Express框架入门
Express框架入门
1. 了解框架与库
1.1 什么是框架
框架就是一个半成品,用来快速解决某一类问题。
使用框架有遵守框架的使用规范。
1.2 常用的框架有哪些?
- bootstrap
- lay-ui
- express
- vua
- react
1.3 什么是库?
库就是工具集,使用非常灵活。
1.4 有哪些库?
- jQuery
- day.js
- underscore
- art-template
- axios
- echart
- zepto.js (移动端的jQuery)
2. 认识Express框架
概念:是一个基于node.js平台的web开发框架,是用来显示页面,以及提供接口的…框架
对于node.js来说express框架就是一个第三方的模块。
官网的网址:https://www.expressjs.com.cn/
3. 运行一个简单的express程序
3.1 第一步创建一个具有语义的项目文件夹名称
项目文件夹名称:leam-express
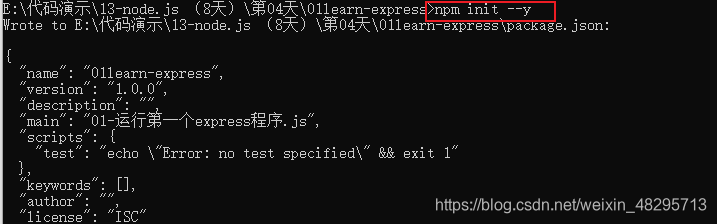
3.2 第二步工具文件的目录打开cmd窗口输入命令:npm init -yes
3.3 第三步下载express包输入命令:npm i express
3.4 第四步在package.json文件的同级目录上创建一个add.js文件
在add.js写入内容以下内容:(规定的基本写法,变量名不做要求)
- 加载 Express
- 调用 express() 得到一个 app
- 设置请求对应的处理函数
- 监听端口号,启动 Web 服务
// 1.加载 Express
const express = require('express')
// 2. 调用 express() 得到一个 app
// 类似于 http.createServer()
const app = express()
// 3. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
app.get('/', (req, res) => {
// res.send具备的功能 = http模块中res的功能 + express扩展的功能
res.send('hello world 11')
})
// 4. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))
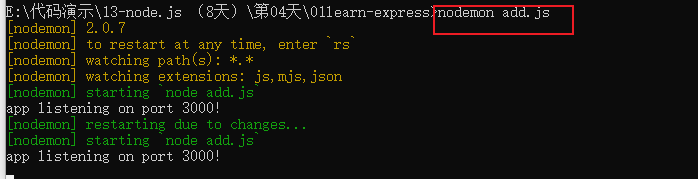
3.5 第五步启动程序
打开cmd窗口输入命令:node add.js (或者nodemon add.js : 使用这个nodemon的前提就是要有下到nodemon这个包。下载nodemon包的命令:npm install nodemon -g)推荐所有nodemon add.js 这个命令,修改代码无需重启服务器。
浏览器运行刷新一下:浏览器里面搜索:本机的地址 http://localhost:3000/
这里端口号是用:3000
// 4. 监听端口号,启动 Web 服务
app.listen(3000, () => console.log('app listening on port 3000!'))
4. 托管静态资源-web服务器
什么是托管静态资源?
就是统一处理静态资源,目的就是为了让用户可以直接通过url来访问这个资源。
5. 路由和接口
5.1 什么是路由?
- 路由是由一个URL和一个特定的HTTP方法组成的。用户访问某个url地址时,页面反馈一些信息出来。
- 涉及到了如何去处理客户端的请求。
- 在后端叫路由,在前端叫接口。
5.2 路由的格式
const app = express();
//app.请求类型(请求地址,回调函数)
app.METHOD(PATH, HANDLER)
-
app是 express 实例 。(const app = express()) -
METHOD是一个 HTTP 请求方法。 全小写格式。如:post,get,delete等 -
PATH是请求路径(相当于在http模块中用到过的url.parse(req.url).pathname) -
ANDLER
是当路由匹配到时需要执行的处理函数。(req,res)=>{ }`
6. 写一个带参数的express-get接口
概念:express框架会自动收集get请求方式从url地址中传递的出现字符串参数,并且保存在req对象的query属性中。req.query可以直接获取到
- 参数:req.query直接可以获取到
- 返回值:res.json(对象)
简单代码实现:
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const server = express()
// 2. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
server.get('/admin/category/search', (req, res) => {
// express框架会自动将url地址中的字符串参数解析成json对象,并且保存在req对象的query属性中
console.log(req.query);
// res.send具备的功能 = http模块中res的功能 + express扩展的功能
const { id } = req.query
if(!id){
// 链接写法
res.status(400).json({code: 400, msg:'id呢,id去哪了?'})
return
}
const data = {
code: 200,
msg: '获取成功',
data: [{id: id, name:'小黑', slug:'爱旅行'}]
}
res.json(data)
})
// 3. 监听端口号,启动 Web 服务
server.listen(3000, () => console.log('app listening on port 3000!'));
7. 写带参数的express-post接口——三种情况
7.1 post参数在请求体中的,他有三种情况
- 普通键值对
- json格式
- form-data文件上传
7.2 普通键值对步骤:
-
使用中间件
将在 请求体 中的携带的普通键值对 解析出来 保存在req.body中;
server.use(express.urlencoded()); -
通过body获取post传递的键值对
server.post("/xxxx",function(req,res){ //可以通过req.body来获取post传递的键值对 res.json(req.body) }); -
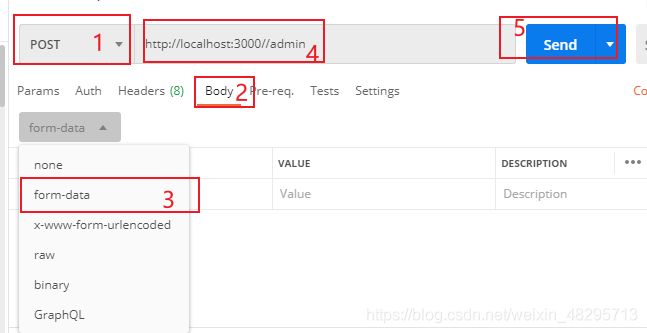
可以用postman软件来测试请求(或者自己用ajax写一个post请求)
普通键值对代码演示:
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const server = express()
// 将在 请求体 中的携带的 普通键值对 解析出来,保存在req.body中
server.use(express.urlencoded());
// 2. 设置请求对应的处理函数
// 当客户端以 GET 方法请求 / 的时候就会调用第二个参数:请求处理函数
server.post('/post', (req, res) => {
// express框架会自动将url地址中的字符串参数解析成json对象,并且保存在req对象的query属性中
// 1. 接收参数
console.log(req.body);
// res.send具备的功能 = http模块中res的功能 + express扩展的功能
res.json({code:200,msg:"创建成功"});
})
// 3. 监听端口号,启动 Web 服务
server.listen(3000, () => console.log('app listening on port 3000!'))
###7.3 json格式
如果传递参数比较复杂的话(多级嵌套),就使用json格式上传。
- 多级嵌套格式如下:
let data = {
name:"abc",
address:{
"a":1,
"b":2,
"info":"c",
"d":{
"e":3
}
}
}
代码演示:
// 0. 加载 Express
const express = require('express')
// 1. 调用 express() 得到一个 app
// 类似于 http.createServer()
const server = express()
// 将在 请求体 中的携带的复杂的json格式数据 解析出来 保存在req.body中
server.use(express.json());
// 路由-post接口- json数据--复杂的嵌套的结构
// 它收到的参数是json格式的复杂对象
server.post('/postJSON', (req,res)=>{
console.log(req);
console.log('本次的请求头是',req.headers)
// 1. 接收参数?
console.log('收到的数据是:',req.body)
// 2. 设置返回值
res.json(req.body)
})
// 3. 监听端口号,启动 Web 服务
server.listen(3000, () => console.log('app listening on port 3000!'))
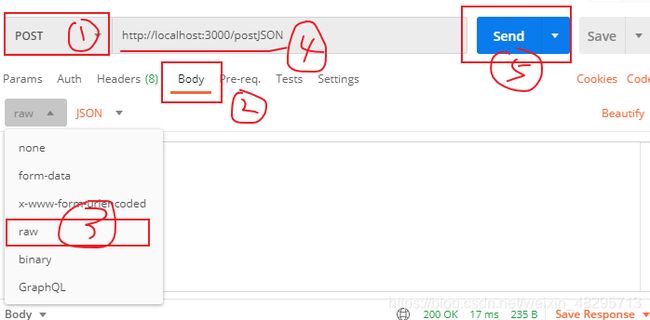
可以用postman软件来测试请求:
7.4 form-data文件上传
-
文件的上传:需要额外用到一个第三方的包 multer
-
安装multer包
在cmd小黑色窗输入命令:
npm i multer -
multer是一个node.js中间件,用与处理
multipart/form-data类型的表单数据,主要是用来上传文件的。
postman软件来测试请求:
代码演示:
// 1.加载
const express = require('express')
// 2.引入 multer
const mulet = require('multer');
// 3. 配置
const upload = multer({dest:'uploads/'}) // 上传的文件会保存在这个目录下
// uploads表示一个目录名,你也可以设置成其它的
const server = express()
// 路由-post接口- 接收formData格式的参数(文件)
server.post('/abc/abcd',upload.single('cover'), (req, res) => {
console.log('本次的请求头是',req.headers);
console.log('接收到的文件是', req.file);
console.log('接收到的参数是',req.body);
res.json(req.body)
})
// 4. 监听端口号,启动 Web 服务
server.listen(3000, () => console.log('app listening on port 3000!'))
8. 理解接口传参
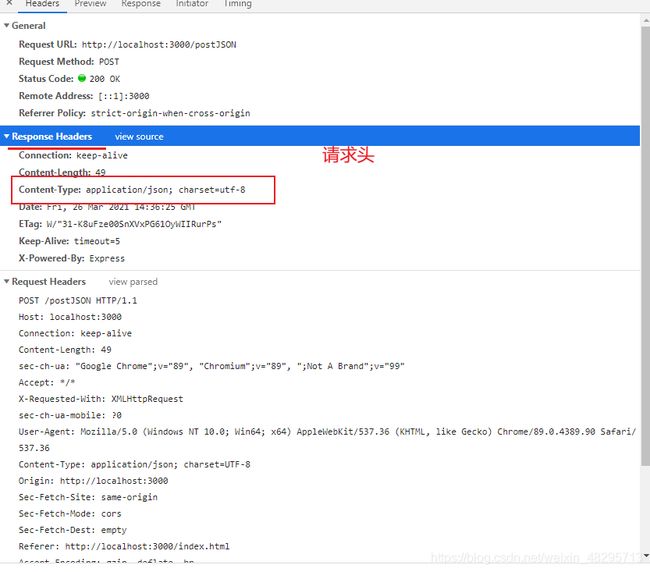
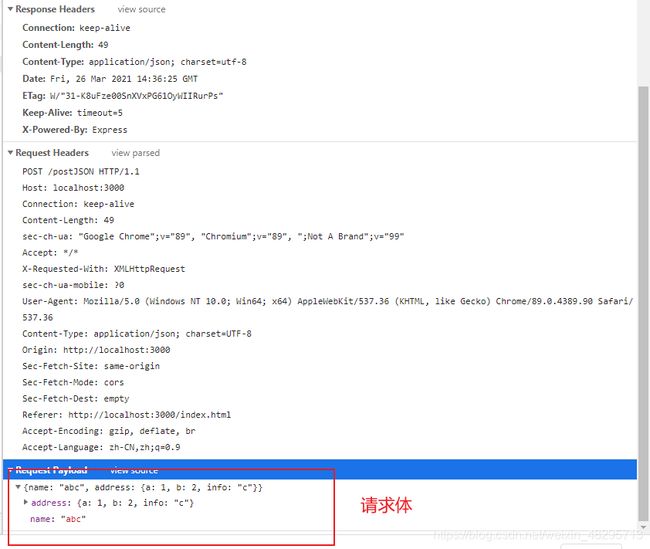
8.1 请求报文
我们做接口传参的时候,按照http协议的规定,每个请求都有三个部分:
-
请求头
可以附加很多信息,其中的content-type就是用来约定请求体中保存的数据格式
-
请求行
保存请求的方式,地址,可以查询字符串格式附加的一部分数据
-
请求体
本次请求携带参数,这些参数如何处理,由请求头的content-type来决定
8.2 传递方式
| 传参方式 | 前端 content-type | 后端框架express |
|---|---|---|
| 请求行 | get方式 | req.query |
| 请求体 | application/x-www-form-urlencode | app.use(express.urlencoded()); req.body |
| 请求体 | application/json | app.use(express.json()); req.body |
| 请求体 | multipart/form-data | 1. 引入包 const multer = require(‘multer’); 2. 配置app.post(’/apiname’, upload.single(), req.body) |
请求体 | application/json | app.use(express.json()); req.body |
| 请求体 | multipart/form-data | 1. 引入包 const multer = require(‘multer’);
2. 配置app.post(’/apiname’, upload.single(), req.body) |