VS Code安装及(C/C++)环境配置(Windows系统)
配置好的 VS Code+(C/C++)资源下载:(38条消息) VSCode配置C和C++环境资源-CSDN文库
参考资料2份:
从零开始的vscode安装及环境配置教程(C/C++)(Windows系统)_光中影zone的博客-CSDN博客_vscode运行配置![]() https://blog.csdn.net/qq_45807140/article/details/112862592
https://blog.csdn.net/qq_45807140/article/details/112862592
VSCode配置C/C++环境 - 知乎 (zhihu.com)![]() https://zhuanlan.zhihu.com/p/87864677
https://zhuanlan.zhihu.com/p/87864677
五个步骤:
1.安装VS Code文本编辑器(系统版) Visual Studio Code - Code Editing. Redefined
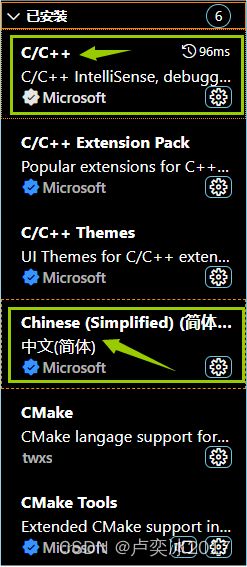
2.安装C/C++必备插件与简体中文插件:搜索框搜索“C/C++”以及“chinese”。
其他插件是在操作过程中右下角提示要不要安装的,我随手点了install所以就有了。
3.下载并安装C/C++的编译器:MinGW-w64 。解压后是一堆文件,我的路径是将其整包放在了D盘。MinGW-w64 - for 32 and 64 bit Windows - Browse /mingw-w64/mingw-w64-release at SourceForge.net
注意:官方文档中要求安装路径中不能含有空格和中文字符,尤其是空格。如果编译器的路径存在空格字符,配置VSCode会无法识别出路径而导致失败(就是因为路径中包含空格字符)。
4.设置系统环境变量并验证:“此电脑”——“属性”——“高级系统设置”——“环境变量”——找到“系统变量”中的“Path”条目——双击或“新建”,添加bin文件的位置。
验证编译器是否安装成功:打开命令提示符(直接在Windows搜索框输入cmd即可找到),输入gcc -v,然后回车,验证是否成功。(注意:gcc与-v之间有一个空格!)

5.配置 VS Code 里的环境(自主生成三个json文件,而不是手动创建)
首先在E盘,新建一个文件夹,如命名为:VScode
然后在 VS Code 中打开文件夹——勾选信任,信任此作者
打开成功后
新建C语言文件test.c,写入简单的测试代码。
接下来,设置编译选项:
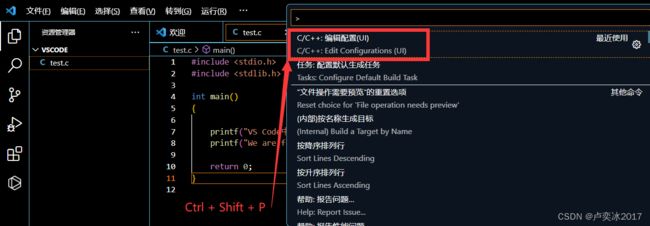
鼠标点在.c的源文件内部,按Ctrl+Shift+P快捷键,在弹出的界面中选择:【C/C++:编辑配置(UI)】,然 后进入设置页面。
配置编译器路径和IntelliSense模式
创建执行任务:tasks.json
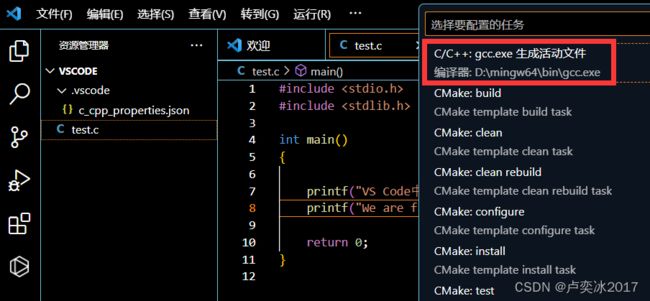
终端--配置任务
C/C++: gcc.exe 生成活动文件。
经过这个步骤,生成了一个文件:tasks.json
接下来:编译+执行
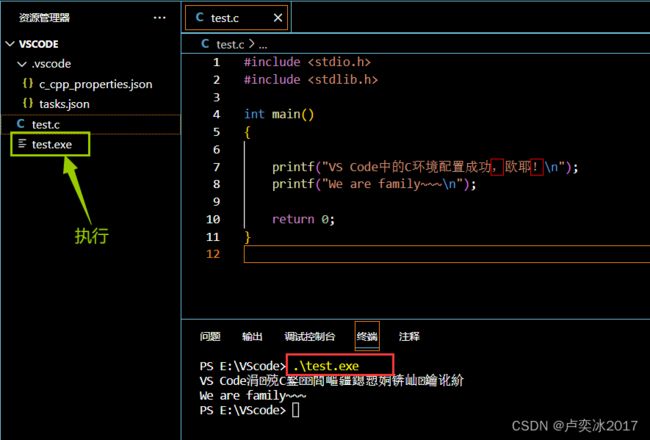
编译:鼠标点在要编译的C语言代码中(一定要在C文件里);然后执行【终端】->【运行生成任务】,就在左侧生成了test.exe这个可执行文件。
正在启动生成...
D:\mingw64\bin\gcc.exe -fdiagnostics-color=always -g E:\VScode\test.c -o E:\VScode\test.exe
 执行exe文件:按键盘的【ctrl+`】快捷键,打开VSCode自带的终端窗口,就可以运行代码了。 这时输入:.\可执行程序的名字(点表示当前目录,斜杠表示目录分隔符),即可以执行代码,如下图:
执行exe文件:按键盘的【ctrl+`】快捷键,打开VSCode自带的终端窗口,就可以运行代码了。 这时输入:.\可执行程序的名字(点表示当前目录,斜杠表示目录分隔符),即可以执行代码,如下图:
4.5再写一个代码怎么办?
方法1:直接在当前同一个文件夹下新建一个.c文件(有main函数)。然后执行【终端】->【运行生成.…
方法2:新建一个文件夹,把上面配置好的.vscode文件夹复制到当前文件夹就好。(复用.vscode)
多个.c文件需要编译,怎么办(改造tasks.json)
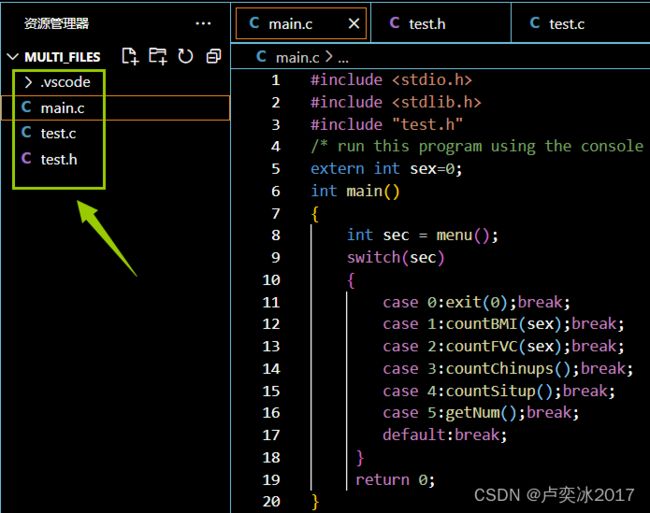
1.打开文件夹 multi_files,新建多个文件并添加功能代码
2.拷贝旧项目中的一份.vscode文件夹
3.改造tasks.json并构建验证结果
要能够编译一个文件中的多个文件,需要定制tasks.json文件的内容
编译多个源代码文件:
·通过把"${file}"修改为"${workspaceFolder}\\*.c",可以构建当前工作区中的所有C文件。
${file}表示选中哪个文件就编译哪个文件。
·通过把“${file}"修改为"${workspaceFolder}\\*.cpp",可以构建当前工作区中的所有C++文件。
修改编译输出的文件名:
· 通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改为:"${workspaceFolder}\\myProgram.exe", 可以把编译输出的文件名硬编码为myProgram.exe,而不是与C文件同名。参看演示效果1。
通过把"${fileDirname}\\${fileBasenameNoExtension}.exe",修改 为:"${workspaceFolder}\\${workspaceRootFolderName}.exe",可以把编译输出的文件名为:打开的工作区文件夹名字.exe。参看演示效果2。执行【终端】->【运行生成任务】
关闭终端,按键盘的【ctrl+`】快捷键,打开VSCode自带的终端窗口,输入:.\可执行程序的名字(点表示当前目录,斜杠表示目录分隔符),即可以执行代码,如下图:
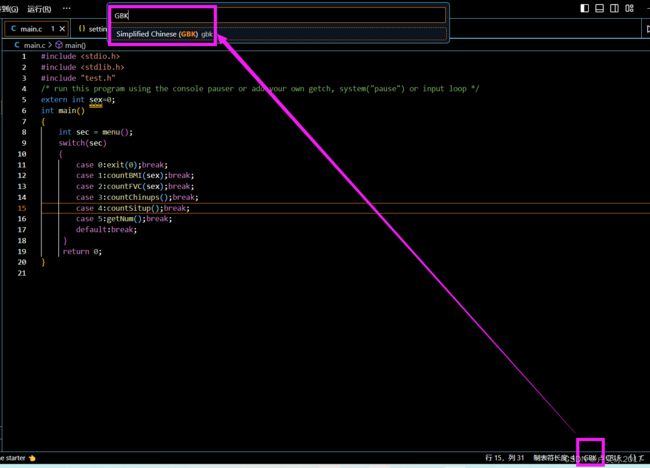
汉字乱码:将utf8改为gbk,即可使新建的文件均为gbk格式
先修改文件右下角的编码格式,通过编码保存为GBK。
安装Code Runner插件,文件---首选项---设置。搜索:Encoding,选择GBK。
 安装Code Runner插件,搜索:Encoding,选择GBK。
安装Code Runner插件,搜索:Encoding,选择GBK。
VS Code 怎么配置运行C++代码?——不用gcc了,用g++编译器
12. VSCode如何编译C++代码-配置和讲解_哔哩哔哩_bilibili
VS Code的调试(launch.json)
当我们生成一个可支持程序的时候,如果遇到了运行时的问题,我们就要想办法调试代码~
在VSCode上调试依赖一个配置文件:launch.json。
1)创建launch.json文件
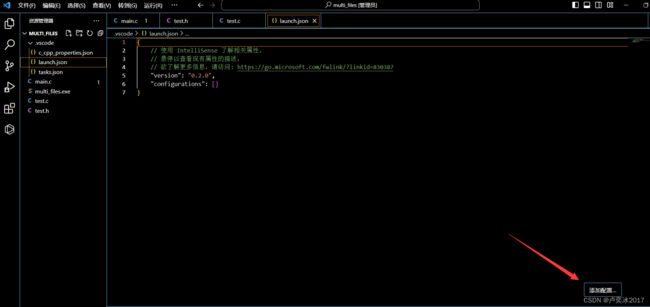
首先点击调试,创建launch.json文件
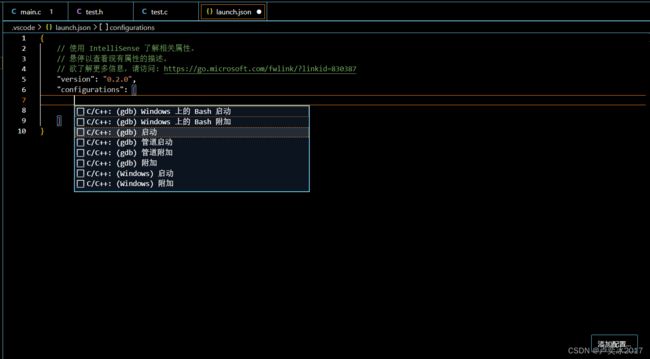
添加配置
gdb启动
修改"program"为:"${workspaceFolder}\\${workspaceRootFolderName}.exe",这个内容和tasks.json中的可 支持文件的路径匹配。
修改"miDebuggerPath"为:"C:\\mingw64\\bin\\gdb.exe",这个路径根据自己实际放MinGW-w64的文件路径调整。
5.1)配置编译器(生成c_cpp_properties.json文件):告诉vscode,编译器在哪儿。
5.2)配置构建任务(生成tasks.json文件):告诉vscode,如何构建(编译)程序
5.3)配置调试设置(生成launch.json文件):配置调试的相关信息。————这个步骤用于调试。
具体步骤参考:从零开始的vscode安装及环境配置教程(C/C++)(Windows系统)_光中影zone的博客-CSDN博客_vscode运行配置
如果自主生成三个json文件后,里面的内容还有残缺的话。试试复制粘贴:
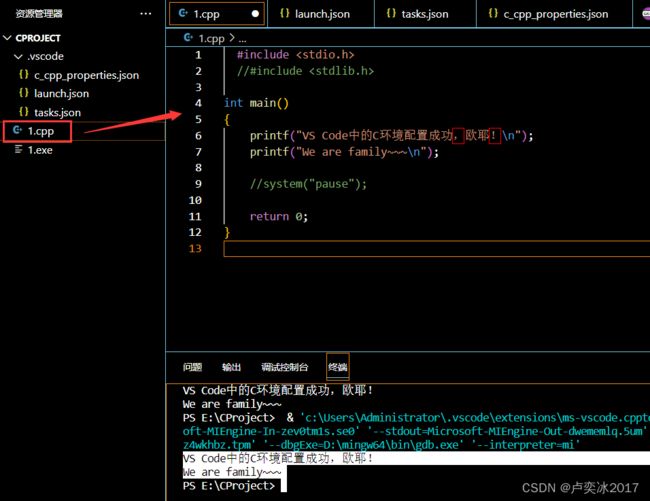
#include
#include
int main()
{
printf("VS Code中的C环境配置成功,欧耶!\n");
printf("We are family~~~\n");
//system("pause");
return 0;
}
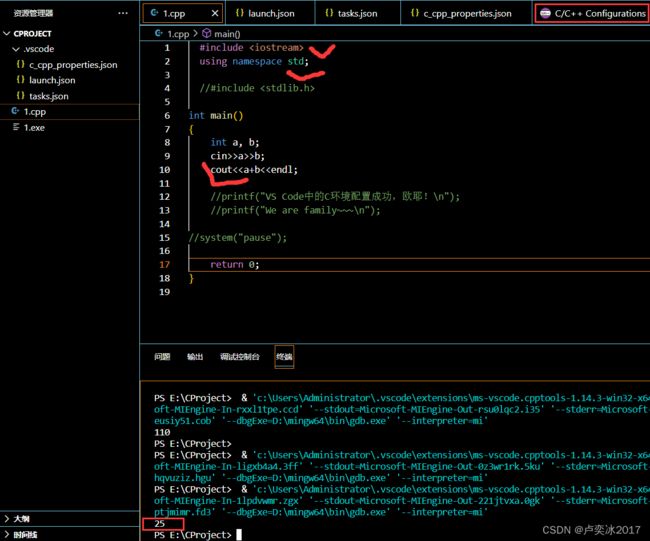
C++语言的测试源代码及测试结果如下: 目前还不清楚怎么调整配置让它顺畅运行。。
#include
using namespace std;
//#include
int main()
{
int a, b;
cin>>a>>b;
cout< 我生成的launch.json文件里面只有两行,直接不能用,所以复制了别人的代码(需要修改miDebuggerPath 后面的路径),结果就行了:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "g++.exe build active file",//调试前执行的任务,就是之前配置的tasks.json中的label字段
"type": "cppdbg",//配置类型,只能为cppdbg
"request": "launch",//请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",//调试程序的路径名称
"args": [],//调试传递参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,//true显示外置的控制台窗口,false显示内置终端
"MIMode": "gdb",
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}后续小问题:
undefined reference to `WinMain’
collect2.exe: error: ld returned 1 exit status
新手遇到这种情况,因为VS Code不是Run代码就会自动保存,需要我们先保存代码Ctrl+S,然后再运行Run,问题即可解决。