零基础快速上手HarmonyOS开发2---开发工具使用技巧、Java布局开发指南
继续接着上一次零基础快速上手HarmonyOS开发1---为什么要学习HarmonyOS?如何能快速上手?HarmonyOS架构解析、和Android深度对比 - cexo - 博客园鸿蒙开发往下学习,在上一次也主要是对鸿蒙系统跟Android系统进行一个对比的认识,那这次,则需要开始接触开发鸿蒙应用开发时的一些基础知识了,就像学习Android时,四大组件、UI是必须要过关的一样。
开发工具使用技巧:
鸿蒙开发时使用的工具是DevEco-Studio对吧,在真正学习鸿蒙相关基础知识之前,先来对官方的IDE的常用开发技巧有一个整体的了解,由于我机器使用的是MAC,所以其操作是基于MAC版本的,对于其它平台的应该步骤都类似,另外目前我使用的IDE的版本为:
不同版本其功能菜单也不一定相同。
Ability创建:
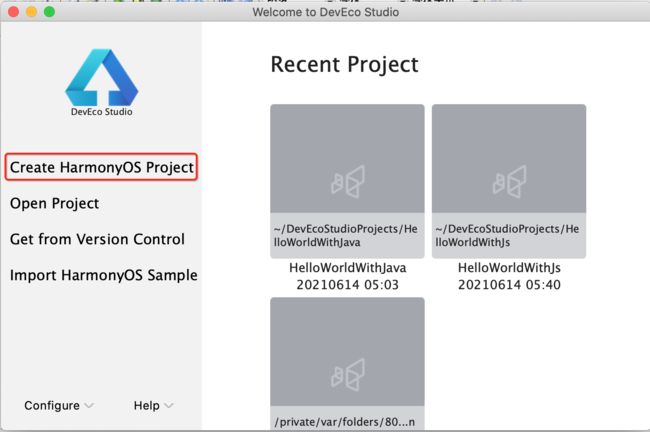
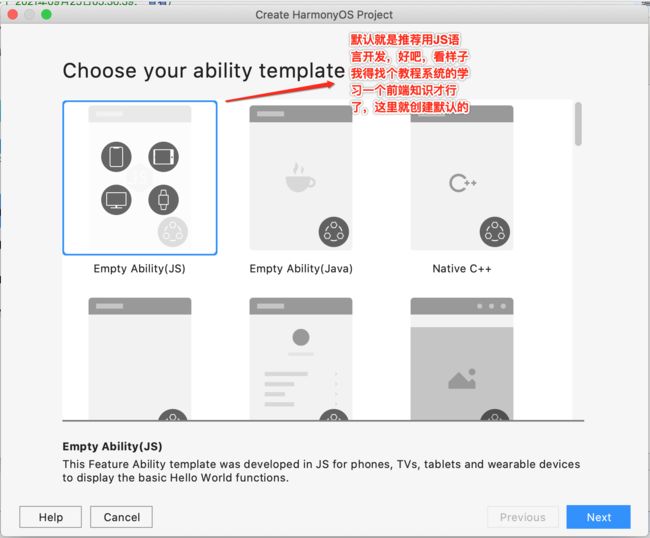
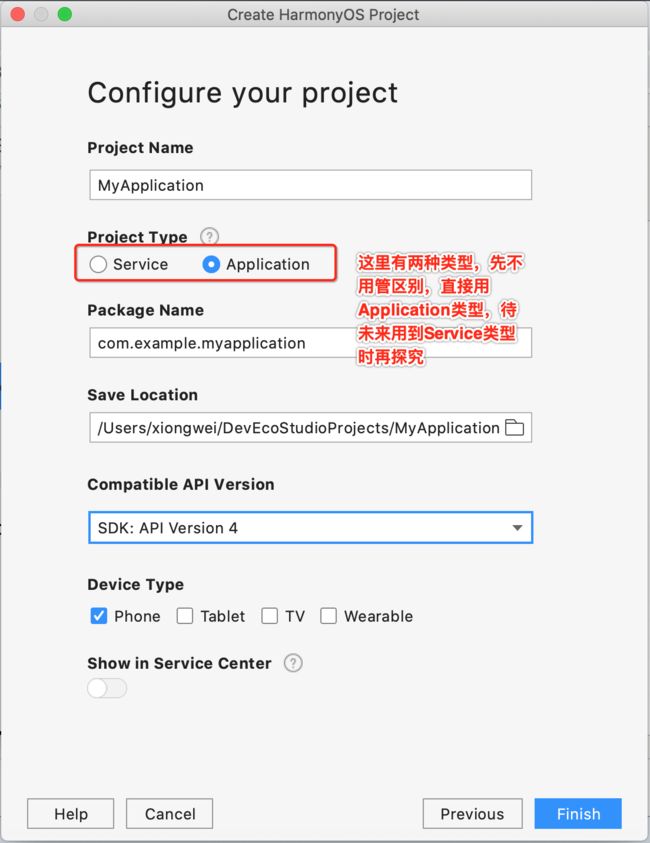
新建一个工程:
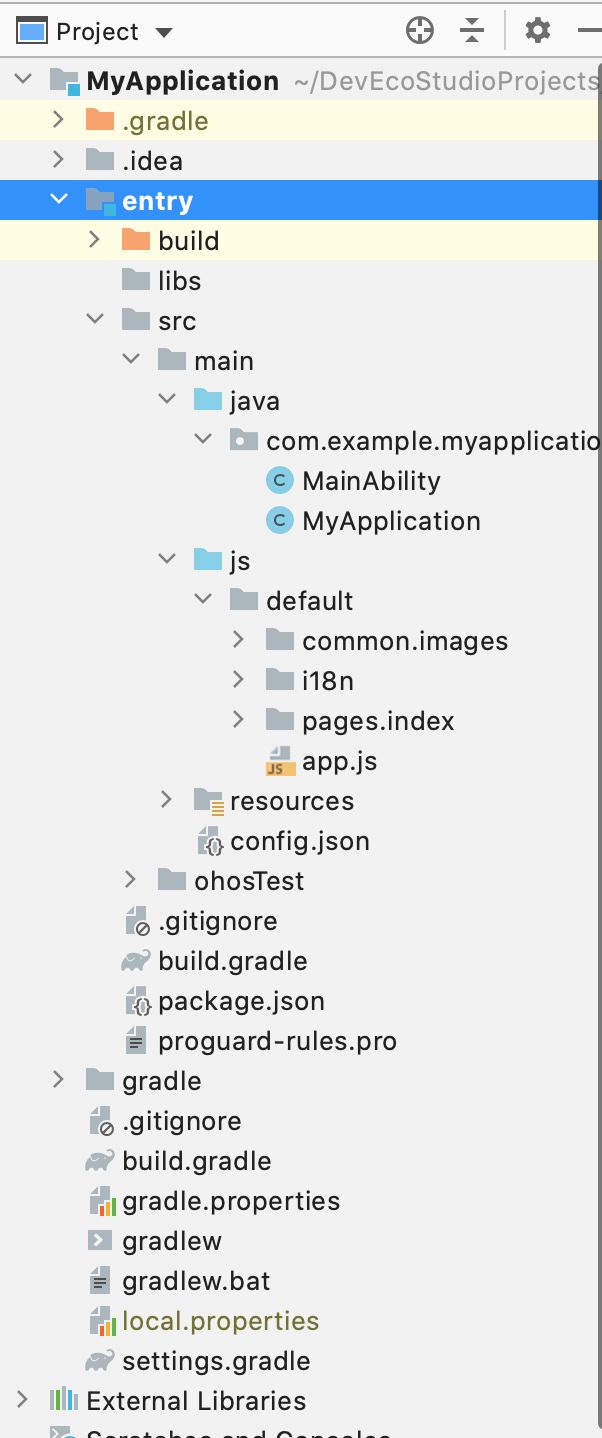
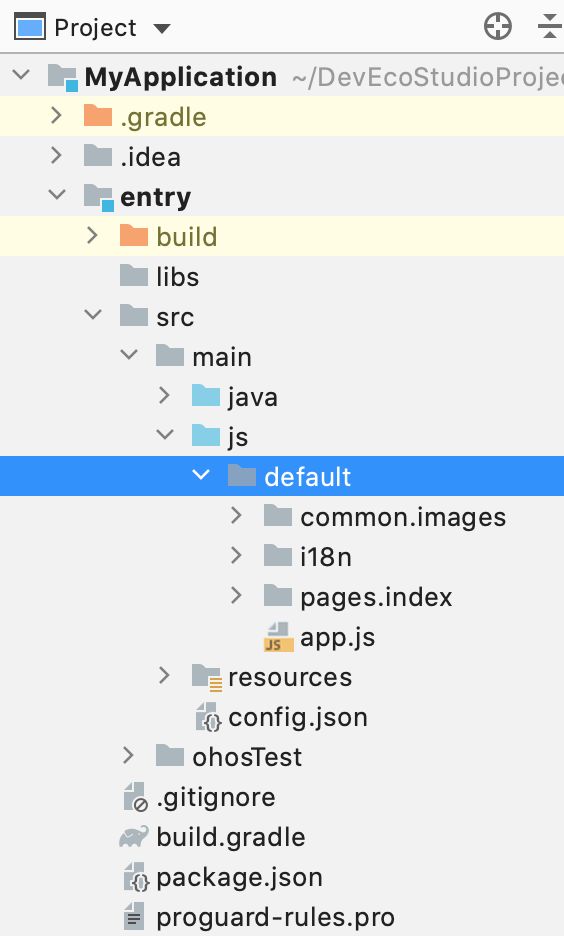
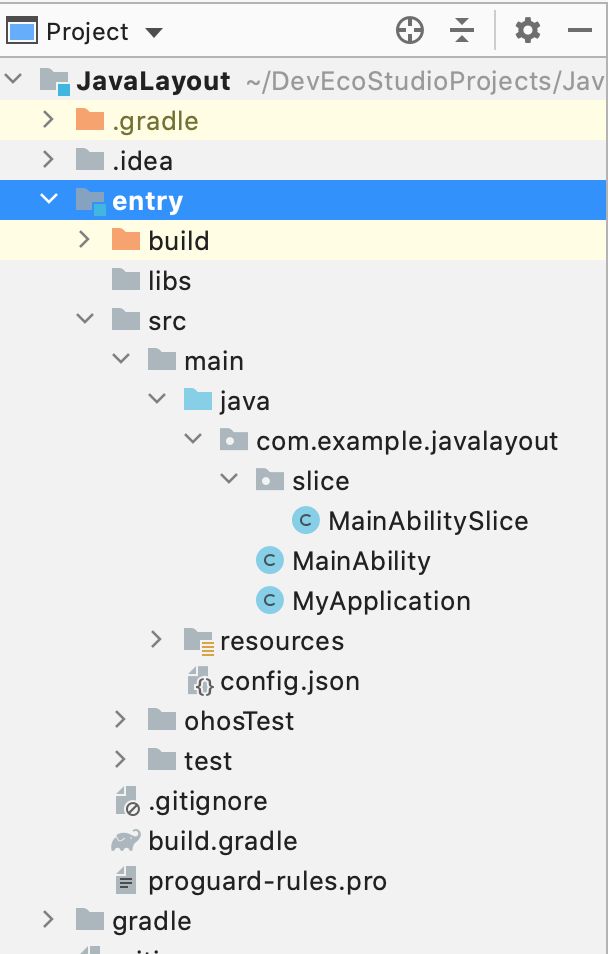
此时,工程结构为:
可以看到既有Java代码,也有JS代码,虽说可以根据自己擅长的开发语言来选择性的来选择,但是!!!做为一名合格的鸿蒙开发者来说,我觉得应该都要有所了解,就类似于Android中有Java和Kotlin、IOS中有OC和Swift,对于你接手的项目很有可能两种语言都并存,如果你只熟悉其中一种语言,可想而知是多么的被动,基于它,我感觉鸿蒙开发相比Android开发来说不一定简单。
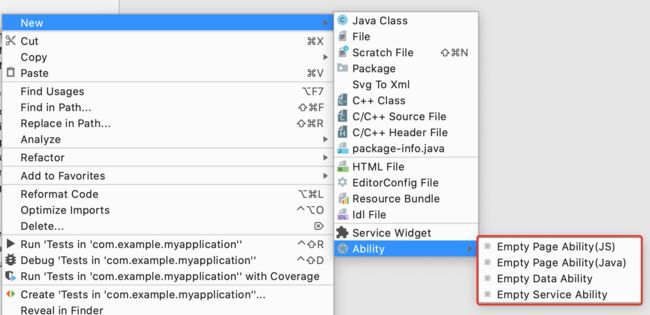
创建各种Ability:
其中Page Ability就类似于Android中的Activity,有JS和Java版本的,而Data Ability和Service Ability官方说明为:文档中心
是不是可以这样理解:Service Ability类似于Android中的Service组件,而Data Ability类似于Android的ContentProvider?其实很多思想都是来自于Android,所以一个Android学鸿蒙也是非常顺其自然的,下面则尝试按着向导创建几个,看在工程中发生了啥变化。
1、Java版本的Page Ability:
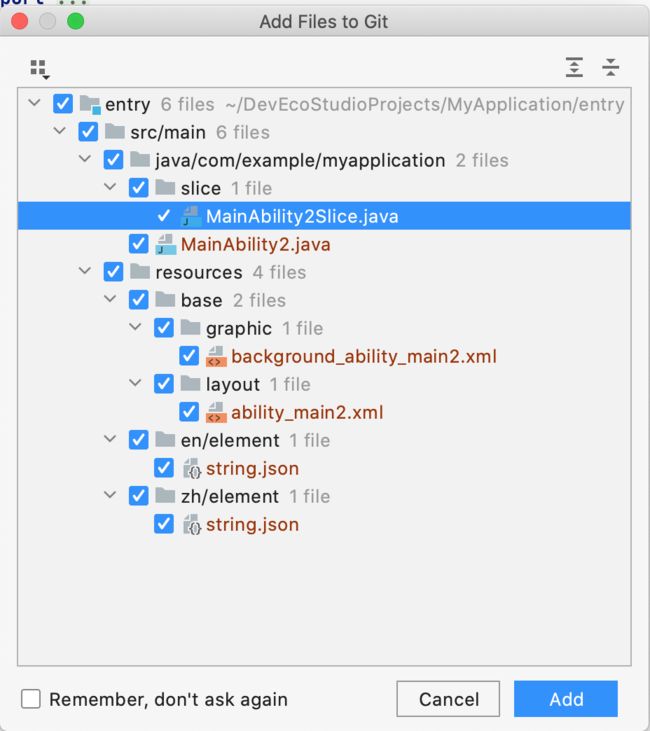
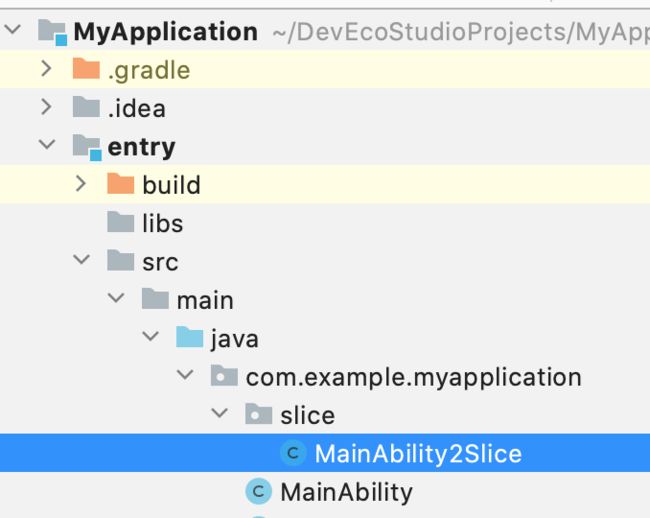
此时工程发现的变化如下【由于我的学习工程被git管理了,所以有新的文件添加都能监听到】:
其中看到一个比较新鲜的目录:slice
关于这块的了解可以参考官网这文档中心,貌似是页面导航用的,其中在MainAbility2中打开也会用到它:
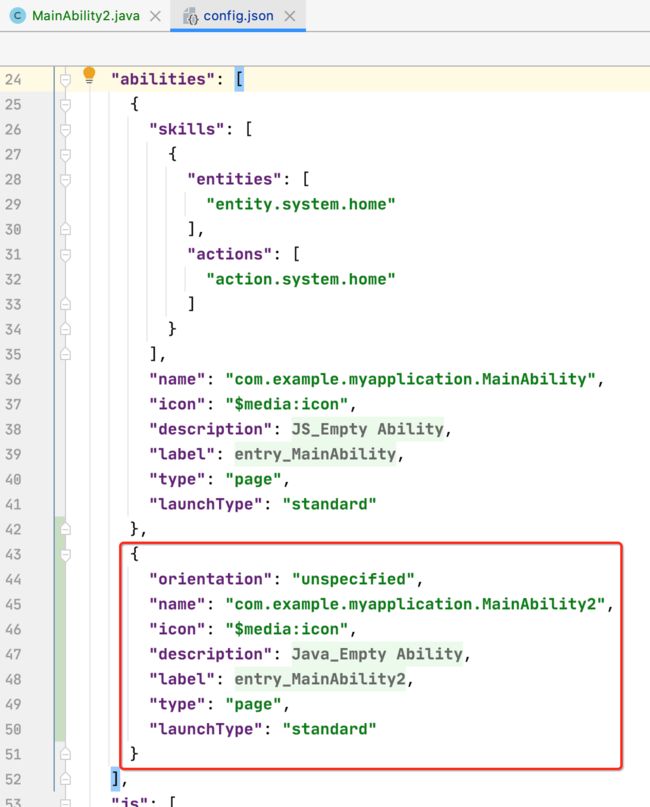
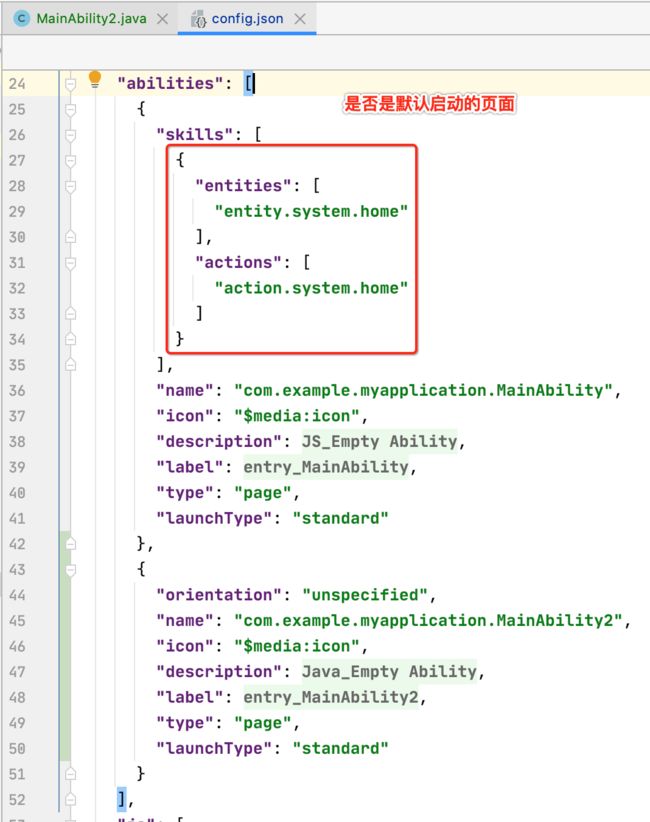
具体有啥用,之后再说,接下来再看一下config.json的配置变更:
跟Android的Manifest的效果一样,组件新建了一定要在里面声明一下,看一下它跟默认的MainAbility的区别就是在这:
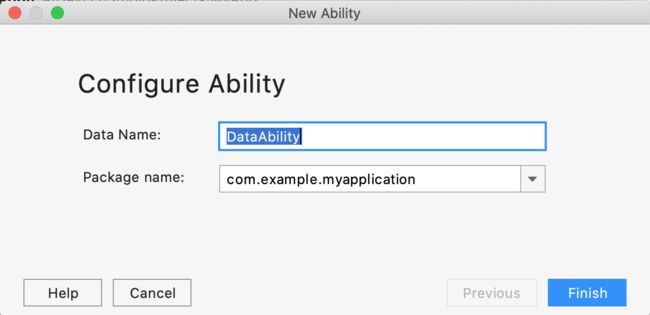
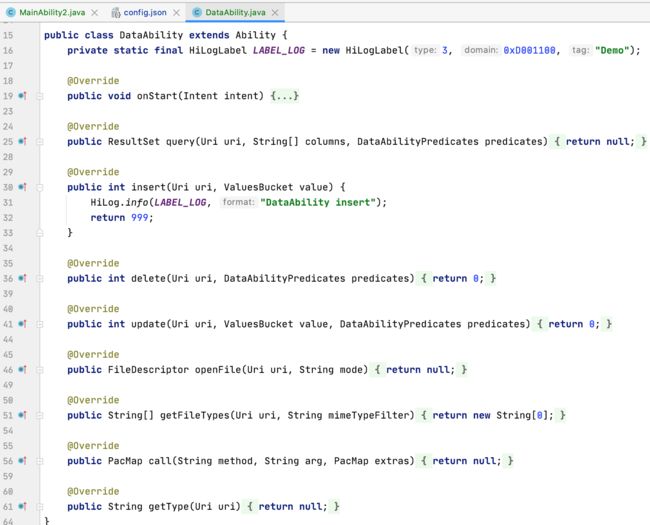
2、Data Ability:
在上面也说过它类似于Android的ContentProvider对吧,那咱们看一下它里面的代码像不像:
简直不要太像哦~~然后再看一下在配置中的变化:
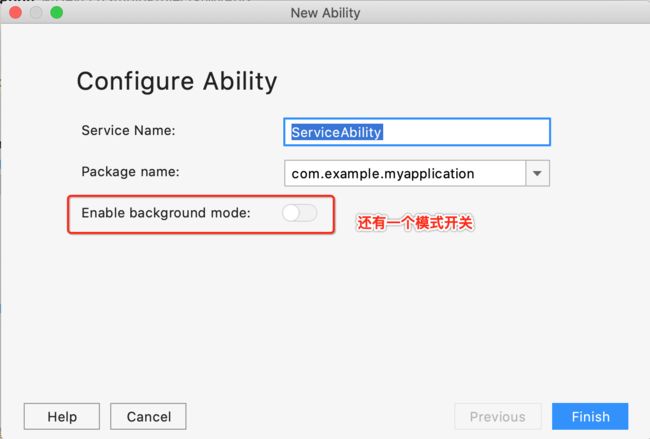
3、Service Ability:
它类似于Android中的Service对吧,那咱们新建对比着看一下,像不像:
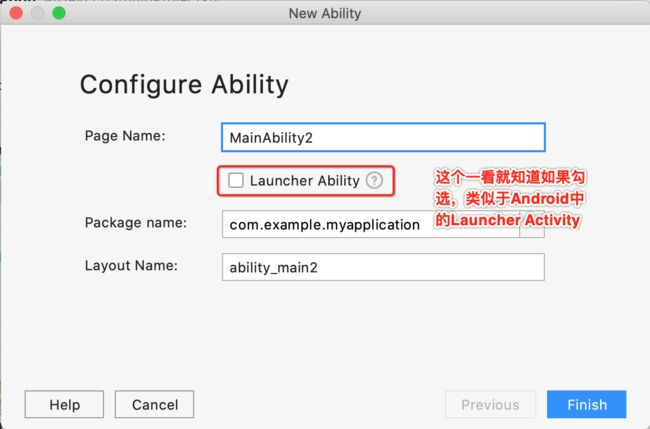
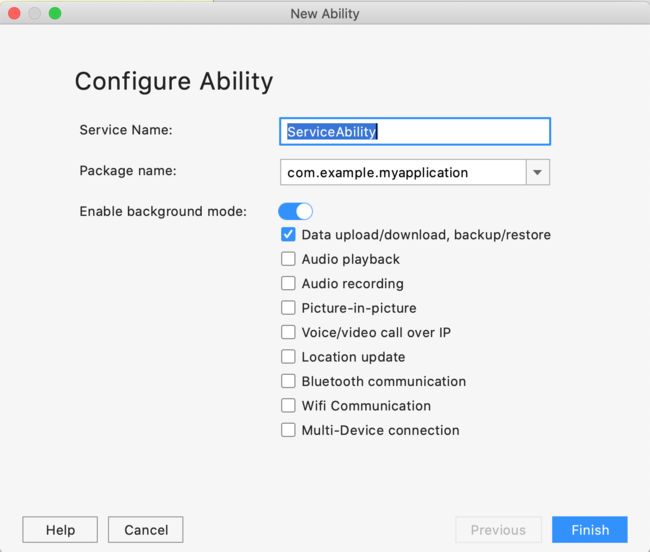
那这个开关有啥用呢?打开就可以知道了,其实就是不同场景的设定:
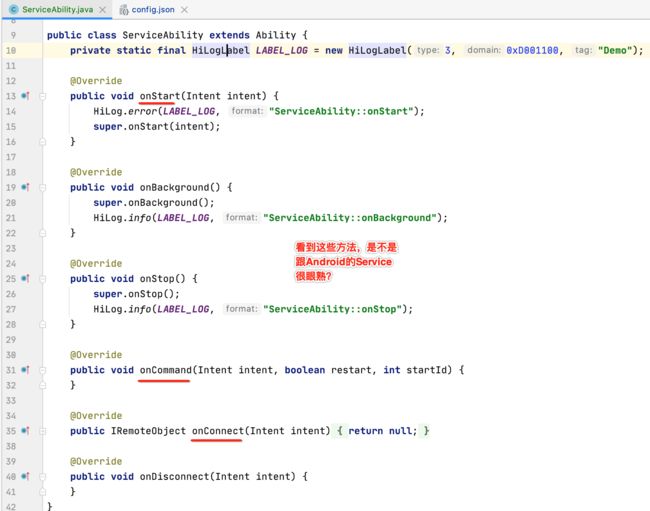
然后创建看一下:
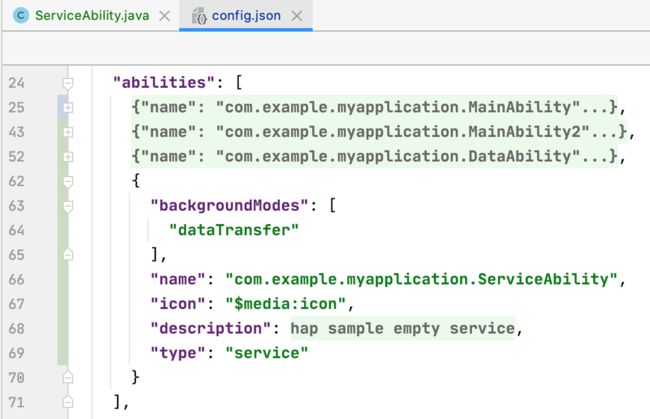
再看一下config:
总结:
通过创建不同的Ability,可以发现其实它就可以理解成Android的三大组件(Activity、Service、ContentProvider),而跟Android一样,对于这些组件的创建,是一定要在config中进行配置声明的。
添加JS Component和JS Page:
对于想通过JS来进行开发的工程中,支持添加新的JS Component和JS Page:
- JS Component:
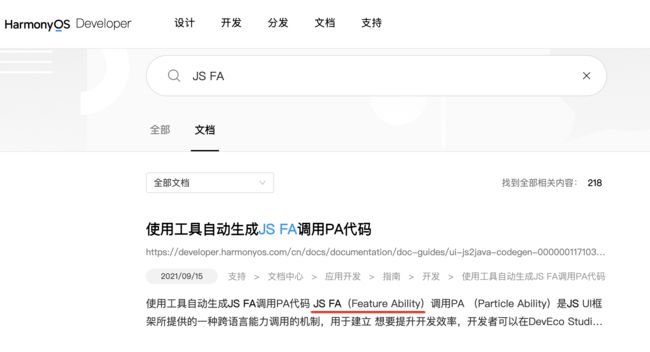
在JS工程中,可以存在多个JS Component,例如js目录下的default文件夹就是一个Js Component:一个JS FA对应一个JS Component,可以独立编译、运行和调试。其中啥是JS FA呢?上官网搜一下:
待未来接触时再探究,先有一个概念上的了解。 - JS Page:
Page是表示JS FA的一个前台页面,由JS、HTML和CSS文件组成,是Component的最基本单元,构成了JS FA的每一个界面。
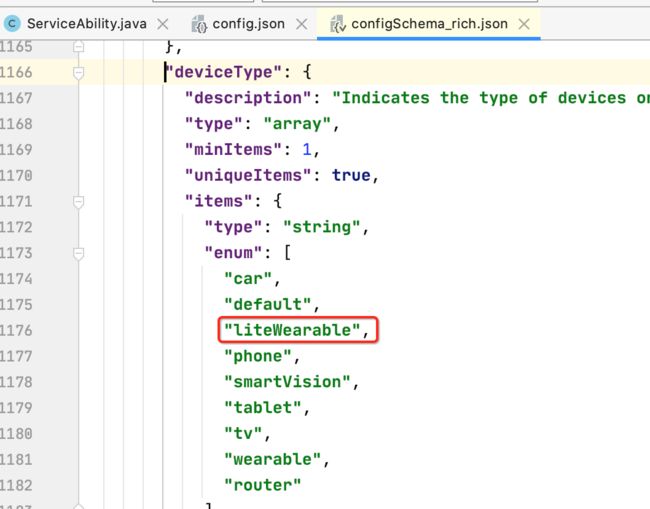
注意:轻量级智能穿戴对应的JS工程是只存在一个JS FA,因此,轻量级智能穿戴的JS工程是不允许创建新的JS Component的,那啥是“轻量级智能穿戴工程”呢?其实就是工程配置中的deviceType这里有它:
添加JS Component:
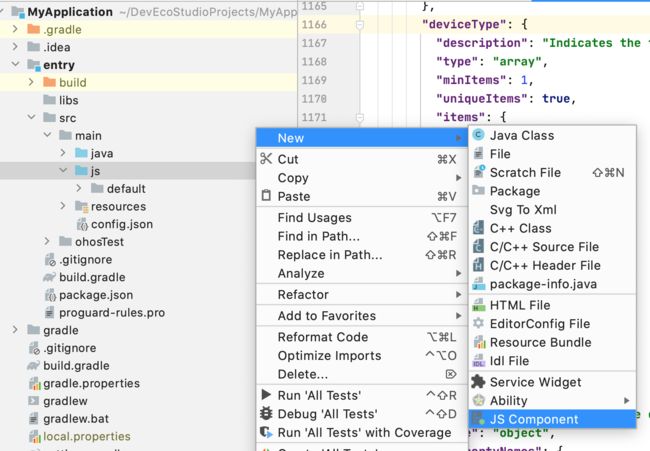
新建:
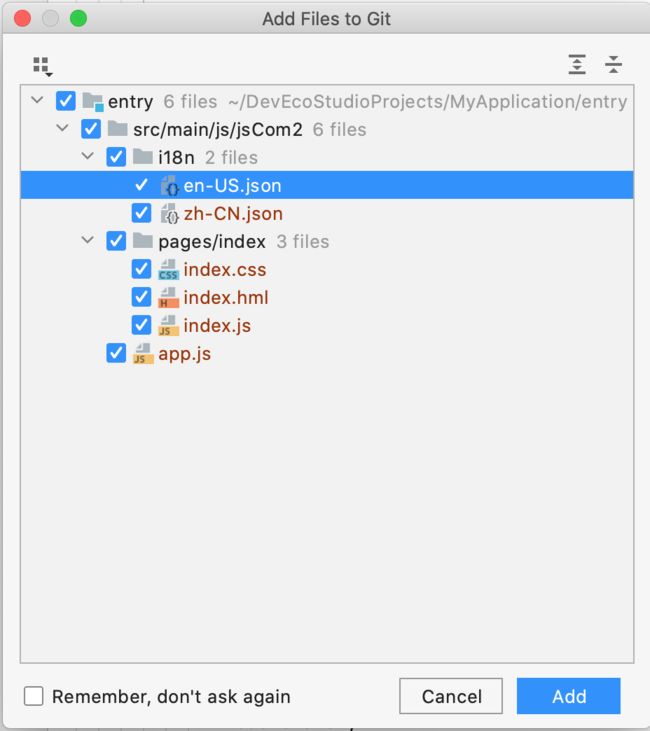
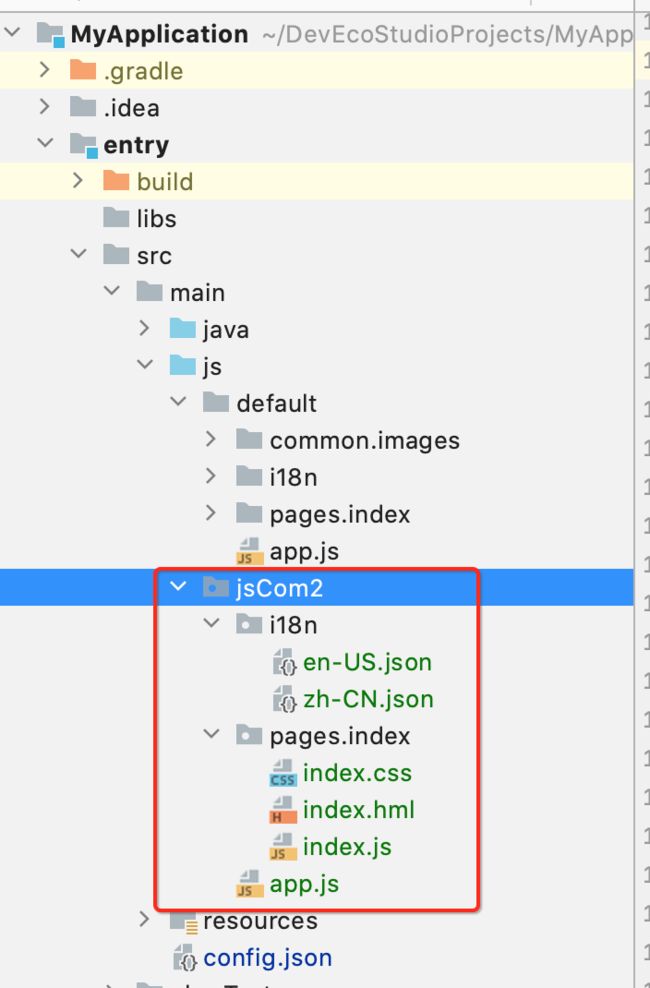
此时,多出来的文件有:
此时看一下配置的变化:
运行:
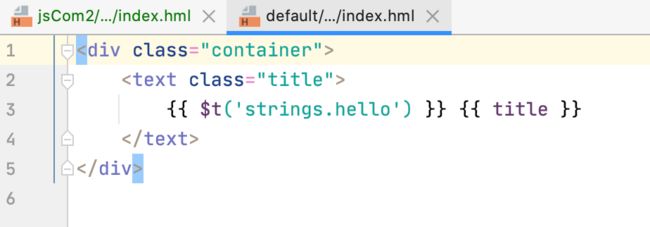
接下来咱们来运行看一下效果,为了跟默认的js component区别,咱们更改一下页面的内容:
然后运行一下:
目前显示的是默认的js component:
那如果想默认显示咱们自己新建的js component呢? 此时就需要回到MainAbility中设置如下:
添加JS Page:
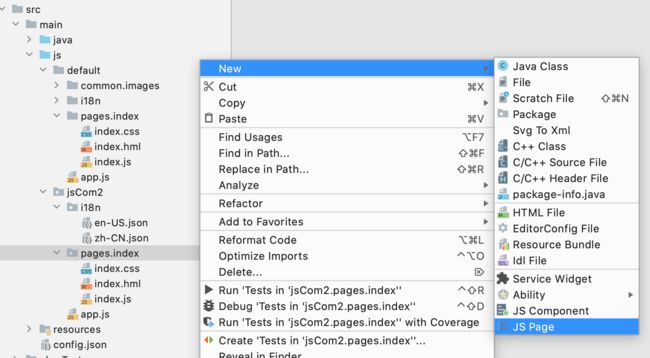
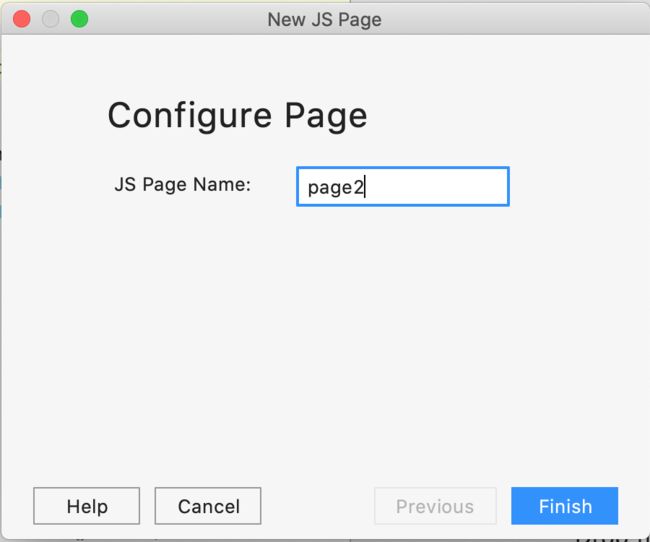
新建:
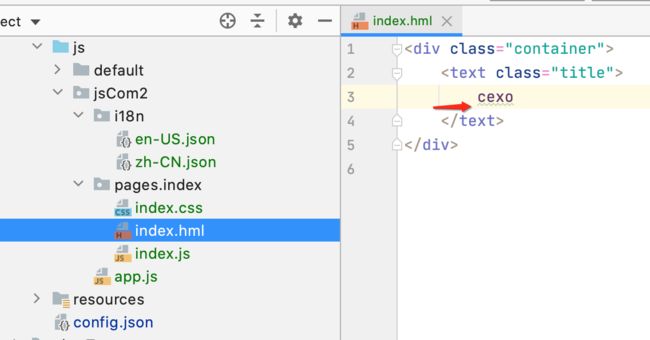
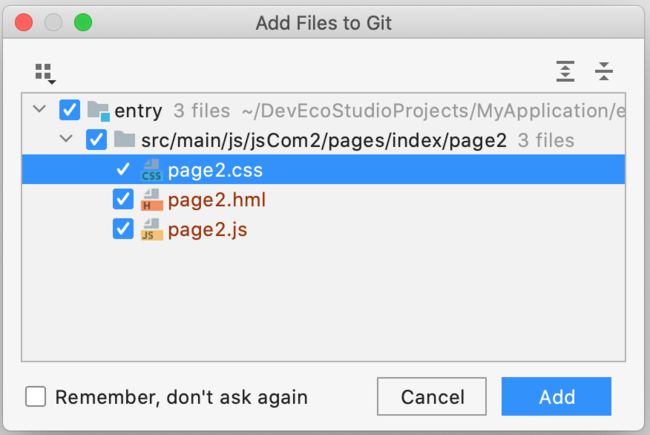
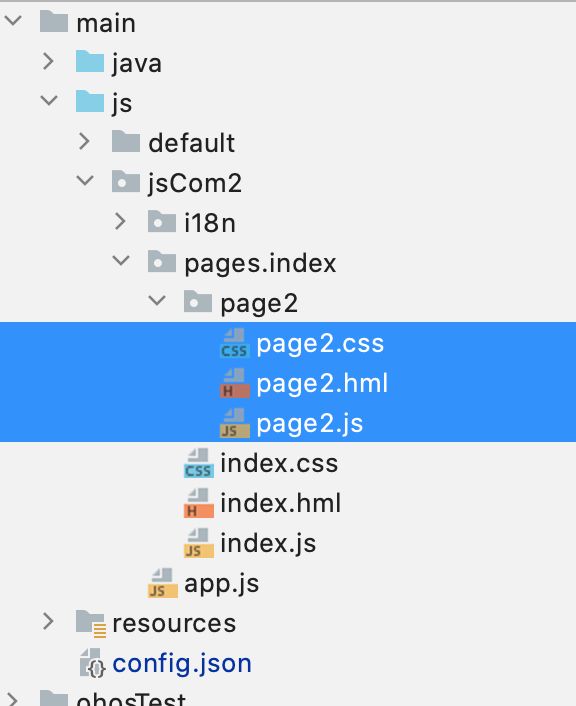
这里看一下新建的文件:
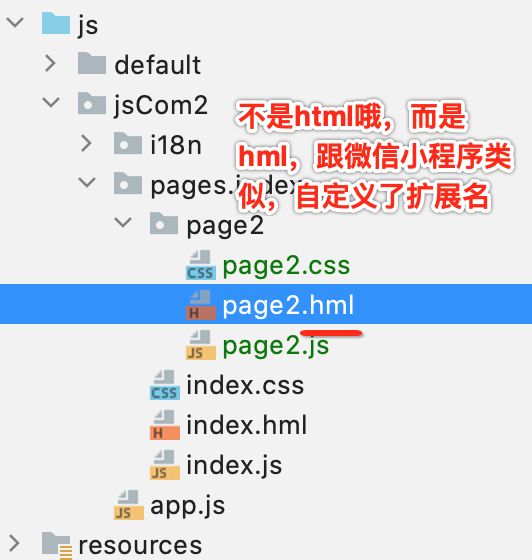
其中有个细节:
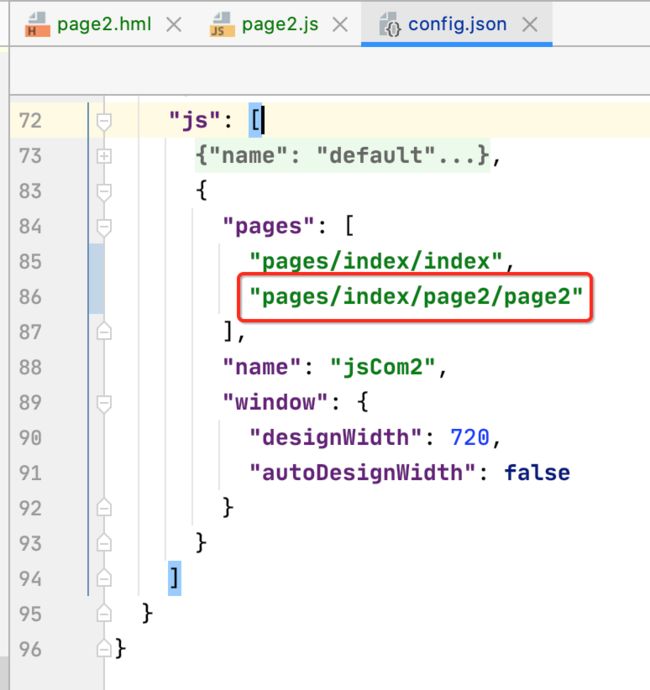
此时再看一下config:
运行:
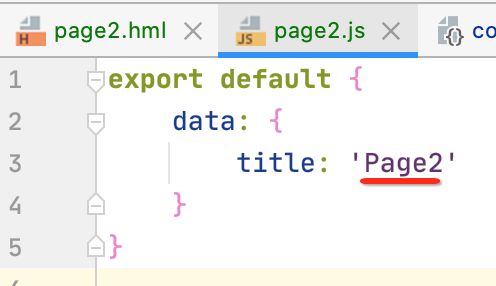
为了能够加载咱们新建的page2,先更改一下页面的文案,醒目一点:
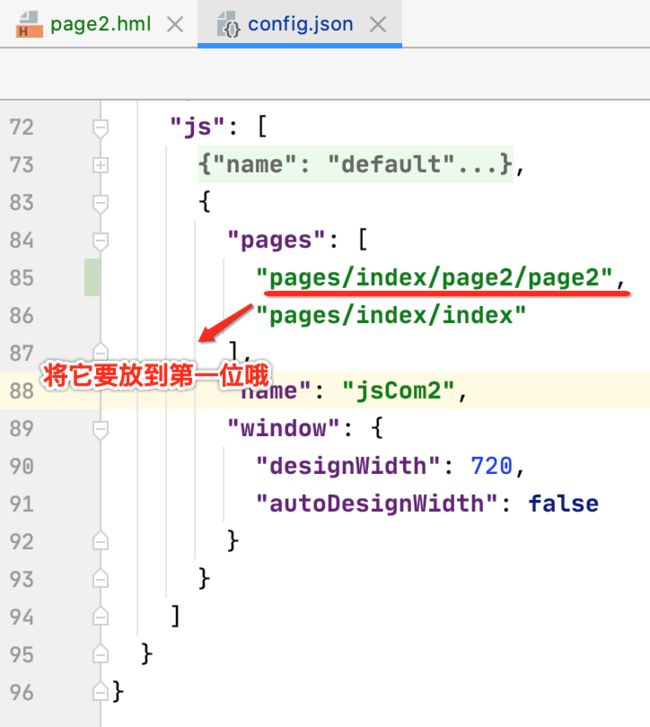
然后还需要设置一下:
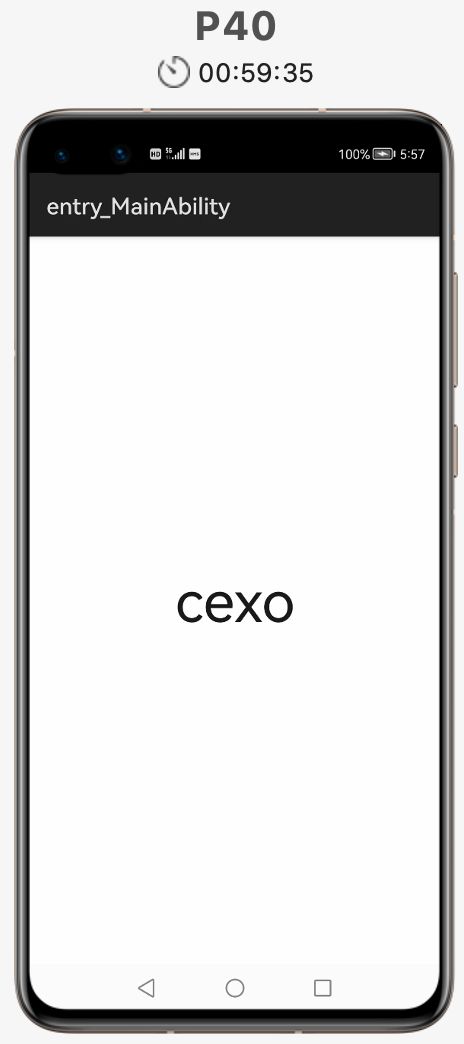
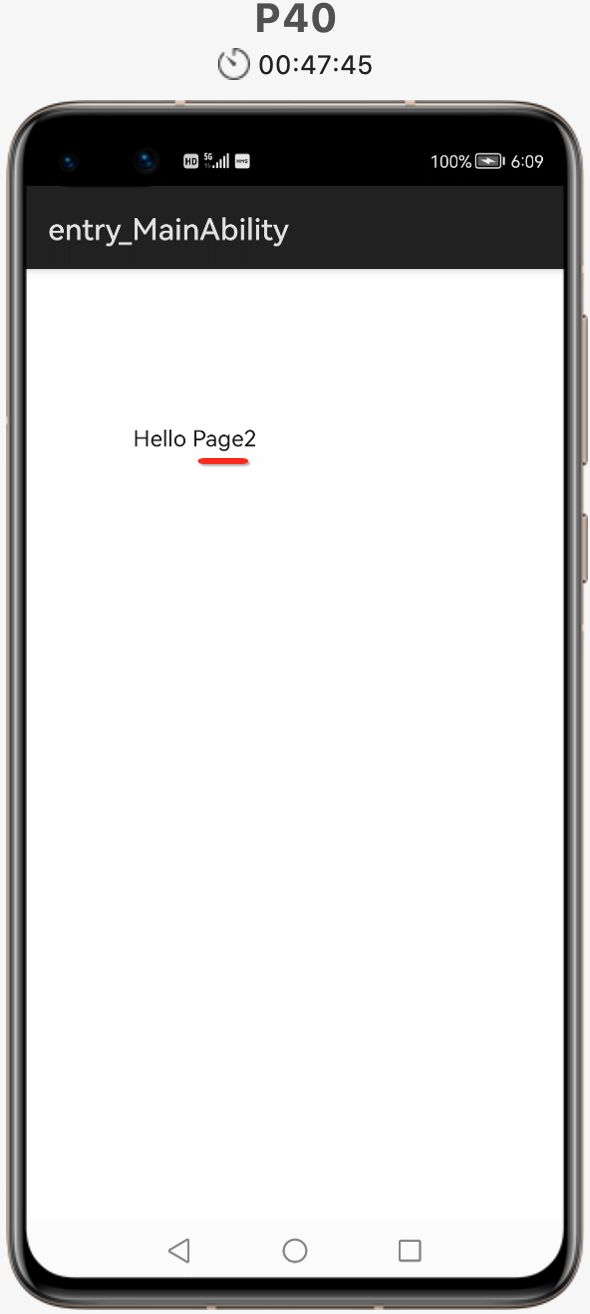
此时再运行看一下,是否显示Page2了?
创建Module:
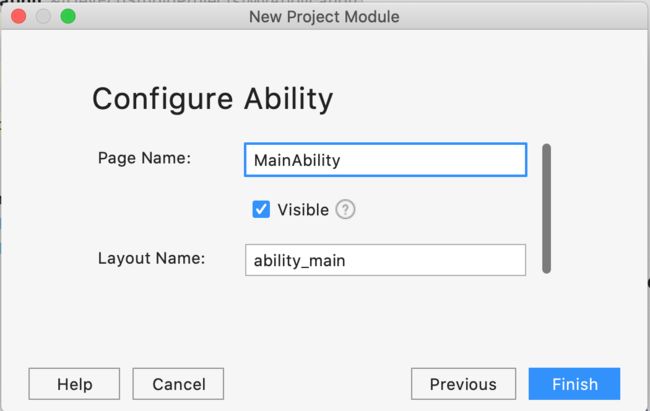
新建Ability Module:
有熟悉Android开发的小伙伴一定知道,如今多Module的开发方式是最为普遍的,也就是:
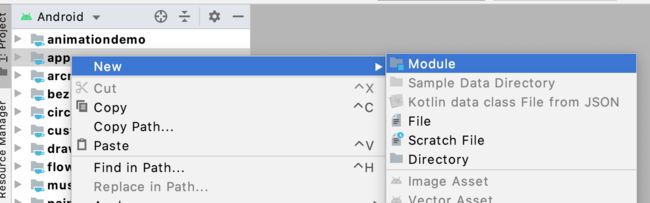
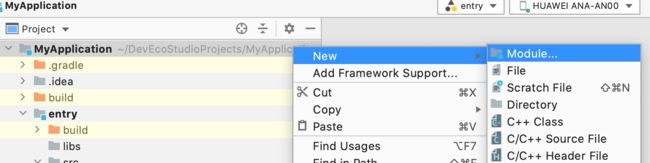
同样的,对于鸿蒙工程来说,也是支持新建Module的,如下:
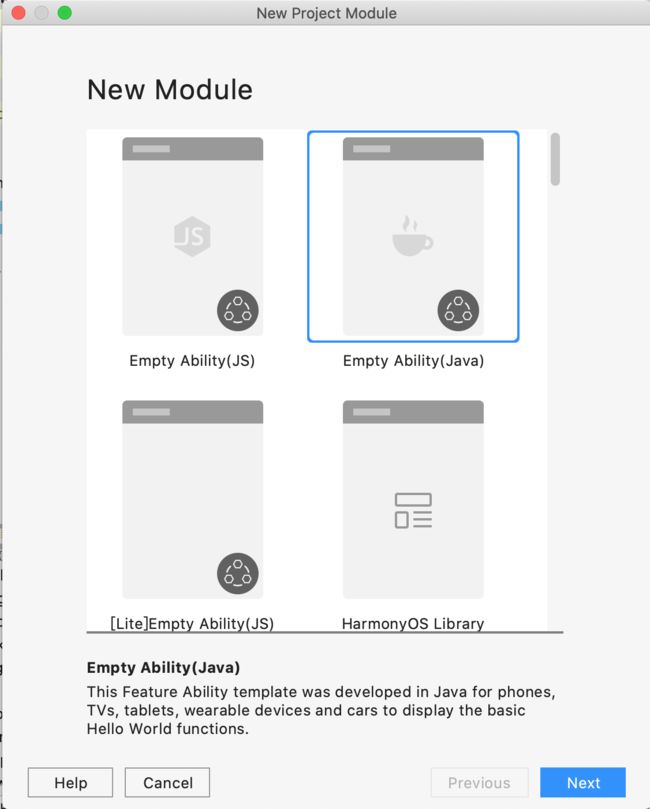
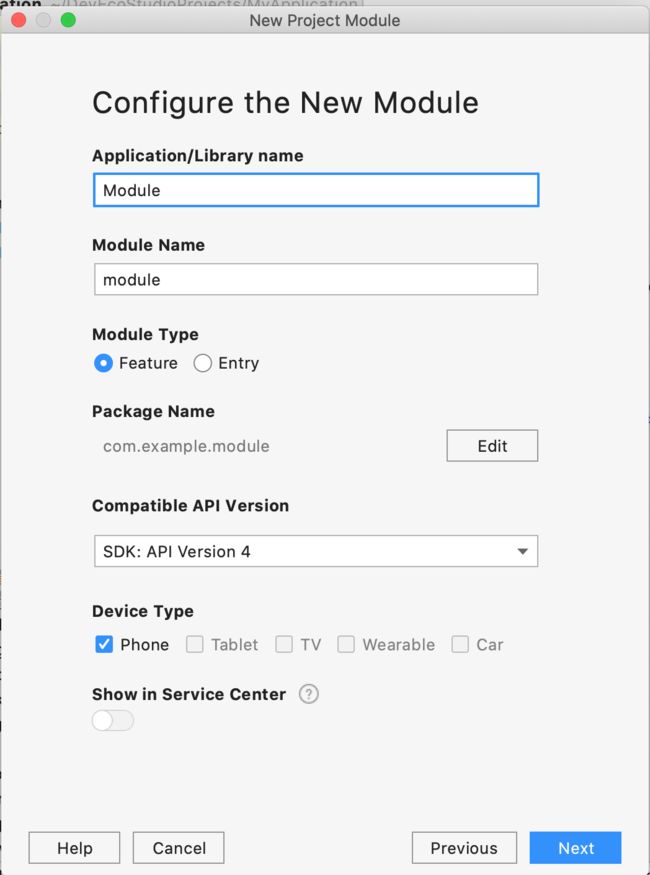
其中Module也跟Android一样,分为Ability类型【跟Android的Application类型类似】和Library类型的,这里先创建Ability Module:
此时新建的文件有:
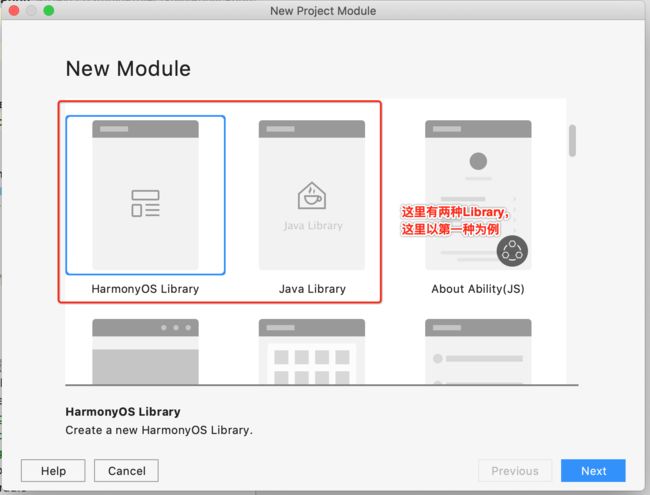
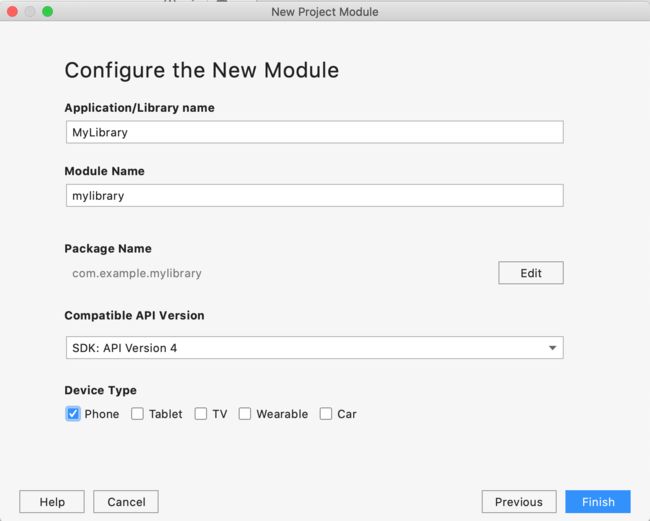
新建Library Module:
新建:
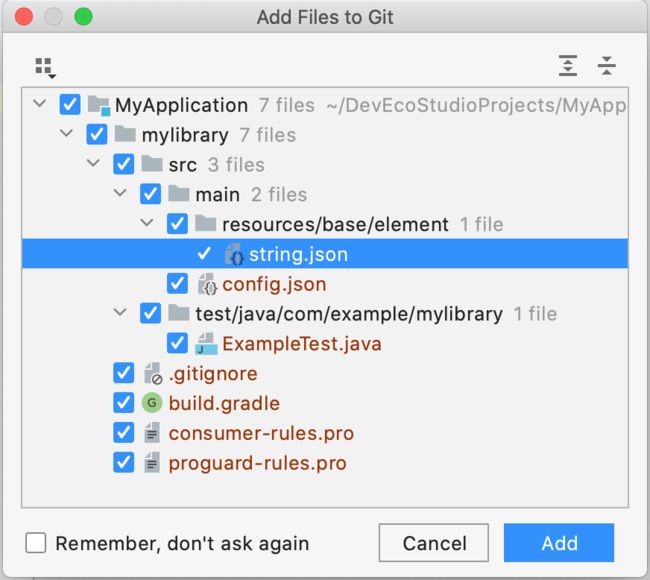
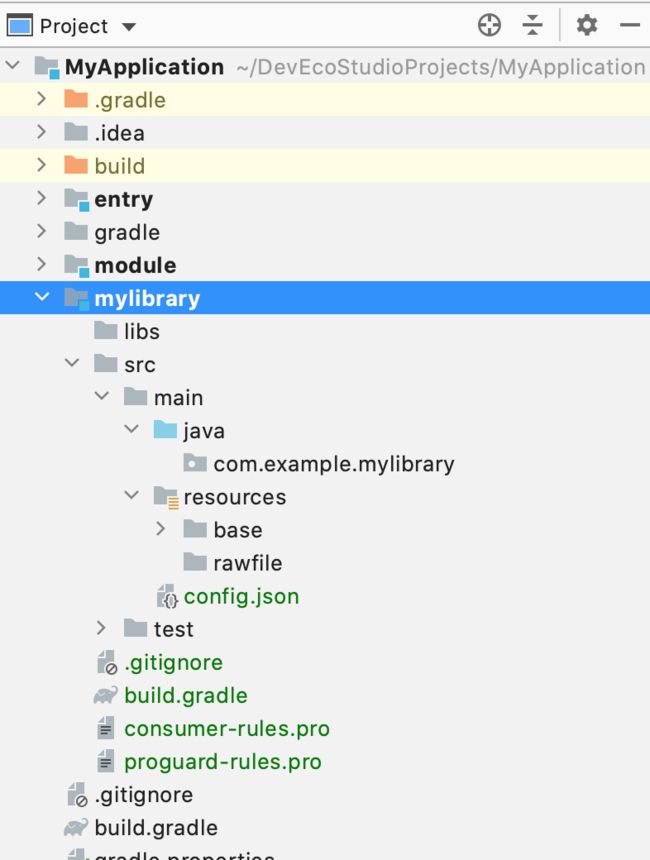
新建的文件有:
封装一个工具类供Module使用:
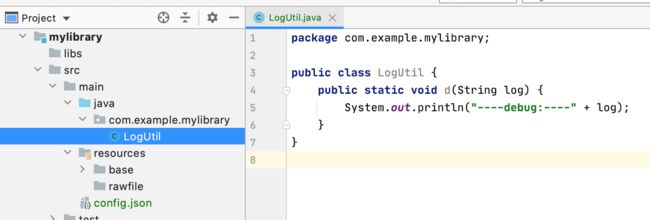
这里在Library中封装一个日志输出的工具类,然后简单在Module使用一下,其方式跟Android一模一样,如下:
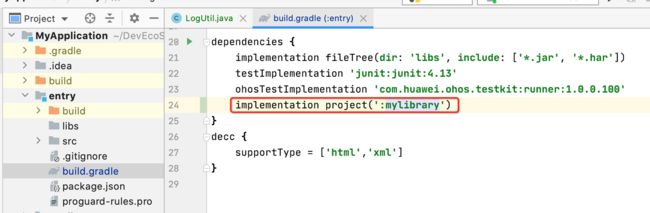
而由于鸿蒙也是采用gradle来进行项目构建的,所以要在Module中使用这个library也很简单,依赖一下既可:
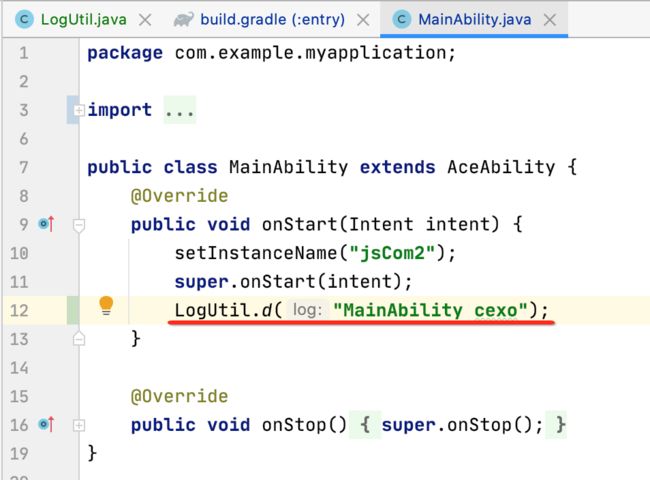
然后调用一下:
运行:
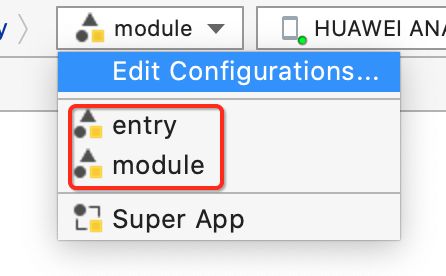
接下来运行一下,由于目前咱们工程有两个Ability类型的Module了:
而我们调用是在entry module中,所以运行时记得在这块选择一下:
其中在运行时,又发现一个细节:
Android 的应用叫APP,华为的应用叫HPP,嗯,不错。
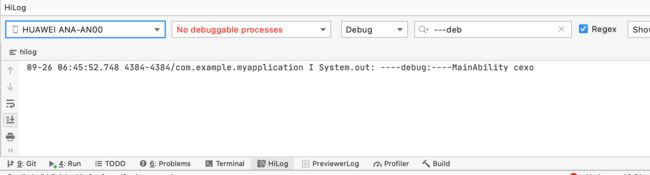
此时运行时,打开日志查看窗口:
成功调用。
Java布局开发指南:
在对整个开发工具的开发技巧有一定的了解之后,接下来则就是应用开发学习的第一关,学会进行界面布局,像Android经典的四大布局一样,所以学鸿蒙开发也从界面布局开始。
UI框架概述:
前言:
关于这块的概述可以参考官网:文档中心,这里为了督促自己详细阅读一下它,也为了完整性,当一下搬运工吧,将其贴出来,哪怕照着官网敲一遍文字也是好的,那可能有人会问,这有必要么,纯浪费时间浪费表情,每人有每人有学习方式,对我来说,笨人只有笨办法,总之只要对自己有利无害就成,哪怕是一丁点利也可以。
概述:
应用的Ability在屏幕上将显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。
应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。Component是绘制在屏幕上的一个对象,用户能与之交互。ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。
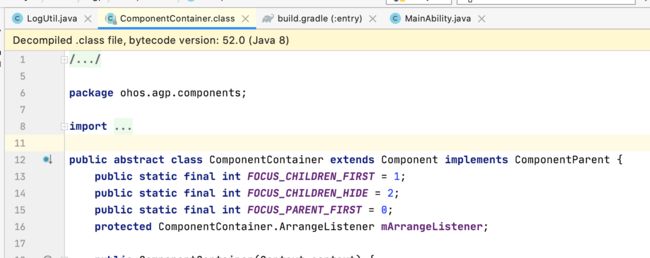
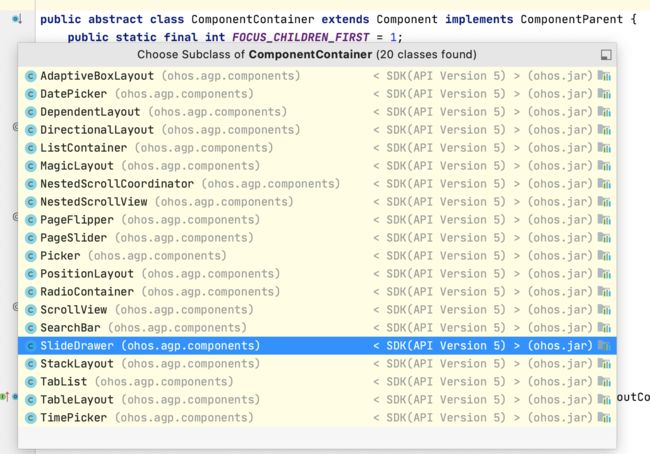
这里可以看一下具体类:
其中目前下载的sdk木有带源码,现在看到的就只是IDE自己反编译的信息了。
Java UI框架提供了一部分Component和ComponentContainer的具体子类,即创建用户界面(UI)的各类组件,包括一些常用的组件(比如:文本、按钮、图片、列表等)和常用的布局(比如:DirectionalLayout和DependentLayout),这个也可以从系统类继承体系中来观察到:
用户可通过组件进行交互操作,并获得响应。
所有的UI操作都应该在主线程进行设置【这跟Android一模一样】。
组件和布局:
用户界面元素统称为组件,组件根据一定的层级结构进行组合形成布局。组件在未被添加到布局中时,既无法显示也无法交互,因此一个用户界面至少包含一个布局。在UI框架中,具体的布局类通常以XXLayout命名,完整的用户界面是一个布局,用户界面中的一部分也可以是一个布局。布局中容纳Component与ComponentContainer对象。
Component和ComponentContainer:
- Component:提供内容显示,是界面中所有组件的基类,开发者可以给Component设置事件处理回调来创建一个可交互的组件。Java UI框架提供了一些常用的界面元素,也可称之为组件,组件一般直接继承Component或它的子类,如Text、Image等。【可以类比成Android的View】
- ComponentContainer:作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架提供了一些标准布局功能的容器,它们继承自ComponentContainer,一般以“Layout”结尾,如DirectionalLayout、DependentLayout等。【可以类比成Android的ViewGroup】
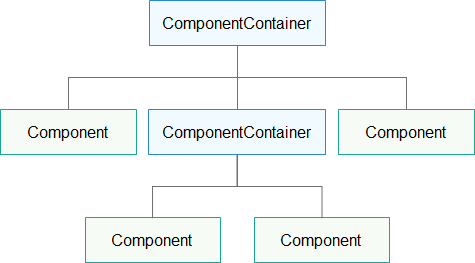
具体两者的关系可以参考官方的这么一张图:
LayoutConfig:
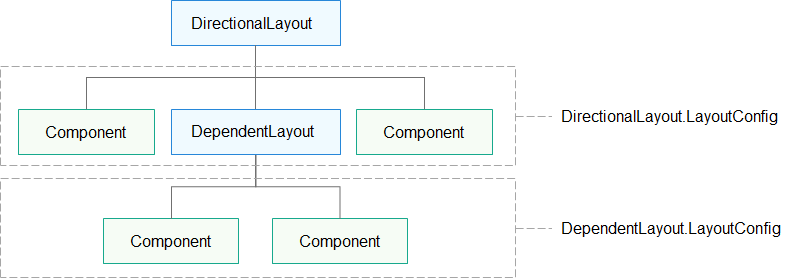
每种布局都根据自身特点提供LayoutConfig供子Component设定布局属性和参数,通过指定布局属性可以对子Component在布局中的显示效果进行约束。例如:“width”、“height”是最基本的布局属性,它们指定了组件的大小。整体印象可以看下图:
说了这么多,类比一下Android的概念,瞬间秒懂----LayoutParams。
组件树:
布局把Component和ComponentContainer以树状的层级结构进行组织,这样的一个布局就称为组件树。组件树的特点是仅有一个根组件,其他组件有且仅有一个父节点,组件之间的关系受到父节点的规则约束。
这就是个纯概念,基本上带UI元素的都有树的概念,如Flutter。
开发指南:
关于这块可以参考:文档中心
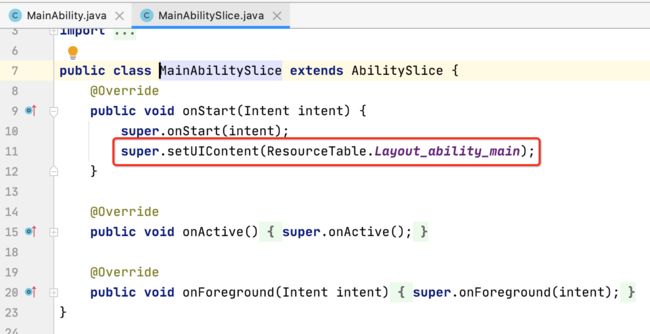
HarmonyOS提供了Ability(可类比成Android的Activity)和AbilitySlice(可类比成Android的Fragment)两个基础类。有界面的Ability绑定了系统的Window进行UI展示,且具有生命周期。AbilitySlice主要用于承载Ability的具体逻辑实现和界面UI,是应用显示、运行和跳转的最小单元。AbilitySlice通过setUIContent()为界面设置布局。
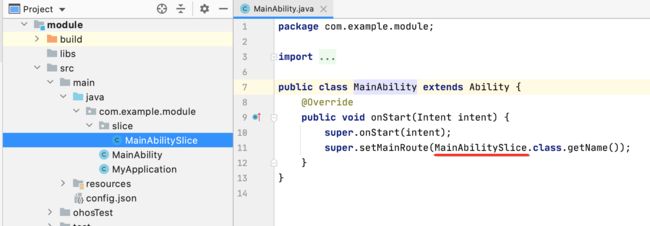
它的接口声明为:
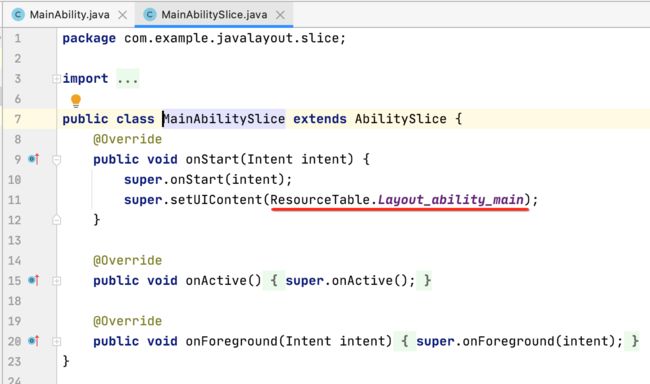
其实在我们新建的工程中就已经有使用过了:
组件需要进行组合,并添加到界面的布局中。在Java UI框架中,提供了两种编写布局的方式【跟Android一样】:
- 在代码中创建布局:用代码创建Component和ComponentContainer对象,为这些对象设置合适的布局参数和属性值,并将Component添加到ComponentContainer中,从而创建出完整界面。
- 在XML中声明UI布局:按层级结构来描述Component和ComponentContainer的关系,给组件节点设定合适的布局参数和属性值,代码中可直接加载生成此布局。
这两种方式创建出的布局没有本质差别,在XML中声明布局,在加载后同样可在代码中对该布局进行修改。
组件分类:
根据组件的功能,可以将组件分为布局类、显示类、交互类三类:
关于这块的学习就不具体一个个去学了,待之后用到时再现学。
布局单位:
在Android布局元素时,通常的单位使用的是dp、sp对吧,而在HarmonyOS也类似,使用了vp、sp,具体可以参考官网:文档中心。
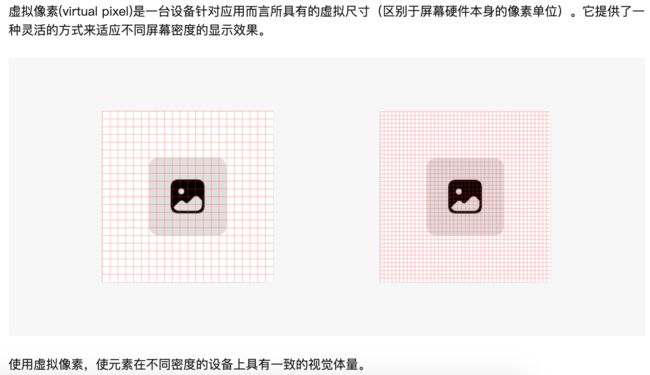
虚拟像素单位:vp
它与屏幕的像素的关系是1vp约等于160dp屏幕密度设备上的1px,在不同密度的设备之间,HarmonyOS会针对性的转换设备间对应的实际像素值,关于屏幕密度有哪些可以参考文档中心:
表示设备的屏幕密度(单位为dpi),取值如下:
- ldpi:表示低密度屏幕(~120dpi)(0.75基准密度)
- mdpi:表示中密度屏幕(~160dpi)(基准密度)
- hdpi:表示高密度屏幕(~240dpi)(1.5基准密度)
- xhdpi:表示加高密度屏幕(~320dpi)(2.0基准密度)
- xxhdpi:表示超超高密度屏幕(~480dpi)(3.0基准密度)
- xxxhdpi:表示超超超高密度屏幕(~640dpi)(4.0基准密度)
其实这关系跟Android的是一样的,有想了解Android dp跟sp关系的可以参考Android中sp和px之间关系探究 - cexo - 博客园。
字体像素单位:fp
这个跟Android是一样的,字体像素(font pixel) 大小默认情况下与 vp 相同,即默认情况下 1 fp = 1vp。如果用户在设置中选择了更大的字体,字体的实际显示大小就会在 vp 的基础上乘以 scale 系数,即 1 fp = 1 vp * scale。
但是,实际商业APP可能不想让字体随着设置的变化而变化,所以,通常对于字体也可以使用vp。
布局实践:
目标:
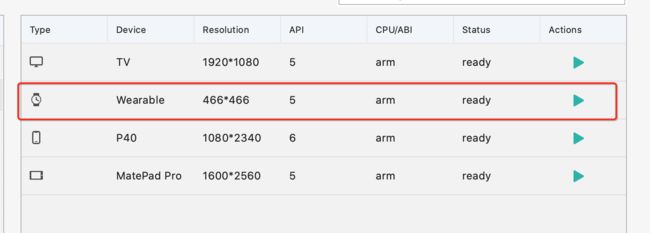
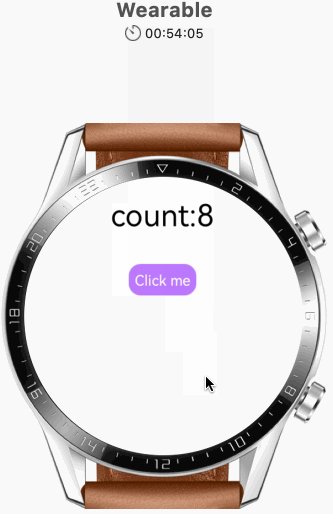
接下来,则通过一个很简单的页面,分别从代码角度来xml角度来完成所需的效果,来感受一下和Android的区别,由于最终演练的是一个穿戴设备的小项目,所以这里运行设备改为它:
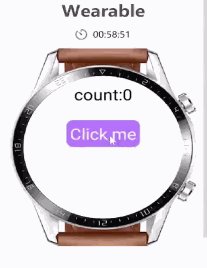
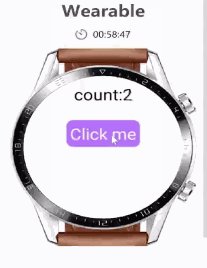
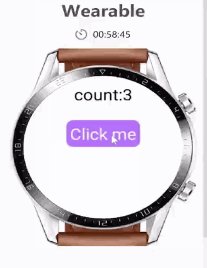
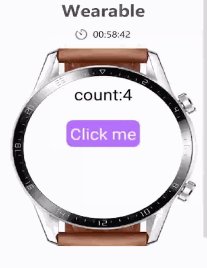
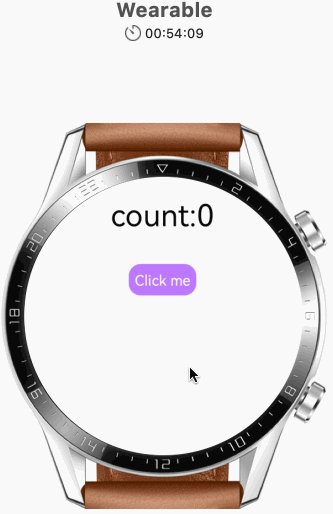
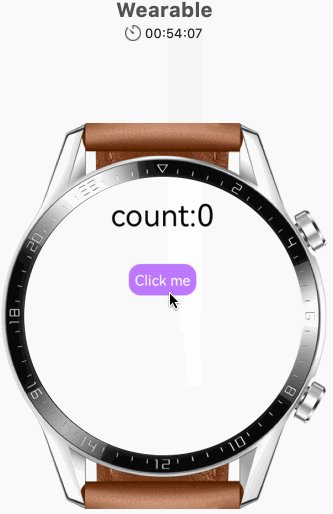
启动之后,长这样:
而咱们演练的效果也非常简单,就两个元素:
呃,这也太简单了吧,是的,先初步感受一下鸿蒙布局既可,为之后的小案例的练习打基础。
如何通过代码进行布局?
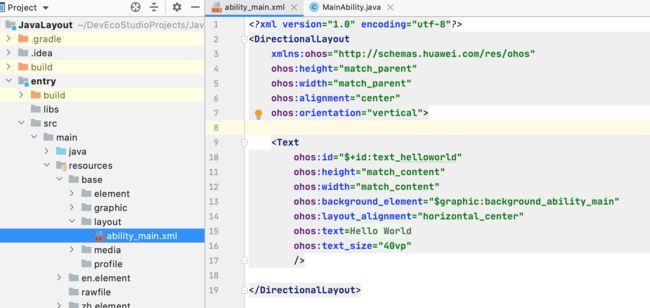
1、创建项目:
先来创建一个项目,类型选择穿戴设备:
默认目前是以xml的方式来设置界面布局的:
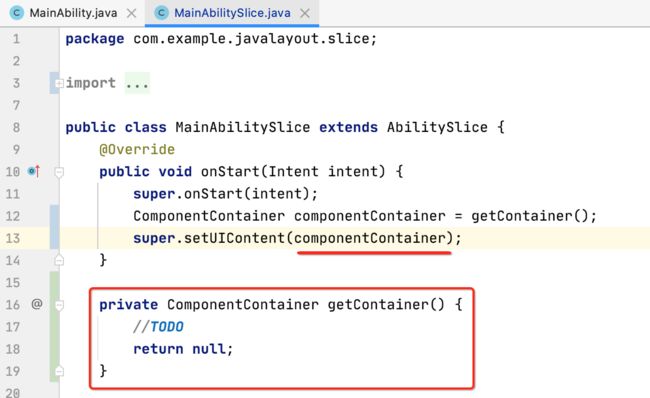
接下来将其删掉,改成用纯代码的方式。
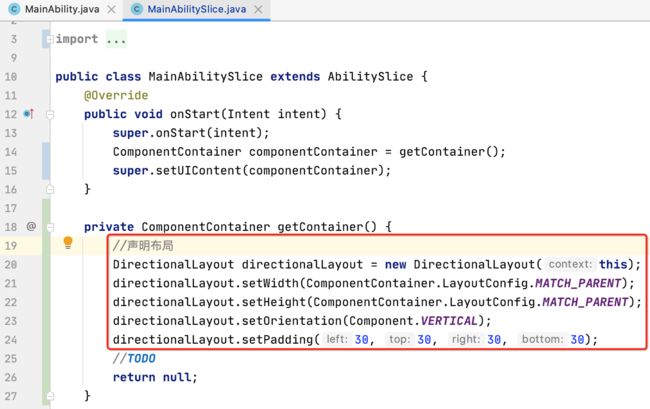
2、声明父布局:
很明显我们这边需要一个竖方向的父布局,类似于Android的LinearLayout对吧,在鸿蒙中也有一个类似的布局,叫DirectionalLayout:
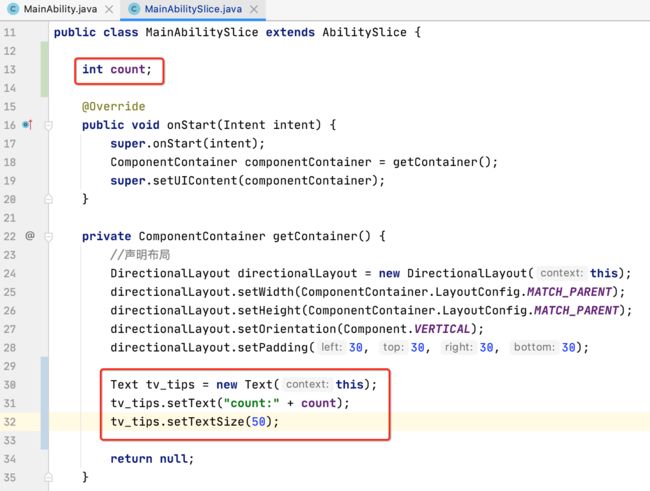
3、添加子元素--文本和按钮:
先来个文本吧:
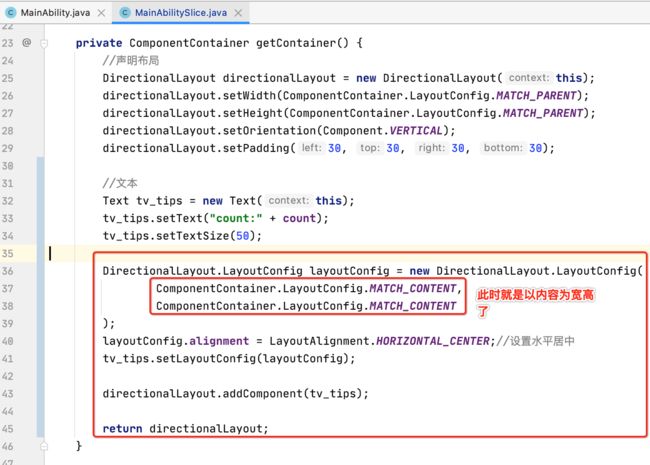
此时,我得将它添加到父布局了对吧,此时就需要使用到了LayoutConfig【类似于Android的LayoutParams】了,如下:
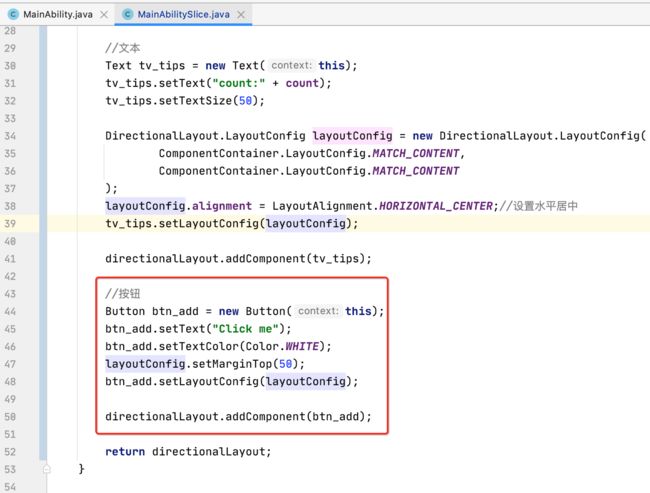
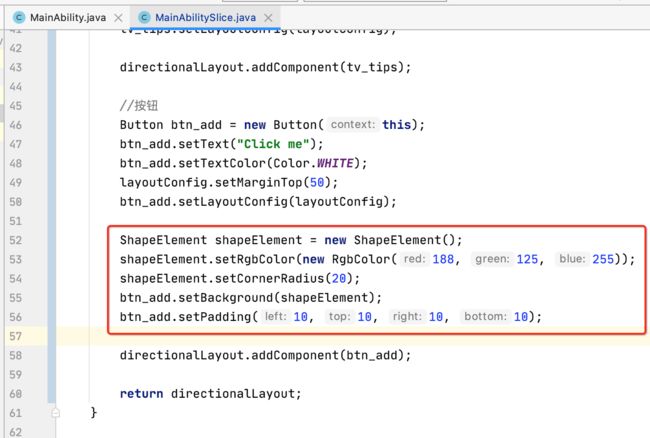
接下来再添加一个Button:
另外按钮不是一个圆角背景么,那如何设置呢?如下:
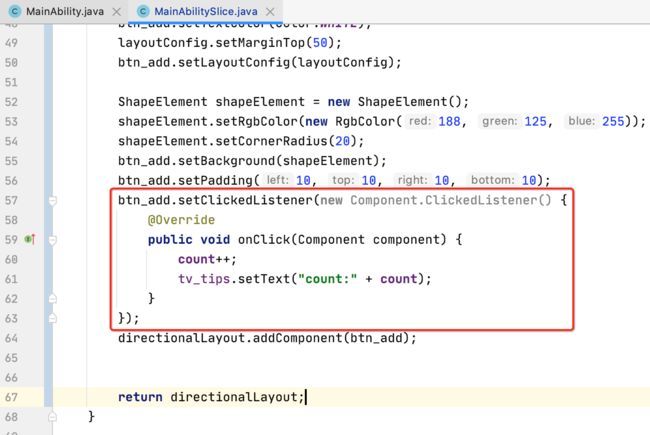
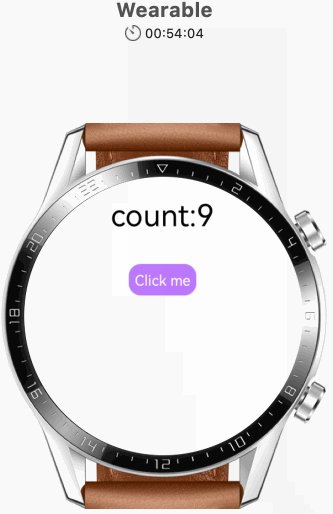
4、给按钮设置监听:
接下来给按钮设置一下监听:
5、运行:
当然实际对于这么简单的布局,不可能用纯代码来生成,太麻烦了,这里仅仅就是为了学习而学习,实际用得多的还是下面xml的布局方式。
如何通过xml进行布局?
准备布局:
还是用之前创建工程时的xml布局文件来进行修改:
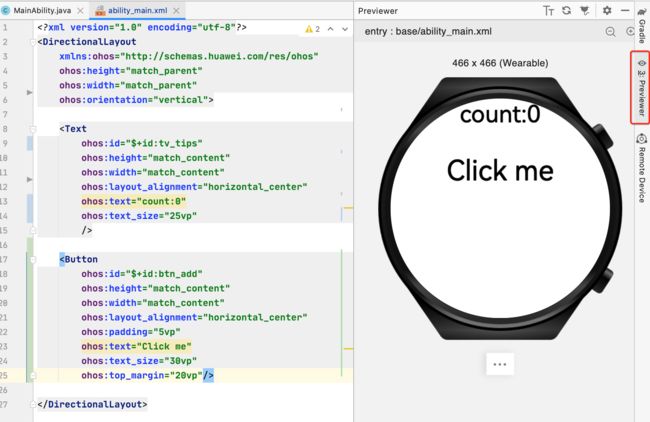
调整界面,这块就直接贴出来了,比较简单【因为我本身就是搞Android滴,所以~~】:
基本上跟Android写法没太大的区别,虽说id的写法,一些属性可能不一样,但!!!你有Android的感觉,再加上IDE的智能提示,写起来还是非常流畅,其中对于布局的预览是在这块:
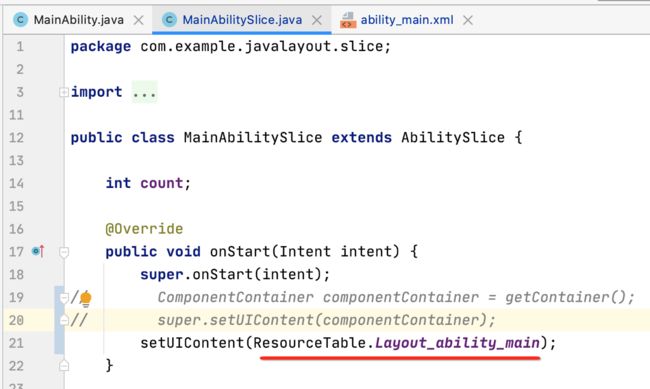
将其设置到Ability中:
这块感觉就没有Android便捷了,我明明布局文件是叫“ability_main.xml”,而在代码中设置是,开头变成了“Layout”了,如果以布局文件的文件名来进行输入又提示不出来,不过这个问题也不大,主要是小白还不熟悉鸿蒙的规则,了解了其实也就很顺其自然地能敲出了,另外Android里的资源文件都是生成在R中,而鸿蒙是ResourceTable中,这块需要熟悉一下。
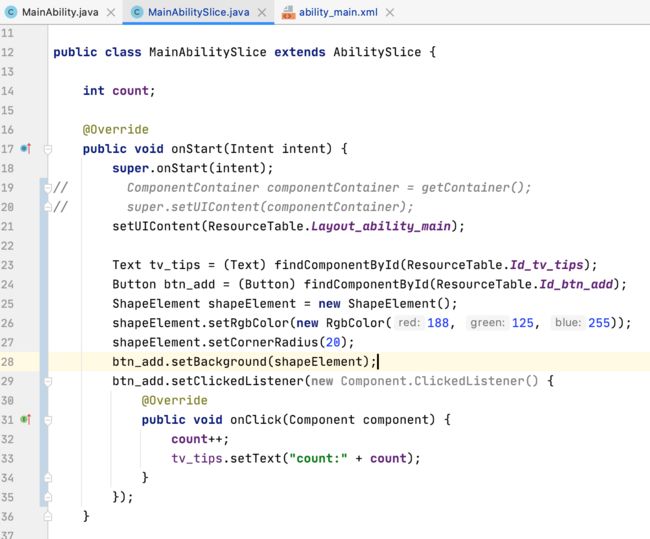
处理按钮监听及按钮圆角设置:
其实也比较简单,就是先通过ID找到相关元素进行处理既可,直接贴出代码:
最后运行效果就一样了,这里就不再演示。
小结:
不管是代码布局还是xml布局,是不是如果你了解Android,简直不要太顺畅哟,很多用法基本都能直接类比,所以,如果你熟悉Android,那学鸿蒙应该是很轻松的,当然目前基础知识才刚起步,可能随着未来的不断深入,会有很多跟Android不一样的,这块就在未来不断深入过程中再来感受一下。
总结:
接下来应该再学一学JS UI相关的东东的,但是篇幅有限,下次再继续,其实在学习鸿蒙时,对于每一个知识其实官方都有提供对应的DEMO案例,比如UI这块,在这块就有案例推荐:
而总的DEMO git地址为:app_samples: We provide a series of app samples to help you quickly get familiar with the APIs and app development process of the OpenHarmony SDKs. | 为帮助开发者快速熟悉OpenHarmony SDK所提供的API和应用开发流程,我们提供了一系列的应用示例,
关注个人公众号,获得实时推送
![]()