Vue学习笔记06 Vuex-模块化编程
文章目录
- Vue学习笔记06 Vuex
-
- 理解vuex
- 如何使用?
- 执行的流程
-
- Devtools
- store的getter配置项
- mapState与mapGetters 计算属性代码优化
-
- 总结
- mapActions与mapMutations 方法代码优化
-
- 总结
- Vuex的模块化编码 + 命名空间
-
- 开启命名空间后,组件中读取state数据
- 开启命名空间后,组件中读取getters数据
- 开启命名空间后,组件中调用dispatch
- 开启命名空间后,组件中调用commit
Vue学习笔记06 Vuex
理解vuex
是什么?
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中的管理,适合任意组件间通信。
插件import 'vuex'
什么时候使用vuex
1.多个组件依赖于同一状态
2.来自不同组件的行为需要变更同一状态
如何使用?
1.npm i vuex@3
vue2对应vuex3版本
vue3对应vuex4版本
2.Vue.use(Vuex)
use之后,可以使用store配置项配置之后,在组件实例对象上的$store可以查看
//main.js
import Vuex from 'vuex';
Vue.use(Vuex);
3.创建store
// /src/store/index.js
import Vuex from 'vuex';
//该文件用于创建Vuex中最为核心的store
//actions 用于响应组件中的动作
const actions={};
//mutations 用于操作数据state
const mutations={};
//state: 用于存储数据
const state={}
//创建store
const store = new Vuex.store({
actions,
mutations,
state
})
//导出store
export default store;
4.所有组件都能看见store才能调用store的方法
//main.js
import store from ',/store/index.js'//如果是index.js可以省略
import store from ',/store' //默认会去找index.js,会先执行index.js之后才看得见暴露的是什么
import Vuex from 'vuex';
Vue.use(Vuex);
new Vue({
store
})
这里有顺序问题Vue.use(Vuex);要先于new Vuex.store
需要把Vue.use(Vuex);放在new Vuex.store前面执行。main.js里面不用引入vuex了
// /src/store/index.js
import Vue from 'vue';//Vue.use
import Vuex from 'vuex';
Vue.use(Vuex);
//该文件用于创建Vuex中最为核心的store
//actions 用于响应组件中的动作
const actions={};
//mutations 用于操作数据state
const mutations={};
//state: 用于存储数据
const state={};
//创建store
const store = new Vuex.store({
actions,
mutations,
state
})
//导出store
export default store;
注意
- import js文件时会执行js文件,这样才看得见暴露的是什么
- 脚手架会把所有import放在开头位置,然后依次执行
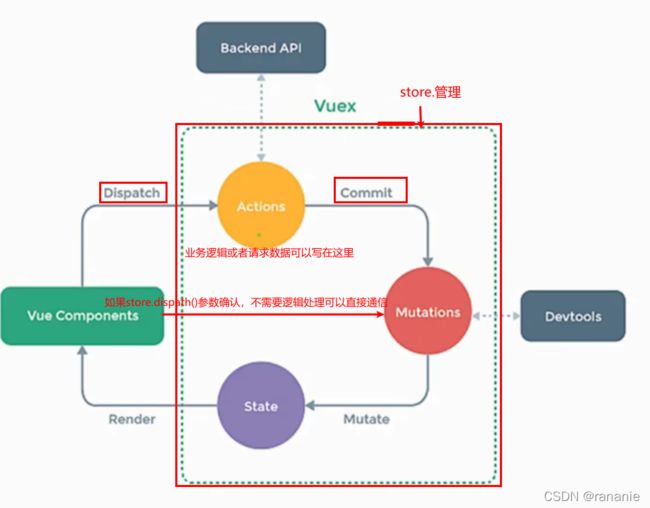
执行的流程
/store/index.js
//准备actions——用于响应组件中的动作
const actions = {
jia(context,value){//context是minstore,包含了commit方法,第二个参数为dispath的传参
console.log('actions中的jia被调用了')
context.commit('JIA',value); //默认使用大写表示mutations中的函数被调用,第二个参数为传参
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value){//第一个参数:state数据 第二个参数:commit的传参
console.log('mutations中的JIA被调用了')
state.sum += value
},
}
//准备state——用于存储数据
const state = {
sum:0 //当前的和
}
//创建store
const store = new Vuex.store({
actions,
mutations,
state
})
使用的组件
<h1>{{$store.state.sum}}</h1>
increment(){
this.$store.commit('JIA',this.n);
}
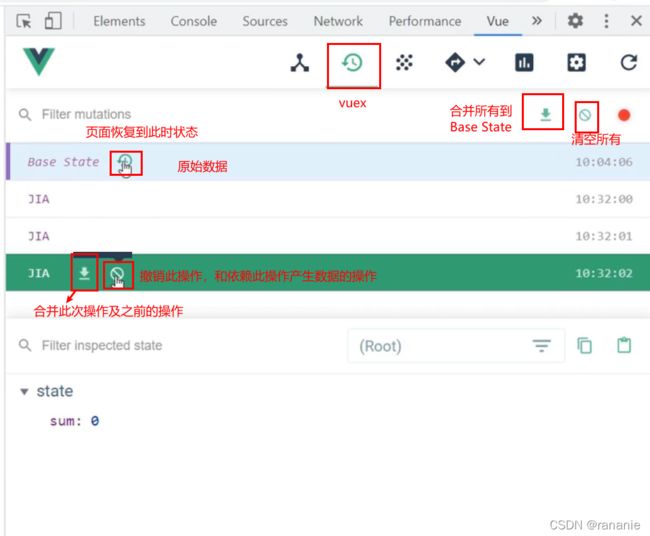
Devtools
store的getter配置项
getter配置项:用于对state中的数据进行加工,有点类似计算属性
//1.创建
const getters={
bigSum(state){
return state.xxx*10
}
}
//创建store
const store = new Vuex.store({
actions,
mutations,
state,
getters//2.注册
})
//3.使用
{{$store.getters.bigSum}}
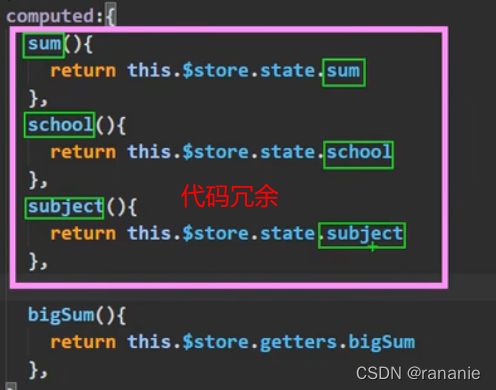
mapState与mapGetters 计算属性代码优化
使用场景:帮助我们生成计算属性代码

mapState的返回值,会生成上述图片代码
//引入mapState 从state里面映射
import {mapState} from 'vuex'
//对象的属性是字符串,但是我们都简写省略字符串
//key为取出之后我们自己的计算属性名。value为state里面的变量名
const x = mapState({sum:'sum',school:'school'})
console.log(x);
/*{
he:funciton()
xuexiao:function()
}
*/
mapState返回的是对象
借助mapState生成计算属性,从state中读取数据
computed:{
//写法一:对象写法
...mapState({sum:'sum',school:'school'})
//写法二:数组,生成计算属性名为sum,从state的'sum'中读取属性
...mapState(['sum','school'])
}
注意不可以简写成sum,这种简写的完整写法sum:sum会把value值解析成变量
总结
- mapState 帮助我们映射state中的数据为计算属性
- mapGetters 帮助我们映射getters中的数据为计算属性
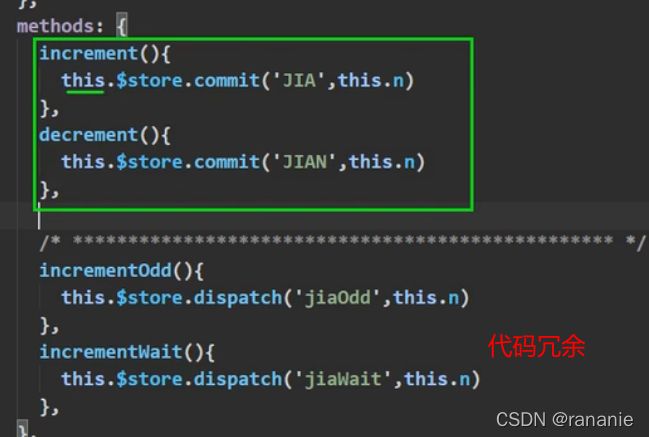
mapActions与mapMutations 方法代码优化
methosd:{
//对象的写法
...mapActions({increment:'JIA',decrement:'JIAN'})
//数组的写法,生产的方法名为JIA和JIAN
...mapActions(['JIA','JIAN'})
}
绑定事件的时候不加括号,默认是会传event事件,所以上述代码实际上是
methosd:{
increment(value){//这里传的value是event
this.$store.commit("JIA",value)
}
}
所以为了传参,需要在调用的时候直接传参
<button @click="increment(n)">
总结
- mapActions 帮助我们生成与actions对话的方法,包含
$store.dispatch(xxx)的函数 - mapMutations 帮助我们生成与mutations对话的方法,包含
$store.commit(xxx)的函数
若需要传递参数,在模板中绑定事件时传递好参数,否则参数是事件对象。
Vuex的模块化编码 + 命名空间
目的:当代码更好维护,让多种数据分类更加明确
根据功能,分别写相关的配置。
利用Vuex.store的modules配置挂载
//index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)
//求和相关的配置,可以单独写在一个js文件中然后引入
const countOptions={
namespaced:true,//开启命名空间
acitons:{}
mutations:{}
state:{}
getters:{}
}
//人员管理相关的配置,可以单独写在一个js文件中然后引入
const personOptions={
namespaced:true,
acitons:{}
mutations:{}
state:{}
getters:{}
}
//创建并暴露store
export default new Vuex.Store({
modules:{
countAbout:countOptions,//this.$store.state.countAbout.属性名
personAbout:personOptions
}
})
开启命名空间后,组件中读取state数据
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
//方式三: 读取对象中的属性
...mapState('search',{total: state => state.searchList.total})
开启命名空间后,组件中读取getters数据
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),