Docker安装和部署
Docker 并非是一个通用的容器工具,它依赖于已存在并运行的 Linux 内核环境。
Docker 实质上是在已经运行的 Linux 下制造了一个隔离的文件环境,因此它执行的效率几乎等同于所部署的 Linux 主机。
因此,Docker 必须部署在 Linux 内核的系统上。如果其他系统想部署 Docker 就必须安装一个虚拟 Linux 环境。

在 Windows 上部署 Docker 的方法都是先安装一个虚拟机,并在安装 Linux 系统的的虚拟机中运行 Docker。
特点
- 高效地利用系统空间
- 快速的启动时间
- 一致的运行环境
- 持续交付和部署
- 更轻松的迁移
对比传统虚拟机总结
Window10安装Docker步骤:
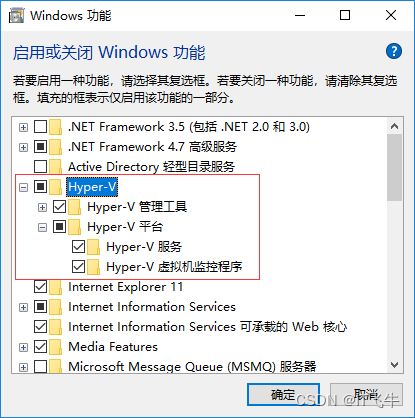
- 进入应用和程序,安装Hyper-V虚拟机

- 如果Hyper-V虚拟机监控程序被禁用,需要进入BIOS开启Cpu虚拟化技术
- 下载安装Docker desk for windows,安装会检测Window10版本和WSL版本,更新最新Window10版本,下载WSL2就行。
- 安装完成后,打开Poweshell,运行
docker run hello-world。如果出现unable to find image “hello-world”...,表示安装已成功!
常用命令
docker version //查看版本
docker info //查看信息
docker 命令 --help
lsof -i :3000 //查看3000端口的占用进程
kill //杀死进程
mkdir 目录名 //创建目录
ls //查看当前目录
cat 文件路径 //查看文件内容
vi 文件路径 //创建/编辑文件内容
echo "Hello World!">>index.html //创建一个index.html文件,并写入指定的内容
rmdir 目录名 //删除目录
rm -rf 文件名/目录名 //删除目录/文件
exit //退出容器/服务器
touch 文件名 //创建文件
//镜像命令
docker pull 镜像名称
docker images //查看镜像
docker images -a //查看所有镜像(含隐藏的镜像)
docker image -q //查看所有镜像ID
//删除镜像
docker rmi 镜像ID //删除某一个镜像
docker rmi -f $(docker images -aq) //删除全部镜像
docker build -t nginx:itfeiniu . //定义镜像版本号,“.”点号路径
//容器命令
//启动容器
docker run [可选参数] image
//参数说明
--name 容器名字
-d 后台运行
-it 交互运行
-p 指定容器端口
-p ip:主机端口:容器端口
-p 主机端口:容器端口
-p 容器端口
-P 随机指定端口
docker run -it centos /bin/bash //启动并进入centos容器
docker run centos -d //后台启动(docker运行后台进程,就必须要要有一个前台进程。由于没有前台进程,会自动停止)
docker ps //查看所运行中的容器
docker ps -a //查看所有容器
exit //容器停止并退出,进入it交互模式后执行
ctrl+p+q //容器不停止退出,进入it交互模式后执行
docker rm 容器id //删除容器
docker rm -f $(docker ps -aq) //强制删除所有容器
docker ps -aq|xargs docker rm -f //强制删除所有容器,功能同上,利用xargs管道命令;
//启动和停止容器
docker start 容器id //启动容器
docker restart 容器id //重启容器
docker stop 容器id //停止容器
docker kill 容器id //强制停止容器
docker logs -tf --tail 10 容器id //查看容器日志,指定10条
docker top 容器id //查看容器中的进程
docker inspect 容器id //查看容器元数据(**重要**)
//进入当前正在运行的容器
docker exec -it 容器it /bin/bash //方式1:进入容器后,开启新的终端
docker attach 容器id //方式2:进入容器正在执行的终端
//从容器内拷贝内容
docker cp 容器id:容器内路径 目的的主机路径
//eg: docker cp 81346da817b4:/home/it.java /home 从容器中将it.java文件拷贝到外部 /home 中
推荐下载SSH远程终端工具: XShell
如何购买使用阿里云ECS
-
创建服务器测试实例,选择便宜的共享型主机、Ubuntu、定时自动释放。
-
网络和安全组保持默认,直接下一步
-
在Window10下载putty.exe和puttygen.exe,用Puttygen.exe将pem文件转化为ppk文件,然后用ppk配置到putty.exe,输入root@公网ip,连接类型选择ssh,开始ecs服务器连接。阿里云教程地址
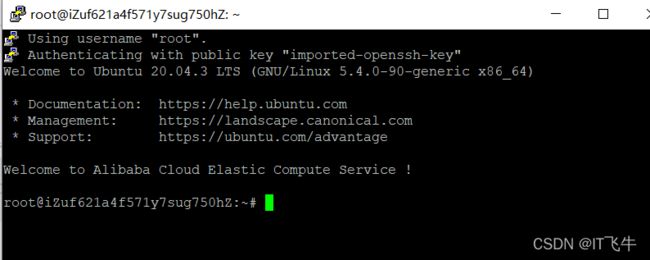
连接好ecs云主机后,putty会切换到命令行模式,如图:

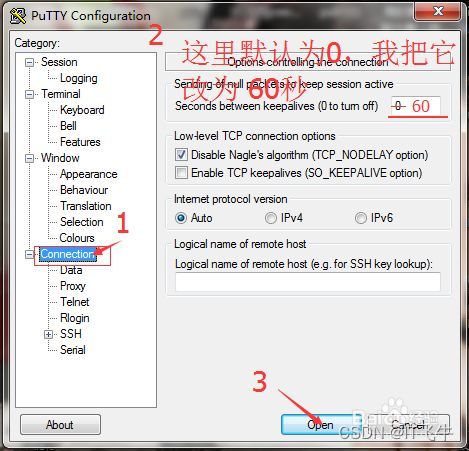
注意1:putty.exe连接上linux服务器后,一段时间没有操作会自动断开连接,给操作带来不便。putty.ext可以设置每隔一段时间给服务器自动发送空白数据,保持连接状态。如下图:

注意2:还有需要注意的是,在关闭putty.exe,都是直接点击窗口上的关闭按钮,完全没有理会弹出警告窗口,直接点击了 OK。

这样做是不对的,首先这不是正确的注销方式,应该输入命令exit来正常注销;其次直接关闭窗口后,你的登录其实还在服务器上,如果一连多次的这样强制关闭窗口,用命令w或者who命令查看时,可以看到很多的用户还在系统上登录,占用了系统的资源。最重要的是,你的这次登录可能只是为了启动一下 WebLogic 或者其他什么应用服务器,直接关闭窗口后,可能会导致你的业务在随后的几分钟内也被终止,这应该不是你所希望看到的吧。
如果上述的理由是每次要输入exit然后回车,比较麻烦。你可以用快捷键Ctrl+d来注销登录,一般情况下,快捷键一按窗口都直接关闭了,还省了两次鼠标点击。可能很多人都是习惯了点击窗口上的关闭按钮,但在putty工具的关闭务必要用上述的办法关闭。 -
服务器环境配置,docker基础安装。
# apt升级
sudo apt-get update
# 添加相关软件包
sudo apt-get install \
apt-transport-https \
ca-certificates \
curl \
software-properties-common
# 下载软件包的合法性,需要添加软件源的 GPG 密钥
curl -fsSL https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu/gpg | sudo apt-key add -
# source.list 中添加 Docker 软件源
sudo add-apt-repository \
"deb [arch=amd64] https://mirrors.ustc.edu.cn/docker-ce/linux/ubuntu \
$(lsb_release -cs) \
stable"
# 安装 Docker CE
sudo apt-get update
sudo apt-get install docker-ce
# 启动 Docker CE
sudo systemctl enable docker
sudo systemctl start docker
# 建立 docker 用户组(附加)
sudo groupadd docker
sudo usermod -aG docker $USER
# Helloworld测试
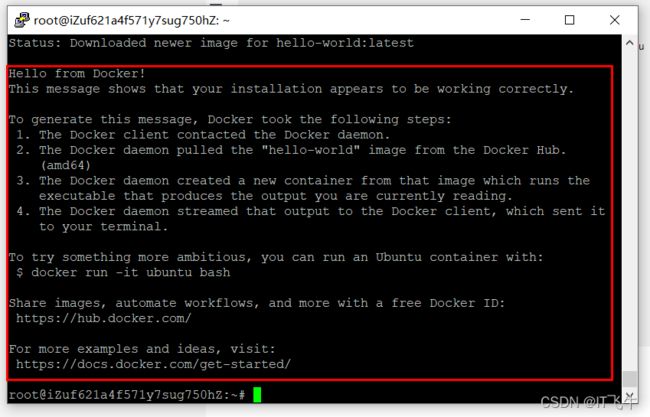
docker run hello-world
最后docker run hello-world之后,出现下面画面就安装成功。

9. 镜像加速
使用vi文书编辑器,创建/etc/docker/daemon.json文件,写入下面代码,配置微软和七牛云两个镜像地址
{
"registry-mirrors": [
"https://dockerhub.azk8s.cn",
"https://reg-mirror.qiniu.com"
]
}
进入vi文书编辑器,输入
i切换到insert模式,然后将代码复制输入,最后esc完成输入,:wq保存退出;vi文本编辑器使用方法
简单Nginx服务
# 拉取官方镜像 - 面向docker的只读模板
docker pull nginx
# 查看
docker images nginx
# 启动镜像
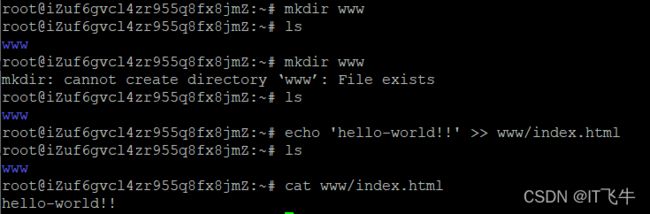
mkdir www
echo 'hello docker!!' >> www/index.html
# 启动
# www目录里面放一个index.html
#8000:ecs主机端口 80:docker主机端口
docker run -p 8000:80 -v $PWD/www:/usr/share/nginx/html nginx
# 后台启动
docker run -p 80:80 -v $PWD/www:/usr/share/nginx/html -d nginx
# 停止
docker stop ff6
# 查看进程
docker ps
docker ps -a // 查看全部
# 伪终端 ff6容器的uuid
docker exec -it ff6 /bin/bash
exit //退出
# 删除镜像
docker rm ff6
安装nginx镜像之后,查看镜像显示如图:

创建测试页面,输入hello-world!!。

启动nginx服务后,正常输入http://ip:8000就能访问新建的index.html页面。如果不能访问,需要进入安全组,配置需要开放的8000端口。

docker运行过程
- 镜像:面向Docker的只读模板
- 容器:镜像的运行实例
- 仓库:存储镜像的服务器
Dockerfile定制镜像
镜像的定制实际上就是定制每一层所添加的配置、文件。如果我们可以把每一层修改、安装、构建、操作的
命令都写入一个脚本,用这个脚本来构建、定制镜像,那么之前提及的无法重复的问题、镜像构建透明性的
问题、体积的问题就都会解决。这个脚本就是 Dockerfile。
定制自己的web服务器,在服务器目录根目录下创建source/docker/nginx目录,在里面新建Dockerfile配置文件,进入vi编辑器,输入以下代码:
#Dockerfile
FROM nginx:latest
RUN echo 'Hello, Kaikeba!
' > /usr/share/nginx/html/index.html
/usr/share/nginx/html/index.html 路径是docker虚拟主机中的路径,并非ECS服务器中的路径。
# 定制镜像
docker build -t nginx:itfeiniu . //定义镜像版本号,“.”点号路径
# 运行
docker run -p 80:80 nginx:itfeiniu
定制Nodejs
ECS默认没有安装Node环境,需要手动安装,有两种方式:
- 请查看阿里云官网教程:如何快速部署Node.js项目。(注意要在根目录操作)
apt install nodejs、apt install npm执行上面两个命名来安装
安装完成后,执行node -v、npm -v,如果出现版本,就是安装成功了。
路径:source/docker/nodejs
定制一个程序NodeJS镜像
npm init -y
npm i koa -s
创建一个app.js
const Koa = require('koa')
const app = new Koa()
app.use(ctx => {
ctx.body = 'Hello Docker'
})
app.listen(3000, () => {
console.log('app started at http://localhost:3000/')
})
创建Dockerfile配置文件
#Dockerfile
#制定node镜像的版本
FROM node:10-alpine
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 3000
#程序启动脚本
CMD ["node", "app.js"]
运行
# 定制镜像
docker build -t mynode .
# 运行
docker run -p 3000:3000 -d mynode
然后在浏览器访问http://ecs实例公网IP:3000/。

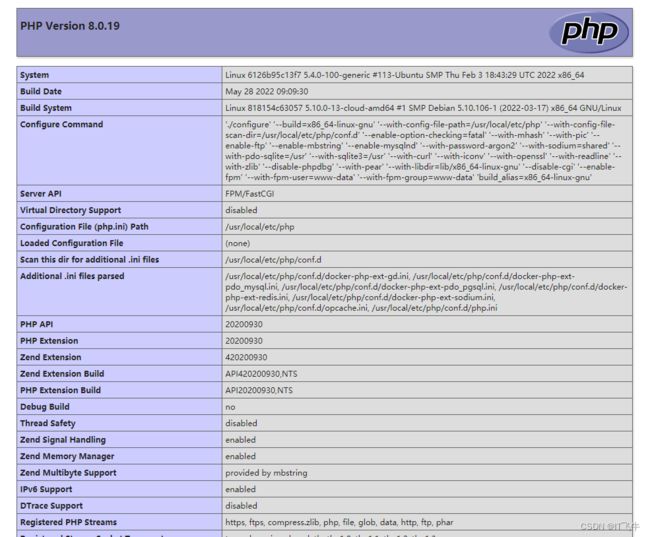
定制PM2镜像
路径:source/docker/pm2
- 拷贝上面定制Nodejs中创建的node目录,
cp -R node pm2,成功复制pm2目录; - 创建
process.yml文件
apps:
- script : app.js
instances: 2
watch : true
env :
NODE_ENV: production
注:yaml语法不能使用tab缩进,而必须要使用空格
- 创建Dockerfile配置文件
# Dockerfile
FROM keymetrics/pm2:latest-alpine
WORKDIR /usr/src/app
ADD . /usr/src/app
RUN npm config set registry https://registry.npm.taobao.org/ && \
npm i
EXPOSE 3000
#pm2在docker中使用命令为pm2-docker
CMD ["pm2-runtime", "start", "process.yml"]
- 运行
# 定制镜像
docker build -t mypm2 .
# 运行
docker run -p 3000:3000 -d mypm2
Compose安装
路径:helloworld
- 执行安装命令:
apt install docker-compose - 创建
docker-compose.yml
version: '3.1'
services:
hello-world:
image: hello-world
务必要严格缩进,用空格而不是tab。
创建docker-compose项目
安装完docker-compose后,在项目中创建docker-compose.yml文件,代码如下:
#docker-compose.yml
version: '3.1'
services:
mongo:
image: mongo
restart: always
ports:
- 27017:27017
mongo-express:
image: mongo-express
restart: always
ports:
- 8000:8081
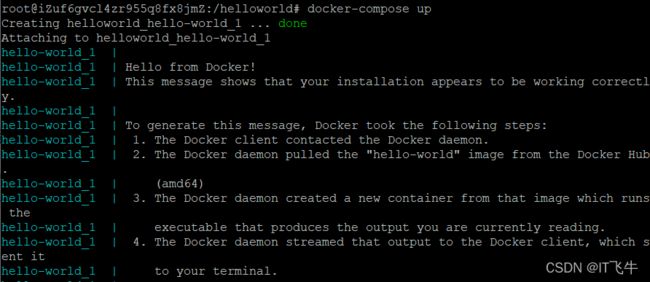
然后执行启动命令docker-compose up

启动完成后,访问http://公网IP :8000,就能访问mongo-express。
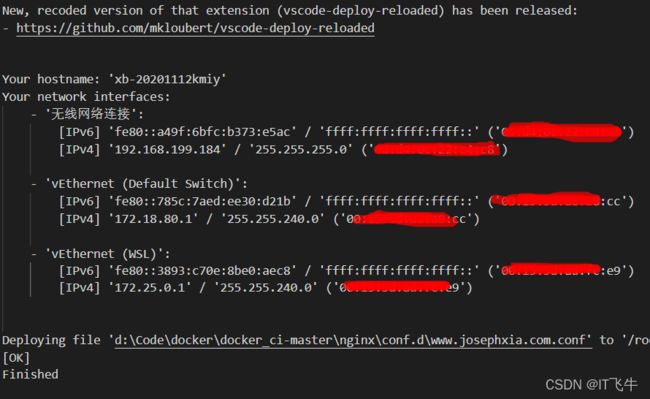
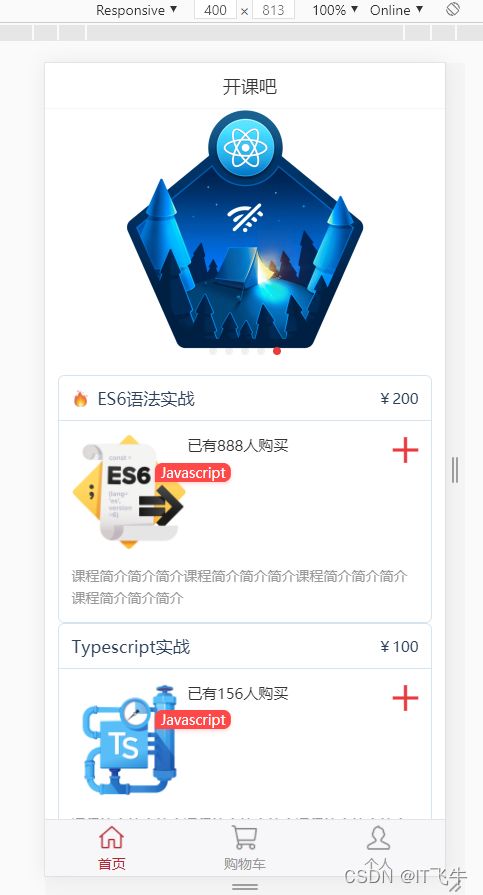
部署一个前后端分离项目到linux上
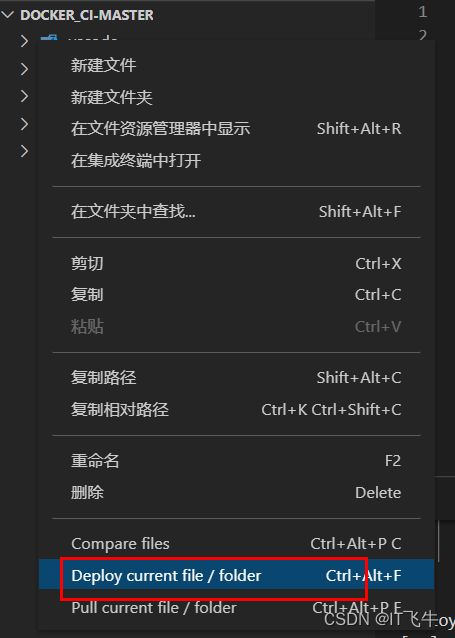
前端配置
{
"deploy": {
"packages": [{
"files": [
"**/*",
],
"exclude": [
"node_modules/**",
".git/**",
".vscode/**",
"**/node_modules/**",
],
"deployOnSave": false
}],
"targets": [{
"type": "sftp",
"name": "AliyunServer",
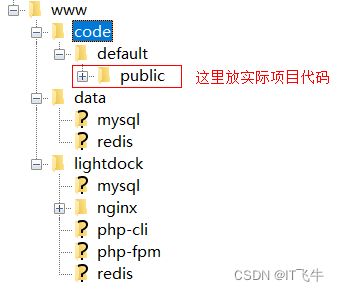
"dir": "/root/source/docker_ci", //服务器映射地址(写自己的)
"host": "47.101.57.220", //服务器公网IP(写自己的)
"port": 22, //linux服务器默认22端口(写自己的)
"user": "root", //默认用户名(写自己的)
"privateKey": "D:/Code/docker_aliyun_20211207.pem" //私钥,可以免密登录。阿里云安全组私钥格式是*.pem,在这里是支持的。(window10系统)
}],
},
}
如果遇到vscode这个报错:
Please define a least one TARGET in your 'settings.json'!,可以排查这几个方面:
1、不要使用工作区打开项目
2、重新创建.vscode/settings.json文件
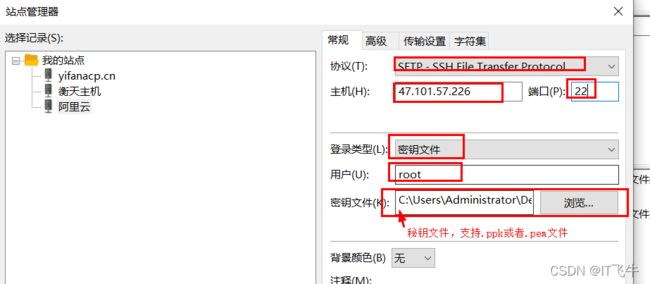
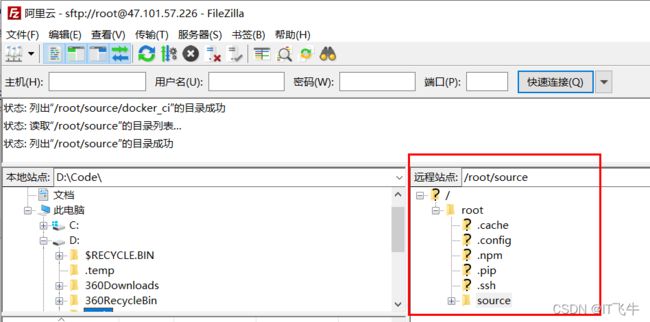
window10连接linux服务器,还可以使用filezilla。