- node.js学习记录——npm下包慢、
VIXeH
node.jsnpmnode.js学习
从npm官网下载速度会很慢,可以从taobao的镜像服务器来下,该指令修改了npm下载包的默认地址,改成了taobao的镜像服务器。npmconfigsetregistry=https://registry.npm.taobao.org/查看是否修改成功更方便的方法//通过npm包管理器,将nrm安装为全局可用的工具npminrm-g//查看所有可用的镜像源nrmls/将下包的镜像源切换为taob
- 蓝桥杯lesson2----数据类型
羽晨同学
蓝桥杯C++组蓝桥杯职场和发展
个人主页:羽晨同学个人格言:“成为自己未来的主人~”数据类型C++中提供了丰富的数据类型来描述生活中的各种数据,比如,整型,浮点型,字符类型等等。所谓‘类型’,就是相似的数据所拥有的共同特征,编译器只有知道了数据的类型,才知道怎么操作数据。接下来,我们谈论一下简单的数据类型。字符型char这个就是字符型。ASCII编码我们知道在计算机中所有的数据都是以二进制的形式存储的,那这些字符在内存中分别以什
- Google Protocol Buffers介绍
fengbingchun
Caffe
GoogleProtocolBuffers(简称Protobuf),是Google的一个开源项目,它是一种结构化数据存储格式,是Google公司内部的混合语言数据标准,是一个用来序列化(将对象的状态信息转换为可以存储或传输的形式的过程)结构化数据(即行数据,存储在数据库里,可以用二维表结构来逻辑表达实现的数据)的技术,支持多种语言诸如C++、Java以及Python。可以使用该技术来持久化数据(将
- Python 网络爬虫进阶:动态网页爬取与反爬机制应对
Milk夜雨
pythonpython爬虫
在上一篇文章中,我们学习了如何使用Python构建一个基本的网络爬虫。然而,在实际应用中,许多网站使用动态内容加载或实现反爬机制来阻止未经授权的抓取。因此,本篇文章将深入探讨以下进阶主题:如何处理动态加载的网页内容应对常见的反爬机制爬虫性能优化通过具体实例,我们将探讨更复杂的网络爬虫开发技巧。一、动态网页爬取现代网页通常通过JavaScript加载动态内容。直接使用requests获取的HTML可
- 使用 Python 和 scikit-learn 实现 KNN 分类:以鸢尾花数据集为例
弥树子
pythonscikit-learn分类
在机器学习的世界里,K-NearestNeighbors(KNN)算法是一种简单而强大的分类方法。它基于一个直观的想法:相似的数据点往往属于同一类别。本文将通过Python的scikit-learn库实现KNN分类,以经典的鸢尾花数据集为例,展示从数据加载到模型评估的完整流程。1.KNN算法简介KNN是一种监督学习算法,主要用于分类和回归任务。它的工作原理非常简单:对于一个新的数据点,算法会查找训
- Jupyter Notebook无法显示pyecharts可视化图表解决方法
conderchi
jupyterpythonpycharm
提示:详细解决方案可直接移步pyecharts官档文章目录问题描述问题原因解决办法总结问题描述在按照某些数据分析教材学习pyecharts库时,遇到如下问题:在JupyterNotebook中使用pyecharts生成可视化图表时,Notebook中显示空白,无任何图表输出显示。代码如下:frompyecharts.chartsimportBarattr=['衬衫','羊毛衫','雪纺衫','裤子
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
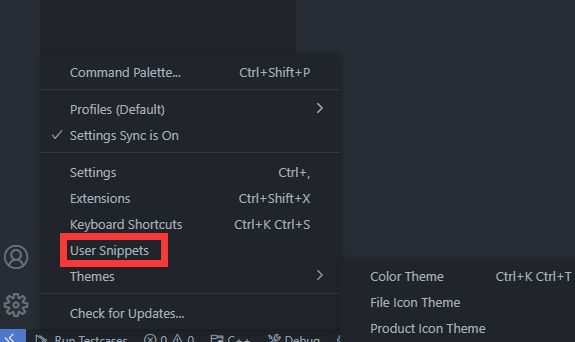
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- Spring 框架:Java 开发的基石
来恩1003
Java从入门到精通javaspring后端
Java学习资料Java学习资料Java学习资料一、引言在Java企业级开发的广阔天地中,Spring框架犹如一颗璀璨的明星,占据着举足轻重的地位。它以其强大的功能、高度的灵活性和卓越的可扩展性,成为众多开发者构建复杂企业应用的首选。Spring框架的出现,极大地简化了Java开发过程,帮助开发者更高效地应对各种业务需求。二、Spring框架概述2.1核心概念Spring是一个轻量级的Java开发
- DeepSeek--通向通用人工智能的深度探索者
油泼辣子多加
专业名词解释人工智能
一、词源与全称“DeepSeek"由"Deep”(深度)与"Seek"(探索)组合而成,中文译名为"深度求索"。其全称为"深度求索人工智能基础技术研究有限公司",英文对应"DeepSeekArtificialIntelligenceResearchInstitute"。这一命名体现了企业对深度学习技术与未知领域持续探索的双重追求。二、发展历程初创期(2023)公司成立于中国杭州,创始团队汇聚了来自
- linux lamp
山客泛舟游Y
linuxphpapache
linuxlamp1.lamp简介有了前面学习的知识的铺垫,今天可以来学习下第一个常用的web架构了。所谓lamp,其实就是由Linux+Apache+Mysql/MariaDB+Php/Perl/Python的一组动态网站或者服务器的开源软件,除Linux外其它各部件本身都是各自独立的程序,但是因为经常被放在一起使用,拥有了越来越高的兼容度,共同组成了一个强大的Web应用程序平台。LAMP指的是
- git clone出现fatal: unable to access Failed to connect to github.com port 443: Timed out解决方案
爱编程的喵喵
Python基础课程gitgithubtimeoutport443解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了gitclone出现fatal:un
- 数码管扫描显示verilog_如何开始Xilinx FPGA开发之旅 第二课 EGO1数码管与键盘
weixin_39869959
数码管扫描显示verilog
庚子年,我们的EGO1在疫情当中作为口袋实验平台成为了众多高校的复课利器。其中的成功案例更是得到了新华社网媒与CCTV教育频道的报道。借此东风,为了让更多的老师与学生熟悉了解Xilinx,更好的入门学习FPGA知识,我们的师资培训直播已开设EGO1专题直播,欢迎新老朋友跟踪关注。第二课----EGO1数码管与键盘本周的直播我们将介绍EGO1的外设使用案例,介绍数码管扫描的原理和PS/2协议。并教大
- python精彩编程200例-编程语言入门经典100例【Python版】
weixin_37988176
无论学习哪门计算机语言,只要把100例中绝大部分题目都做一遍,就基本掌握该语言的语法了。【程序1】题目:有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?#Filename:001.pycnt=0#countthesumofresultforiinrange(1,5):forjinrange(1,5):forkinrange(1,5):ifi!=jandi!=kandj!
- 设计模式-行为型模式-迭代器模式
繁星璀璨G
#行为型模式设计模式迭代器模式c++
工程源码:C++设计模式-行为型模式-迭代器模式https://download.csdn.net/download/qq_40788199/85774530码云:C++设计模式-行为型模式-迭代器模式https://gitee.com/gongguixing/c-design-mode.git1、模式的定义与特点迭代器(Iterator)模式的定义:提供一个对象来顺序访问聚合对象中的一系列数据,
- Gradio 快速构建机器学习web可视化界面心得
算法小菜鸟成长心得
python
1.操作完成提示try:#对输入的字符串代码进行编译运行exec(get_test_code_example)gr.Info("Modeltestingcompletedsuccessfully.")except:raisegr.Error("Modeltestingfailed.")用到了gr.Info()和gr.Errot()
- es6.7.1分词器ik插件安装-和head插件连接es特殊配置
运维实战课程
jenkins运维
es6.7.1分词器ik插件安装-和head插件连接es特殊配置如果对运维课程感兴趣,可以在b站上、A站或csdn上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频1.查看es6.7.1和es-head安装位置和es插件路径[root@verify-10-100-4-4data]#dockerps|grepes4f0fe4db0ca9elasticsearch-head:6.
- linux git clone出现fatal: unable to access Failed to connect to github.com port 443: Timed out解决方案
herosunly
C/C++/Linux解决方案linuxgitgithubtimeoutport443
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法行业就业。希望和大家一起成长进步。 本文主要介绍了linuxgitclone出现fatal:unabletoaccessF
- FPGA入门学习之Vivado-数码管驱动设计实验
ZdqDeveloper
fpga开发学习FPGA
在本篇文章中,我们将介绍如何使用Vivado软件进行FPGA的数码管驱动设计实验。数码管是一种常见的输出设备,用于显示数字或字符等信息。通过本实验,您将学习如何使用FPGA来控制数码管的显示,并编写相应的Verilog代码。实验准备:Vivado软件的安装和配置。FPGA开发板(如Xilinx的Basys3)。实验步骤:步骤1:创建新工程打开Vivado软件,并选择"CreateProject"来
- flask+layui学生信息管理系统
元宇宙中的程序员
flasklayuipython
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。一、数据库建模1、创建数据模型classStudentORM(db.Model):stu_id=d
- Linux(UOS系统:DHCP)
Jackson~Y
网络系统管理服务器运维linux
赛题拓扑:题目:DHCP为OutsideCli客户端网络分配地址,地址池范围:81.6.63.110-81.6.63.190/24。域名解析服务器:按照实际需求配置DNS服务器地址选项。网关:按照实际需求配置网关地址选项。root@ispsrv:~#aptinstallisc-dhcp-server-yroot@ispsrv:~#vim/etc/default/isc-dhcp-serverINT
- ogre 学习笔记 - Day 1
頖╃縌 ①oO%
#ogre学习笔记游戏引擎
ogre学习笔记-Day1OGRE:Object-OrientedGraphicsRenderingEngine从名称可以得出,OGRE是一个渲染引擎下载地址https://www.ogre3d.org/最新版ogre-13.1.0编译工具cmake-gui,vs2019,vscodeConfigureconfigure时发现ogre会自动从github下载/编译依赖项,github速度有可能很慢
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- Nginx 学习笔记
韩某-
nginx学习笔记
目录一、引言二、Nginx概述三、Nginx的作用(一)正向代理(二)反向代理(三)负载均衡策略(四)动静分离四、Nginx安装五、Nginx的常用命令六、Nginx实战及总结一、引言在项目发展初期,并发量和用户量较少时,简单地将一个jar包部署到服务器tomcat上即可满足需求。然而,随着用户数量的不断增长以及并发量的持续增大,单台服务器容易面临性能瓶颈,出现“红温”现象。此时,为了提升系统的处
- Python 3.9它来啦!!!
python程序员小'鹏
python编程语言经验分享程序人生
Python3.9,来了!小编本身就是一名python开发工程师,我自己花了三天时间整理了一套python学习教程,从最基础的python脚本到web开发,爬虫,数据分析,数据可视化,机器学习,等,这些资料有想要的小伙伴"点击"即可领取过去一年,来自世界各地的开发者们一直在致力于Python3.8的改进。Python3.9beta版本已经存在了一段时间,第一个正式版本于2020年10月5日发布。每
- Selenium学习笔记--Webdriver API 2--常用方法
jiang_guo
自动化测试笔记selenium
Webdriver重用方法浏览器控制控制浏览器窗口大小控制浏览器后退、前进切换标签页(窗口切换)switch方法获取url使用get方法模拟浏览器刷新关闭浏览器常用方法clearsend_keysclicksubmitsizetextget_attributeis_displayedtitlecurrent_url鼠标操作键盘操作元素等待显示等待隐式等待切换iframe单表单切换嵌套表单切换平行表
- 用C++实现炫酷的黑客代码雨
边城仔
C++小项目c++开发语言
目录前言一、准备工作二、思路介绍1.结构体的封装2.宏定义的确定3.雨滴的行为3.1雨滴的初始化3.2绘制雨滴3.3临界条件处理3.4加上背景音乐三、完整代码四、项目安装包总结前言作为一名技术求知者,大家是不是觉得黑客电脑屏幕上的代码雨十分的帅气呢?下面,我将用C++来实现它,一起来感受这份代码所带来的酷炫与美感。首先,让我们来演示一下最终效果:一、准备工作1.安装VisualStudio2.安装
- 2024年Python最全用Python制作一个自动抢票脚本_python抢票脚本,Python面试项目全代码
Android失眠夜
程序员python学习面试
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!classConcert:def__init__(
- AI智能制造软件有什么用处
雪叶雨林
行业资讯AI人工智能制造
随着信息技术与制造业的深度融合,人工智能(AI)逐渐成为提升制造效率和灵活性的重要工具。AI智能制造软件通过集成数据分析、机器学习和自动化流程,为企业提供了优化生产、降低成本和提高质量的新途径。生产过程优化实时监控与反馈AI智能制造软件能够实时收集生产线上的各类数据,如温度、压力、速度等参数,并通过机器学习算法进行分析处理。一旦检测到异常情况,系统会立即发出警报并提供改进建议,帮助企业快速响应问题
- ModuleNotFoundError: No module named ‘pywin32_bootstrap‘解决方案
爱编程的喵喵
Python基础课程pythonModuleNotFoundwin32_bootstap解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了ModuleNotFoundErro
- Window平台Git-Bash的主题配置
SpeculateCat
CodingNotelinuxcmdgitgit-bash
通过这篇文章,可以了解到:为什么要使用Git-Bash,以及Git-Bash的优点Git-Bash的外观主题配置Git-Bash的优点在开发的过程中,我们可能需要使用大量的命令行工具,或者远程连接到服务器进行操作。然而,由于Window自带的CMD和PowerShell都不太好用,而且在Window下的命令又与Linux和MacOS的命令不太一样,如果需要经常跨平台操作,学习Window的命令行命
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象