uniapp实现上传图片及其复制文本功能
uniapp实现上传图片及其复制文本功能
一,上传图片
1,util/index.js中封装方法
export function chooseImage(URL,callback) {
uni.chooseImage({
count: 1,
sourceType: ["album"],
success: res => {
uni.getImageInfo({
src: res.tempFilePaths[0],
success: image => {
console.log(image);
uni.showLoading({ title: "图片上传中", mask: true });
uni.uploadFile({
// url: `${VUE_APP_API_URL}/api/upload`,
url: `${VUE_APP_API_URL}`+URL,
file: image,
filePath: image.path,
header: {
Authorization: "Bearer " + store.getters.token
},
name: "file",
success: res => {
if (callback) {
callback(JSON.parse(res.data).link)
var uploadPic=JSON.parse(res.data).data[0]
console.log(uploadPic);
callback(uploadPic)
}
},
fail: err => {
uni.showToast({
title: "上传图片失败",
icon: "none",
duration: 2000
});
},
complete: res => {
uni.hideLoading()
}
});
},
fail: err => {
uni.showToast({
title: "获取图片信息失败",
icon: "none",
duration: 2000
});
}
});
}
});
}
注意:
如果只有一种请求图片的方法,可以直接拼接,如果使用多个的话,可以拼接一个参数,在页面方法中可直接传参使用。
// url: `${VUE_APP_API_URL}/api/upload`,
url: `${VUE_APP_API_URL}`+URL,
2,使用上传图片功能
import {copyClipboard,chooseImage} from "@/utils";
b.页面
c,方法传参:
chooseImage(e) {
chooseImage("/system/qiNiuContent",img => {
if(img!=undefined||img!=null){
this.uploadPictures.push(img);
this.showPicture=this.uploadPictures[0];
}
});
}
d.展示图片:
e.上传多张图片时的删除图片:
@click="uploadPictures.splice(uploadPicturesIndex, 1)
二,复制文本功能
1,Utils/index下:封装方法
// 复制到剪切板
export const copyClipboard = (data) => {
console.log(data)
uni.setClipboardData({
data: data,
success: (res) => {
uni.showToast({
title: '复制成功',
icon: 'success',
duration: 2000
})
}
})
}
2,引入,写入方法
import {copyClipboard,chooseImage} from "@/utils";
methods中引入:copyClipboard,
3,页面调用:
开户户名:
{{ bankinfo.accountName }}
复制
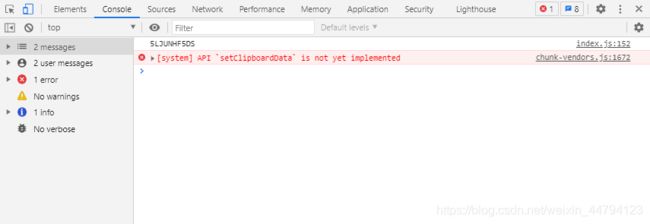
4,出现报错是:不支持H5页面操作,仅可在App上进行操作。

原因:uniapp剪切板不支持H5,云打包app后就可以看到复制功能了。
这样,上传图片和复制功能就完美解决!