Filter&Listener&AJAX
Filter
- 概念: Filter表示过滤器,是JavaWeb 三大组件(Servlet. Filter、 Listener)之一。
- 过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
- 过滤器一般完成一些通用的操作,比如:权限控制、统一编码处理、敏感字符处理等等…
快速入门
- 定义类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
}
@Override
public void destroy() {
}
}
- 配置Filter拦截资源的路径:在类上定义
@WebFilter注解
@WebFilter("/*")
public class FilterDemo implements Filter {
- 在doFilter方法中输出一句话,并放行
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("过滤器执行。。。");
//放行
filterChain.doFilter(servletRequest,servletResponse);
}
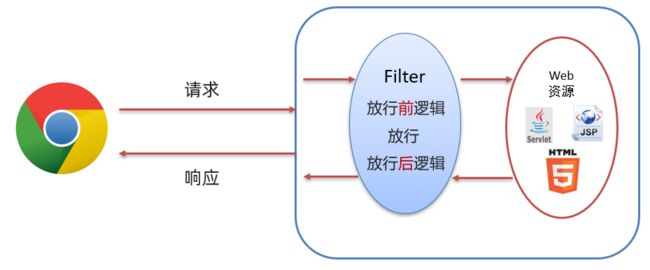
Filter执行流程
- 放行后访问对应资源,资源访问完成后,还会回到Filter中吗?会
- 如果回到Filter中,是重头执行还是执行放行后的逻辑呢? 放行后逻辑
执行放行前逻辑-- >放行–>访问资源–>执行放行后逻辑
Filter使用细节
拦截路径配置
拦截具体的资源: /index.jsp: 只有访问index.jsp时才会被拦截
目录拦截: /user/*: 访问/user下的所有资源,都会被拦截
后缀名拦截: .jsp: 访问后缀名为jsp的资源,都会被拦截
拦截所有:/:访问所有资源,都会被拦截
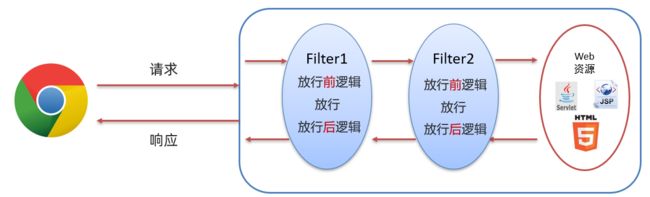
过滤器链
案例-登陆验证
@WebFilter("/*")
public class LoginFilter implements Filter {
@Override
public void init(FilterConfig config) throws ServletException {
}
@Override
public void destroy() {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws ServletException, IOException {
HttpServletRequest req= (HttpServletRequest) request;
//判断访问资源路径是否和登录注册相关
String[] urls={"/login.jsp","/css/","/loginServlet","/register.jsp","/registerServlet","/checkCodeServlet"};
//获取当前访问的资源路径
String url = req.getRequestURL().toString();
//遍历判断
for (String u:urls){
if(url.contains(u)){
//找到了,放行
chain.doFilter(request,response);
return;
}
}
//判断session中是否有user
HttpSession session = req.getSession();
Object user = session.getAttribute("user");
//判断user是否为null
if(user!=null){
//登录过,放行
chain.doFilter(request,response);
}else {
//没有登录,储存提示信息,跳转到login.jsp
req.setAttribute("login_msg","您尚未登录");
req.getRequestDispatcher("/login.jsp").forward(request,response);
}
chain.doFilter(request, response);
}
}
Listener
- 概念: Listener 表示监听器,是JavaWeb 三大组件(Servlet. Filter. Listener)之一
- 监听器可以监听就是在application,session,request三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件
- Listener分类: JavaWeb中提供了8个监听器

AJAX
- 概念: AJAX(Asynchronous JavaScript And XML): 鼻步的JavaScript 和XML
- AJAX作用:
-
与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用 HTML+AJAX来替换JSP页面了
-
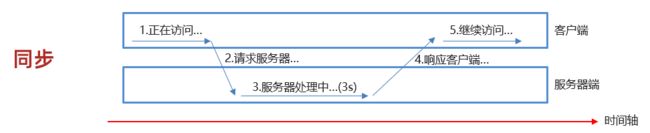
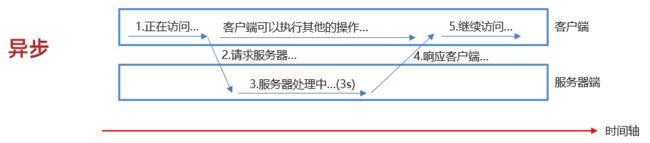
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等

同步
异步
AJAX快速入门
服务端
编写AjaxServlet,并使用response输出字符串
客户端
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
//1.创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.发送请求
/**
* open(method, url, async)
*
* 规定请求的类型
* method:请求的类型:GET 还是 POST
* url:服务器(文件)位置
* async:true(异步)或 false(同步)默认true
*/
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
xhttp.send();
//3.获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
}
};
script>
body>
html>
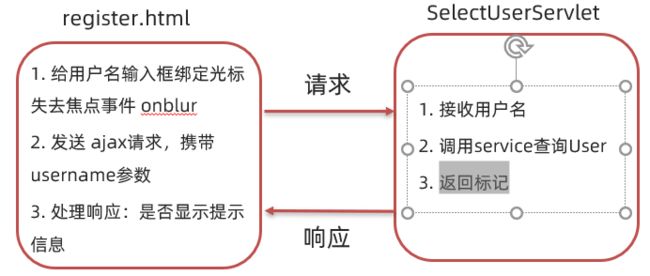
案例:使用AJAX验证用户名是否存在
需求:在完成用户注册时,当用户名输入框失去焦点时,校验用户名是否在数据库已存在

<tr>
<td>用户名td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名已存在span>
td>
tr>
<script>
//失去焦点
document.getElementById("username").onblur=function (){
//发送ajax请求
//获取用户名的值
let username = this.value;
//1.创建核心对象
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//2.发送请求
xhttp.open("GET", "http://localhost:8080/ajax-demo/selectUserServlet?username="+username);
xhttp.send()
//3.获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
//判断
if(this.responseText=="true"){
//用户名存在
document.getElementById("username_err").style.display='';
}else {
//不存在
document.getElementById("username_err").style.display='none';
}
}
};
}
script>
Axios使用
- 引入axios的jis 文件
<script src="js/axios-0.18.0.js">script>
- 使用axios 发送请求,并获取响应结果
<script>
//1.get
axios({
method:"get",
url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
//2.post
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
script>
JSON
- 概念: JavaScript Object Notation。 JavaScript 对象表示法
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
如下是JavaScript对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
接下来我们再看看 JSON 的格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。
JSON 基础语法
定义格式
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"key":value,...}';
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
JSON 数据和Java对象转换
Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换。
Fastjson 使用也是比较简单的,分为以下三步完成
-
导入坐标
<dependency> <groupId>com.alibabagroupId> <artifactId>fastjsonartifactId> <version>1.2.62version> dependency> -
Java对象转JSON
String jsonStr = JSON.toJSONString(obj);将 Java 对象转换为 JSON 串,只需要使用
Fastjson提供的JSON类中的toJSONString()静态方法即可。 -
JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);将 json 转换为 Java 对象,只需要使用
Fastjson提供的JSON类中的parseObject()静态方法即可。
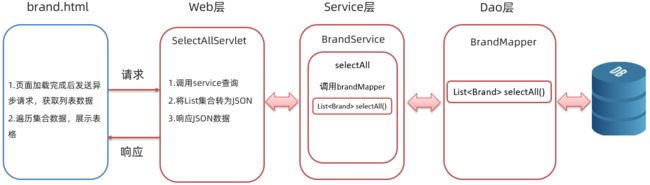
案例
查询所有
<script src="js/axios-0.18.0.js">script>
<script>
//1. 当页面加载完成后,发送ajax请求
window.onload = function () {
//2. 发送ajax请求
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {
//获取数据
let brands = resp.data;
let tableData = " \n" +
" 序号 \n" +
" 品牌名称 \n" +
" 企业名称 \n" +
" 排序 \n" +
" 品牌介绍 \n" +
" 状态 \n" +
" 操作 \n" +
" ";
for (let i = 0; i < brands.length ; i++) {
let brand = brands[i];
tableData += "\n" +
" \n" +
" "+(i+1)+" \n" +
" "+brand.brandName+" \n" +
" "+brand.companyName+" \n" +
" "+brand.ordered+" \n" +
" "+brand.description+" \n" +
" "+brand.status+" \n" +
"\n" +
" 修改 删除 \n" +
" ";
}
// 设置表格数据
document.getElementById("brandTable").innerHTML = tableData;
})
}
script>
查询所有
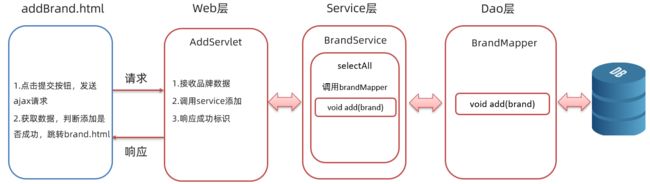
@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {
private BrandService brandService = new BrandService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//1. 接收数据,request.getParameter 不能接收json的数据
/* String brandName = request.getParameter("brandName");
System.out.println(brandName);*/
// 获取请求体数据
BufferedReader br = request.getReader();
String params = br.readLine();
// 将JSON字符串转为Java对象
Brand brand = JSON.parseObject(params, Brand.class);
//2. 调用service 添加
brandService.add(brand);
//3. 响应成功标识
response.getWriter().write("success");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
}