了代码如下可做参考//Anhighlightedblock{field:'operate',title:__('Operate'),table:table,events:Table.api.even
- Fastadmin列表自定义按钮
Me1212
fastadminphp
Fastadmin列表自定义按钮FastAdmin是一款基于ThinkPHP+Bootstrap的极速后台开发框架。文章目录前言一、单纯的调用接口按钮二、打开新的弹窗页面总结前言Fastadmin列表自定义按钮示例:一、单纯的调用接口按钮只触发接口返回成功失败例如审核通过不需要录入其它数据只处理逻辑修改状态代码如下(示例):替换列表js操作operate列代码示例审核状态0:待审核1已通过2已拒绝
- fastadmin导入excel并对导入数据处理
这货不是陈进坚
PHPexcelfastadmin
情景描述fastadmin有自带的导入功能,但是不好用,它要求你的表格标题必须跟数据表的备注一致,而且拿到的数据是直接插入数据表,我们无法获取想要的数据并对数据进行处理;而且有时候我们只是想要单纯的读取文件功能,系统自带的无法满足,所以需要对导入功能重写。重写导入功能1.打开导入按钮在你的模板文件中,在工具栏添加import功能即可,如果要自定义导入按钮,可以参考我的另一篇文章fastadmin后
- fastadmin列表字段过长缩短显示省略号并且鼠标移上显示效果
这货不是陈进坚
PHPfastadmin省略
效果展示缩短省略鼠标移上代码实现在对应模块的index.js中将原来的字段显示代码增加自定义formatter属性即可{field:'receiver_address',title:__('收件人地址'),operate:"LIKE",formatter:function(value,row,index,field){if(value){return""+value+"";}else{return
- fastadmin后台自定义按钮和弹窗
这货不是陈进坚
PHPfastadmin自定义按钮弹窗
工具栏自定义按钮-ajax请求前端代码1.在对应模块的模板文件index.html添加自定义按钮,注意按钮要添加id以绑定点击事件{:build_heading()}{:build_toolbar('refresh,add,edit,del')}check('user/group/multi')?'':'hide'}">{:__('More')}{:__('Settonormal')}{:__('
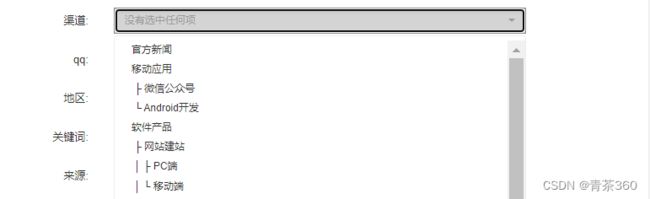
- FadstAdmin的city-picker插件实现地区多选
withoutfear
fastadminPHPfastadmincity-picker
下面是效果图:在public\assets\libs\fastadmin-citypicker目录下原有的基础上复制一份,重命名city-picker-multi.min.js,在这个基础上更改。参考文章如何在FastAdmin中加载第三方JS插件或自己编写插件?-FastAdmin问答社区在public\assets\js\backend-init.js中新增一下内容:define(['back
- fastadmin添加自定义页面,实现7天,1月,1年,以及指定时间查询显示表格
bilichen006
php开发语言
一、怎么创建自定义界面,前面的文章有说,这里省略二、在后台(智慧食堂)中实现1、在controll中重写index方法/***查看*/publicfunctionindex(){$startTime=$this->request->param('startTime');$endTime=$this->request->param('endTime');$userList=ZhstUserModel
- fastadmin 配置了阿里云CDN全站加速,后台登录不了 一直显示登录成功,但没有办法进入后台
凯鑫BOSS
fastadmin阿里云
问题:fastadmin框架,用了阿里云的CDN全站加速,后台登录不进去了,输入用户名密码,提示登录成功,然后就跳出请登录的页面,接着又跳转到你已经登录的页面,就这样不断重复跳,因为不断跳,调试模式也没办法看。loginip_check也已经设置成了false,cdn设置了php文件不缓存。请问一下是哪里出了问题,该怎么解决。原因:应该是session存储时的loginip会和登录时的logini
- fastadmin自定义添加、修改弹窗大小
LordForce
fastadmin5前端javascript
找到对应的js文件,添加://修改添加窗口的大小$(".btn-add").data("area",["50%","60%"]);//修改编辑窗口的大小$(".btn-edit").data("area",["50%","60%"]);在为表格绑定事件前添加:table.on('post-body.bs.table',function(){//修改添加窗口的大小$(".btn-add").data
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt