android 窗口导航,Android全面屏虚拟导航栏适配
手机正朝着全面屏的方向演进,与此同时也给开发者带来了很多适配上的新问题,虚拟导航栏就是其中一个。最近在糗百的项目中,就有相关的适配问题,我查阅了目前关于虚拟导航栏适配的相关文章,基本上在全面屏手机里都有不同程度的失效,这使我不禁开始思考这个问题,
为什么我们对虚拟导航栏的判断在全面屏中失效了?今天我们就从虚拟导航栏的来历和发展,详细聊聊虚拟导航栏的适配。
关于虚拟导航栏
最初搭载Android系统的手机使用的是全键盘(物理按键),到后来厂商们发现不需要那么多按键,在摸索中逐渐减少至三个功能按键: 返回键/Home键/任务键,
基本上所有的Android厂商发布的手机,无论使用原生系统,还是自研的ROM,都会带上这三个按键。
后面,Android为了提高屏占比,减小手机下巴的高度,支持手机厂商把这几个按键集成到屏幕中,
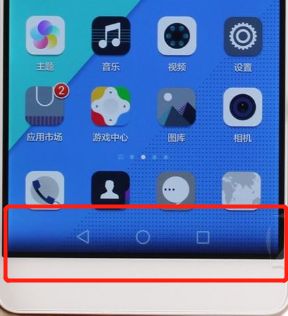
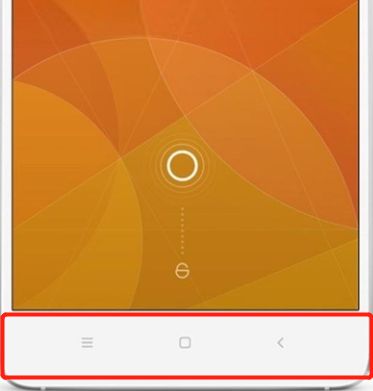
就出现了如今的虚拟导航栏。
在全面屏流行之前,Android主推的虚拟导航栏并不是手机主流,很多手机依然是把三个功能按键作为物理按键放在手机下巴处。使用物理按键的手机和虚拟导航栏的手机在市场上可以说是一半一半。什么?你见过又有虚拟按键又有物理按键??别担心,这样的厂商已经基本倒闭了
到这里,我们可以确定,Android手机中这三个颇具特色的功能按键要么是物理按键,要么是集成在屏幕中作为虚拟按键。
关于虚拟导航栏的适配
我们先来问一个问题:
-我们是否需要虚拟导航栏的适配?
-答案是:未必,
因为我们完全有方法避免虚拟导航栏导致的种种问题。那就是通过各种设置,把虚拟导航栏的屏幕和APP显示区域完全割裂开。像这样:
这两块显示区域相互并不干扰,是否存在虚拟导航栏就不重要了。
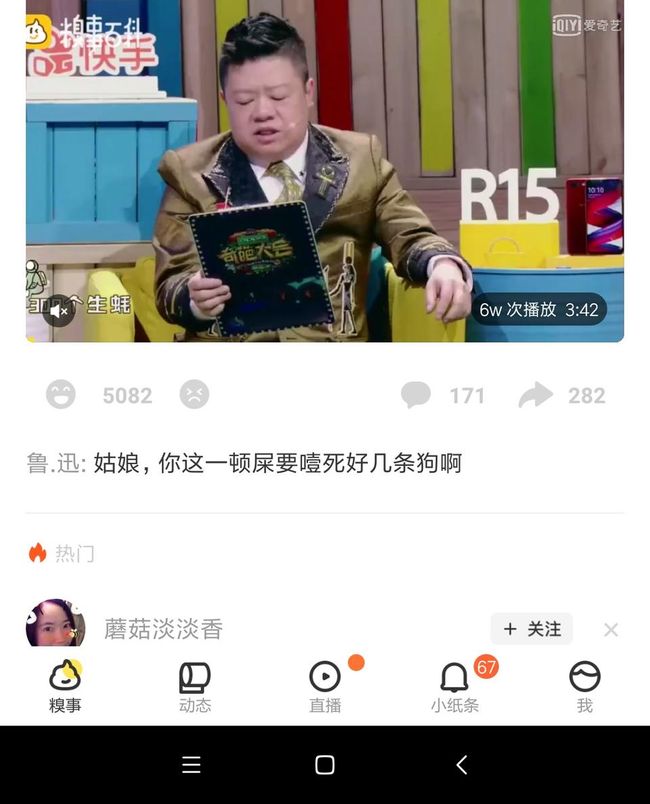
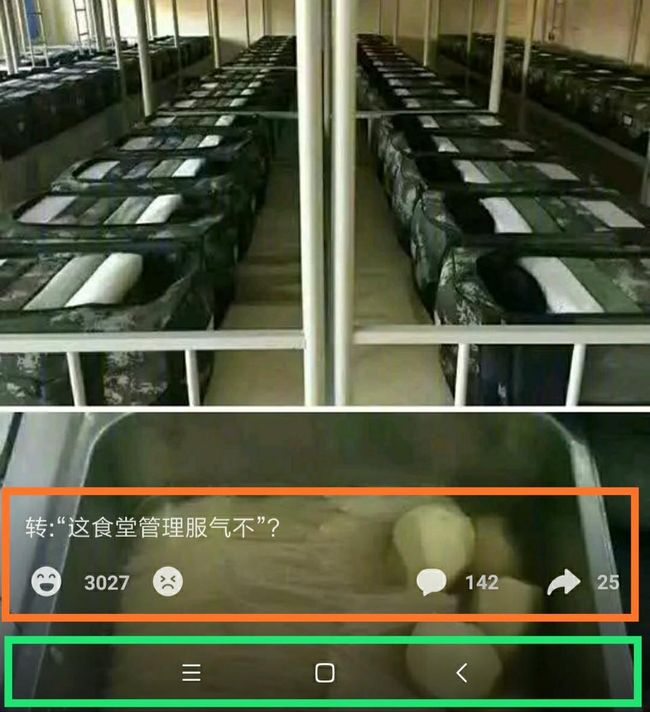
但是这样虽然省事,但是很多时候会导致APP缺乏美感(设计师就是这么和我说的),设计师往往希望APP的显示区域伸入到虚拟导航栏中,达到一种沉浸感:
面对设计师的这个小小的要求,我们能说不么?显然不能。那么这个时候,就需要考虑适配的问题了。
我们需要知道当前界面是否存在虚拟导航栏,以及虚拟导航栏的高度,以便于对我们的布局做一定的调整,否则这两者就会重叠。这就是虚拟导航栏的适配。
关于虚拟导航栏的适配,我们需要明确一点,虚拟导航栏适配的核心问题并不是如何获取虚拟导航栏的高度,而在于判断当前虚拟导航栏是否存在或正在显示,因为导航栏的高度属于系统设置的一个值,是不可改变的。获取这个尺寸上并没有什么难度,我们只需要把这个值读出来即可。真正的核心在于,怎样判断当前虚拟导航栏是否存在。
判断虚拟导航栏的老方法
在全面屏手机之前,我们对虚拟导航栏的判断就有很多种方法,
比如方法1:
{
// 判断系统是否写入了关于定义虚拟导航栏的高度相关变量。
//如果高度大于0,则表示该手机有虚拟导航栏
Resources res = activity.getResources();
int resourceId = res.getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
return res.getDimensionPixelSize(resourceId)>0;
}
}
复制代码
又或者是这种方法2:
{
int id = resources.getIdentifier("config_showNavigationBar", "bool", "android");
// 判断系统是否写入了关于是否显示虚拟导航栏的相关变量,如果为true,表示有虚拟导航栏
return id > 0 && resources.getBoolean(id);
}
复制代码
又或者方法3:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
Display display = context.getWindowManager().getDefaultDisplay();
Point size = new Point();
Point realSize = new Point();
display.getSize(size); // app绘制区域
display.getRealSize(realSize);
return realSize.y != size.y;
} else {
boolean menu = ViewConfiguration.get(context).hasPermanentMenuKey();
boolean back = KeyCharacterMap.deviceHasKey(KeyEvent.KEYCODE_BACK);// 判断是否存在物理按键
if (menu || back) {
return false;
} else {
return true;
}
}
复制代码
以上三个方法,基本上都是看系统中是否有虚拟导航栏的相关定义,即如果我们能发现系统中由虚拟导航栏相关的定义,就认定虚拟导航栏存在。这个思考方式源于手机的物理导航键和虚拟导航键一直以来都是对立存在的,即去掉了物理导航键,那么就会使用虚拟导航栏,如果存在虚拟导航栏,那么就没有物理按键。有了A就没有B,如果存在了B,那就没有A。在这种前提下,那种思考方式不会有什么问题。
然而全面屏手机打破了这种对立存在的格局,去掉了物理导航键,但同时也隐去了虚拟导航栏(即手机确实集成了虚拟导航栏,但是没有使用),取而代之的是通过全面屏手势实现三个按键的功能。所以说,全面屏手机+全面屏手势。是导致以往判断方法失效的原因。
回过头想,导致判断失效更本质的原因,其实是因为我们的判断方法都是间接判断,是去寻找必要条件,而非充分条件,就好比我们在夜晚看到了月亮的光芒,并不能证明月亮是自发光的物体,除非假设一个前提:能发光的物体都是自发光的。证明才能成立。而全面屏的到来,正好打破了这个前提,导致了我们的推导出了问题。
现在,由于全面屏手机里一般都存在虚拟导航栏和全面屏手势这两中操作方式,且二者必取其一,因此,网上就又出现了另一种间接判断法,即判断当前手机是否在用全面屏手势,如果否,则表示在用虚拟导航栏。
以下是针对vivo,小米的全面屏虚拟导航栏的判断方法:
/**
* @returnv false 表示使用的是虚拟导航键(NavigationBar), true 表示使用的是手势, 默认是false
*/
public static boolean vivoNavigationGestureEnabled(Context context) {
int val = Settings.Secure.getInt(context.getContentResolver(), NAVIGATION_GESTURE, NAVIGATION_GESTURE_OFF);
return val != NAVIGATION_GESTURE_OFF;
}
public static boolean isXiaoMiNavigationBarShow(Activity context) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN_MR1) {
if (Settings.Global.getInt(context.getContentResolver(), "force_fsg_nav_bar", 0) != 0) {
//开启手势,不显示虚拟键
return false;
}
}
}
复制代码
但是这种方法也有一些缺陷,比如,判断方法都是厂商方面给出的,也就是说没有通用性,还有其他厂商系统判断方法未知;而且,这种方法很难判断那些可隐藏/呼出的虚拟导航栏。更重要的是,通过必要条件做间接判断始终是有隐患的。
新的解决方案
因此,为了寻找一个更加通用,准确的判断方法,我们尝试进入Android系统层面去尝试寻找判断虚拟导航栏的方案。
虚拟导航栏也是一个View,如果这个View绘制了自己,并显示在Window布局中,那么虚拟导航栏就一定存在。也就是说,我们只要找到这个View,并证明它是否存在即可。
于是我们尝试通过Layout Inspector分析了虚拟导航栏的布局层级,发现它是DecorView的Child View(Android5.0以上是这样),同时我们在DecorView中找到了代表虚拟导航栏的View,那么,接下来的问题就很简单了咯。代码如下:
{
private static final String NAVIGATION= "navigationBarBackground";
// 该方法需要在View完全被绘制出来之后调用,否则判断不了
//在比如 onWindowFocusChanged()方法中可以得到正确的结果
public static boolean isNavigationBarExist(@NonNull Activity activity){
ViewGroup vp = (ViewGroup) activity.getWindow().getDecorView();
if (vp != null) {
for (int i = 0; i < vp.getChildCount(); i++) {
vp.getChildAt(i).getContext().getPackageName();
if (vp.getChildAt(i).getId()!= NO_ID && NAVIGATION.equals(activity.getResources().getResourceEntryName(vp.getChildAt(i).getId()))) {
return true;
}
}
}
return false;
}
}
复制代码
当然,还有一种判断方案,也很好。
public static void isNavigationBarExist(Activity activity, final OnNavigationStateListener onNavigationStateListener) {
if (activity == null) {
return;
}
final int height = getNavigationHeight(activity);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT_WATCH) {
activity.getWindow().getDecorView().setOnApplyWindowInsetsListener(new View.OnApplyWindowInsetsListener() {
@Override
public WindowInsets onApplyWindowInsets(View v, WindowInsets windowInsets) {
boolean isShowing = false;
int b = 0;
if (windowInsets != null) {
b = windowInsets.getSystemWindowInsetBottom();
isShowing = (b == height);
}
if (onNavigationStateListener != null && b <= height) {
onNavigationStateListener.onNavigationState(isShowing, b);
}
return windowInsets;
}
});
}
}
public static int getNavigationHeight(Context activity) {
if (activity == null) {
return 0;
}
Resources resources = activity.getResources();
int resourceId = resources.getIdentifier("navigation_bar_height",
"dimen", "android");
int height = 0;
if (resourceId > 0) {
//获取NavigationBar的高度
height = resources.getDimensionPixelSize(resourceId);
}
return height;
}
复制代码
这种方法是判断系统窗口占用区域,底部可能出现的系统窗口除了虚拟导航栏,可能还存在虚拟键盘,似乎不太好判断,但是由于我们可以得到系统配置的虚拟导航栏的高度,所以在这些系统占用的窗口高度中我们可以筛选出虚拟导航栏的高度。因此,总的来讲,这种判断也是很不错的。
后记
虚拟导航栏的适配本来只是一个小问题,但是仔细深究之下,发现还有很有意思,所以才通过大篇幅帮大家简单的梳理整个虚拟导航栏的由来,发展以及适配工作,
手机形态的演进,其实对于Android系统,APP,用户的影响都是明显的,作为开发者的我们,更加不能轻视这些改变。