Qt树形表格控件QTreeWidget的使用:添加自定义列表项
这是一个短小目录
- 1.前言
- 2.效果图演示
- 3.大致实现流程
- 4.具体实现代码以及代码解释。
- 5.本例中设置树形视图相关函数说明
- 5.总结
1.前言
本篇博客记录一下,在使用QT时,利用QTreeWidget控件实现一个树形视图的列表,其中的列表项采用自定义控件实现,并实现了点击自定义列表项,切换页面的功能,有效果演示图、实现过程、具体代码、以及代码解释。
2.效果图演示
这是还没有使用QSS进行样式美化的版本,使用QSS美化之后的后续会尽快补上的!
3.大致实现流程
1.新建空项目,在widget中拖拽一个QTreeWidget控件(后面也叫树形控件)放在界面左边,在拖拽一个QStackedWidget控件放在界面右边,QStackWidget控件中在添加2个界面,page1,page2,最后整体使用一个左右布局,大致如效果图中的布局分布。
2.设置QTreeWidget控件的部分属性,添加子列表项,为树形控件添加列表项点击的槽函数,使用connect函数为树形控件的点击事件与槽函数进行连接。
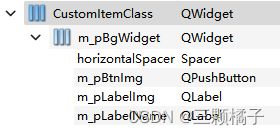
3.自定义子列表项类,并进行相关设置,子列表项的ui界面如下图所示:
图
4.使用QSS样式进行美化树形控件。
4.具体实现代码以及代码解释。
- 在主界面,添加子项时,为了使得代码可读性更强,先是定义了一个枚举,枚举里面的项和我要添加的列表项一一对应,然后存进了一个QTreeWidgetItem* 的数组中,这样随时可以访问每一个树形控件的子列表项,并在添加完成之后,给每一个子项添加了数据,数据内容就是当前项所对应的枚举本身!这样有一个好处,在树形控件被点击之后,在点击事件槽函数中,可以直接获取到点击项对应的枚举,从而快速操作到当前项。
- 添加自定义列表项,用到的函数是setItemWidget(QTreeWidgetItem*,int column,QWidget*);
第一个参数是列表项。
第二个参数是列数。
第三个参数是自定义的类对象。
具体的操作还是看下面的代码吧!
主界面相关代码文件:
CTreeWidgetPro .h文件
#pragma once
#include CTreeWidgetPro .cpp文件
#include "CTreeWidgetPro.h"
#include "CustomItem.h"
CTreeWidgetPro::CTreeWidgetPro(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
m_cLoadStyle.LoadStyleFile(":/CTreeWidgetPro/Resource/Qss/CTreeWidgetPro.qss");
InitUi();
InitSlot();
}
CTreeWidgetPro::~CTreeWidgetPro()
{
}
void CTreeWidgetPro::InitUi()
{
ui.m_pTreeWidget->setHeaderHidden(true);
ui.m_pTreeWidget->setRootIsDecorated(false);
ui.m_pTreeWidget->setFocusPolicy(Qt::NoFocus);
m_pItem[ENUM_TOP_ITEM1] = new QTreeWidgetItem(ui.m_pTreeWidget);
CustomItem* pWidget = new CustomItem(tr("TopItem1"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_TOP_ITEM1],0, pWidget);
m_pItem[ENUM_CHILD_ITEM1] = new QTreeWidgetItem(m_pItem[ENUM_TOP_ITEM1]);
pWidget = new CustomItem(tr("ChildItem1"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_CHILD_ITEM1], 0, pWidget);
m_pItem[ENUM_CHILD_ITEM2] = new QTreeWidgetItem(m_pItem[ENUM_TOP_ITEM1]);
pWidget = new CustomItem(tr("ChildItem2"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_CHILD_ITEM2], 0, pWidget);
m_pItem[ENUM_TOP_ITEM2] = new QTreeWidgetItem(ui.m_pTreeWidget);
pWidget = new CustomItem(tr("TopItem2"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_TOP_ITEM2], 0, pWidget);
m_pItem[ENUM_CHILD_ITEM3] = new QTreeWidgetItem(m_pItem[ENUM_TOP_ITEM2]);
pWidget = new CustomItem(tr("ChildItem3"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_CHILD_ITEM3], 0, pWidget);
m_pItem[ENUM_CHILD_ITEM4] = new QTreeWidgetItem(m_pItem[ENUM_TOP_ITEM2]);
pWidget = new CustomItem(tr("ChildItem4"));
ui.m_pTreeWidget->setItemWidget(m_pItem[ENUM_CHILD_ITEM4], 0, pWidget);
for (int i = 0; i < ENUM_ITEM_MAX; i++)
{
m_pItem[i]->setData(0,Qt::UserRole,i);
}
}
void CTreeWidgetPro::InitSlot()
{
connect(ui.m_pTreeWidget, SIGNAL(itemClicked(QTreeWidgetItem*, int)), this, SLOT(SlotItemClicked(QTreeWidgetItem*, int)));
}
void CTreeWidgetPro::SlotItemClicked(QTreeWidgetItem* item, int column)
{
TREEWIDGET_ITEM_NAME enumType = (TREEWIDGET_ITEM_NAME)item->data(0, Qt::UserRole).toInt();
if (enumType == ENUM_TOP_ITEM1 || enumType == ENUM_TOP_ITEM2)
{
item->setExpanded(item->isExpanded()?false:true);
}
ui.m_pStackedWidget->setCurrentIndex(enumType);
}
自定义列表项的.h文件和.cpp文件
CustomItem .h文件
#pragma once
#include CustomItem .h文件
#include "CustomItem.h"
CustomItem::CustomItem(QString strName,QWidget *parent)
: QWidget(parent)
, m_stItemName(strName)
{
ui.setupUi(this);
InitUi();
}
CustomItem::~CustomItem()
{
}
void CustomItem::InitUi()
{
ui.m_pLabelName->setText(m_stItemName);
}
5.本例中设置树形视图相关函数说明
本例设置树形视图的函数只用到了三个:
-
ui.m_pTreeWidget->setHeadderHidden(true);
这句代码设置树形视图表头不显示。 -
ui.m_pTreeWidget->setRootIsDecorated(false);
这句代码会去掉树形视图顶层项最前面的空白区域。树形视图的顶层项最前面有一个控制展开与折叠的控制符,它是由rootIsDecorated属性来控制的,值为true,表示显示这个控制符,设置false,表示隐藏。
如果不调用该函数,则会出现如下图所示的情况!后面的例子要进行自定义列表项,所以还时需要去掉前面的空白。 -
ui.m_pTreeWidget->setFocusPolicy(Qt::NoFocus);
这句代码设置焦点策略为Qt::NoFocus,即没有焦点策略;如果不进行这一步设置的话,当你点击自定义项的时候,外边框有默认黄色虚线框显示。
5.总结
本例子使用QTreeWidget控件,实现了一个树形列表项,其中列表项为自定义的列表项,实现了点击列表项切换不同的页面,QSS样式美化工作后续会补上。希望以后在使用树形控件的时候,不用到其他地方寻找答案了,后续有使用到其他的树形控件的属性时,在进行补充!
各位,加油,一起变强!