【JavaWeb】HTML和CSS(1-32)
尚硅谷最新版JavaWeb全套教程,java web零基础入门完整版
学习地址:https://www.bilibili.com/video/BV1Y7411K7zz?spm_id_from=333.1007.top_right_bar_window_custom_collection.content.click&vd_source=461545ff50a35eaeaa8218ecdc5f7152
HTML
1.引课
HTML中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。它是来设定网页的结构和内容的。
<p>这是一段话p>
通过这个标签可以表示文本的一个段落。而且其中还有还有图片标签、视频标签、声音标签、表格标签等等标签,通过将这些标签组织并且关联起来后,从而将分散的网络资源整合在一起,来展现在人们的面前。
CSS英文全称:Cascading Style Sheets,中文称为:层叠样式表或者级联样式表。它是一种负责页面样式的语言,也就是来修饰HTML(超文本标记语言)的。简单的来说也就是设定网页是以什么样子来表现的。
HTML和CSS区别在于:HTML只是用来编写网页的结构和内容,而它可以决定网页的表现样式。所以标签中的元素展示到页面中的效果应该由CSS来决定。
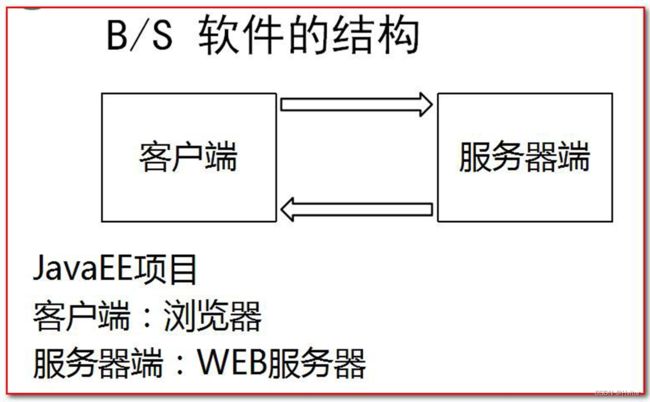
2.BS软件的结构
C/S:Client/Server,客户端和服务器
B/S:Browser/Server,浏览器和服务器
3.前端的开发流程
4.网页的组成部分
页面由三部分内容组成,分别是内容(结构)、表现、行为。
内容(结构):是我们在页面中可以看到的数据。我们称之为内容。一般内容我们使用html 技术来展示。
表现:指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS 技术实现
行为:指的是页面中元素与输入设备交互的响应。一般使用 javascript 技术实现。
5.HTML简介
Hyper Text Markup Language (超文本标记语言) 简写:HTML
HTML 通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)
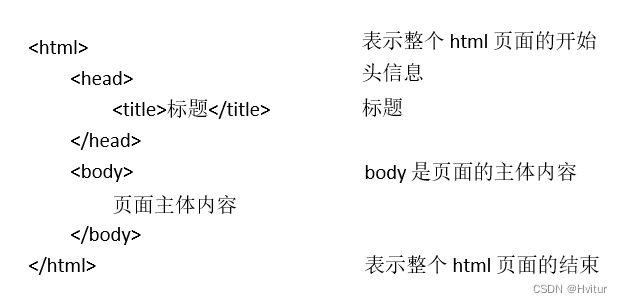
6.创建HTML界面
1、创建一个 web 工程(静态的 web 工程)



2、在工程下创建 html 页面

选择浏览器执行页面

第一个 html 示例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题title>
head>
<body>
hello
body>
html>
注:Java 文件是需要先编译,再由 java 虚拟机跑起来。但 HTML 文件它不需要编译,直接由浏览器进行解析执行。
7.html书写规范
8.HTML标签的介绍
DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>某东title>
head>
<body>
hello
<button onclick="alert('国哥好帅')">按钮button>
国哥<br/>好帅
<hr/>
呀
body>
html>
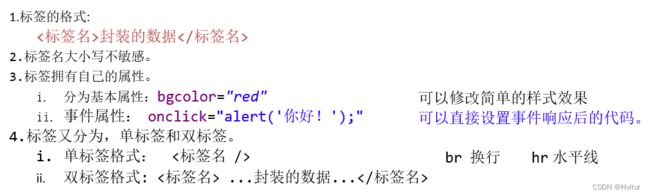
9.HTML标签语法
1、标签不能交叉嵌套
2、标签必须正确关闭
3、属性必须有值,属性值必须加引号
4、注释不能嵌套
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>0-标签语法.htmltitle>
head>
<body>
正确:<div><span>早安,尚硅谷span>div>
错误:<div><span>早安,尚硅谷div>span>
<hr />
正确:<div>早安,尚硅谷div>
错误:<div>早安,尚硅谷
<hr />
正确:<br />1
错误:<br >2
<hr />
正确:<font color="blue">早安,尚硅谷font>
错误:<font color=blue>早安,尚硅谷font>
错误:<font color>早安,尚硅谷font>
<hr />
正确: <br/>
错误:<!-- 注释内容
<hr />
body>
html>
10.字体标签font
font 标签 是字体标签 , 它可以用来修改文本的字体 , 颜色 , 大小 ( 尺寸 ) color属性修改颜色
face 属性:修改字体
size :属性修改文本大小
<body>
<font color="red" face="宋体" size="7">我是字体标签font>
body>
11.特殊字符
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>2.特殊字符.htmltitle>
head>
<body>
我是<br>标签<br/>
国哥好 帅啊!
body>
html>
12.标题标签h1-h6
h1 至 h6标签:标题使用 h1 至 h6标签进行定义。h1 定义最大的标题。h6定义最小的标题。
align属性:是对齐属性,left左对齐(默认)、center居中、right右对齐
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.标题标签.htmltitle>
head>
<body>
<h1 align="left">标题1h1>
<h2 align="center">标题2h2>
<h3 align="right">标题3h3>
<h4>标题4h4>
<h5>标题5h5>
<h6>标题6h6>
<h7>标题7h7>
body>
html>
13.超链接标签a
a标签:是超链接,在网页中所有点击之后可以跳转的内容都是超链接
href属性:设置连接的地址
target属性:设置哪个目标进行跳转,_self表示当前页面(默认值)、_blank表示打开新页面来进行跳转。可以和内联框架标签ifarme结合使用
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4.超链接.htmltitle>
head>
<body>
<a href="http://localhost:8080">百度a><br/>
<a href="http://localhost:8080" target="_self">百度_selfa><br/>
<a href="http://localhost:8080" target="_blank">百度_blanka><br/>
body>
html>
14.无序列表ul、li
ul标签:是无序列表
type属性:可以修改列表项前面的符号
li标签 :是列表项
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul type="none">
<li>赵四li>
<li>刘能li>
<li>小沈阳li>
<li>宋小宝li>
ul>
body>
html>
15.图片标签img
img标签:可以在 html 页面上显示图片。
src属性:可以设置图片的路径
width属性:设置图片的宽度
height属性:设置图片的高度
border属性:设置图片边框大小
alt属性设置:当指定路径找不到图片时,用来代替显示的文本内容
在JavaSE中相对路径和绝对路径
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中相对路径和绝对路径
单点:表示当前文件所在的目录
双点:表示当前文件所在的上一级目录
文件名:表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>5.img标签.htmltitle>
head>
<body>
<img src="1.jpg" width="200" height="260" border="1" alt="美女找不到"/>
<img src="../../2.jpg" width="200" height="260" />
<img src="../imgs/3.jpg" width="200" height="260" />
<img src="../imgs/4.jpg" width="200" height="260" />
<img src="../imgs/5.jpg" width="200" height="260" />
<img src="../imgs/6.jpg" width="200" height="260" />
body>
html>
16.表格标签table、tr、td
table 标签:表格,表格由 table 标签来定义
border属性:设置表格标签,边框线
width属性:设置表格宽度
height属性:设置表格高度
align属性:设置表格相对于页面的对齐方式
cellspacing属性:设置单元格间距
tr 标签:行,每个表格均有若干行(由 tr 标签定义)
td 标签:单元格,每行被分割为若干单元格(由 td 标签定义)
colspan 属性:设置跨列
rowspan 属性:设置跨行
b 标签:b 是加粗标签
字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表格标签title>
head>
<body>
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1表头th>
<th>1.2表头th>
<th>1.3表头th>
tr>
<tr>
<td>2.1td>
<td>2.2td>
<td>2.3td>
tr>
<tr>
<td>3.1td>
<td>3.2td>
<td>3.3td>
tr>
table>
body>
html>
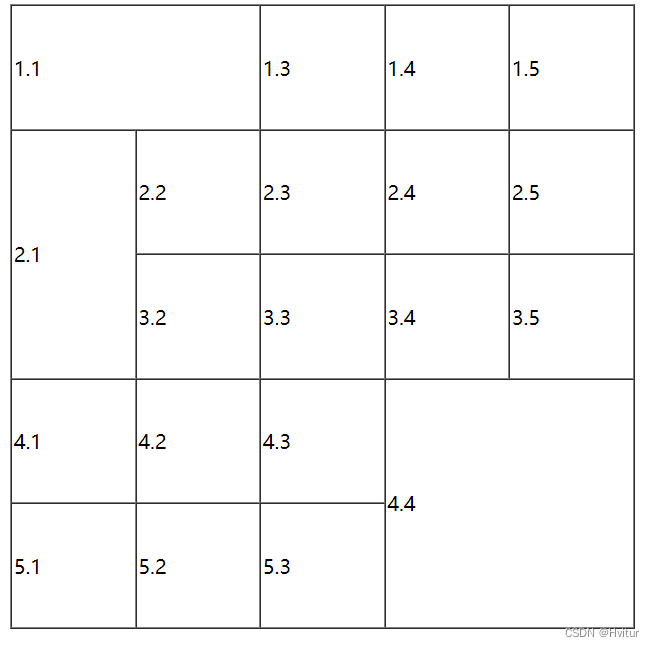
17.表格的跨行跨列
td 标签:单元格,每行被分割为若干单元格(由 td 标签定义)
colspan 属性:设置跨列
rowspan 属性:设置跨行

DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>7.表格的跨行跨列title>
head>
<body>
<table width="500" height="500" cellspacing="0" border="1">
<tr>
<td colspan="2">1.1td>
<td>1.3td>
<td>1.4td>
<td>1.5td>
tr>
<tr>
<td rowspan="2">2.1td>
<td>2.2td>
<td>2.3td>
<td>2.4td>
<td>2.5td>
tr>
<tr>
<td>3.2td>
<td>3.3td>
<td>3.4td>
<td>3.5td>
tr>
<tr>
<td>4.1td>
<td>4.2td>
<td>4.3td>
<td colspan="2" rowspan="2">4.4td>
tr>
<tr>
<td>5.1td>
<td>5.2td>
<td>5.3td>
tr>
table>
body>
html>
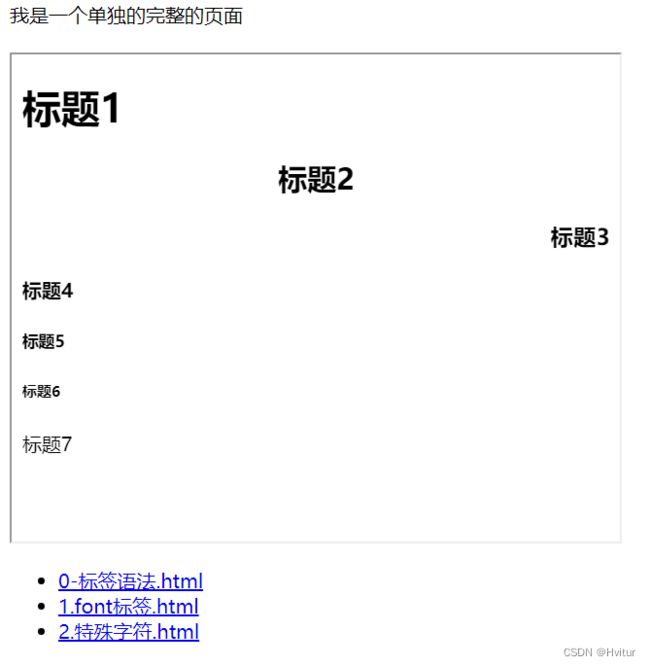
18.内联框架标签ifarme
iframe 标签:iframe 标签会创建一个包含另外一个文档的内联框架。ifarme标签可以在页面上开辟一个小区域显示(引入)一个单独的页面
ifarme标签和a标签组合使用的步骤:
1、在iframe标签中使用name属性定义一个名称
2、在a标签的target属性上设置iframe的name的属性值
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>8.iframe标签.htmltitle>
head>
<body>
我是一个单独的完整的页面<br/><br/>
<iframe src="3.标题标签.html" width="500" height="400" name="abc">iframe>
<br/>
<ul>
<li><a href="0-标签语法.html" target="abc">0-标签语法.htmla>li>
<li><a href="1.font标签.html" target="abc">1.font标签.htmla>li>
<li><a href="2.特殊字符.html" target="abc">2.特殊字符.htmla>li>
ul>
body>
html>
实际效果
实际使用场景点击下方链接可以让iframe显示跳转的页面

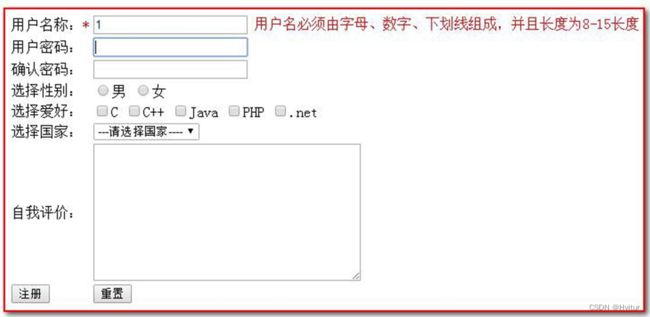
19.表单显示form
表单就是 html 页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。
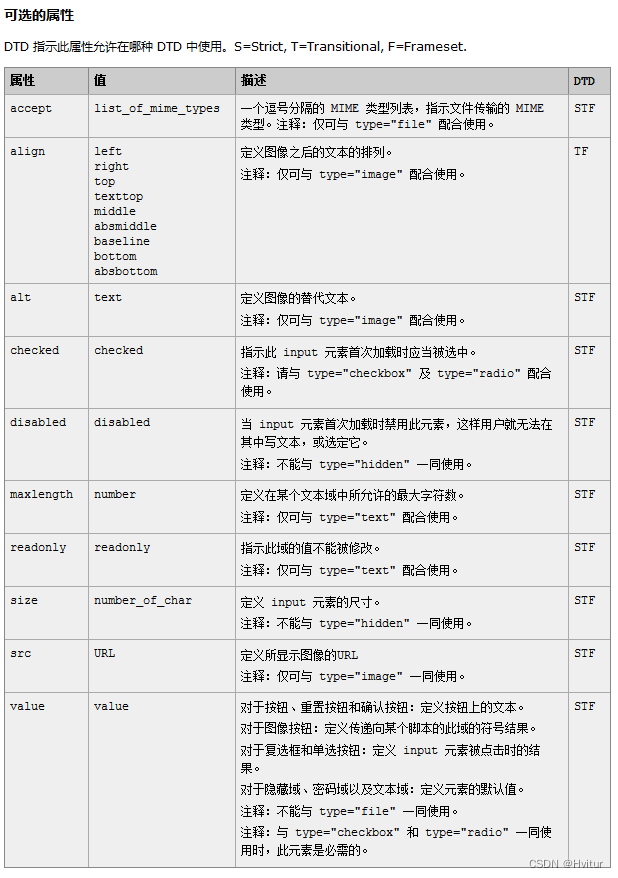
input 标签:表单输入
type=text:文件输入框,value设置默认显示内容
type=password:密码输入框,value设置默认显示内容
type=radio:单选框,name属性可以对其进行分组, checked="checked"表示默认选中
type=checkbox:复选框,checked="checked"表示默认选中
type=reset:重置按钮,value属性修改按钮上的文本
type=submit:提交按钮,value属性修改按钮上的文本
type=button:按钮,value属性修改按钮上的文本
type=file:文件上传域,实现文件上传
type=hidden:隐藏域,当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)


select 标签:是下拉列表框
option 标签:是下拉列表框中的选项,selected="selected"设置默认选中
textarea标签:表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性:设置可以显示几行的高度
cols 属性:设置每行可以显示几个字符宽度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示title>
head>
<body>
<form>
<h1 align="center">用户注册h1>
<table align="center">
<tr>
<td> 用户名称:td>
<td>
<input type="text" value="默认值"/>
td>
tr>
<tr>
<td> 用户密码:td>
<td><input type="password" value="abc"/>td>
tr>
<tr>
<td>确认密码:td>
<td><input type="password" value="abc"/>td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex" checked="checked" />女
td>
tr>
<tr>
<td> 兴趣爱好:td>
<td>
<input type="checkbox" checked="checked" />Java
<input type="checkbox" />JavaScript
<input type="checkbox" />C++
td>
tr>
<tr>
<td>国籍:td>
<td>
<select>
<option>--请选择国籍--option>
<option selected="selected">中国option>
<option>美国option>
<option>小日本option>
select>
td>
tr>
<tr>
<td>自我评价:td>
<td><textarea rows="10" cols="20">我才是默认值textarea>td>
tr>
<tr>
<td><input type="reset" />td>
<td align="center"><input type="submit"/>td>
tr>
table>
form>
body>
html>
20.HTML和CSS-表单格式化
21.表单提交的细节
form标签:是表单标签
action属性:设置提交的服务器地址
method属性:设置提交的方式GET(默认值)或POST
表单提交的时候,数据没有发送给服务器的三种情况:
1、表单项没有name属性值,每一个表单项都需要有name属性
2、单选、复选(下拉列表中的option标签)都需要添加value属性,以便发送给服务器自己想要的值
3、表单项不在提交的form标签中
GET请求的特点是:
1、浏览器地址栏中的地址是:action属性[+?+请求参数],请求参数的格式是:name=value&name=value
2、不安全
3、它有数据长度的限制
POST请求的特点是:
1、浏览器地址栏中只有action属性值
2、相对于GET请求要安全
3、理论上没有数据长度的限制
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单的显示title>
head>
<body>
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="login" />
<h1 align="center">用户注册h1>
<table align="center">
<tr>
<td> 用户名称:td>
<td>
<input type="text" name="username" value="默认值"/>
td>
tr>
<tr>
<td> 用户密码:td>
<td><input type="password" name="password" value="abc"/>td>
tr>
<tr>
<td>性别:td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl" />女
td>
tr>
<tr>
<td> 兴趣爱好:td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>Java
<input name="hobby" type="checkbox" value="js"/>JavaScript
<input name="hobby" type="checkbox" value="cpp"/>C++
td>
tr>
<tr>
<td>国籍:td>
<td>
<select name="country">
<option value="none">--请选择国籍--option>
<option value="cn" selected="selected">中国option>
<option value="usa">美国option>
<option value="jp">小日本option>
select>
td>
tr>
<tr>
<td>自我评价:td>
<td><textarea name="desc" rows="10" cols="20">我才是默认值textarea>td>
tr>
<tr>
<td><input type="reset" />td>
<td align="center"><input type="submit"/>td>
tr>
table>
form>
body>
html>
22.其它标签div、span、p
div标签:可定义文档中的分区或节,默认独占一行
span标签:被用来组合文档中的内联元素,它的长度是封装数据的长度
p段落标签:标签可定义一个段落,默认会在段落的上方或下方各空出一行来(如果已有就不再空)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>其他标签title>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
<p>p段落标签1p>
<p>p段落标签2p>
body>
html>
CSS
23.CSS介绍
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
24.CSS语法介绍
选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。
属性: (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p {color: blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号(但尽量在每条声明的末尾都加上分号)
/*例如*/
p{/*p选择器*/
color:red;/*color属性:red值*/
font-size:30px;
}
25.CSS和HTML结合使用的第一种方式
在标签的 style 属性上设置”key:value value;”,修改标签样式。
缺点:
1.如果标签多了,样式多了,代码量非常庞大。
2.可读性非常差。
3.Css 代码没什么复用性可言。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div style="border: 1px solid red;">div 标签 1div>
<div style="border: 1px solid red;">div 标签 2div>
<span style="border: 1px solid red;">span 标签 1span>
<span style="border: 1px solid red;">span 标签 2span>
body>
html>
26.CSS和HTML结合使用的第二种方式
在 head 标签中,使用 style 标签来定义各种自己需要的 css 样式。 格式如下:
xxx {
Key : value value;
}
缺点:
1.只能在同一页面内复用代码,不能在多个页面中复用 css 代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改,工作量太大了。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
/* 需求 1:分别定义两个 div、span 标签,分别修改每个 div 标签的样式为:边框 1 个像素,实线,红色。*/
div{
border: 1px solid red;
}
span{
border: 1px solid red;
}
style>
head>
<body>
<div>div 标签 1div>
<div>div 标签 2div>
<span>span 标签 1span>
<span>span 标签 2span>
body>
html>
27.CSS和HTML结合使用的第三种方式
把 css 样式写成一个单独的 css 文件,再通过link 标签引入即可复用。
link 标签:此元素定义了当前文档与 Web 集合中其他文档的关系。可以用来引入css代码
rel 属性:定义当前文档与目标文档之间的关系。stylesheet样式表
type 属性:规定目标 URL 的 MIME 类型。
href 属性:目标文档或资源的 URL。
div{
border: 1px solid yellow;/*1像素 实线 黄色*/
}
span{
border: 1px solid red;
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" type="text/css" href="1.css"/>
head>
<body>
<div>div 标签 1div>
<div>div 标签 2div>
<span>span 标签 1span>
<span>span 标签 2span>
body>
html>
28.标签名选择器
标签名选择器,可以决定哪些标签被动的使用这个样式。
/*标签名选择器的格式*/
标签名{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS 选择器title>
<style type="text/css">
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span{
border: 5px dashed blue;
color: yellow;
font-size: 20px;
}
style>
head>
<body>
<div>div 标签 1div>
<div>div 标签 2div>
<span>span 标签 1span>
<span>span 标签 2span>
body>
html>
29.#id选择器
#id 选择器,可以让我们通过 id 属性选择性的去使用这个样式。
/*id 选择器的格式*/
#id 属性值{/*#对id起效*/
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID 选择器title>
<style type="text/css">
#id001{/*#对id起效*/
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ;
}
style>
head>
<body>
<div id="id002">div 标签 1div>
<div id="id001">div 标签 2div>
body>
html>
30.class类型选择器
.class 类型选择器,可以通过 class 属性有效的选择性地去使用这个样式。
/*class 类型选择器的格式*/
.class 属性值{/*.对class起效*/
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: grey;
font-size: 26px;
border: 1px solid red;
}
style>
head>
<body>
<div class="class02">div 标签 class01div>
<div class="class02">div 标签div>
<span class="class02">span 标签 class01span>
<span>span 标签 2span>
body>
html>
31.组合选择器
id与class的区别:
1、id相当于人的身份证,不可以重复
2、class相当于人的名称可以重复
3、一个html标签只能绑定一个id名称
4、一个html标签可以绑定多个class名称
id选择器与class选择器的区别
1、id选择器是以#开头
2、class选择器是以.开头
注意点
1、id一般情况下是给js用的,所有除非特殊情况下,否则不要用id去设置样式
2、在企业中一个开发人员对类的使用可以看出这个开发人员的技术水平,一般情况下企业开发中要注重冗余代码的抽取,可以将一些公共的代码抽取到一个类选择器中然后让标签和这个类绑定即可
组合选择器可以让多个选择器共用同一个 css 样式代码。
/*组合选择器的格式*/
选择器 1,选择器 2,选择器 n{
属性:值;
}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class 类型选择器title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: 1px yellow solid;
}
style>
head>
<body>
<div id="id01">div 标签 class01div> <br />
<span >span 标签span> <br />
<div>div 标签div> <br />
<div>div 标签 id01div> <br />
body>
html>
32.CSS常用样式
字体颜色
color:red;
颜色可以写颜色名如:black, blue, red, green 等
颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
宽度
width:19px;
宽度可以写像素值:19px; 也可以写百分比值:20%;
高度
height:20px;
高度可以写像素值:19px; 也可以写百分比值:20%;
背景颜色
background-color:#0F2D4C
字体样式
color:#FF0000;
实线边框
border:1px solid red;
DIV 居中
margin-left: auto; margin-right: auto;
文本居中
text-align: center;
超链接去下划线
text-decoration: none;
表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}
td,th {
border: 1px solid black; /*设置边框*/
}
列表去除修饰
ul {
list-style: none;
}