管理双因素身份验证的Web应用2FAuth
什么是 2FAuth ?
2FAuth是一种基于Web的自托管替代方案,可替代Google Authenticator等一次性密码 (OTP) 生成器,专为移动设备和桌面设备设计。
近年来,双因素身份验证变得非常流行,2FA 现在是不可避免且至关重要的。往常一般是都是使用移动端应用,例如老苏主要用 Microsoft Authenticator 或者 Authy
2FAuth 的目的是通过干净且合适的界面来简化您使用和管理 2FA 的方式,无论您使用什么设备。在没有智能手机的情况下在电脑前处理代码请求?没问题,只需在浏览器选项卡中打开 2FAuth 实例即可!
安装之前,可以去官方提供的演示网站体验一下,但是千万记得,不要上传敏感数据
地址:https://demo.2fauth.app/
安装
在群晖上以 Docker 方式安装。
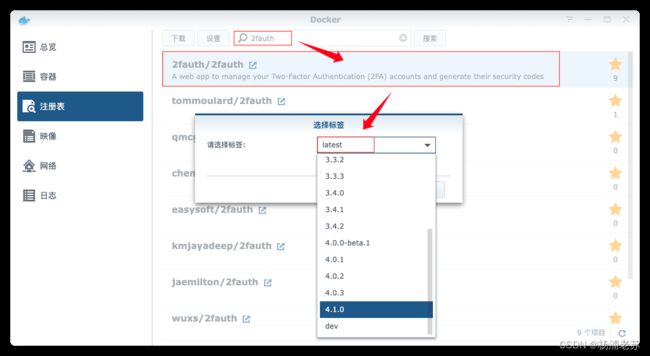
在注册表中搜索 2fauth ,选择第一个 2fauth/2fauth,版本选择 latest。
本文写作时,
latest版本对应为4.1.0;
卷
在 docker 文件夹中,创建一个新文件夹 2fauth,并在其中建一个子文件夹 data
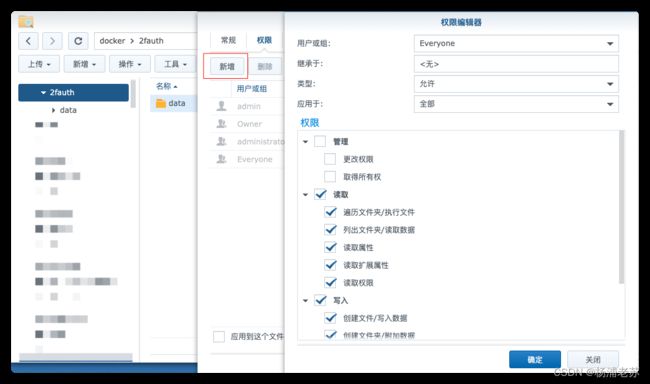
记得给 data 目录新增 Everyone 的读写权限
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/2fauth/data |
/2fauth |
存放数据库、日志文件等 |
端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
8040 |
8000 |
环境
保持默认就可以了,如果要改的话,建议改 APP_KEY,这是数据库和会话的加密秘钥,使用 32 个字符的字符串
更多环境变量,可以参考官方文档:https://docs.2fauth.app/getting-started/installation/docker/docker-compose/
命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 2fauth 和 子目录
mkdir -p /volume1/docker/2fauth/data
# 进入 2fauth 目录
cd /volume1/docker/2fauth
#修改目录所有者和权限
chown 1000:1000 data
chmod 700 data
# 运行容器
docker run -d \
--restart unless-stopped \
--name 2fauth \
-p 8040:8000 \
-v $(pwd)/data:/2fauth \
-e AUTHENTICATION_GUARD=web-guard \
2fauth/2fauth
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
2fauth:
image: 2fauth/2fauth
container_name: 2fauth
restart: unless-stopped
ports:
- 8040:8000
volumes:
- ./data:/2fauth
environment:
- AUTHENTICATION_GUARD=web-guard
然后执行下面的命令
# 新建文件夹 2fauth 和 子目录
mkdir -p /volume1/docker/2fauth/data
# 进入 2fauth 目录
cd /volume1/docker/2fauth
#修改目录所有者和权限
chown 1000:1000 data
chmod 700 data
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
运行
反向代理
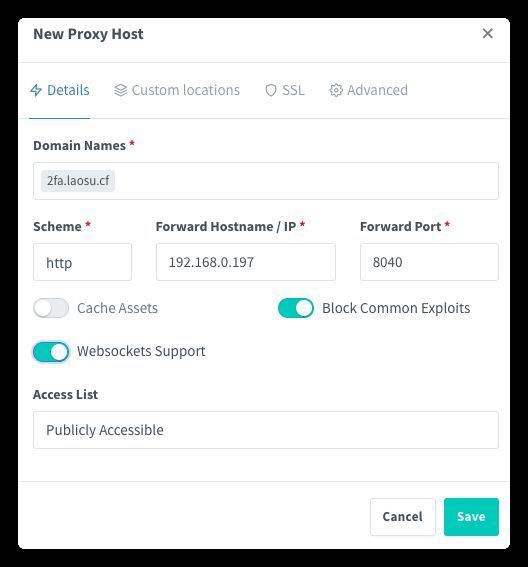
因为需要用到 https 协议,比如网页使用摄像头,所以用 npm + tailscale 方案做反代设置,这样安全性比较高一点,如果还不了解的话,可以点传送门去看看
文章传送门:用自定义域名访问Tailscale节点
将域名指向 http://群晖IP:8040
SSL 中没问题的话可以都勾选
桌面端网页
第一次启动需要创建数据库等,所以需要点时间
在浏览器中输入 http://2fa.laosu.cf 就能看到登录界面
第一次需要先注册
密码要符合红框中的要求,把绿色的点点都要点亮
可以先跳过
现在就可以开始使用了
点扫描 QR码,第一次会需要 允许 网页使用摄像头
一段时间不使用,会自动锁定
不过 PC 上扫码肯定是不方便的,所以主要还是在移动端浏览器上
移动端网页
用移动端浏览器打开 http://2fa.laosu.cf
也需要允许摄像头
最终的账号效果
生成一次性密码
和 Microsoft Authenticator、 Authy 这些独立应用比,2FAuth 不需要同步,即开即用,缺点是无法脱离网络使用,但是在需要 2FA 认证的时候,网络应该不是问题吧
参考文档
Bubka/2FAuth: A Web app to manage your Two-Factor Authentication (2FA) accounts and generate their security codes
地址:https://github.com/Bubka/2FAuth
Welcome to 2FAuth Docs - 2FAuth Docs
地址:https://docs.2fauth.app/