- Maui学习笔记-身份认证和授权案例
Mr.L70517
Maui学习笔记学习笔记iosc#http
在深入研究身份验证和授权时,可能会遇到很多术语。我们来简单介绍一下。Authentication,简单来讲时认证、验证身份检查用户名和密码,更高级方法设计到指纹、扫描、人脸识别或2FA认证。Authorization,授权,一旦通过身份认证,系统就可以决定当前用户是否有访问某些信息或执行一些操作的授权。OpenAuthorization(OAuth),开放授权,它允许第三方用户访问你的程序,而无需
- 解决Docker国内网络问题
小Hier
docker容器运维
6月后以来,大量Docker镜像网站停服,Docker无法下载安装本仓库致力于解决国内网络原因无法使用Docker的问题。特点:使用GithubAction将官网的安装脚本/安装包定时下载到本项目Release,供国内使用官方安装包,安全可靠每天自动定时同步,保证最新github链接还有一个是转存docker镜像DockerTarBuilder一个视频解决Docker安装,Pull,找镜像等难题D
- 探索Apache NetBeans Maven Archetypes —— 构建强大的NetBeans套件
滕娴殉
探索ApacheNetBeansMavenArchetypes——构建强大的NetBeans套件netbeans-mavenutils-archetype-nbm-suite-rootApacheIncubatorPagespeedWebsite是ApachePagespeed项目的一个孵化网站,提供了关于ApachePagespeed项目的介绍、文档和示例代码。这个项目适用于Web开发者和性能优
- 【ComfyUI专栏】ComfyUI部署质谱CogVideo自定义节点生成视频效果
雾岛心情
ComfyUIAIGC
智谱是一家北京的科技公司,通过提供了各类对话助手和文生图、文生视频等等各类的AI功能,大家可以通过访问网站来了解到质谱的产品,目前有非常多的不同的智谱产品。智普提供了多个不同的AI解决方案,目前能够在ComfyUI中运行的是文生是视频方案CogVideo。ChatGLMhttps://github.com/THUDM/ChatGLM3CogVLMhttps://github.com/THUDM/C
- 探索Apache NetBeans的魔力:Maven Archetypes带你走进高效开发的世界
柳旖岭
探索ApacheNetBeans的魔力:MavenArchetypes带你走进高效开发的世界netbeans-mavenutils-archetype-nbm-suite-rootApacheNetBeansMavenArchetypesforApacheNetBeansModulesSuite项目地址:https://gitcode.com/gh_mirrors/ne/netbeans-mave
- 推荐开源项目:Apache NetBeans Maven Skin for Website
黎杉娜Torrent
推荐开源项目:ApacheNetBeansMavenSkinforWebsitenetbeans-webskinApacheNetBeansmavensiteskinformavenbuild项目地址:https://gitcode.com/gh_mirrors/ne/netbeans-webskin1、项目介绍ApacheNetBeansMavenSkinforWebsite是一个专为基于Mav
- 推荐文章:探索Apache NetBeans的魔法——Maven插件架构助您高效开发
余印榕
推荐文章:探索ApacheNetBeans的魔法——Maven插件架构助您高效开发netbeans-mavenutils-archetype-nbm-archetypeApacheNetBeansMavenUtilsArchetypeNBMSuiteRoot是一个用于创建ApacheNetBeans模块套件的Maven插件。它可以帮助开发者快速生成一个基于NetBeans的模块套件项目,包括基本的
- Spring Boot 整合 MySQL 和 Druid 连接池
疯狂的键盘侠
springbootmysqlspringbootmysqldruid
SpringBoot整合MySQL和Druid连接池一、引言在JavaWeb开发中,SpringBoot凭借其简洁的配置和强大的功能成为主流框架,而MySQL作为常用的关系型数据库,与SpringBoot的结合十分紧密。Druid是阿里巴巴开源的一款高性能数据库连接池,它提供了丰富的监控和扩展功能,能有效提升应用程序与数据库交互的性能和稳定性。本文将详细介绍如何在SpringBoot2和Sprin
- 【前沿聚焦】机器学习的未来版图:从自动化到隐私保护的技术突破
网罗开发
人工智能AI大模型机器学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【EI复现】【基于改进粒子群算法求解】一种建筑集成光储系统规划运行综合优化方法(Matlab代码实现)
创新优化代码学习
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3参考文献4Matlab代码、数据、文档讲解1概述文献来源:摘要:容量优化配置与能量调度是建筑集成光储系统(buildingintegratedphotovoltaic,BIPV)规划和运行阶段的核心问题,合理的容量配置及能量调度能够有效提升系统的经济
- 【EI复现】【基于改进粒子群算法求解】一种建筑集成光储系统规划运行综合优化方法(Matlab代码实现)
砌墙_2301
算法matlab人工智能
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3参考文献4Matlab代码、数据、文档讲解1概述文献来源:摘要:容量优化配置与能量调度是建筑集成光储系统(buildingintegratedphotovoltaic,BIPV)规划和运行阶段的核心问题,合理的容量配置及能量调度能够有效提升系统的经济
- LeetCode - #195 Swift 实现打印文件中的第十行
网罗开发
Swiftvue.jsleetcodeswift
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- python 双端口截图数据传输显示
myzzb
网络python图像处理tkinter学习
importioimporttimeimportsocketimportpyautoguidefcapture_and_send_image():whileTrue:try:#pil_image=Image.new("RGB",(160,90),(255,255,255))##截图screenshot=pyautogui.screenshot()##缩小图片new_size=(screenshot
- GPT4All:免费使用本地运行无需GPU的基于C++的GPT模型和UI: A free-to-use, locally running, privacy-aware chatbot. No GPU
AI天才研究院
ChatGPT大数据AI人工智能LLM大模型落地实战指南gpt人工智能语言模型自然语言处理编程实践开发语言c++
目录GPT4All:https://github.co:m/nomic-ai/gpt4allGPT4AllChatUIGPT4All聊天用户界面效果测试问题:HowtowriteamultipleThreadcodeInJava?输出:GPT4All如何运作RunningLLMsonCPU在CPU上运行LLMSideloadinganyggMLmodel加载任何ggML模型GPT4ALL:目前已经
- 【物联网初探】- 07 - ESP32 利用 wifi 进行 UDP 通信(Arduino IDE)
银时大魔王
嵌入式学习记录物联网esp32arduino
【物联网初探】-07-ESP32利用wifi进行UDP通信(ArduinoIDE)文章目录1.硬件、接线、环境配置2.ESP32下的wifi基本功能(arduino)3.ESP32下UDP通信3.1TCP/UDP的极简释义3.2ESP32UDP通信小例子3.2.1准备工具3.2.2通信流程3.3UDP简单测试1.硬件、接线、环境配置【物联网初探】-01-ESP32开发环境搭建(ArduinoIDE
- 探索AWS Event Fork Pipelines:构建弹性事件驱动架构
费津钊Bobbie
探索AWSEventForkPipelines:构建弹性事件驱动架构aws-serverless-event-fork-pipelinesAWSEventForkPipelineshelpsyoubuildevent-drivenserverlessapplicationsbyprovidingpipelinesforcommonevent-handlingrequirements,suchase
- python2 中使用pip2 install package_name的时候报错:AttributeError: ‘int‘ object has no attribute ‘endswith‘
点亮~黑夜
16—各种错误和bug(你的痛我的痛痛痛痛)python
文章目录1错误说明2错误解决方式1错误说明1、在python2的环境下使用pip2install安装库包的时候报错:AttributeError:'int'objecthasnoattribute'endswith'2、具体报错信息如下(base)shl@zhihui-mint:~/tools$pip2installpyquaternionException:Traceback(mostrecen
- libaom threads线程配置
fantasy_arch
视频编解码av1
一参数配置parse_stream_params}elseif(arg_match(&arg,&g_av1_codec_arg_defs.threads,argi)){config->cfg.g_threads=arg_parse_uint(&arg);二使用线程个数参数g_threadsintav1_compute_num_fp_contexts(AV1_PRIMARY*ppi,AV1Encod
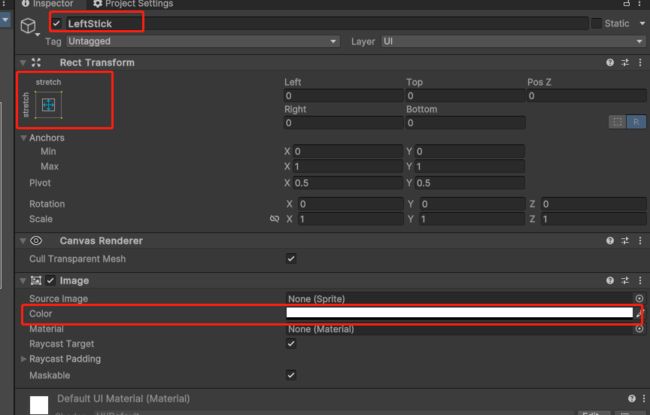
- 深入理解Qt Widgets UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
深入理解QtWidgetsUI设计与实现补天云火鸟博客创作软件补天云网站1响应式编程进阶1.1理解信号和槽机制1.1.1理解信号和槽机制理解信号和槽机制深入理解QtWidgetsUI设计与实现,信号与槽机制在深入探讨QtWidgetsUI设计与实现过程中,理解信号与槽这一核心概念是构建动态、响应式用户界面的关键。无论是开发基于事件驱动的应用程序还是构建复杂交互功能,Qt的信号与槽机制提供了一种高效
- openwrt配置strongswan对接hillstone ipsec的笔记
d9394952
openwrtopenwrtipsecstrongswan
一、主要参考资料:https://openwrt.org/docs/guide-user/services//ipsec/strongswan/roadwarriorhttps://openwrt.org/docs/guide-user/services//ipsec/strongswan/basichttps://openwrt.org/docs/guide-user/services//ips
- 《Buildozer打包实战指南》第五节 在安卓模拟器和真机上运行apk文件并查看日志
la_vie_est_belle
buildozerpython打包apkpython打包安卓安卓模拟器夜神python
目录5.1在安卓模拟器上运行apk文件并查看日志5.2在真机上运行并查看日志5.3查看apk包内日志成功打包出apk文件并不代表真正成功,只有apk文件成功运行没有报错才算是。在本节,笔者会带大家了解如何将apk文件运行于安卓模拟器和真机上并查看运行日志。5.1在安卓模拟器上运行apk文件并查看日志笔者用的是夜神模拟器,读者可以去官网上下载。安装步骤很简单,笔者这里就不再赘述。安装完毕后打开模拟器
- 股票数据接口API实例代码python、JAVA等多种语言演示免费获取实时数据、历史数据、CDMA、KDJ等指标数据配有API说明文档
Eumenides_max
pythonjava开发语言
本文中所有接口均可直接在浏览器打开获取数据,为了便于大家验证有效性,已经做好了超链接,直接点击即可!沪深两市股票列表API接口链接(可点击验证):https://api.mairui.club/hslt/list/b997d4403688d5e66a【实时数据接口】沪深两市实时交易数据接口API接口链接(可点击验证):https://api.mairui.club/hsrl/ssjy/000001
- python 应用开发日志工具包—— loguru
添财小哥
python应用开发pythonpip
一、简介Loguru是一个Python库,旨在让日志记录变得愉快。你是否曾因为懒得配置日志记录器而直接使用print()?…我有过,然而日志记录对于每个应用程序都是基本的,它简化了调试过程。使用Loguru,你没有理由不从一开始就使用日志记录,这就像导入fromloguruimportlogger一样简单。此外,这个库旨在通过添加一系列有用的功能来解决标准日志记录器的缺陷,从而减轻Python日志
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- nodejs应用ogg转换mp3格式
热情仔
jsffmpegogg
首先你要安装ffmpeg三选一npminstallffmpegcnpminstallffmpegyarninstallffmpeg看下目录constffmpeg=require('ffmpeg')constfs=require("fs");constpath=require('path');//先读取所有的ogg文件constfiles=fs.readdirSync("./ogg");letcou
- 基于R-CNN深度学习的无人机目标检测系统:数据集、模型和UI界面的完整实现
2025年数学建模美赛
R-CNN检测系统深度学习cnn无人机计算机视觉目标检测人工智能
摘要随着无人机技术的迅猛发展,无人机在军事、农业、环境监测等多个领域的应用日益广泛。无人机目标检测系统的建设成为提升无人机自主飞行和环境感知能力的重要环节。本文将详细介绍如何构建一个基于深度学习的无人机目标检测系统,采用R-CNN(区域卷积神经网络)算法,通过用户界面设计和数据集处理,实现高效的目标检测功能。通过本项目,旨在为无人机目标检测提供一种可行的解决方案,并提高其在复杂环境下的工作效率。目
- 搭建Hadoop与Hive环境
达达玲玲
hadoophive大数据
当搭建Hadoop与Hive环境时,以下是每个步骤的详细操作说明:1.安装并配置CentOS7操作系统:-下载CentOS7ISO镜像文件,并通过虚拟机或物理机安装CentOS7操作系统。-在安装过程中,为系统分配必要的网络、用户和权限。2.安装Java开发环境:-下载适合您的系统的JavaJDK版本。-使用命令或GUI工具安装JavaJDK。-配置JAVA_HOME环境变量:-打开终端,输入以下
- 「File」文本格式 之 PugiXML对XML格式解析
何曾参静谧
「Lib」第三方库详解xml
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 「C/C++」C++经验篇 之 常见的错误处理策略
何曾参静谧
c语言c++开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- 「Py」模块篇 之 Python中的subprocess模块详解
何曾参静谧
「Py」Python程序设计python数据库开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「定制」定制开发集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」BlockUI集合「Py」Python程序设计「Math」探秘数学世界「PK」Paras
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(