vue3中<script setup> 和 setup函数的区别
setup函数的写法中定义的变量和函数都需要return出来,不然无法正常使用。
在<script setup>语法糖的写法
在<script setup>语法糖中的定义的变量和函数无需return。里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的
setup函数使用外部文件时需要在setup函数中定义成一个方法才能正常使用。
<script setup>语法糖
{{ test(name) }}
在<script setup>语法糖中无需再定义成一个方法,可以直接使用 。
三、注册组件
setup函数
<script setup>语法糖
不需要在component 中注册了,可以直接使用。
四、使用自定义指令
setup函数
使用了setup函数
<script setup>语法糖
使用了script setup
全局注册的自定义指令将正常工作。本地的自定义指令在
<script setup>语法糖
六、子传父数据通信
setup函数
<script setup>语法糖
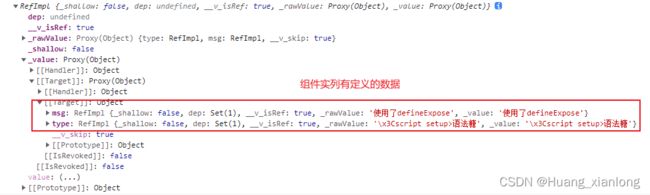
defineProps 和 defineEmits 都是只能在
不使用defineExpose
八、与普通的
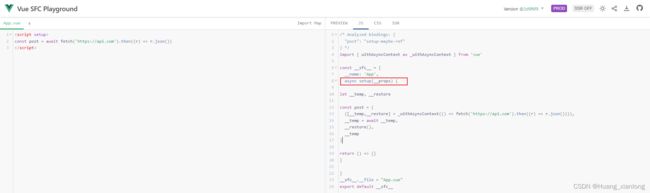
九、顶层的 await
await你可能感兴趣的:(前端,vuejs,前端,vue.js,javascript)
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- Node.js 格式化时间的两种方法:原生 Date 与 npm 包 moment 详解
还是鼠鼠
node.jsnode.jsnpm前端javascriptvscode
目录Node.js格式化时间的两种做法:内置方法与npm包1.使用JavaScript内置方法格式化时间示例:使用Date对象格式化时间运行程序示例输出原理解析2.使用npm包moment进行时间格式化安装moment示例:使用moment格式化时间运行程序示例输出原理解析3.两种方法的对比4.结论在Node.js开发中,格式化时间是一个常见的需求。例如,将时间格式化为YYYY-MM-DDHH:m
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- JavaScript 中的性能优化:从基础到高级技巧
lina_mua
深入javascript性能优化开发语言
1.引言1.1性能优化的重要性在现代前端开发中,性能优化是提升用户体验的关键。无论是页面加载速度、交互响应时间,还是内存占用,性能优化都能显著提升应用的流畅度和用户满意度。1.2本文的目标本文旨在深入探讨JavaScript中的性能优化,从基础到高级技巧,帮助开发者理解性能优化的核心概念,并掌握其在实际开发中的应用。2.性能优化的基础2.1什么是性能优化?性能优化是指通过改进代码、减少资源消耗、优
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- JavaScript 模块化语法 import、export详解
qq39138814
javascript开发语言ecmascript
JavaScript模块化语法import、export详解1.为什么需要模块化?在JavaScript早期,所有代码都是写在一个全局作用域中,这样做的问题是:变量污染:所有变量、函数都是全局的,容易互相干扰。文件依赖管理困难:多个JS文件之间的依赖关系混乱,难以维护。代码复用困难:无法方便地拆分和复用代码。为了解决这些问题,模块化方案应运而生。2.JavaScript模块化的发展2.1早期的模块
- useSyncExternalStore 的应用
前端
我们是袋鼠云数栈UED团队,致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。本文作者:修能学而不思则罔,思而不学则殆。---《论语·为政》WhatuseSyncExternalStoreisaReactHookthatletsyousubscribetoanexternalstore.useSyncExternalStore是一个支持让用户订阅外部
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- JavaScript对象全解析:从宿主到内置,深入理解对象分类
码农的时光故事
前端javascript
一、JavaScript对象全景图JavaScript对象系统远比表面看起来复杂,我们可以将其分为以下五大类:类别描述示例宿主对象由运行环境提供的对象(如浏览器中的DOM)window、document固有对象标准规定随运行时自动创建的基础对象Array、Date原生对象通过内置构造器创建的特权对象newArray()、newMap()普通对象用户创建的常规对象{}、newObject()特殊行为
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- ROS CDK魔法书:建立你的游戏王国(JavaScript篇)
阿里云CloudOps
资源编排ROS游戏javascript开发语言阿里云ROSCDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- Node.js技术原理分析系列6——基于 V8 封装一个自己的 JavaScript 运行时
前端node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。Node.js是基于ChromeV8引擎构建的,专为高性能、高并发的网络应用而设计,广泛应用于构建服务器端应用程序、网络应用、命令行工具等。本系列将分为9篇文章为大家介绍Node.js技术原理:从调试能力分析到内置模块新增,从性能分析工具perf_hooks的用法到ChromeD
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- 解决npm run dev运行后报错:”Could not read package.json: Error: ENOENT: no such file or directory“
moz与京
实训期间报错整理npmjson前端
在启动一个项目的前端时,执行npmrundev命令,结果报错如下:根据报错提示:"npmerrorerrno-4058"通常是由于文件系统权限问题或文件路径问题导致的。这个错误码表示在执行某个操作时,npm无法访问或修改某个文件或目录。在这个情境下,想到是因为没有指定项目文件就在终端执行了命令。先cd到目标文件夹中:cdclient进入到前端文件夹目录,再执行原命令,发现项目启动成功。这一报错解决
- 六十天前端强化训练之第二十一天大师级详解 React Context API:从原理到实战
编程星辰海
#前端前端react.jsjavascriptReactContextAPI
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、庖丁解牛:深入理解ContextAPI1.1设计哲学与运转机制工作原理三步曲:1.2核心三剑客详解1.3性能优化要诀二、手把手实现主题切换系统2.1完整代码实现(逐行注释版)2.2配套CSS样式设计三、关键知识点拆解3.1状态初始化策略3.2CSS变量注入原理3.3性能优化实践3.4可访问性最佳实践四、
- 【Vue3笔记01】如何使用Vue3和Vite搭建前端项目的基础开发环境
Mr.小朱同学
Web前端笔记前端笔记vue.jsVue3Vite搭建项目环境
这篇文章,主要介绍如何使用Vue3和Vite搭建前端项目的基础开发环境【知识星球】。目录一、搭建项目环境1.1、前提条件1.2、开始搭建1.3、下载依赖1.4、启动工程一、搭建项目环境目前前端开发中,使用最多的就是Vue.js框架,目前Vue.js框架常用的有Vue2、Vue3两个版本,Vue3和Vue2在语法上还是存在很大的差异的,这里我将介绍如何搭建Vue3开发环境。1.1、前提条件在创建Vu
- Postman 从入门到精通的详细图文教程指南
清尘沐歌
postman测试工具
API已经成为连接不同系统和服务的重要桥梁,无论你是前端开发者、后端工程师还是测试人员,掌握API的开发和测试技能都是非常重要的。Postman是一个广受欢迎的API开发工具,它不仅能够帮助你轻松发送HTTP请求,还提供了强大的测试、调试和协作功能。本系列教程旨在帮助你从零开始,逐步掌握Postman的各项功能,从基础的请求发送到高级的自动化测试和团队协作。无论你是初学者还是有一定经验的开发者,都
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- 抖音用户视频批量下载工具开发全解析
木觞清
音视频python
一、逆向工程原理剖析1.1抖音Web端防护体系抖音采用五层防御机制保护数据接口:graphLRA[浏览器指纹检测]-->B[请求参数签名]B-->C[Cookie动态验证]C-->D[请求频率限制]D-->E[IP信誉评级]1.2核心参数解密参数名称作用原理生成方式有效期x-bogus请求签名防篡改前端JS生成(需反混淆)5分钟msToken设备会话标识首次访问自动生成30分钟__ac_signa
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。 fn main() { let mut a = 34; println!("a's addr:{:p}", &a); let p = &mut a; println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化 /* *在ReckInitDemo类中创建Reck的对象 */ public class ReckInitDemo { public static void main(String[] args) { //创建Reck对象 new Reck(); } }
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁... 所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行 &
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料 格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径` linux sed 批量替换多个文件中的字符串 sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir` 例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口 spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。 参见:http://blog.csdn.net/zs15932616453/article/details/8832343 2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到: 1.那是我自己觉得写不出的高度 2.如果直接拿来用,很快就能解决问题 3.然后就是抄咩~~ 4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器 1 apeche web服务器的安装 1)下载Apache web服务器 2)配置域名(如果需要使用要在DNS上注册) 3)测试安装访问http://localhost/验证是否安装成功 2 apache管理 1)service.msc进行图形化管理 2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties ${basedir} represents the directory containing pom.xml ${version} equivalent to ${project.version} (deprecated: ${pom.version}) Pom/Project properties Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类: java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决 java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的 创建一个A类: class A{ } java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下: var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/ 1. Jetty server plugin 2. Dependency copy plugin 3. Surefire Test plugin 4. Uber jar plugin 1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括: 文件格式:Text File,Sequence File 内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text 用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章: http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/ http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。 Java中的关键字按功能主要可以分为以下几类: (1)访问修饰符 public,private,protected p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。 与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。 <?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output: svn: E155004: Working copy 'D:\xx\xxx' locked svn: E200031: sqlite: attempt to write a readonly database svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。 ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。 1、不分组寄存器(R0-R7) 不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11); String json=JSON.toJSONString(list); HashMap<Object,Object> hs=new HashMap<Object, Object>(); for(int i=0;i<10;i++) {
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。 首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。 如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。 如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * * 分别表示:分钟,小时,日,月,星期,具体说来: 第一段 代表分钟 0—59 第二段 代表小时 0—23 第三段 代表日期 1—31 第四段 代表月份 1—12 第五段 代表星期几,0代表星期日 0—6 如: */1 * * * * 每分钟执行一次。 *
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。 假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下: public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL()); System.out.println("getLocalAddr:"+request.getLocalAddr()); System.out.println("getLocalPort:&quo