用腾讯云轻量服务器搭建一个漂亮的导航主页
经常看到别人有一个漂亮的导航主页而羡慕不已,想自己也搭建一个,但是只能留下没技术的泪水。今天无意间看到了一个开源的主页项目,看起来非常的漂亮,可以高度自定义,而且还提供了docker镜像,安装起来也十分的方便。
刚好经过了腾讯云的双十一大促,手里又多了几台吃灰的轻量服务器,就用其中一台来搭建了一个。下面简单说一下搭建的教程
购买服务器
如果没有服务器的话,需要先购买一台腾讯云的轻量服务器。
轻量应用服务器(TencentCloud Lighthouse)是新一代开箱即用、面向轻量应用场景的云服务器产品,助力中小企业和开发者便捷高效的在云端构建网站、小程序/小游戏、电商、云盘/图床以及各类开发测试和学习环境,相比普通云服务器更加简单易用,提供高带宽流量包并以套餐形式整体售卖基础云资源,将热门开源软件融合打包实现一键构建应用,是您使用腾讯云的最佳入门途径。为了方便安装应用,我们需要准备Docker环境。
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化,容器是完全使用沙箱机制,相互之间不会有任何接口。使用docker来部署应用是非常简单的,一般情况下,只需要一行命令即可完成。
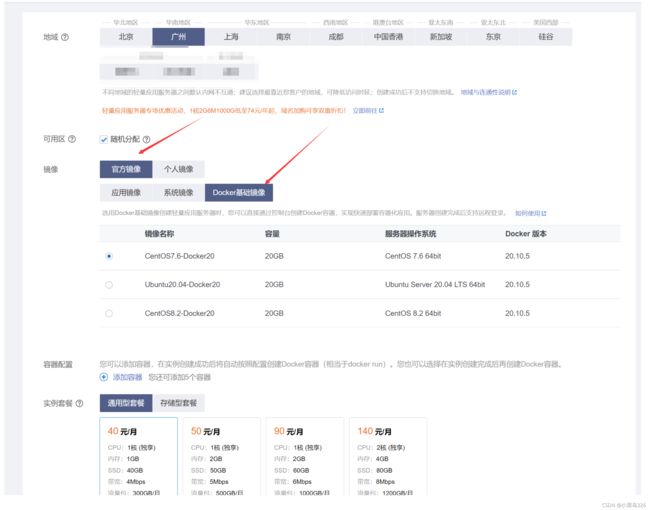
腾讯云经常举办各种活动,可以点击这里进入他们的活动页面进行购买,可以选择距离最近的区域购买,不过不想备案的话,可以选择境外的服务器(比如香港区域)进行购买。镜像的话,选择【官方镜像】下的【docker基础镜像】,实例套餐选择适合自己的,然后提交订单,付款即可。如果不选择【Docker基础镜像】,后面需要自行安装docker容器。
安装Docker
如果没有选择docker基础镜像,则需要自行安装docker镜像。这里假设使用的Ubuntu系统。安装docker的步骤如下
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
安装Homer
由于这个主页项目提供了docker镜像,因此安装起来非常简单,只需要一行命令即可。为了方便配置主页上的信息和上传图片,我们需要把配置文件的目录挂载到宿主机的目录上来方便我们修改。命令如下
mkdir -p /data/homepage/assets #我是把配置文件挂载到宿主机的这个目录下,也可以指定到自己喜欢的目录
docker run -d -p 8080:8080 -v /data/homepage/assets:/www/assets --restart always b4bz/homer:latest # 然后启动Docker容器即可
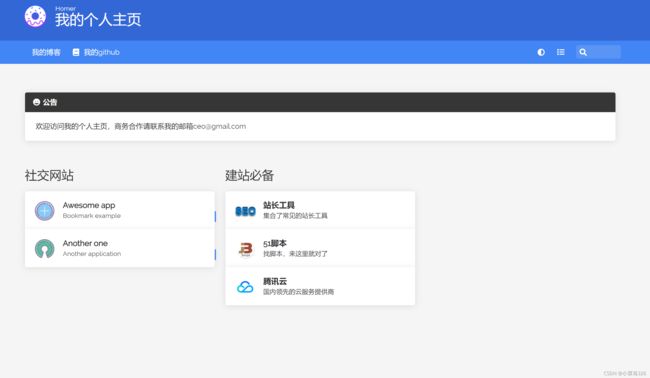
启动成功后,在浏览器中访问,如果能看到页面打开,说明已经成功了一半了。这一步一般不会有什么问题。由于我们还没有进行任何的配置,因此,这个地方看到的是默认的主页。下面修改配置文件来将其改成自己的内容。
配置Homer
进入到/data/homepage/assets目录下(如果把配置文件没有挂载到这个目录下,就到自己挂载的目录下去看),可以看到里面多了一些文件和文件夹,我们重点关注的是config.yml文件夹和tools文件夹,config.yaml用来配置页面上显示的内容,而tools文件夹用来放页面上需要的图片资源。用自己熟悉的文本编辑工具打开config.yml进行编辑。里面的内容也非常简单,一看就明白了。下面的是我编辑的内容,编辑好后保存。
logo的话需要图片资源,把图片放到tools目录下,然后在配置文件中,用"assets/tools/xxxx.png"进行引用即可
---
# Homepage configuration
# See https://fontawesome.com/icons for icons options
title: "我的个人主页"
subtitle: "Homer"
logo: "logo.png"
# icon: "fas fa-skull-crossbones" # Optional icon
header: true
footer: '收集一些有趣的网站' # set false if you want to hide it.
# Optional message
message:
#url: https://b4bz.io
style: "is-dark" # See https://bulma.io/documentation/components/message/#colors for styling options.
title: "公告"
icon: "fa fa-grin"
content: "欢迎访问我的个人主页,商务合作请联系我的邮箱[email protected]"
# Optional navbar
# links: [] # Allows for navbar (dark mode, layout, and search) without any links
links:
- name: "我的博客"
icon: "fab fa-blog"
url: "https://www.lixf.cc"
target: "_blank" # optional html a tag target attribute
- name: "我的github"
icon: "fas fa-book"
url: "https://github.com/lixiaofei123"
# Services
# First level array represent a group.
# Leave only a "items" key if not using group (group name, icon & tagstyle are optional, section separation will not be displayed).
services:
- name: "社交网站"
items:
- name: "Awesome app"
logo: "assets/tools/sample.png"
subtitle: "Bookmark example"
tag: "app"
url: "https://www.reddit.com/r/selfhosted/"
target: "_blank" # optional html a tag target attribute
- name: "Another one"
logo: "assets/tools/sample2.png"
subtitle: "Another application"
tag: "app"
url: "#"
- name: "建站必备"
items:
- name: "站长工具"
logo: "assets/tools/chinaz.png"
subtitle: "集合了常见的站长工具"
url: "https://tool.chinaz.com/"
target: "_blank"
- name: "51脚本"
logo: "assets/tools/jb.png"
subtitle: "找脚本,来这里就对了"
target: "_blank"
url: "https://www.51jb.net"
- name: "腾讯云"
logo: "assets/tools/qqcloud.png"
subtitle: "国内领先的云服务提供商"
target: "_blank"
url: "https://curl.qcloud.com/U8WTYLwt"
配置完毕后,无需重启docker容器,刷新页面就可以看到我们修改的内容生效了。
总结
总的来说,这个安装配置还是很容易的,小伙伴们快试试吧