使用javafx,结合讯飞ai,搞了个ai聊天系统
第一步:先在讯飞ai那边获取接入的api
点进去,然后出现这个页面:
没有的话,就点击免费试用,有了的话,就点击服务管理:
用v2.0的和用3的都行,不过我推荐用2.0版本
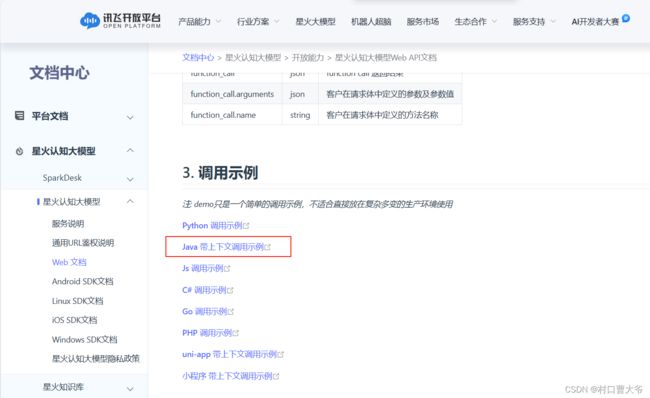
文档位置:星火认知大模型Web API文档 | 讯飞开放平台文档中心 (xfyun.cn)
点击这个就可以下载案例了。
后面开始配置javafx:
由于我使用的jdk17版本的,没有自带javafx,所以需要下载javafx
去官网下载javafxJavaFX (openjfx.io)
下载对应的17版本,就行了
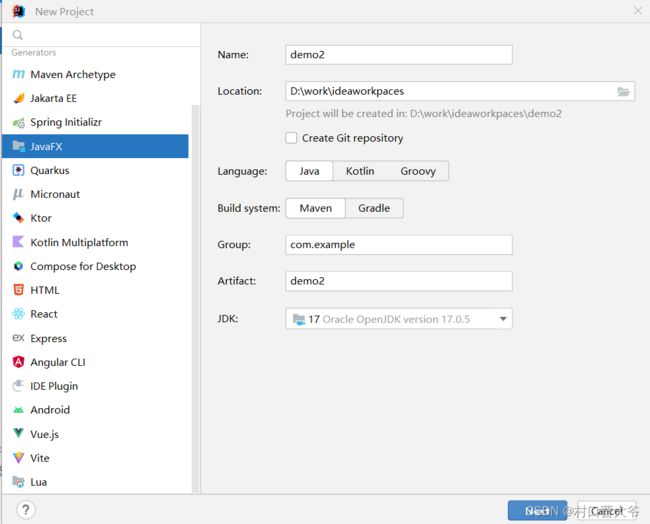
后面开始创建javafx的项目:
点击下一步,全部都选上。
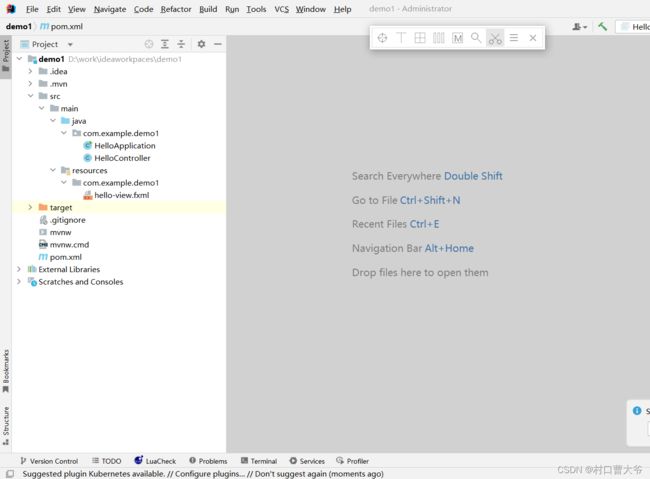
创建完成:
记得把那个module-info的那个文件删掉,这个东西我以前的博客的时候讲过:
jdk9模块化-CSDN博客
然后下载工具builder
JavaFX Scene Builder 1.x Archive (oracle.com)
然后在idea里面配置一下builder工具
在这里配置一下就好了。
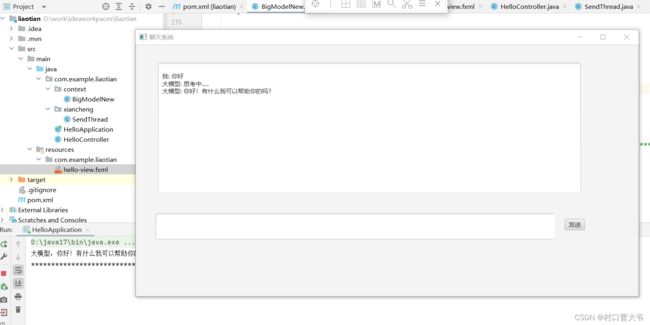
然后使用这个东西创建一个页面:类似于这样
后面直接拿那个ai示例代码,来结合一下就行了。
这里提供一下这个页面的要求:
就是你点击按钮的时候,下面的框会发送到上面的框中,并把提问的信息传给那个示例代码中,后面获取后再在上面的框中显示:
结果示例图:
如果有人想要源代码的话,点赞,收藏,关注,私信我,我会给的