markdown 常用语法
作者:Char0n
链接:https://www.zhihu.com/question/486201255/answer/2784074544
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
一.标题
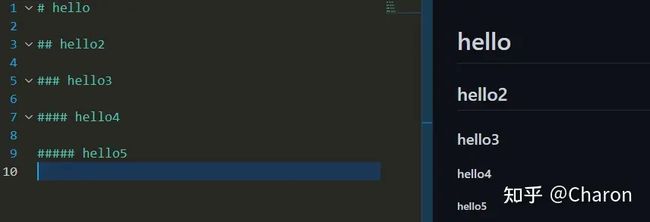
markdown对于标题有两种语法:类 Setext 和类 atx 形式
类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题)
类 Atx 形式是在行首插入1 到6 个 #,随#的数量增加,标题级数减少
注意在最后一个#后要与文本空一个格
二.字体
Markdown 用星号(*)和底线(_)作为标记强调字词的符号,但前后符号必须统一
一个显示倾斜,两个显示加粗,三个星号加粗倾斜,两个波浪显示删除线
突出强调可以直接插在文字中间,但两边不能有空白
三. 分割线
一行中用三个以上的星号、减号、底线来建立一个分隔线,在星号或是减号中间插入空格不影响使用。下面几写法
注意分割线要与文本空一行不然会与类 Setext 形式标题弄混
四.引用
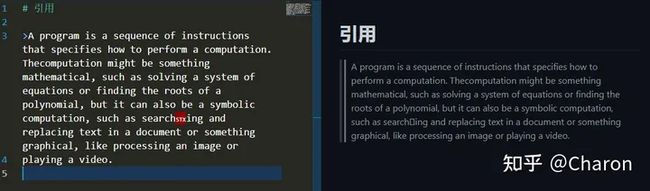
只需在引用的文字前加 > 建立一个区块,然后在每行的最前面加上 > (偷懒写法)简单的话整个段落的第一行最前面加上 > 即可
引用可以嵌套,只需根据层次,加入不同数量的>即可
引用中的换行与文本中一样都在行尾空两行
五.表格
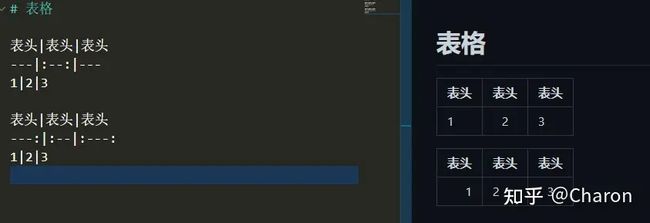
示例
表格的第二行为了间隔表格和内容,同时起到创建表格的作用,而:号的作用就是调节内容的位置,如上图所示,不加默认居左,在两边加:文字居中,在右边加:文字居右
六.列表
Markdown的列表分别为有序列表和无序列表。 无序列表使用星号、加号或是减号作为列表标记,且同一列表的标记符号需相同,如下图
有序列表则使用数字接着一个英文句点作为标记
在列表标记上使用的数字不会影响 HTML的输出
列表可以嵌套,级和级之间敲2个空格即可实现
七.代码
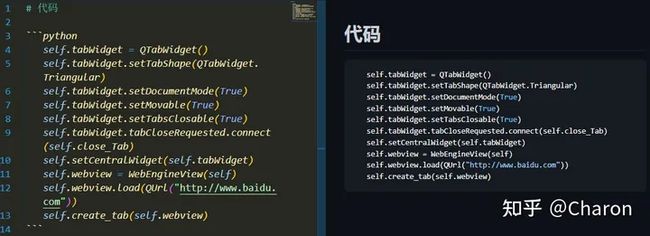
在Markdown中加入代码块有两种方式:代码块,代码区块
代码块:只要简单地缩进 4 个空格或是 1 个制表符就可以,第二种方法就是对于单行代码:代码之间分别用一个反引号包起来即可;
代码区块:代码之间分别用三个反引号包起来,可以在上面的 ``` 后面注明你的代码类型,可以产生相应的代码高亮效果
八.段落与换行
段落:要创建段落,请使用空白行将一行或多行文本进行分隔。
换行:在一行的末尾添加两个或多个空格,然后按回车键,即可创建一个换行
九.连接
超链接Markdown语法代码:[超链接显示名](超链接地址 "超链接title"),还有使用尖括号可以把URL或者email地址变成可点击的链接。
在链接语法前后增加星号表示强调连接。请在方括号中添加反引号表示将链接表示为代码
十.图片
使用感叹号 (!), 然后在方括号增加替代文本,图片链接放在圆括号里,括号里的链接后可以增加一个可选的图片标题文本。
插入图片Markdown语法代码:。此时的图片与.md文件在同一文件夹内
但是这种方式说真的,真怕丢┭┮﹏┭┮,还可以转成base64编码 转换连接
但是,还可以使用相对路径地址
1.想要引用同当前Markdown文档在同一个文件夹下的1.png图片的话,可以使用:

或者
 ./可以省略./代表的是当前文件夹(相对于正在编辑的Markdown文件)
2.想要去引用当前Markdown文档的下一层目录(文件夹名为images)中的3.png,可以使用:

或者
 ./可以省略其他情形依次类推下去,可以使用../和./表示出各种文件的相对路径地址