pyecharts
pyechart
json数据
"""
JSON是一种轻量级的数据交互格式,可以按照JSON指定的格式去组织和封装数据
JSON本质是一个带有特定格式的 “字符串” (不同语言的中转站)
主要功能:json就是一个在各个编程语言中流通的数据格式,负责不同编程语言中的数据传递和交互(相当于通用语)
例如: python格式数据——json格式数据——c语言程序接受json数据格式并转化为c格式数据继续使用
c格式数据——json格式数据——python语言程序接受json数据格式并转化为python格式数据继续使用
......
"""
# json数据的格式可以是:
# {"name":"admin","age":18} # 字典
# 也可以是:
# [{"name":"admin","age":18 },{"name":"admin","age":18 },{"name":"admin","age":18 }] # 列表嵌套字典
将python数据转换成json数据
输入:
# 导入jsom模块
import json
# 准备符合json格式要求的python数据
data = [{"name": "老王", "age": 18}, {"name": "张三", "age": 22}, {"name": "李四", "age": 25}]
# 通过json.dumps(data)方法把python数据转化为json数据
json_str = json.dumps(data, ensure_ascii=False) # 包含中文时,为了正确显示其内容需带上 ensure_ascii=False 的参数
"""
其含义表示不适用ASCII码去转化它,而是把它的内容直接输出出去
"""
print(type(json_str))
print(json_str)
d = {'name': '周杰伦', 'addr': '台北'} # 将字典转换为json
print(json.dumps(d, ensure_ascii=False))
print(type(json.dumps(d, ensure_ascii=False)))
输出:
[{"name": "老王", "age": 18}, {"name": "张三", "age": 22}, {"name": "李四", "age": 25}]
{"name": "周杰伦", "addr": "台北"}
将json数据转换成python数据
输入:
# 通过json.loads(data)方法把json数据转化为python数据
s = '[{"name": "老王", "age": 18}, {"name": "张三", "age": 22}, {"name": "李四", "age": 25}]'
l = json.loads(s)
print(type(l))
print(l)
a = '{'name': '周杰伦', 'addr': '台北'}'
a1 = json.loads(a) # 将json数据转换回python数据
print(type(a1))
print(a1)
输出:
[{'name': '老王', 'age': 18}, {'name': '张三', 'age': 22}, {'name': '李四', 'age': 25}]
{'name': '周杰伦', 'addr': '台北'}
pyechart
"""
pyecharts是帮助我们做出数据可视化效果图的一个模块,它的本体是一个叫做echarts的框架
pyecharts_gallery则是提供各种图的示例和代码的一个网站
当需要时可以到官网里寻找相关代码
"""
全局配置选项
# 全局配置项:针对全图进行配置
# 通过set_global_opts来设置全局配置项
# 常用的全局配置选项:
# title_opts:控制标题
# legend_opts:控制图例(默认有图例)
# toolbox_opts:控制工具箱
# visualmap_opts:控制视觉映射
# tooltip_opts:控制提示框(默认开启)
# xaxis_opts:控制横坐标名称等
# yaxis_opts:控制纵坐标名称等
折线图
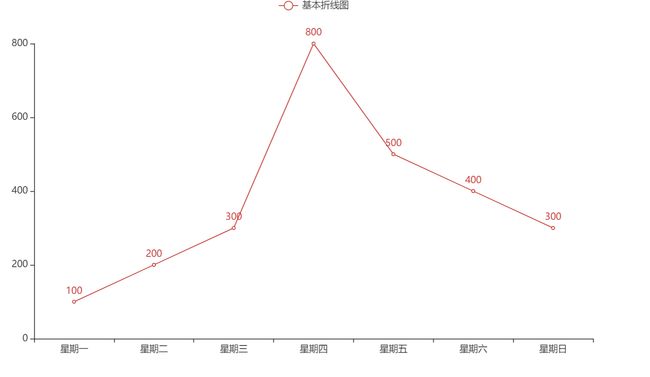
基础绘图(折线图)
输入:
# 导包
import pyecharts.options as opts
from pyecharts.charts import Line
# 准备数据
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y = [100, 200, 300, 800, 500, 400, 300]
# 绘图
line = (
Line()
.set_global_opts(
tooltip_opts=opts.TooltipOpts(is_show=True)) # 控制折线图对应点的数据是否能够通过鼠标移动查看
.add_xaxis(xaxis_data=x)
.add_yaxis(
series_name="基本折线图", # 图形的名称
y_axis=y, # y轴的数据
label_opts=opts.LabelOpts(is_show=True)) # 控制折线图对应点的数据是否直接显示出来
) # 链式调用的方法
line.render()
输出:
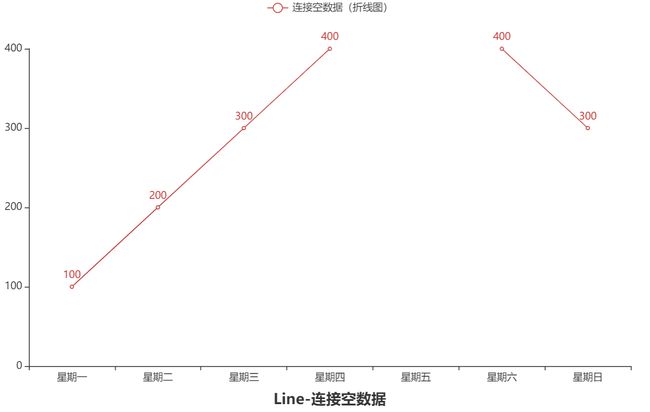
连接空数据(折线图)
输入:
# 连接空数据
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y = [100, 200, 300, 400, None, 400, 300]
line = (
Line()
.set_global_opts(title_opts=opts.TitleOpts(title="Line-连接空数据", pos_bottom='1%', pos_right='center'))
# 标题名称、位置;其中pos_right表示距离右边界的距离,其他几个类似
.add_xaxis(xaxis_data=x) # 给x轴添加名称
.add_yaxis(
series_name="连接空数据(折线图)", # y轴名称
y_axis=y, # 给y轴添加数据
is_connect_nones=True # 控制是否连接空数据(默认不连接)
)
)
line.render()
输出:
若是不连接空数据的话,结果是:
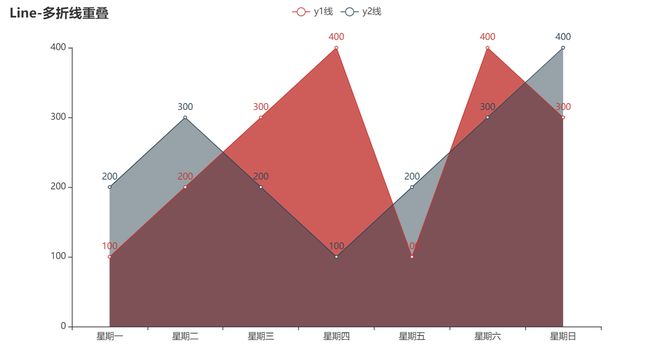
多条折线重叠
输入:
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y1 = [100, 200, 300, 400, 100, 400, 300]
y2 = [200, 300, 200, 100, 200, 300, 400]
line = (
Line()
.add_xaxis(xaxis_data=x) # 共用一个x轴
.add_yaxis(series_name="y1线", y_axis=y1, symbol="arrow", is_symbol_show=True)
# 给y1轴添加数据,其中将y1线中的各个点设置为箭头,并展示出来(即symbol和is_symbol_show的作用)
.add_yaxis(series_name="y2线", y_axis=y2, symbol='diamond', is_symbol_show=True)
# 与y1类似
.set_global_opts(title_opts=opts.TitleOpts(title="Line-多折线重叠", pos_right='30%', pos_bottom='1%'))
) # 链式调用
line.render()
输出:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8plfqZTz-1667661321661)(C:/Users/zhangsir/AppData/Roaming/Typora/typora-user-images/image-20221105164441622.png)]
平滑曲线折线图
输入:
# 平滑曲线折线图
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y1 = [100, 200, 300, 400, 100, 400, 300]
y2 = [200, 300, 200, 100, 200, 300, 400]
line = (
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="y1线", y_axis=y1, is_smooth=True) # is_smooth即表示图线是否平滑
.add_yaxis(series_name="y2线", y_axis=y2, is_smooth=True) # 默认不平滑
.set_global_opts(title_opts=opts.TitleOpts(title="Line-多折线重叠", pos_top='50%', pos_left='center'))
) # 将图例放在中间位置
line.render()
输出:
阶梯折线图
输入:
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y1 = [100, 200, 300, 400, 100, 400, 300]
line = (
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="y1线", y_axis=y1, is_step=True) # is_step是控制是否以阶梯形式连接的
.set_global_opts(title_opts=opts.TitleOpts(title="Line-阶梯图"),
toolbox_opts=opts.ToolboxOpts(is_show=True), # 控制工具箱(默认不开启)
visualmap_opts=opts.VisualMapOpts(is_show=True, min_=0, max_=600))
# 控制视觉映射(默认不开启),后面可控制视觉映射的范围(默认范围为0-100)
)
line.render()
输出:
变换折线样式
输入:
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y1 = [100, 200, 300, 400, 100, 400, 300]
line = (
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(
"y1",
y1,
symbol="triangle", # 将折线上对应点设置为三角形
symbol_size=10, # 控制数据点的大小
linestyle_opts=opts.LineStyleOpts(color="red", width=2, type_="dashed"), # 控制折线的颜色、宽度和类型
itemstyle_opts=opts.ItemStyleOpts(
border_width=2, border_color="red", color="blue"))
# 控制对应数据点的颜色和边界大小,其中border_color指的是数据点边界的颜色,color指的是数据点的颜色
.set_global_opts(title_opts=opts.TitleOpts(title="Line-ItemStyle"))
)
line.render()
输出:
折线面积图
输入:
import pyecharts.options as opts
from pyecharts.charts import Line
x = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
y1 = [100, 200, 300, 400, 100, 400, 300]
y2 = [200, 300, 200, 100, 200, 300, 400]
line = (
Line()
.add_xaxis(xaxis_data=x)
.add_yaxis(series_name="y1线", y_axis=y1, areastyle_opts=opts.AreaStyleOpts(opacity=0.8))
# 其中,opacity是用来控制透明度的,数值越大越不透明
.add_yaxis(series_name="y2线", y_axis=y2, areastyle_opts=opts.AreaStyleOpts(opacity=0.5))
# areastyle_opts...即是用来控制是否以面积形式呈现
.set_global_opts(title_opts=opts.TitleOpts(title="Line-多折线重叠"))
)
line.render()
输出:
柱状图
基础绘图(柱状图)
输入:
from pyecharts import options as opts
from pyecharts.charts import Bar
l1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
l2 = [100, 200, 300, 400, 500, 400, 300]
bar = (
Bar() # 绘制柱状图
.add_xaxis(l1) # 给x轴添加数据
.add_yaxis("基本柱状图", l2) # 给y轴添加数据
.set_global_opts(
title_opts=opts.TitleOpts(title="Bar-基本示例", pos_bottom='1%', pos_left='center'),
yaxis_opts=opts.AxisOpts(name="人流量"), # 添加纵坐标名称
xaxis_opts=opts.AxisOpts(name="星期"), # 添加横坐标名称
toolbox_opts=opts.ToolboxOpts(is_show=True))
)
# 若不想使用链式调用,可将他拆开一步步写
# 就是步骤稍微麻烦点可能
bar.render()
输出:
多个纵坐标(柱状图)
输入:
from pyecharts import options as opts
from pyecharts.charts import Bar
l1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
l2 = [100, 200, 300, 400, 500, 400, 300]
l3 = [300, 400, 500, 400, 300, 200, 100]
bar = (
Bar()
.add_xaxis(l1)
.add_yaxis("l2", l2) # 与折线图类似,添加多个y轴数据即可
.add_yaxis("l3", l3)
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"),
toolbox_opts=opts.BrushOpts()) # 其中subtitle是副标题,brushopts为圈选工具
)
bar.render()
输出:
设置柱状图间隔和颜色
输入:
from pyecharts import options as opts
from pyecharts.charts import Bar
l1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
l2 = [100, 200, 300, 400, 500, 400, 300]
bar = (
Bar()
.add_xaxis(l1)
.add_yaxis("l2", l2, category_gap=10, color='9999FF')
# 其中category_gap控制两个柱数据的间隔;而后面的控制其颜色(除了用英文或英文简写,还可使用颜色代码)
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
bar.render()
输出:
横向柱状图
输入:
from pyecharts import options as opts
from pyecharts.charts import Bar
l1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
l2 = [100, 200, 300, 400, 500, 400, 300]
l3 = [300, 400, 500, 400, 300, 200, 100]
bar = (
Bar()
.add_xaxis(l1)
.add_yaxis("l2", l2)
.add_yaxis("l3", l3)
.reversal_axis() # reversal_axis代表将图形反转
.set_series_opts(label_opts=opts.LabelOpts(position="right")) # position="right"表示将数值在图形右侧显示
.set_global_opts(title_opts=opts.TitleOpts(title="横向柱状图"))
)
bar.render()
输出:
显示最大/最小值和平均值
输入:
from pyecharts import options as opts
from pyecharts.charts import Bar
l1 = ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
l2 = [100, 200, 300, 400, 500, 400, 300]
bar = (
Bar()
.add_xaxis(l1)
.add_yaxis("l2", l2)
.set_global_opts(title_opts=opts.TitleOpts(title="标记线柱状图"))
.set_series_opts(
label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts( # 设置系列配置
data=[
opts.MarkLineItem(type_="min", name="最小值"),
opts.MarkLineItem(type_="max", name="最大值"),
opts.MarkLineItem(type_="average", name="平均值")
]
)
)
)
bar.render()
输出:
散点图
基础参数、数据项
def add_yaxis(
# 系列名称,用于 tooltip 的显示,legend 的图例筛选。
series_name: str,
# 系列数据
y_axis: Sequence,
# 是否选中图例
is_selected: bool = True,
# 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
xaxis_index: Optional[Numeric] = None,
# 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。
yaxis_index: Optional[Numeric] = None,
# 系列 label 颜色
color: Optional[str] = None,
# 标记的图形。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle',
# 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
symbol: Optional[str] = None,
# 标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,
# 例如 [20, 10] 表示标记宽为 20,高为 10。
symbol_size: Numeric = 10,
# 标记的旋转角度。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。
symbol_rotate: types.Optional[types.Numeric] = None,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(position="right"),
# 标记点配置项,参考 `series_options.MarkPointOpts`
markpoint_opts: Union[opts.MarkPointOpts, dict, None] = None,
# 标记线配置项,参考 `series_options.MarkLineOpts`
markline_opts: Union[opts.MarkLineOpts, dict, None] = None,
# 图表标域,常用于标记图表中某个范围的数据,参考 `series_options.MarkAreaOpts`
markarea_opts: types.MarkArea = None,
# 提示框组件配置项,参考 `series_options.TooltipOpts`
tooltip_opts: Union[opts.TooltipOpts, dict, None] = None,
# 图元样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None,
# 可以定义 data 的哪个维度被编码成什么。
encode: types.Union[types.JSFunc, dict, None] = None)
class ScatterItem(
# 数据项名称。
name: Union[str, Numeric] = None,
# 数据项值。
value: Union[str, Numeric] = None,
# 单个数据标记的图形。
# ECharts 提供的标记类型包括
# 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
# 可以通过 'path://' 将图标设置为任意的矢量路径。
symbol: Optional[str] = None,
# 单个数据标记的大小,可以设置成诸如 10 这样单一的数字
# 也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10。
symbol_size: Union[Sequence[Numeric], Numeric] = None,
# 单个数据标记的旋转角度(而非弧度)。正
symbol_rotate: Optional[Numeric] = None,
# 如果 symbol 是 path:// 的形式,是否在缩放时保持该图形的长宽比。
symbol_keep_aspect: bool = False,
# 单个数据标记相对于原本位置的偏移。
symbol_offset: Optional[Sequence] = None,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: Union[LabelOpts, dict, None] = None,
# 图元样式配置项,参考 `series_options.ItemStyleOpts`
itemstyle_opts: Union[ItemStyleOpts, dict, None] = None,
# 提示框组件配置项,参考 `series_options.TooltipOpts`
tooltip_opts: Union[TooltipOpts, dict, None] = None)
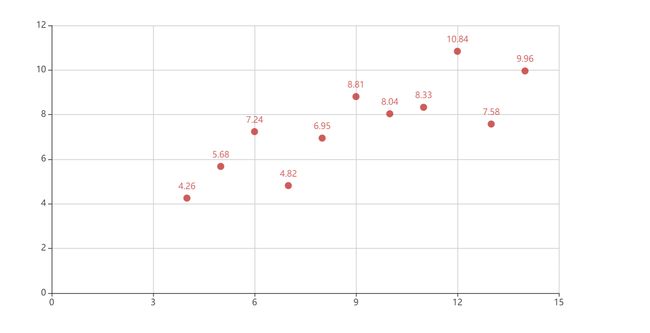
基础绘图(散点图)
输入:
import pyecharts.options as opts
from pyecharts.charts import Scatter
data = [
[10.0, 8.04],
[8.0, 6.95],
[13.0, 7.58],
[9.0, 8.81],
[11.0, 8.33],
[14.0, 9.96],
[6.0, 7.24],
[4.0, 4.26],
[12.0, 10.84],
[7.0, 4.82],
[5.0, 5.68],
]
data.sort(key=lambda x: x[0])
x_data = [d[0] for d in data]
y_data = [d[1] for d in data]
scatter = (
Scatter()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="",
y_axis=y_data,
symbol_size=10,
label_opts=opts.LabelOpts(is_show=True), # 是否直接显示数值
)
.set_series_opts()
.set_global_opts(
xaxis_opts=opts.AxisOpts(
type_="value", splitline_opts=opts.SplitLineOpts(is_show=True) # 控制是否显示竖直的分割线(垂直x轴)
),
yaxis_opts=opts.AxisOpts(
type_="value", # 连续于连续数据(不确定具体用途,看起来更紧凑一点)
axistick_opts=opts.AxisTickOpts(is_show=True), # 控制是否显示y轴上的刻度
splitline_opts=opts.SplitLineOpts(is_show=True), # 控制是否显示横的分割线(垂直y轴)
),
tooltip_opts=opts.TooltipOpts(is_show=True),
)
)
scatter.render()
输出:
映射过渡(配合Faker)
Faker的相关介绍
函数名称 对应内容
Faker.clothes [“衬衫”, “毛衣”, “领带”, “裤子”, “风衣”, “高跟鞋”, “袜子”]
Faker.drinks [“可乐”, “雪碧”, “橙汁”, “绿茶”, “奶茶”, “百威”, “青岛”]
Faker.phones [“小米”, “三星”, “华为”, “苹果”, “魅族”, “VIVO”, “OPPO”]
Faker.fruits [“草莓”, “芒果”, “葡萄”, “雪梨”, “西瓜”, “柠檬”, “车厘子”]
Faker.animal [“河马”, “蟒蛇”, “老虎”, “大象”, “兔子”, “熊猫”, “狮子”]
Faker.cars [“宝马”, “法拉利”, “奔驰”, “奥迪”, “大众”, “丰田”, “特斯拉”]
Faker.dogs [“哈士奇”, “萨摩耶”, “泰迪”, “金毛”, “牧羊犬”, “吉娃娃”, “柯基”]
Faker.week [“周一”, “周二”, “周三”, “周四”, “周五”, “周六”, “周日”]
Faker.week_en [‘Saturday’, ‘Friday’, ‘Thursday’, ‘Wednesday’, ‘Tuesday’, ‘Monday’, ‘Sunday’]
Faker.clock [‘12a’,‘1a’,‘2a’,‘3a’,‘4a’,‘5a’,‘6a’,‘7a’,‘8a’,‘9a’,‘10a’,‘11a’,‘12p’,‘1p’,‘2p’,‘3p’,‘4p’,‘5p’,‘6p’,‘7p’,‘8p’,‘9p’,‘10p’,‘11p’]
Faker.visual_color [ “#313695”, “#4575b4”, “#74add1”, “#abd9e9”, “#e0f3f8”,"#ffffbf","#fee090","#fdae61","#f46d43", “#d73027”,"#a50026"]
Faker.months [‘1月’, ‘2月’, ‘3月’, ‘4月’, ‘5月’, ‘6月’, ‘7月’, ‘8月’, ‘9月’, ‘10月’, ‘11月’, ‘12月’]即 ["{}月".format(i) for i in range(1, 13)]
Faker.provinces [“广东”, “北京”, “上海”, “江西”, “湖南”, “浙江”, “江苏”]
Faker.guangdong_city [“汕头市”, “汕尾市”, “揭阳市”, “阳江市”, “肇庆市”, “广州市”, “惠州市”]
Faker.country [‘China’, ‘Canada’, ‘Brazil’, ‘Russia’, ‘United States’, ‘Africa’, ‘Germany’]
Faker.days_attrs [‘0天’,‘1天’,‘2天’,‘3天’,‘4天’,‘5天’,‘6天’, ‘7天’,‘8天’,‘9天’,‘10天’,‘11天’,‘12天’,‘13天’, ‘14天’,‘15天’,‘16天’,‘17天’,‘18天’,‘19天’,‘20天’, ‘21天’,‘22天’,‘23天’,‘24天’,‘25天’,‘26天’,‘27天’,‘28天’,‘29天’]即 ["{}天".format(i) for i in range(30)]
Faker.days_values 生成的从1-30之间的随机天数,顺序是打乱的,排序后是1-30
Faker.choose()生成的结果是从:Faker.clothes,Faker.drinks,Faker.phones,Faker.fruits,Faker.animal,Faker.dogs,Faker.week
这几个中随机生成的一个结果,并且生成的数量都是七个
Faker.values()则是生成7个随机整数,一般是两位数和三位数的结合
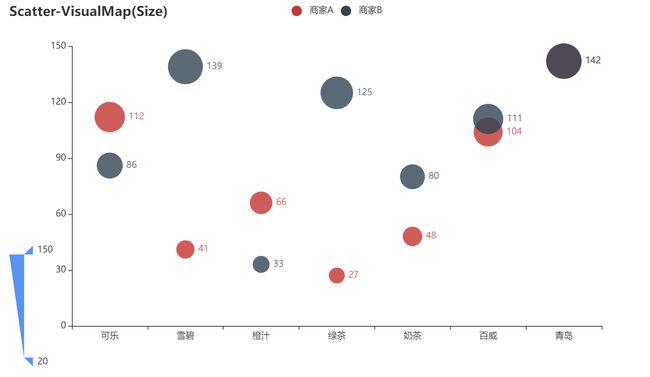
输入:(映射以大小过渡)
from pyecharts.charts import Scatter
from pyecharts import options as opts
from pyecharts.faker import Faker
scatter = (
Scatter()
.add_xaxis(Faker.choose()) # 从很多个选择中随机生成一个结果,并且数量都为七个
.add_yaxis("商家A", Faker.values()) # 随机生成七个随机整数
.add_yaxis("商家B", Faker.values()) # 一般是两位数和三位数的组合
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter-VisualMap(Size)"),
visualmap_opts=opts.VisualMapOpts(type_="size", max_=150, min_=20),
) # 其中type='size'指的是映射过渡类型为大小,type='color'即是以颜色过渡
)
scatter.render()
输出:
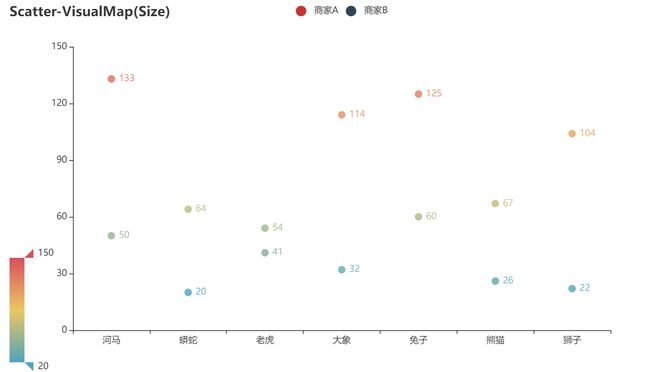
输入:(映射以颜色过渡)
from pyecharts.charts import Scatter
from pyecharts.faker import Faker
from pyecharts import options as opts
scatter = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis("商家A", Faker.values())
.add_yaxis("商家B", Faker.values())
.set_global_opts(
title_opts=opts.TitleOpts(title="Scatter-VisualMap(Size)"),
visualmap_opts=opts.VisualMapOpts(type_="color", max_=150, min_=20),
)
)
scatter.render()
输出:
显示分割线
输入:
from pyecharts import options as opts
from pyecharts.charts import Scatter
from pyecharts.faker import Faker
scatter = (
Scatter()
.add_xaxis(Faker.choose())
.add_yaxis("A", Faker.values()) # 随机生成七个整数
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(type_='size', background_color='purple'),
title_opts=opts.TitleOpts(title="VERY GOOD"),
xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=False)), # 控制分割线(垂直x轴)
yaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)) # 控制分割线(垂直y轴)
) # 分割线默认均不开启
)
scatter.render()
输出:
更改散点形状
输入:
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
from pyecharts.globals import SymbolType
scatter = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("更改散点形状", Faker.values(), symbol='diamond') # round,arrow,diamond,triangle,pin,none等等
.set_global_opts(title_opts=opts.TitleOpts(title="标题"))
)
scatter.render()
注意:当散点的形状即symbol选择none的时候,会生成没有点的散点图,相当于只有坐标轴等
输出:
动态涟漪散点图(即点的周围会有涟漪动态)
输入:
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
scatter = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("", Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title="动态涟漪散点图"))
)
scatter.render()
输出:
由于无法展示出来,建议自己尝试下
_xaxis(Faker.choose())
.add_yaxis(“更改散点形状”, Faker.values(), symbol=‘diamond’) # round,arrow,diamond,triangle,pin,none等等
.set_global_opts(title_opts=opts.TitleOpts(title=“标题”))
)
scatter.render()
注意:当散点的形状即symbol选择none的时候,会生成没有点的散点图,相当于只有坐标轴等
输出:
[外链图片转存中...(img-5NvobhQW-1667661321666)]
#### 动态涟漪散点图(即点的周围会有涟漪动态)
输入:
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
scatter = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis(“”, Faker.values())
.set_global_opts(title_opts=opts.TitleOpts(title=“动态涟漪散点图”))
)
scatter.render()
输出:
[外链图片转存中...(img-4r1v87o1-1667661321667)]
由于无法展示出来,建议自己尝试下