- better scroll的滚动条样式
啊森森啊
css3css前端
把页面全局滚动条设置为类似betterscroll风格的滚动条//滚动条高宽和背景::-webkit-scrollbar{width:6px;/*高宽分别对应横竖滚动条的尺寸*/height:6px;}//滚动条滑块::-webkit-scrollbar-thumb{background:rgba(0,0,0,0.5);border:1pxsolidrgba(255,255,255,0.9);bo
- react18封装betterScroll2.5
web前端进阶者
javascript前端typescriptreact.js
最近用到了下拉刷新,所以尝试了下使用betterScroll2.5,封装了一个插槽组件,也是第一次使用react,基于当时的知识写的,反正能用,如果有更好的方法封装欢迎同学给予帮助;中文文档地址https://better-scroll.github.io/docs/zh-CN/plugins/movable.html项目中依赖"@better-scroll/core":"^2.5.0","@be
- 移动端-vue-BScroll用法教程
跳跳的小古风
vue.js前端javascript
移动端-vue-BScroll用法教程简介官网安装使用移动端滚动使用移动端联合滚动实现懒加载页面使用扩展-什么是防抖和节流相同点区别简介BetterScroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件,是最接近与原生的滚动插件,兼容pc和移动端。官网https://better-scroll.github.io/docs/zh-CN/安装npminstallbetter-scrol
- EventEmitter has used unknown event type: “pullingUp“, should be oneof
yrfjygb
错误:原因:上拉加载功能是一个插件。因为上拉加载是一个插件,而script标签引入的js就要包括所有插件。解决:1.判断srcipt标签引入的js是否包含所有插件如果引入了这个,代表没有任何插件,无法实现上拉加载换成下列引入,包括所有的插件换成下列这个代码constscroll=BetterScroll.createBScroll(document.querySelector('.wrapper'
- 对Vue.js音乐播放器的总结。(三)
Djknight
写在前面:这次会讲一些难点,关于betterScroll组件方面的东西。1jsonp方面,暂时先跳过把2轮播图的实现,我们这里用betterScroll组件来构造这个轮播图,把轮播图组件放在base目录下的slider目录结构slider组件的dom基本结构如下dom这里要注意有一个slot,slot是vue中定义的插槽,跟java中的多态有点类似,你在外部调用组件的时候,如果在组件中添加了htm
- 【项目难点】禁止滚动、文本溢出省略号、css实现三角形、动态样式(使用vue)
鲁南彭于晏
jsvuecssjavascriptcssvue
这三个是最近做移动端项目遇到的一些比较小的需求。1、禁止滚动背景:手动实现了一个压屏窗(可以理解成带遮罩的弹窗),发现在弹窗出现后,依然可以通过鼠标滚轮上下滑动来使下面的列表进行滑动,要解决这个问题。实现一:利用betterscroll插件,将列表彻底做成只能被touch或者tap类事件触发滚动的组件。实现二:如果弹窗没有滚动需求的话,可以在弹窗弹出时,禁用touchmove事件实现三:如果弹窗没
- vue中的滚动效果: better-scroll
Allen·赵
jsvue2vue.jsjavascriptecmascript
一、BScrollBScroll是什么?better-scroll,受iscroll启发,它支持更多功能并具有更好的滚动性能BetterScroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在iscroll的基础上又扩展了一些feature以及做了一些性能优化。BetterScroll是使用纯JavaScr
- 从源码角度解读BetterScroll中maxScrollY的含义
kingtopest
BetterScrollmaxScrollY
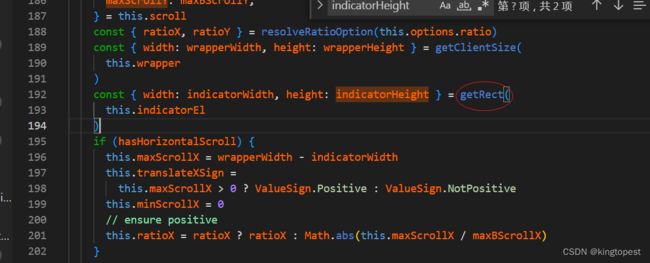
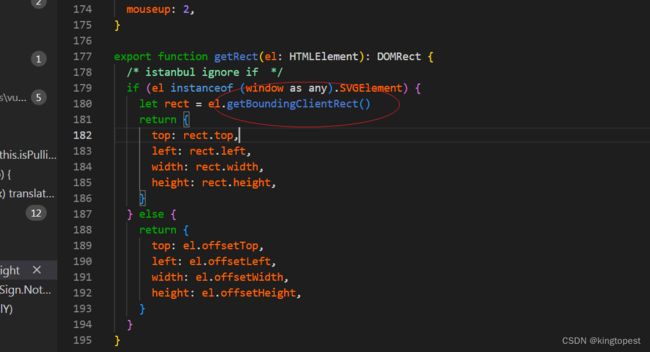
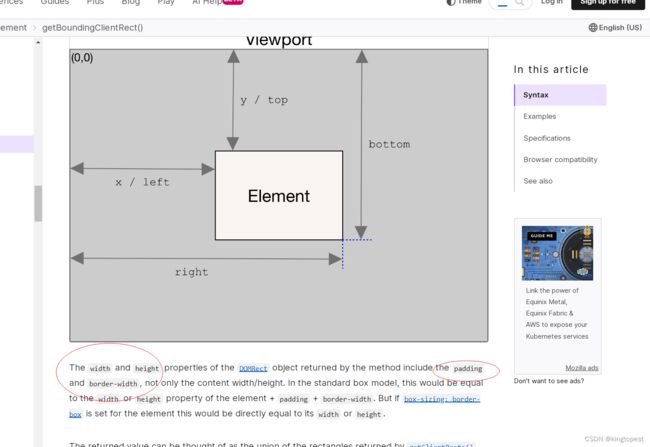
最近在看一个Vue3Typescript项目,里面有段BetterScroll代码。if(scroll.value&&scroll.value.maxScrollY>=-1){state.manualLoading=trueawaitsearchMore()state.manualLoading=false}对这个maxScrollY的含义不太明白,官网的解释也说的不清楚,说的等于是废话,以下是官
- 基于betterscroll仿写美团外卖城市选择界面
时髦的柠檬
前端开发难免用到一些滚动插件,其中iscroll和betterscroll是很不错的两款插件,本人之前写过一篇使用iscroll仿写支付宝”更多“页面滚动导航效果的,并附有代码,感兴趣的朋友可以移步一观:基于iscroll的滚动导航-better-scroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll的实现,它的API设计基本兼容iscroll,在is
- betterScroll.js 封装下拉刷新、上拉加载组件(踩坑)
刘小胖LJX
betterScroll.js原理betterScroll.js滚动原理。--betterScroll官网betterScroll.png此示例图展示了betterScroll.js的滚动原理,基本上理解这张图就可以解决此类库开发使用中碰到的绝大多数问题。wordwordwordwordwordwordwordword...wordwordwordwordwordwordwordword如上示例代
- 移动端滚动场景开源插件better-scroll的应用
handsomePeng
插件better-scroll应用说明BetterScroll是一款重点解决移动端各种滚动场景需求的开源插件(GitHub地址),适用于滚动列表、选择器、轮播图、索引列表、开屏引导等应用场景。为了满足这些场景,它不仅支持惯性滚动、边界回弹、滚动条淡入淡出等效果的灵活配置,让滚动更加流畅,同时还提供了很多API方法和事件,以便我们更快地实现滚动场景下的需求,如下拉刷新、上拉加载。由于它基于原生Jav
- 从 12.9K Star 的前端开源项目我学到了啥?
奇舞周刊
编程语言pythonjava设计模式spring
近期我们团队的小伙伴小池同学分享了“BetterScroll2.0发布:精益求精,与你同行”这篇文章到团队内部群,看到了插件化的架构设计,阿宝哥突然来了兴趣,因为之前阿宝哥在团队内部也做过相关的分享。既然已经来了兴趣,那就决定开启BetterScroll2.0源码的学习之旅。接下来本文的重心将围绕插件化的架构设计展开,不过在分析BetterScroll2.0插件化架构之前,我们先来简单了解一下Be
- vue中使用better-scroll的参数和方法
O槑頭槑腦
中文文档地址letobj=newBScroll(object,{[option1,],.,.});1、Options参数startX:0开始的X轴位置startY:0开始的Y轴位置scrollY:true滚动方向为Y轴scrollX:true滚动方向为X轴click:true是否派发click事件,通常判断浏览器派发的click还是betterscroll派发的click,可以用_construc
- betterScroll且套问题
惜右眸_0b62
在移动端开发当中,betterScroll是我们开发当中必不可少的插件。。。在此次项目开发中,大牌汇聚模块需要横向滑动,但是当用户浏览网页,向下滑动时会大仙,当滑动到横向滑动区域时,不能再进项向下滑动了。。这是因为betterScroll在横向滑动的时候禁用掉了原生的纵向滚动。。。。此时需要加入eventPassthrough:"vertical"这个属性,将原生纵向滚进接触禁用就可以了。。。。。
- betterScroll 上拉多次刷新的问题
李穆熙
最近项目使用了better-scroll这个插件,主要用到上拉加载数据。主要监听pullingUp事件来完成上拉功能,出现几个问题。1.不同的上拉操作多次执行pullingUp事件,结果是执行多次到后台取数据。2.在上拉操作过程中,滚动条还没有到达底部就执行pullingUp事件,体验不好。我的解决思路是不使用pullingUp事件使用touchEnd事件,当maxScrollY总距离-pos.y
- Vue+better-scroll 实现通讯录字母索引的示例代码
目录环境准备:实现步骤:数据结构基本HTML使用better-scroll实现内容区列表的滚动给索引添加点击事件和移动事件实现跳转给索引添加高亮全部代码总结参考文献如图,实现一个滚动内容区域,右侧字母滚动索引定位;选择和拖动字母索引,对应内容滚动到视窗环境准备:安装better-scrollnpm包安装mouseWheel扩展BetterScroll鼠标滚轮的能力,开启鼠标滚动(移动端非必须)np
- 混合开发UIwebview遇到的坑
混合开发时,UIwebview不支持H5视图中overflow属性为scroll的盒子超出视图宽度(图片渲染的情况)现象:滚动区域会变空白解决:1、雪碧图,利用图片定位方式更新图片2、利用betterscroll或者iscroll模拟overflow的滚动3、升级WKwebview以上前端用vue开发
- betterScroll点击事件
青铜搬砖工
在batterScrool里面的元素点击事件无效时,首先考虑this.right=newBetterScroll(this.$refs.foodwrapper,{probeType:3,click:true})click是否设置为true
- BetterScroll:可能是目前最好用的移动端滚动插件
公子世无双ss
BetterScroll是一款重点解决移动端各种滚动场景需求的开源插件(GitHub地址),有下列功能支持滚动列表,下拉刷新,上拉刷新,轮播图,slider等功能。为了满足这些功能,better-scroll通过使用惯性滚动、边界回弹、滚动条淡入淡出来确保滚动的流畅。同时还支持很多API和事件,具体支持的事件可以查看官网讲的非常详细。由于它基于原生JavaScript实现,不依赖任何框架,所以既可
- 一款好用的移动端滚动插件BetterScroll
目录让滚动更流畅BetterScroll的滚动体验惯性滚动边缘回弹如何应用于各种需求场景普通滚动列表滚动条下拉刷新上拉加载选择器轮播图特殊场景索引列表开屏引导自由滚动小结作者:滴滴webapp架构组-付楠BetterScroll是一款重点解决移动端各种滚动场景需求的开源插件(GitHub地址),适用于滚动列表、选择器、轮播图、索引列表、开屏引导等应用场景。为了满足这些场景,它不仅支持惯性滚动、边界
- BetterScroll源码阅读顺便学习TypeScript
javascript
开头TypeScript已经出来很多年了,现在用的人也越来越多,毋庸置疑,它会越来越流行,但是我还没有用过,因为首先是项目上不用,其次是我对强类型并不敏感,所以纯粹的光看文档看不了几分钟就心不在焉,一直就被耽搁了。但是,现在很多流行的框架都开始用TypeScript重构,很多文章的示例代码也变成TypeScript,所以这就很尴尬了,你不会就看不懂,所以好了,没得选了。既然目前我的痛点是看源码看不
- vue使用better-scroll实现横向滚动的方法实例
一、滚动的实现原理better-scroll的滚动原理和浏览器原生滚动原理是一样的,当子盒子的高度大于父盒子的高度,就会出现纵向滚动;同理,如果子盒子的宽度大于父盒子的宽度,那么就会出现横向滚动。二、better-scroll的html结构先来看一下better-scroll常见的html结构:.........BetterScroll应用于外部wrapper容器,并且滚动部分是content。请
- 关于better-scroll插件的无法滑动bug(2021通过插件解决)
better-scroll滚动原理wrapper作为父容器,它的高度会随着内容的大小而撑高。那么,当content的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了BetterScroll默认处理容器(wrapper)的第一个子元素(content)的滚动,其它的元素都会被忽略所以也给定了如下页面结构.........所以我们在这里只说最重要的一点!!!因为
- 项目中better-scroll的常用配置、插件介绍
阿牛大牛中
文章目录介绍最常见的应用场景是列表滚动滚动原理安装全部安装按需安装(推荐)插件使用插件常用插件pullUpobserve-domobserve-image常用配置项clickprobeType常用注意事项在vue中使用建议用ref属性绑定scroll对象介绍BetterScroll是一款重点解决移动端(已支持PC)各种滚动场景需求的插件。它的核心是借鉴的iscroll(opensnewwindow
- 这个 29.7 K 的剪贴板 JS 库有点东西!
阿宝哥
前端javascript源码分析
2020年即将结束了,不知不觉源码分析专题已经写了9篇文章,往期的8篇文章介绍了Axios、BetterScroll、koa-compose和FileSaver.js等优秀的开源项目,该专题的每篇文章阿宝哥都花了挺多时间与精力。不过值得欣慰的是,专题中的多篇文章受到了社区小伙伴和公众号粉丝的认可与鼓励,这让阿宝哥有继续写该专题的动力,这里真心地感谢大家的支持。对往期8篇文章感兴趣的小伙伴,可以阅读
- 这个 29.7 K 的剪贴板 JS 库有点东西!
阿宝哥
前端javascript源码分析
2020年即将结束了,不知不觉源码分析专题已经写了9篇文章,往期的8篇文章介绍了Axios、BetterScroll、koa-compose和FileSaver.js等优秀的开源项目,该专题的每篇文章阿宝哥都花了挺多时间与精力。不过值得欣慰的是,专题中的多篇文章受到了社区小伙伴和公众号粉丝的认可与鼓励,这让阿宝哥有继续写该专题的动力,这里真心地感谢大家的支持。对往期8篇文章感兴趣的小伙伴,可以阅读
- 解决H5页面无法滚动
Razas
JavaScript
问题一:在苹果手机可以,但安卓手机不可以。H5页面没有使用任何滚动插件,比如:iscroll.min.js或者BetterScroll。这里是因为:*{touch-action:none;}这段代码,会导致安卓手机H5页面无法滚动,而苹果手机可以。使用iscroll.min.js或者BetterScroll也没用。将这段代码去掉即可。其他的样式的设置:html{font-size:100px;}h
- vue BetterScroll的安装使用
JinmyHe
web前端-Vue
npminstallbetter-scroll--save视图结构:.........引用方式:importBScrollfrom'better-scroll'constwrapper=document.querySelector('.wrapper')constscroll=newBScroll(wrapper)
- 在 vue cli3 创建的项目中,使用 better-scroll 的具体步骤:
『九离~空白』
VueBetter-Scrollvue
这篇文章是对于vuecli3创建的项目中,使用better-scroll2.x的具体步骤的一个总结:先附上better-scroll2.x中文文档:https://better-scroll.github.io/docs/zh-CN/plugins/infinity.htmlbetter-scroll概念:BetterScroll是一个插件,旨在解决移动端的滚动情况(已支持PC)。核心是受iscr
- vue 一个简单的项目 之二 城市选择页面 step4
purple_lumpy
vue项目案例
上篇,我们实现了城市列表的样式,屏蔽了浏览器的滑动,同时,在子元素中没有设置滑动。本篇我们来设置一个友好的滑动与字母表的布局。我们使用第三方包BetterScroll地址:https://github.com/ustbhuangyi/better-scroll先,在项目里下载进来npminstallbetter-scroll--save然后可以重启服务器使用了根据官网给出的介绍,如下。我们要调整一
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。