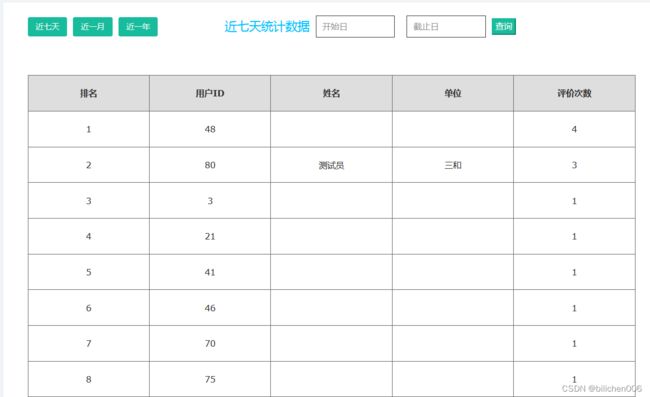
fastadmin添加自定义页面,实现7天,1月,1年,以及指定时间查询显示表格
一、怎么创建自定义界面,前面的文章有说,这里省略
二、在后台(智慧食堂)中实现
1、在controll中重写index方法
/**
* 查看
*/
public function index()
{
$startTime = $this->request->param('startTime');
$endTime = $this->request->param('endTime');
$userList = ZhstUserModel::select();
$resultList = [];
$index = $this->request->param('index');
$now = time();
$format='Y-m-d';
$dateEnd = date($format ,strtotime(+1 .' days', $now));
if($index==4){
$this->assign('statusName','时间段查询');
$this->assign('startTime',$startTime);
$this->assign('endTime',$endTime);
$endTime = $endTime .'23:59:59';
foreach ($userList as $k => $vo) {
$count = ZhstEvaModel::where('userId',$vo['id'])->where('createtime', 'between time', [$startTime,$endTime])->count();
if($count>0){
$temp['userId'] = $vo['id'];
$temp['userName'] = $vo['userName'];
$temp['unit'] = $vo['unit'];
$temp['count'] = $count;
array_push($resultList,$temp);
}
}
}else{
$this->assign('startTime','');
$this->assign('endTime','');
if($index==3) {//近一年
$this->assign('statusName', '近一年');
$dateStart = date($format, strtotime(-365 . ' days', $now));
}else if($index=='' || $index==1){
$this->assign('statusName','近七天');
$dateStart = date($format ,strtotime(-7 .' days', $now));
}else if($index==2){
$this->assign('statusName','近一月');
$dateStart = date($format ,strtotime(-30 .' days', $now));
}
foreach ($userList as $k => $vo) {
$count = ZhstEvaModel::where('userId',$vo['id'])->where('createtime', 'between time', [$dateStart,$dateEnd])->count();
if($count>0){
$temp['userId'] = $vo['id'];
$temp['userName'] = $vo['userName'];
$temp['unit'] = $vo['unit'];
$temp['count'] = $count;
array_push($resultList,$temp);
}
}
}
//按距离重新排序,从近到远
$temp = array();
foreach ($resultList as $vo) {
$temp[] = $vo['count'];
}
array_multisort($temp,SORT_DESC,$resultList);
$this->assign('userList',$resultList);
return $this->view->fetch();
}2、在js文件的index中,引入bootstrap-datetimepicker
index: function () {
require(['bootstrap-datetimepicker'], function () {
var options = {
format: 'Y-M-D',
icons: {
time: 'fa fa-clock-o',
date: 'fa fa-calendar',
up: 'fa fa-chevron-up',
down: 'fa fa-chevron-down',
previous: 'fa fa-chevron-left',
next: 'fa fa-chevron-right',
today: 'fa fa-history',
clear: 'fa fa-trash',
close: 'fa fa-remove'
},
showTodayButton: true,
showClose: true
};
$('.datetimepickerY').parent().css('position', 'relative');
$('.datetimepickerY').datetimepicker(options);
$('.datetimepickerY1').parent().css('position', 'relative');
$('.datetimepickerY1').datetimepicker(options);
});
$("#startDate").on("dp.update", function(){
var that = this;
$("select[name='quarter']").val('');
$("select[name='month']").val('');
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
params.year = $(that).val(); // 值
console.log(params);
return params;
};
table.bootstrapTable('refresh', {});
return false;
});
$("#endDate").on("dp.update", function(){
var that = this;
$("select[name='quarter']").val('');
$("select[name='month']").val('');
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
params.year = $(that).val(); // 值
console.log(params);
return params;
};
table.bootstrapTable('refresh', {});
return false;
});
},3、在view中编写index.xml
{:build_heading()}
{$statusName}统计数据
排名
用户ID
姓名
单位
评价次数
{volist name="userList" id="vo" key='k'}
{$k}
{$vo.userId}
{$vo.userName}
{$vo.unit}
{$vo.count}
{/volist}
最后,date的input框,有时要点击一下旁边去除焦点,再点击input才弹出日期选择控件,具体是什么原因,暂未知