js版微信测试号推送消息、生日、纪念日、网易云热评、舔狗日记【JavaScript版】保姆级教程 青龙面板做微信测试号推送生日、纪念日
文章目录
- 微信测试号推送消息
- 一、申请微信测试号
- 二、下载nodeJs
-
- 1.下载安装包
- 2.检查是否安装成功
- 三、设置测试号发送信息的模板
- 四、编写发送消息代码(必须装好nodeJs)
-
- 1、编写代码 通用模板-复制可用(白嫖党看这里)
- 2、代码(成品)
- 五、开始运行
-
- 1、无依赖运行(会报错)
- 2、装好依赖继续运行
- 六、运行效果
- 总结
-
- 1、部署到青龙面板
- 2、执行定时任务
- 3、青龙面板发送消息成功
微信测试号推送消息
提示:这里可以添加本文要记录的大概内容:
前段时间在小红书、抖音都有刷到这个微信推送,看了一下网上的版本,基本上都是Python写的,但是我不会Python,学来不及了。
趁着自己会js,看了些php和python以及java的案例,无非就是请求传参,没啥区别。琢磨一下然后自己整出来
提示:以下是本篇文章正文内容,下面案例可供参考
一、申请微信测试号
测试号名字不能更改,
二、下载nodeJs
如果有开发经验的就跳过这一步,直接进第三个
下载nodeJs主要是运行要用到它,待会是直接运行js文件的,基于nodeJs
1.下载安装包
nodeJs官网

下载左边的稳定版,安装过程无脑下一步就对了。
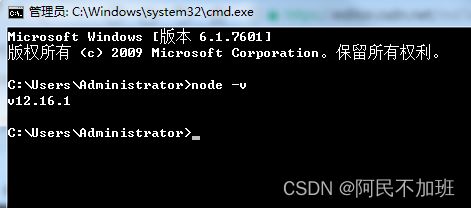
2.检查是否安装成功
按住win+R
调出cmd,在cmd中输入 node -v
显示版本号说明安装成功了

三、设置测试号发送信息的模板
参考我的
土味情话、舔狗日记、网易云都是调用的接口,生日倒计时和恋爱纪念日是我用js方法计算得出来的。
如果有js基础的话看起来一定很简单,如果是it小白的话也不要慌,直接拿去用就好了
今天是:{{date.DATA}}
土味情话:{{QingHua.DATA}}
距离生日还有:{{Birthday.DATA}} 天
今天是我们在一起第:{{jiNianDay.DATA}} 天
舔狗日记:{{tiangou.DATA}}
【网易云时间】:{{wangyiyun.DATA}}
四、编写发送消息代码(必须装好nodeJs)
基于nodeJs的脚本指令,所以必须装好node
除了nodeJs要安装之外,你还需要一个代码编辑器,这里推荐VSCode或者HBuilder X
作为在csdn游荡的程序员,这两个东西多多少少有吧。


当然,IDEA也行,只是编写代码而已,运行脚本还是可以走cmd的。
1、编写代码 通用模板-复制可用(白嫖党看这里)
打开VSCode,创建一个文件夹用来编写代码。
在这个文件夹里面创建一个js文件,名字叫sendMsg.js
代码模板
// 微信测试号发送消息
const axios = require('axios');
// 设置跨域请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 定义post请求方法
const axiosPost = function (url, params) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
// 定义get请求方法
const axiosGet = function (url, params) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params,
})
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
// 定义获取token方法
async function getToken() {
const params = {
grant_type: 'client_credential',
appid: '', // 你的appid 1
secret: '', // 你的secret 2
};
let res = await axiosGet('https://api.weixin.qq.com/cgi-bin/token', params);
return res.data.access_token;
}
async function templateMessageSend() {
const token = await getToken();// 获取token
// 如果需要加其他的api,仿写这个获取token的就行
const url = 'https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=' + token;
const params = {
touser: '', // 用户openid 3 就是扫码关注的那个微信号
template_id: '', // 模板id 4 就是那个测试模板的ID
// url: 'http://www.baidu.com', // 如果给了链接那么点击消息将会跳转进来,建议不加,不加点了无反应
topcolor: '#FF0000',// 标题颜色
data: {
text1: {
"value": "内容1",
"color": "#FCA60B" // 颜色
},
text2: {
"value": "内容2",
"color": "#FCA60B" // 颜色
},
// 以此类推
},
};
let res = await axiosPost(url, params);
console.log('res: ', res.data);
}
// 执行发送订阅消息
templateMessageSend();
这个是没有添加任何api接口的简洁模板,其他的都是基于这个添加的。
如果你想自己编写,就复制这个拿去用,

发送内容的text1,text2就是之前模板里面这 双大括号里面的字段,DATA前面的那一段。看不懂的看下一节
2、代码(成品)
// 需要填写的地方已经标出
// 一共4个地方 appID、appsecret、模板ID、微信用户的openid
const axios = require('axios');
const moment = require('moment');
// 设置跨域请求头
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 定义post请求方法
const axiosPost = function (url, params) {
return new Promise((resolve, reject) => {
axios
.post(url, params)
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
// 定义get请求方法
const axiosGet = function (url, params) {
return new Promise((resolve, reject) => {
axios
.get(url, {
params,
})
.then(res => {
resolve(res);
})
.catch(err => {
reject(err);
});
});
};
// 定义获取token方法
async function getToken() {
const params = {
grant_type: 'client_credential',
appid: '', // 你的appid 1
secret: '', // 你的secret 2
};
let res = await axiosGet('https://api.weixin.qq.com/cgi-bin/token', params);
return res.data.access_token;
}
// 1、随机一句土味情话
async function getQingHua() {
let res = await axiosGet('https://api.uomg.com/api/rand.qinghua?format=json')
return res.data.content;
}
// 2、舔狗日记
async function getTianGou() {
let res = await axiosGet('http://api.weijieyue.cn/api/tgrj/api.php')
return res.data;
}
// 3、网易云热评
async function getWangYiYun() {
let res = await axiosGet('https://keai.icu/apiwyy/api')
return res.data;
}
// 天气 暂时不可用
// async function getWeather() {
// let res = await axiosGet('https://api.vvhan.com/api/weather?city=长沙');
// console.log(res,'4')
// return res.data.info;
// }
// 4、计算还有多少天过生日(公历)
function getDaysToBirthday(month, day) {
let now = new Date();
let thisYear = now.getFullYear();
//今年的生日
let birthday = new Date(thisYear, month - 1, day);
if (birthday < now) {
birthday.setFullYear(now.getFullYear() + 1);
}
let timeDec = birthday - now;
let days = timeDec / (24 * 60 * 60 * 1000);
return Math.ceil(days);
}
// 5、纪念日
function getJiNianDays(time) {
let startTime = new Date(time).getTime() // 开始时间
let nowTime = new Date().getTime() // 今天
let duration = - moment(startTime).diff(nowTime) / (1000 * 3600 * 24) // 时间戳转化为天数
return Math.ceil(duration) // 取整数
}
// 6、当前时间
function getDays() {
let date = new Date()
// 获取时间:时分秒
const hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours()
const minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes()
const secound = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds()
// this.datetime = hour + ':' + minute + ':' + secound
// 获取日期:年月日
const year = date.getFullYear()
const month = date.getMonth() + 1
const day = date.getDate()
// this.nowDate = month + "月" + day + "日"
// this.nowYear = year + "年"
// 获取星期几
const weeks = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
// weeks[new Date().getDay()];
return (year + "年" + month + "月" + day + "日 " + hour + ':' + minute + ':' + secound + " " + weeks[new Date().getDay()])
}
// end定义发送消息模板
async function templateMessageSend() {
// 加await是因为是异步请求,async await是配套使用的
// es6语法,不会的没关系,function有async的时候使用时带上await就行
const token = await getToken();
const QingHua = await getQingHua();
const tiangou = await getTianGou();
const wangyyun = await getWangYiYun();
const birthday = getDaysToBirthday(6, 8) // 填入生日(公历)
const nowTime = getDays()
const jiNianDay = getJiNianDays('2018-11-25') // 按照格式填入 年-月-日
// console.log('------------------------------------------')
// console.log('打印消息: ',QingHua, '--', tiangou, '--', wangyyun, '--', birthday, '---', jiNianDay)
// console.log('------------------------------------------')
const url = 'https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=' + token;
const params = {
touser: '', // 用户openid 3
template_id: '', // 模板id 4
// url: 'http://www.baidu.com',
topcolor: '#FF0000',
data: {
date: {
"value": nowTime,
"color": "#FCA60B"
},
QingHua: {
"value": QingHua,
"color": "#ff1a75"
},
Birthday: {
"value": birthday,
"color": "#1E90FF"
},
jiNianDay: {
"value": jiNianDay,
"color": "#3399cc"
},
qinghua: {
"value": QingHua,
"color": "#33FF33"
},
tiangou: {
"value": tiangou,
"color": "#007f80"
},
wangyiyun: {
"value": wangyyun.content + '-- by ' + wangyyun.user,
"color": "#2B9D4A"
},
},
};
let res = await axiosPost(url, params);
console.log('res: ', res.data);
}
// 执行发送订阅消息
templateMessageSend();
这个是跟我一开始编写的模板对应的,可以直接拿来使用。
api接口以及生日倒计时,纪念日计算,等等都是可以二次开发,期待网友开发出更好的成品,
测试号发的消息会有文字限制,超出显示…
五、开始运行
nodeJs的运行语句是node ***.js
我们还没装依赖,运行肯定会报错。因为没有node_modules这个文件
我先运行一遍哈
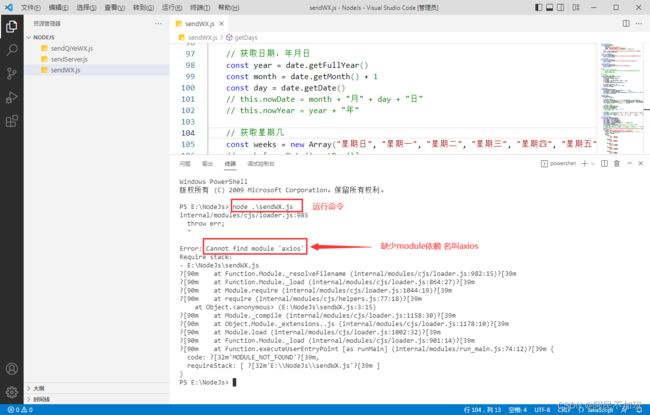
1、无依赖运行(会报错)
npm install 依赖名
2、装好依赖继续运行
继续运行node ***.js文件
如果还出现缺少依赖,我们一样的重复上一节,npm install 依赖名,这个就是依赖的安装语句

继续安装moment,这是一个时间计算的js插件,缺什么装什么
六、运行效果
运行还报错的,出问题的。
看一下,你们的参数填了没有,总共四个
确保参数都没问题就是运行成功,会弹出消息通知
可以看到有消息通知来了、点进来看看吧

因为舔狗日记太长了,导致网易云没显示完整,这是一个弊端,微信做了限制吧,所以就这样了。
字数限制,没办法,后期不要舔狗日记也行,就推送纪念日,生日,天气啥的,天气我没找到稳定的接口,又不想出钱买,所以一直搁置着,干脆就没写了。
总结
说难吧,也不难,我之前是在小红薯上看到作者【猪咪不是猪】写的,但是他写的是Python,想看源码,看不太明白,而且翻遍了全网没看到谁用js写,甚至关键字带上js都找不到这类型的文章,干脆自己搞一个js版,后面翻微信测试号的开发文档,自己在看了若干的axios请求的文章。做了个成品。
这个是基于nodeJs,在本地运行,我看到很多人都是github上的action自动运行,那个懒得搞。
我刚好有服务器,干脆丢服务器上做定时任务了,这不舒舒服服
1、部署到青龙面板

在脚本管理这里,点击加号,新增一个脚本文件,名字叫 sendWX.js,一定要带上js后缀。
然后把我的【成品】代码粘贴进去,注意不是模板。是成品

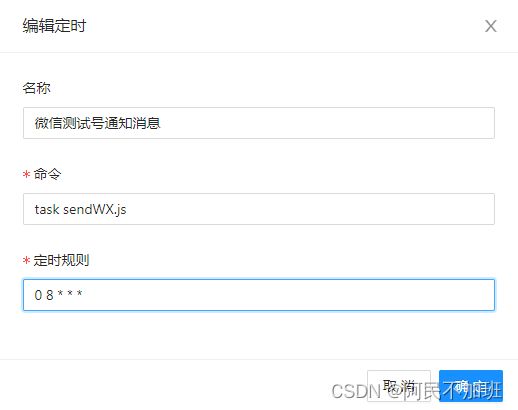
点击保存之后,来任务界面,新建一个定时任务
命令:task sendWX.js
时间:0 8 * * * 表示每天早上八点整运行

2、执行定时任务

因为是面板,所以也需要安装依赖
报错了,是因为没有依赖,青龙面板装依赖不难,很简单的。
3、青龙面板发送消息成功
为啥这个舔狗日记会变成这样,这个我也不太清楚,可能是在青龙面板上执行的时候出问题了。又可能是访问次数太多了。刚刚一直调试就这样了。实在不行可以就把舔狗日记删了。土味情话也没出问题
【舔狗日记】字数多还不讨好。不如搞个保安日记哈哈。
教程非常保姆级,不会的就在评论区问吧