aardio - 【库】listboxEX 列表框自绘库
说明:
// listboxEX 列表框自绘库
// 光庆封装 V2.3
// 本库是我为了练习列表框自绘,参考 一步一步自绘listbox实现html中的伸缩列表导航栏功能 - aardio学习笔记 的思路及代码,重写并增添了部分功能,在此对各帖子作者表示感谢。存在的不足之处,请各位大侠留言指正。
库下载:
光庆·程序·在线 → aardio资源下载http://chengxu.online/index.asp
解压缩到 /lib/godking/ 目录下,引用方式:
import godking.listboxEX// 征集好看的主题,请将您珍藏的主题参数留言,我集成到库里面。
1、详细的主题设置,可自定义菜单及项目的字体名称、文本大小、文本颜色、图标、背景颜色等各项功能。
2、内置两种主题:listboxEX.theme_dark(暗色主题) 和 listboxEX.theme_light (亮色主题)。
3、可通过 setTheme() 和 getTheme() 设置和获取当前主题。
4、可通过 listboxEX.theme 获取主题数据模板(以暗色主题数据为模板)
5、可通过 listboxEX.menulist 获取菜单项目数据模板。
6、支持自动关闭非当前选中的菜单(设置为alwaysOpend的菜单不能关闭)。
7、支持隐藏菜单右侧的展开状态小三角图标。
8、支持gdi方式自绘(有锯齿)和gdip方式自绘(防锯齿)。默认为gdip。
9、可以设置当点击已展开的菜单时,是否将其关闭(设置为alwaysOpend的菜单不能关闭)。
调用方式:
import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio工程15";right=585;bottom=476)
mainForm.add(
listbox={cls="listbox";left=0;top=0;right=250;bottom=479;db=1;dl=1;dr=1;dt=1;items={};ownerDraw=1;vscroll=1;z=1}
)
/*}}*/
import godking.listboxEx
var lb = godking.listboxEx( mainForm.listbox/*列表框组件*/,
godking.listboxEx.menulist/*菜单列表,内容可参考listboxEx.menulist*/,
godking.listboxEx.theme_light /*亮色主题,内容可参考listboxEx.theme*/
)
lb.onClick = function(index,subindex,text){
if subindex ..win.msgbox("您点击了项目:"+text);
else ..win.msgbox("您点击了菜单:"+text);
}
mainForm.show();
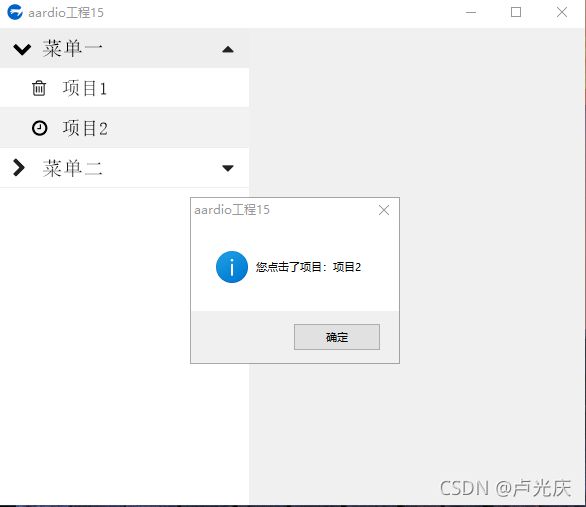
win.loopMessage();执行效果:
更详细的用法:
import win.ui;
/*DSG{{*/
mainForm = win.form(text="aardio工程15";right=585;bottom=476)
mainForm.add(
listbox={cls="listbox";left=0;top=0;right=250;bottom=479;db=1;dl=1;dr=1;dt=1;items={};ownerDraw=1;vscroll=1;z=1}
)
/*}}*/
import godking.listboxEx
var menulist = {
{
"\uF054,\uF078,系统设置",/*菜单图标,菜单选中时图标,菜单文本*/
{
"\uF014,\uF015,声音设置",/*项目图标,项目选中时图标,项目文本*/
"\uF016,\uF017,图像设置",
"\uF018,\uF019,打印数据",
"\uF020,\uF021,打印数据",
},
opened = true,/*展开*/
alwaysOpened =false/*总是展开*/
},
{
"\uF054,\uF078,数据处理",
{
"\uF022,\uF023,报表生成",
"\uF024,\uF025,打印数据",
"\uF026,\uF027,打印数据",
"\uF028,\uF029,打印数据",
},
opened = false,
alwaysOpened = false
},
{
"\uF054,\uF078,关于软件",
{
"\uF022,\uF023,公司简介",
"\uF024,\uF025,招聘信息",
"\uF026,\uF027,联系方式",
},
opened = false,
alwaysOpened = false
}
}
var theme = {
bgcolor = 0xa0a0a0,/*组件背景色*/
hideOpenedIcon = false,/*隐藏菜单右边小三角图标*/
useGdip = true,/*使用gdip防锯齿*/
itemHeight = 40,/*菜单和项目高度*/
autoClose = true,/*自动关闭非当前菜单,对alwaysOpen的菜单无效*/
menuFontName = "黑体",/*菜单字体名称*/
menuFontH = 20,/*菜单字体高度,单位:像素*/
menuFontWeight = 400,/*菜单字体粗细,0~1000,正常为400*/
menuBgColor = 0x302D29,/*菜单背景颜色*/
menuSelBgColor = 0x302D29,/*菜单选中时背景颜色*/
menuTextColor = 0xD1D1D1,/*菜单文本颜色*/
menuSelTextColor = 0xD1D1D1,/*菜单选中时文本颜色*/
menuUnderlineColor = null,/*菜单下划线颜色,为null时没有下划线*/
itemFontName = "黑体",/*项目字体名称*/
itemFontH = 18,/*项目字体高度,单位像素*/
itemFontWeight = 400,/*项目字体粗细,0~1000,正常为400*/
itemBgColor = 0x3F3C38,/*项目背景颜色*/
itemSelBgColor = 0x6E6B67,/*项目选中时背景颜色*/
itemTextColor = 0xD1D1D1,/*项目文本颜色*/
itemSelTextColor = 0xD1D1D1,/*项目选中时文本颜色*/
itemUnderlineColor = null/*项目下划线颜色,为null时没有下划线*/
}
var lb = godking.listboxEx( mainForm.listbox,menulist,theme)
/*不指定theme主题则默认使用暗色主题*/
lb.onClick = function(index,subindex,text){
if subindex ..win.msgbox("您点击了项目:"+text);
else ..win.msgbox("您点击了菜单:"+text);
}
mainForm.show();
win.loopMessage();执行效果:
小窍门:
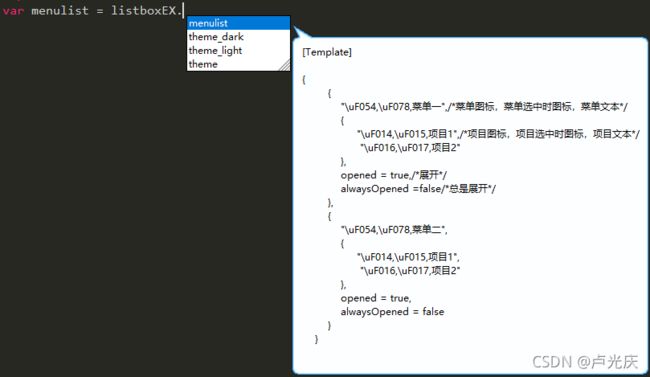
1、在IDE中,您不用记住菜单项目的数据格式,只需要输入
var menulist = godking.listboxEx.menulist 回车,
会自动生成一段菜单项目列表数据,供参考修改:
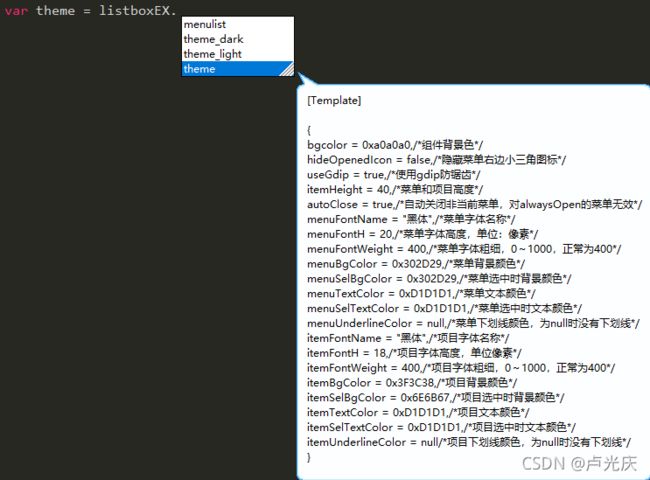
2、在IDE中,您不用记住主题数据格式,只需要输入var menulist = godking.listboxEx.theme 回车,会自动生成一段主题表数据,供参考修改:
3、修改部分主题参数:
A、在创建时,在使用默认主题的基础上,通过指定第三个参数来实现:
var lb = godking.listboxEX( mainForm.listbox,
menulist,
{itemHeight=60,hideOpenedIcon=true,useGdip=false}
//使用默认主题,项目高度60,隐藏右边小三角,不使用防锯齿。
)B、使用 setTheme 实现:
var lb = godking.listboxEX( mainForm.listbox,
menulist,
// 使用默认主题
)
lb.setTmeme( {itemHeight=60,hideOpenedIcon=true,useGdip=false} )
//修改当前主题参数:项目高度60,隐藏右边小三角,不使用防锯齿。C、通过提前修改好主题表,然后创建时实现:
var theme = ..table.assign({}, godking.listboxEX.theme_light,{itemHeight=60,hideOpenedIcon=true,useGdip=false})
var lb = godking.listboxEX( mainForm.listbox,menulist,theme)D、直接修改内置主题模板:
..table.assign(godking.listboxEX.theme_light,{itemHeight=60,hideOpenedIcon=true,useGdip=false})
var lb = godking.listboxEX( mainForm.listbox,menulist,godking.listboxEX.theme_light)