Web前端——CSS基础
CSS
- 一、CSS概述
- 二、HTML中嵌入CSS样式的三种方式
-
- 1.行内样式
- 2.内部样式表
- 3.外部样式表
- 三、选择器
-
- 1.基本选择器
-
- (1)id选择器
- (2)标签选择器
- (3)class选择器
- (4)通配符选择器
- 2.高级选择器
-
- (1).层次选择器
-
- <1>.后代选择器
- <2>.子选择器
- <3>.相邻兄弟选择器
- <4>.一般兄弟选择器
- (2).并集选择器
- (3).交集选择器
- 三、常见的CSS样式
-
- 1.文本样式
- 2.超链接
- 3.背景样式
- 4.盒子模型
- 5.列表
- 6.设置鼠标悬停效果
- 7.定位
- 8.补丁
-
- (1)外补丁
- (2)内补丁
- 9.浮动
- 总结
一、CSS概述
层叠样式表语言,修饰HTML,设置HTML页面中的某些元素的样式,让HTML更好看,是HTML的化妆品
HTML还是主体,CSS依赖HTML,CSS的存在就是修饰HTML,所以新建的文件还是xx.html
CSS的注释:/* 注释写这里*/
二、HTML中嵌入CSS样式的三种方式
1.行内样式
行内样式是通过在 HTML 标签中添加 Style 属性来引入 CSS
语法格式:
![]()
由于行内样式直接写在 HTML 中,不能使得内容与样式分离,因此在实际开发中应用的不多。但是,由于行内样式只对当前的 HTML 标签起作用,往往在特定的场景中使用
2.内部样式表
内部样式表就是将 CSS 代码写在 HTML 的标签中,与 HTML 内容位于同一个页面中
语法格式:

3.外部样式表
外部样式表就是将 CSS 代码保存为一个单独的文件,文件扩展名为.css
语法格式:
![]()
标签的属性 rel=“stylesheet”指在页面中引用外部样式表,
type=” text/css” 是指链接文件的类型是样式表文本,
href 属性用来指定 CSS 文件所在的路径
css文件中直接通过选择器进行编辑
三种方式的优先级遵循就近原则,应用离该标签最近的样式
三、选择器
1.基本选择器
(1)id选择器
元素的 ID 属性用来唯一标识该元素。同样,ID 选择器主要用来对某个特定元素定义样式
语法格式:

(2)标签选择器
(3)class选择器
元素的 class 属性可以为元素分组,类选择器的作用便是声明同一组元素标签的样式
语法格式: 注意是点开头

(4)通配符选择器
通配符选择器常用* 号表示,他是所有选择器里作用范围最广的,能匹配页面中所有的元素。
基本语法格式: *{属性:属性值;}
例子:
使用该选择器定义样式,清除所有HTML标记的默认边距
* {
margin:0; /* 定义外边距 */
padding:0; /* 定义内边距 */
}
但是在实际开发中不建议使用通配符选择器,因为它设置的样式对所有的HTML标记都生效,不管标记是否需要该样式,反而降低了代码的执行速度。
2.高级选择器
(1).层次选择器
HTML 中各元素间主要的层次关系包括后代、父子、相邻兄弟和一般兄弟等几种关系。这些关系被抽象为 HTML 的文档对象模型(Document Object Model, DOM)
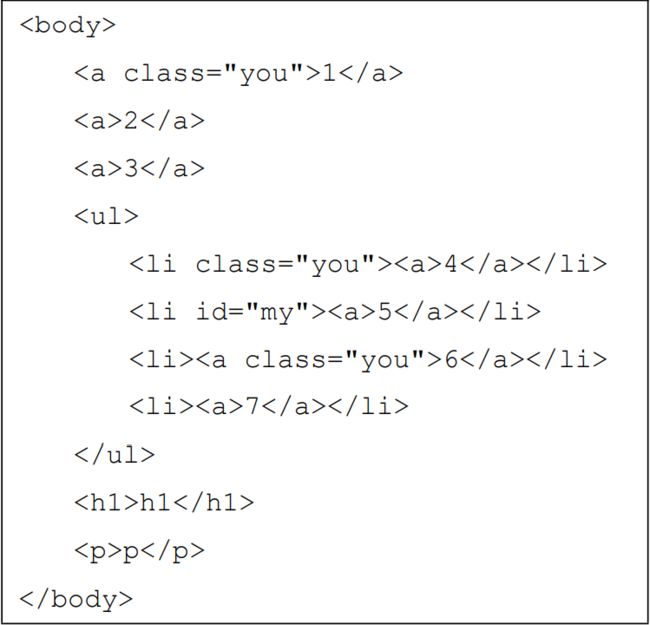
什么是dom,下面以这段代码为例子
后面的选择器都参考这部分代码

上述代码对应的DOM模型如下图所视

层次选择器通过 DOM 模型可以快速选择需要的元素

<1>.后代选择器
后代选择器的作用就是选择某元素的指定后代元素,假设我们给前面的代码添加如下样式。
body a{
background: red;
}
<2>.子选择器
子选择器只能选择某元素的所有匹配子元素,例如添加如下样式。
body>a{
background: red;
}
与后代选择器不同的是,上述代码仅选择了 body 标签内的所有子标签(此例为 a1,a2,a3), 并设置背景色为红色,而在中的标签(a4,a5,a6,a7)将不会被选择。
<3>.相邻兄弟选择器
相邻兄弟选择器可以选择紧跟在另一个元素后面的元素,它有一个相同的父级元素,例如给页面 添加如下样式
#my+li{
color:red;
}
上述代码选择了 id 属性值为”my”所在标签后面的第一个元素(此例为 a6 所在的),并设置背景为红色。
<4>.一般兄弟选择器
一般兄弟选择器选择某元素后面的所有兄弟元素,例如在页面 添加如下样式
#my~li{
color:red;
}
上述代码选择了 id 属性值为”my”所在标签后面的所有元素(此例为 a6 和 a7 所在的),并设置背景为红色
(2).并集选择器
并集选择器是指多个选择器的合并,各个选择器用“,”隔开。主要用来给多个选择器
设置相同的样式,例如在页面中添加如下样式。
#my,h1,p{
background: yellow;
}
上述代码会选择页面中 ID 属性为“my”的元素、所有元素以及所有元素,并设置各个元素的背景色为黄色
(3).交集选择器
交集选择器也是指多个选择器的组合,但交集选择器需要同时满足其中每一个选择器的条件,并且各个选择器之间没有分隔符。例如在页面中添加如下样式
a.you{
background: yellow;
}
上述代码中的选择器 a.you 实际上是标签选择器 a 和类选择器.you 的组合,它会选择页面中所有 class 属性值为“you”的元素(此例为 a1 和 a4),并设置背景色为黄色。
三、常见的CSS样式
1.文本样式
标签可以为段落中的部分文字添加样式,并且不会像标签一样独占一行,这种不独占一行的元素称为行内元素
常用字体属性设置

常用文本样式设置

文本装饰
text-decoration : underline;
text-decoration : none;
对文字的下划线进行设置
2.超链接
网页中的超链接有默认的伪类样式:超链接文字有下划线,单击超链接前文本颜色为蓝色,点击超链接后文本颜色为紫色,点击鼠标未释放的超链接时红色。
所谓伪类样式就是根据元素处于某种行为或者状态时的特征来修饰样式。
基本语法为“标签名:伪类名{声明;}”。
常用的超链接伪类有四种,如表所示。
| 伪类名称 | 含义 | 伪类样式举例 |
|---|---|---|
| a:link | 未单击访问的状态 | a:link{color:yello} |
| a:visited | 单击访问后的状态 | a:visited{color:blue} |
| a:hover | 鼠标悬浮其上的状态 | a:hover{color:red} |
| a:active | 鼠标单击未释放的状态 | a:active{color:green} |
需要注意的是对超链接伪类设置样式时要按照如下顺序 进 行 :
a:link->a:visited->a:hover->a:active,如果先设置“a:hover”再设置“a:visited”,则“a:visited”将不起作用
3.背景样式
背景在网页中无处不在,它能为整体页面带来丰富的视觉效果。 盒子模型是使用 DIV+CSS 进行网页布局的基础。 其中元素内容位于最中间,是网页显示的内容,边框就是包着元素内容的外框,一般具 边框 list-style-type : none; :hover CSS 中使用position 属性来对元素进行定位。Position 属性有四个值,分别代表着不同的定位类型。 Left 和 top 可以取正值也可以取负值,left 取正值元素向右移动,top 取正值元素向下移动。 可以在元素外部的上下左右打补丁,主要用于调整图层的位置 测试结果: 可以在元素内部的上下左右打补丁,可以理解为对图层的某个方向进行延申 浮动是指将块级元素排列在一行并且支持宽度和高度设定的方法。 根据教材整理了一下,以上只是简单的讲一讲CSS样式,有个大概的认识和了解,具体的需要去参考CSS的样式表
网页布局中最常用的双标签:
标签(行内元素)不同的是,一对
在实际开发中,
背景样式主要包括背景颜色(background-color)、背景图片(background-image)、背景图片大小(background-size)、背景图片重复方式(background-repeat)和背景图片位置
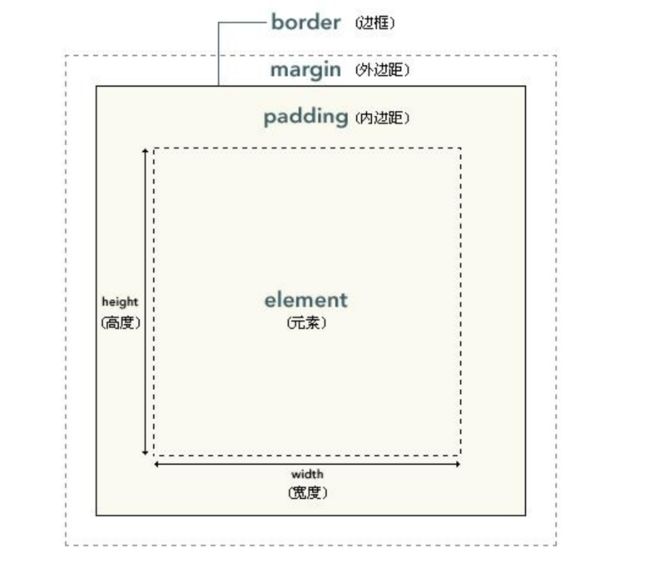
4.盒子模型
以下面的图片为例子,展示的是由多个相框有序组成的一面相框墙,其中每一个相框都可以抽象成一个矩形,该矩形有一个“边框”(border),边框和相片的距离成为“内边距”(padding),每个相框之间的距离成为“外边距”(margin)
这种 padding-border-margin 的模型是一种极其通用的描述矩形对象布局形式的方法,我们称之为“盒子”模型

在网页设计中,不管多复杂的页面也是由一个个矩形区域合理地组织在一起形成的,因此也可以应用“盒子”模型来布局。
在 CSS 中,一个独立的盒子模型由元素内容(content)、边框(border)、内边距(padding)和外边距(margin)四部分组成

有一定的厚度。内边距是网页内容和边框之间的距离。外边距为不同盒子间的距离。
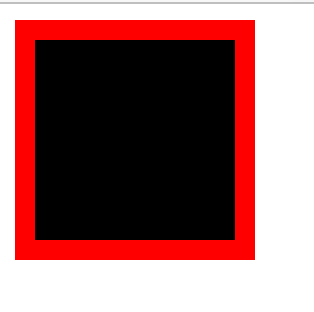
border-width : 1px;
border-style : solid;
border-color : red;
分别设置边框的宽度,样式,颜色
可以合并成一句话:border : 1px solid red;

运行结果:

5.列表
可以对列表前面的图案进行更改

这里我分别设置国家前面的图案为方块,城市前面为圆圈。然后我用的是类选择器
结果如下:

6.设置鼠标悬停效果
用来设置鼠标的悬停效果,当鼠标悬停的时候,执行样式,鼠标离开的时候取消
cursor:pointer
设置光标的样式为小手
测试代码:DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式title>
<style type="text/css">
#mouse:hover{
color:red;
cursor: pointer;
}
style>
head>
<body>
<span id="mouse">鼠标悬停效果span>
body>
html>
7.定位
Static:默认值,没有定位。元素按照标准文档流进行布局。
Relative:相对定位,盒子的位置以标准文档流为基准,然后相对于原本所在的位置偏移指定的距离。相对定位后的盒子仍在标准文档流中,其后的盒子仍以标准文档流方式对待。
Absolute:绝对定位,以它最近的一个已经定位的祖先元素为基准进行定位。如果没有祖先元素被定位,则以标签为基准(浏览器左上角)。绝对定位的盒子会从标准文档流中脱离,并且对其后的其他盒子的定位没有影响。
Fixed:与 absolute 类似,但不同的是以浏览器窗口为基准进行定位。
这是因为网页的坐标原点在页面的左上角,纵坐标向下为正方向,横坐标向右为正方向8.补丁
(1)外补丁

测试代码:DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式title>
<style type="text/css">
.mydiv{
width: 100px;
height: 100px;
background-color: green;
border:1px red solid;
margin-top:100px;
margin-left:100px;
/* padding-top:100px; */
/* padding-left:100px; */
}
style>
head>
<body>
<div class="mydiv">div>
body>
html>
这个div图层原本的位置应该在左上角,但是我在上面和左边各自打了100px的补丁,相当于图层被挤到右下方去了

(2)内补丁

测试结果:
代码和外补丁差不多,我在上方和左侧加了100px的内补丁,可以看到图层被放大了

9.浮动
要实现浮动需要在CSS 中设置 float 属性,默认值为 none。如果将 float 属性值设置为 left 或 right,元素就会向其父元素的左侧或者右侧浮动
元素的浮动会影响其他元素的位置。若要使得标准文档流中的元素不受其他浮动元素的影响,则需要用到 clear 属性来清除浮动。
Clear 属性的值可以为 left、right 和 both,在实际开发中为了方便起见,通常不管上一个元素是左浮动还是右浮动而统一设置为 both。另外,还可以使用元素的 display 属性来进行行内元素和块级元素的互换,从而满足不同的需求
总结
