【Qt】控件探幽——QLineEdit
注1:本系列文章使用的Qt版本为Qt 6.3.1
注2:本系列文章常规情况下不会直接贴出源码供复制,都以图片形式展示。所有代码,自己动手写一写,记忆更深刻。
本文目录
- QLineEdit探幽
-
- 1、设置数据/获取数据
- 2、只读(readOnly)/控件不可用(setEnabled(false))的区别
- 3、占位符文本
- 4、限制输入内容
- 5、相关信号解析
-
- 5.1 textChanged(QString)与textEdited(QString)
- 5.2 editingFinished
- 5.3 inputRejected
- 5.4 returnPressed
- 5.5 selectionChanged
- 5.6 cursorPositionChanged(int oldPos,int newPos)
QLineEdit探幽
1、设置数据/获取数据
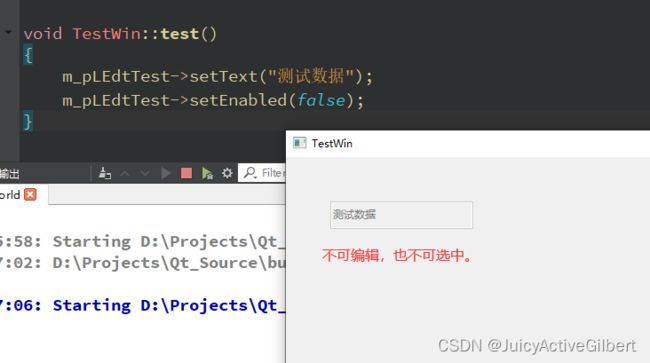
2、只读(readOnly)/控件不可用(setEnabled(false))的区别


注:setEnabled并不是QLineEdit的专属API,而是其父类QWidget的API。
3、占位符文本
4、限制输入内容

QIntValidator演示如下:

QIntValidator演示如下:

QRegularExpressionValidator演示如下:

注:在Qt5中,QRegularExpressionValidator为QRegExpValidator
5、相关信号解析
5.1 textChanged(QString)与textEdited(QString)
5.2 editingFinished
输入完成后,按下“回车键”或“控件失去焦点”时触发。示例如下:

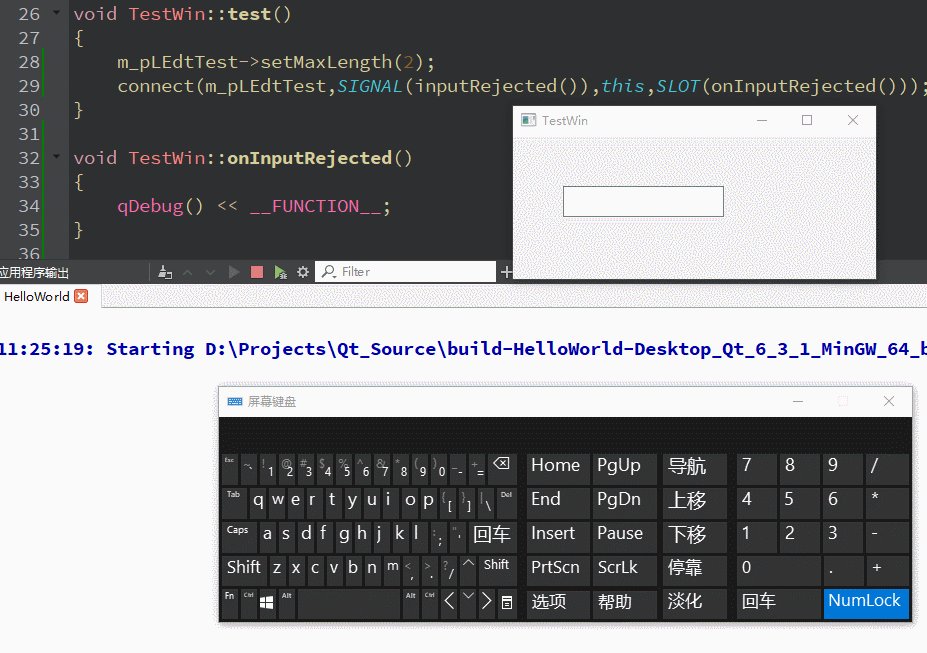
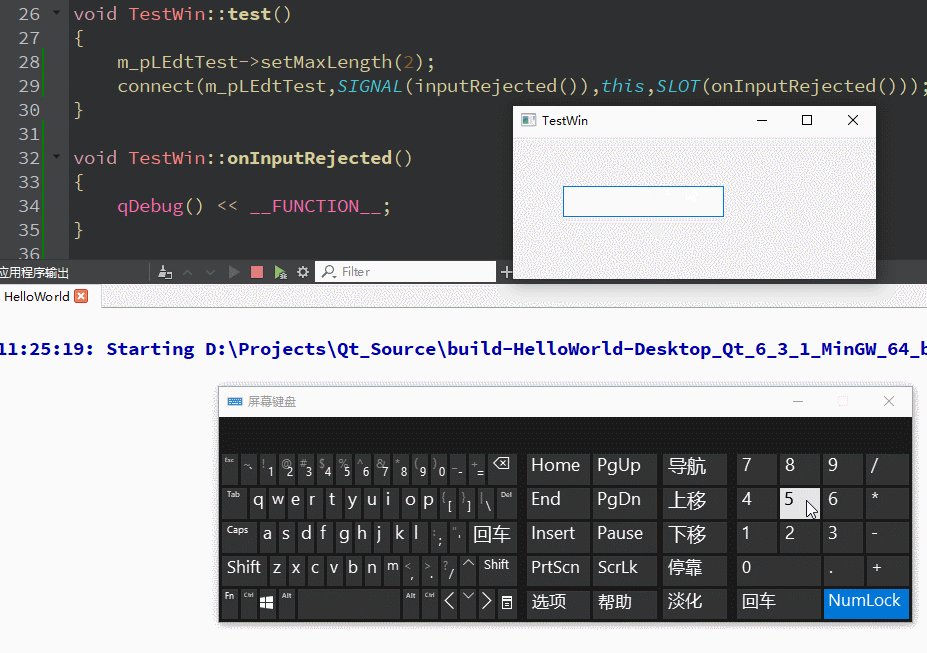
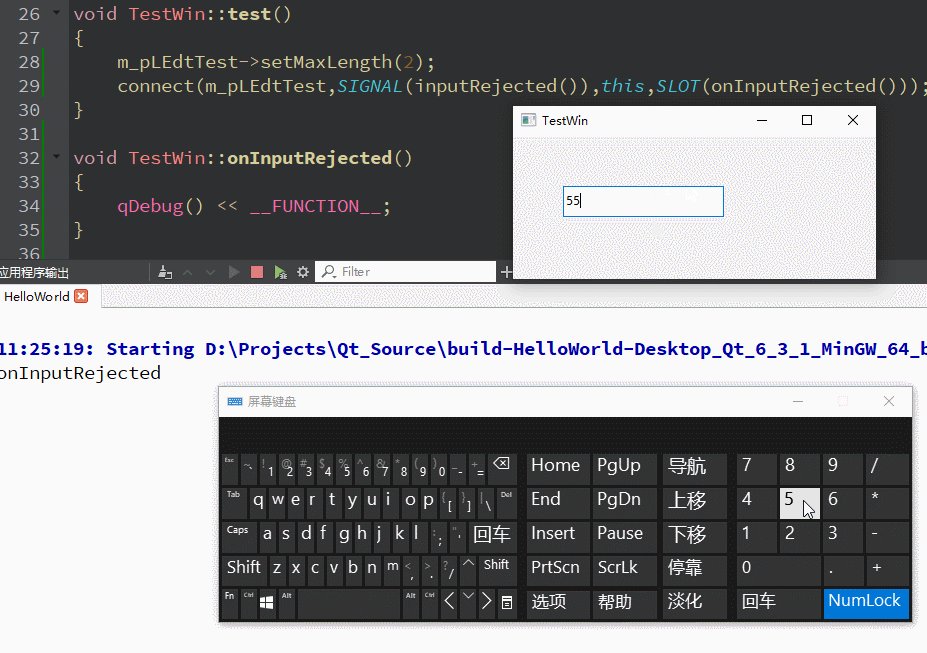
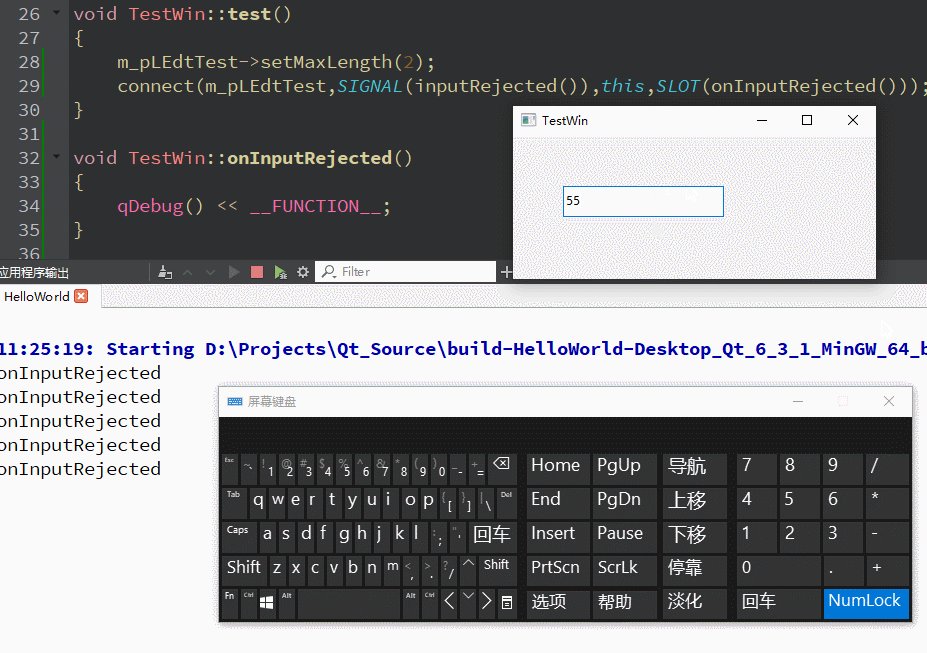
5.3 inputRejected
5.4 returnPressed
与“5.3 editingFinished”类似,区别在于不会在失去焦点时触发该信号,且输入的内容要通过输入校验(既不能输入超出限制条件的内容)。示例如下:

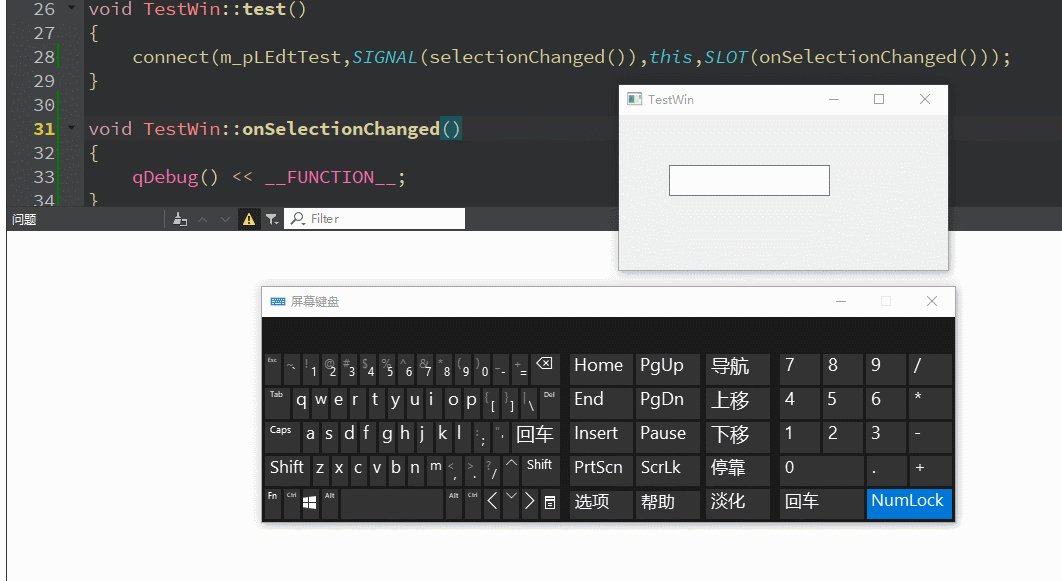
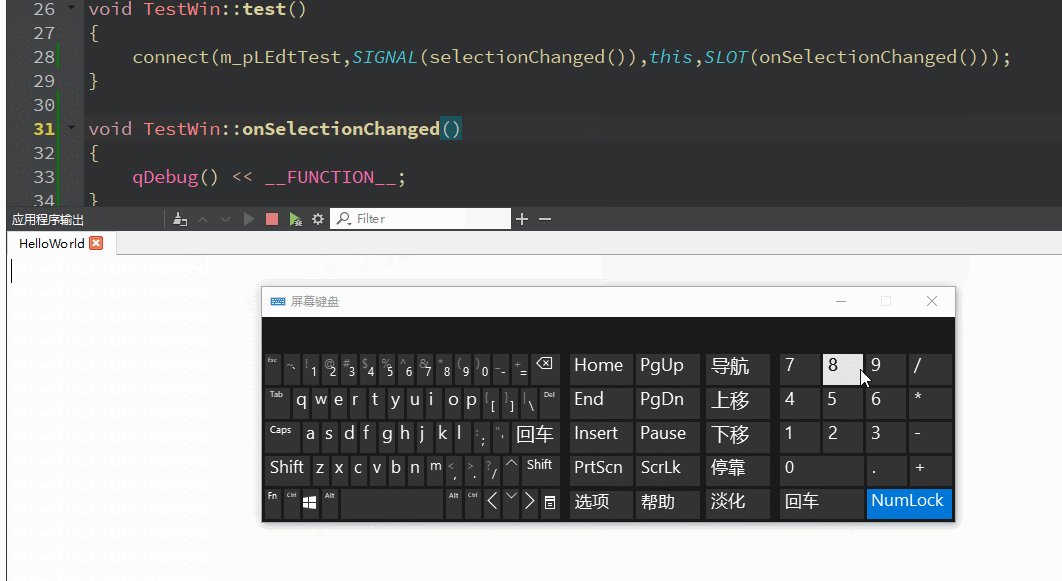
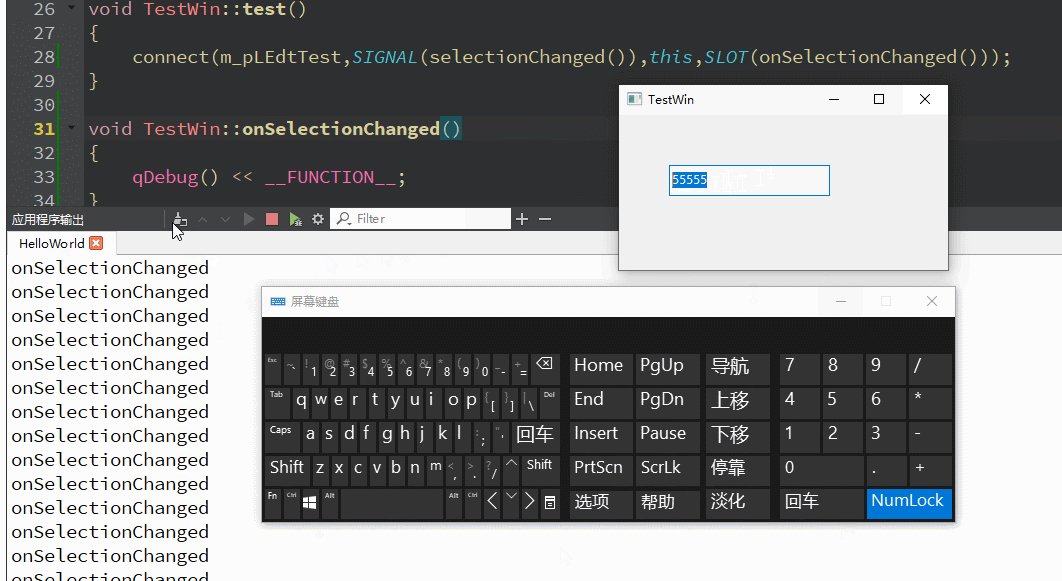
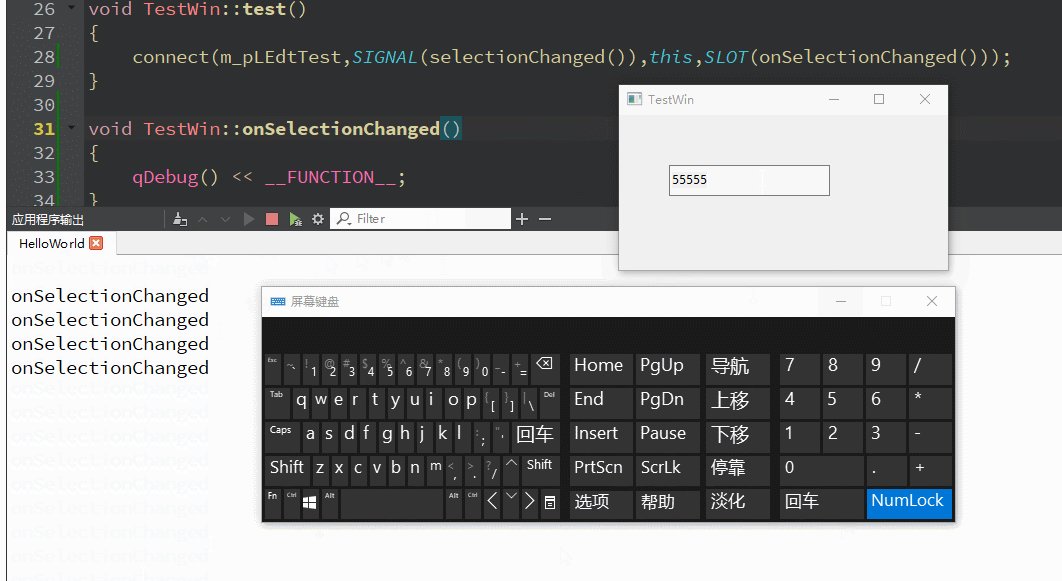
5.5 selectionChanged
当选中输入框中内容时触发,鼠标拖动选择时会触发多次,ctrl+A全选时只会触发一次。示例如下: