HTML5+CSS3实现小米商城 (完整版)
前言
对于小米商城,也是自己初学前端的一个小作品吧,这个网页大概写了有三四天吧,总体感受就是写着还行,只要有耐心,就一定能成功。
一 、网页分析
1. 头部导航栏。
2. 两边的侧边栏。
3.中间的轮播图。
4.下面的广告部分。
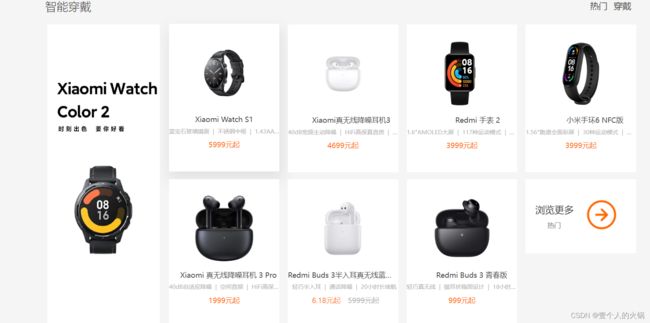
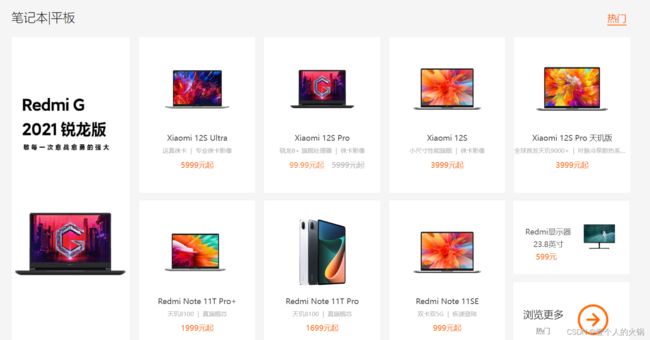
二 、效果展示
三 、代码分析
注 :因为代码较多,这里展示部分,全部代码 放在下方 链接网盘里。
1. 轮播图部分
.head3 { // CSS部分
width: 1226px;
margin-left: 146px;
margin-right: 146px;
height: 400px;
margin-top: 14px;
margin-bottom: 35px;
overflow: hidden;
float: left;
}
.head3_lunbo {
width: 4904px;
height: 400px;
animation: text 15s infinite backwards;
/*消除图片间隔*/
}
.head3_lunbo img {
width: 1226px;
height: 400px;
float: left;
}
@keyframes text {
/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/
0%,
20% {
margin-left: 0px;
}
25%,
45% {
margin-left: -1226px;
}
50%,
70% {
margin-left: -2452px;
}
75%,
100% {
margin-left: -3678px;
}
}
2. 广告块部分
手机
查看更多
.con2 { // CSS部分
width: 1226px;
height: 672px;
}
.con2_1 {
width: 1226px;
height: 58px;
}
.con2_1_a {
display: inline-block;
text-decoration: none;
}
.con2_1_img {
display: inline-block;
background-image: url(xiala.jpg);
background-repeat: no-repeat;
width: 38px;
height: 34px;
position: relative;
top: 10px;
}
.con2_1_s1 {
font-size: 24px;
margin-right: 1050px;
line-height: 58px;
font-weight: 150;
}
.con2_1_s2 {
color: #454349;
/* margin-bottom: 5px; */
/* float: right; */
}
.con2_1_s2:hover {
color: #ff6700;
}
.con2_2 {
width: 1226px;
height: 641px;
}
.con2_2_1 {
display: inline-block;
width: 224px;
height: 641px;
margin-top: 10px;
margin-right: 14px;
transition: all .2s linear;
}
.con2_2_1_plus {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
.con2_2_1_pro {
display: inline-block;
width: 224px;
height: 61px;
margin-top: 10px;
margin-right: 14px;
/* transition: all .2s linear; */
}
/* .con2_2_1:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
} */
.con2_2_2 {
width: 973px;
height: 641px;
/* background-color: blue; */
/* position: relative; */
display: -webkit-flex;
display: flex;
/* -webkit-flex-wrap: wrap; */
flex-wrap: wrap;
float: right;
align-content: space-between;
justify-content: space-between;
}
.con2_2_2_div {
display: inline-block;
width: 230px;
height: 308px;
background-color: #ffffff;
margin-top: 10px;
/* display: block; */
transition: all .2s linear;
}
.con2_2_2_div:hover {
box-shadow: 4px 20px 40px 5px rgba(0, 0, 0, .1);
margin-top: 8px;
/* margin-bottom: 8px; */
}
.con2_2_2_div_plus {
margin-top: 50px;
display: inline-block;
width: 230px;
height: 30px;
background-color: #ffffff;
/* margin-top: 10px; */
/* display: block; */
}
.con2_2_a {
display: inline-block;
width: 230px;
height: 308px;
text-decoration: none;
}
.con2_2_2_img {
width: 150px;
height: 165px;
margin-left: 40px;
margin-top: 20px;
}
.con2_2_h {
color: #444444;
font-weight: 500;
font-size: 15px;
/* margin-left: 56px; */
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p1 {
font-size: 12px;
color: #b1b0b1;
/* margin-left: 45px; */
margin-top: 7px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
text-align: center;
}
.con2_2_p2 {
font-size: 15px;
color: #ff6c0d;
/* margin-left: 79px; */
margin-top: 10px;
text-align: center;
}
3. 右侧固定栏
手机
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 iphone 13
iphone 13
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Note 11 4G
Note 11 4G
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Redmi K40S
Redmi K40S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 黑鲨5
黑鲨5
 Xiaomi 12S
Xiaomi 12S
 Note 11T Pro
Note 11T Pro
 Xiaomi 12S
Xiaomi 12S
 Xiaomi Civi
电视
Xiaomi Civi
电视
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 Xiaomi 12S
Xiaomi 12S
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K40S
Redmi K40S
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 黑鲨5
黑鲨5
 Xiaomi 12S
Xiaomi 12S
 Note 11T Pro
Note 11T Pro
 小米电视ES43 2022款
小米电视ES43 2022款
 小米电视ES43 2022款
笔记本 平板
小米电视ES43 2022款
笔记本 平板
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 Xiaomi 12S
Xiaomi 12S
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 小米平板5Pro
小米平板5Pro
 小米电视5 75英寸
小米电视5 75英寸
 小米笔记本 Pro 14
小米笔记本 Pro 14
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Note 11T Pro
Note 11T Pro
 小米电视ES43 2022款
出行 穿戴
小米电视ES43 2022款
出行 穿戴
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Redmi K40S
Redmi K40S
 小米电视5 75英寸
耳机 音箱
小米电视5 75英寸
耳机 音箱
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Note 11T Pro
Note 11T Pro
 小米电视ES43 2022款
家电
小米电视ES43 2022款
家电
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 Xiaomi 12S
Xiaomi 12S
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K40S
Redmi K40S
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 黑鲨5
黑鲨5
 Xiaomi 12S
Xiaomi 12S
 Note 11T Pro
Note 11T Pro
 小米电视ES43 2022款
小米电视ES43 2022款
 小米电视ES43 2022款
智能 路由器
小米电视ES43 2022款
智能 路由器
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Redmi K40S
Redmi K40S
 小米电视5 75英寸
电源 配件
小米电视5 75英寸
电源 配件
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
健康 儿童
小米电视ES43 2022款
健康 儿童
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Redmi X65 2022款
Redmi X65 2022款
 小米电视6至尊版 65英寸
小米电视6至尊版 65英寸
 iphone 13
iphone 13
 小米电视6 65" OLED
小米电视6 65" OLED
 小米电视5 75英寸
小米电视5 75英寸
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Redmi智能电视X55 55英寸
Redmi智能电视X55 55英寸
 小米电视ES43 2022款
小米电视ES43 2022款
 Xiaomi 12S
Xiaomi 12S
 小米电视5 75英寸
小米电视5 75英寸
 小米电视5 75英寸
小米电视5 75英寸
 Redmi K40S
Redmi K40S
 小米电视5 75英寸
小米电视5 75英寸
// CSS 部分
.head3_div1 {
width: 234px;
height: 400px;
/* padding-top: 20px; */
/* padding-bottom: 20px; */
/* background-color: #7d7389; */
background-color: rgba(105, 101, 101, .6);
position: absolute;
/* top: -40px; */
top: 154px;
}
.head3_div1_1 {
width: 234px;
height: 62px;
color: #ffffff;
position: absolute;
float: left;
}
.head3_div1_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
margin-top: 20px;
}
.head3_div1_s1 {
margin-left: 40px;
float: left;
position: absolute;
top: 28px;
}
.head3_div1_s2 {
background-image: url(you.png);
width: 16px;
height: 16px;
background-repeat: no-repeat;
position: absolute;
right: 20px;
top: 30px;
}
.head3_div1_s:hover {
background-color: #ff6700;
}
.head3_div1_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_1_2s {
/* display: inline-block; */
width: 247px;
height: 65px;
/* background-color: aqua; */
float: left;
/* margin: 10px; */
}
.head3_div1_1_2s img {
margin-left: 20px;
height: 60px;
width: 45px;
}
.head3_div1_1_2s span {
color: #3e3e3e;
position: relative;
top: -28px;
font-size: 14px;
}
.head3_div1_1_2s span:hover {
color: #ff6700;
cursor: pointer;
}
.head3_div1_1:hover .head3_div1_1_2 {
display: block;
}
.head3_div1_2 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 62px;
color: #ffffff;
}
.head3_div2_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div2_s>span {
position: absolute;
top: 10px;
}
.head3_div2_s:hover {
background-color: #ff6700;
}
.head3_div2_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -62px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_2:hover .head3_div2_1_2 {
display: block;
}
.head3_div1_3 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 104px;
color: #ffffff;
}
.head3_div3_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div3_s>span {
position: absolute;
top: 10px;
}
.head3_div3_s:hover {
background-color: #ff6700;
}
.head3_div3_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -104px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_3:hover .head3_div3_1_2 {
display: block;
}
.head3_div1_4 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 146px;
color: #ffffff;
}
.head3_div4_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div4_s>span {
position: absolute;
top: 10px;
}
.head3_div4_s:hover {
background-color: #ff6700;
}
.head3_div4_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -146px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_4:hover .head3_div4_1_2 {
display: block;
}
.head3_div1_5 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 188px;
color: #ffffff;
}
.head3_div5_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div5_s>span {
position: absolute;
top: 10px;
}
.head3_div5_s:hover {
background-color: #ff6700;
}
.head3_div5_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -188px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_5:hover .head3_div5_1_2 {
display: block;
}
.head3_div1_6 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 230px;
color: #ffffff;
}
.head3_div6_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div6_s>span {
position: absolute;
top: 10px;
}
.head3_div6_s:hover {
background-color: #ff6700;
}
.head3_div6_1_2 {
width: 992px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -993px;
top: -230px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_6:hover .head3_div6_1_2 {
display: block;
}
.head3_div1_7 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 272px;
color: #ffffff;
}
.head3_div7_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div7_s>span {
position: absolute;
top: 10px;
}
.head3_div7_s:hover {
background-color: #ff6700;
}
.head3_div7_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -272px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_7:hover .head3_div7_1_2 {
display: block;
}
.head3_div1_8 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 314px;
color: #ffffff;
}
.head3_div8_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div8_s>span {
position: absolute;
top: 10px;
}
.head3_div8_s:hover {
background-color: #ff6700;
}
.head3_div8_1_2 {
width: 498px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -499px;
top: -314px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_8:hover .head3_div8_1_2 {
display: block;
}
.head3_div1_9 {
width: 234px;
height: 42px;
/* float: left; */
position: absolute;
top: 356px;
color: #ffffff;
}
.head3_div9_s {
width: 234px;
height: 42px;
/* padding-left: 30px; */
float: left;
/* margin-top: 20px; */
}
.head3_div9_s>span {
position: absolute;
top: 10px;
}
.head3_div9_s:hover {
background-color: #ff6700;
}
.head3_div9_1_2 {
width: 741px;
height: 400px;
/* background-color: red; */
background-color: #ffffff;
/* position: relative; */
position: absolute;
right: -742px;
top: -356px;
/* top: -120px; */
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
align-content: flex-start;
/* flex-grow: 1; */
display: none;
}
.head3_div1_9:hover .head3_div9_1_2 {
display: block;
}
.head3_div1_10 {
width: 234px;
height: 42px;
}
四 、总结收获
- 毕竟第一次做,代码写的可能比较乱,命名可能也不是太规范,以后多加改正。
- 基本还原了原网页,并且只用到了CSS3和HTML5。
五 、完整版源码+图片素材
链接:https://pan.baidu.com/s/1538stsXWaPShaW6OGJM4Wg?pwd=0720
提取码:0720
大家有任何问题 都可以在评论区指出,谢谢哟!