Web前端—CSEO、Favicon、小兔鲜儿电商网站顶部设计
版本说明
当前版本号[20231108]。
| 版本 | 修改说明 |
|---|---|
| 20231108 | 初版 |
目录
文章目录
- 版本说明
- 目录
- 电商平台网站顶部设计
-
- 项目目录
- 准备工作
- SEO 三大标签
- Favicon 图标
- 布局网页
-
- 版心
- 快捷导航(shortcut)
- 头部(header)
-
- logo
- 导航
- 搜索
- 购物车
电商平台网站顶部设计
所插入的图片及文字图标如下分布:
项目目录
- xtx-pc
- images 文件夹:存放固定使用的图片素材,例如:logo、样式修饰图等等
- uploads 文件夹:存放非固定使用的图片素材,例如:商品图、宣传图需要上传的图片
- iconfont 文件夹:字体图标素材
- css 文件夹:存放 CSS 文件(link 标签引入)
-
- base.css:基础公共样式
- commoner.css:各个网页相同模块的重复样式,例如:头部、底部
- index.css:首页 CSS 样式
- index.html:首页 HTML 文件
准备工作
引用所有我们需要的css进来。
"utf-8">
小兔鲜儿电商平台
"stylesheet" href="./css/base.css">
"stylesheet" href="./css/commoner.css">
"stylesheet" href="./css/index.css">
SEO 三大标签
SEO:搜索引擎优化,提升网站百度搜索排名
提升SEO的常见方法:
-
竞价排名
-
将网页制作成html后缀
-
标签语义化(在合适的地方使用合适的标签)
-
……
网页头部 SEO 标签:
• title:网页标题标签
• description:网页描述
• keywords:网页关键词
示例SEO标签:
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">
<title>小兔鲜儿-新鲜、惠民、快捷!title>
Favicon 图标
Favicon 图标:网页图标,出现在浏览器标题栏,增加网站辨识度。
图标:favicon.ico,一般存放到网站的根目录里面
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
布局网页
版心
wrapper
版心宽度:1240px
/* 版心 */
.wrapper{
margin: 0 auto;
width: 1240px;
}
可见我们的版心配置正确:
快捷导航(shortcut)
结构:通栏 > 版心 > 导航 ul
布局:flex-end
1、我们需要的快捷导航的区域是集中在粉红色的部分右边。此时需要通过justify-content: flex-end;来实现的。
<body>
<div class="shortcut">
<div class="wrapper">1div>
div>
body>
/* 快捷导航 */
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
display: flex;
justify-content: flex-end;
height: 52px;
background-color: pink;
}
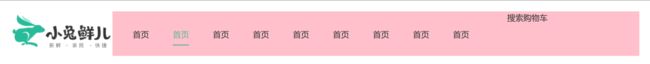
2、插入导航栏的文字,并放置于一行里,设置好内边距。
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
<li><a href="#">请先登录a>li>
ul>
div>
div>
.shortcut ul{
display: flex;
line-height: 52px;
}
.shortcut li a{
padding: 0 15px;
}
![]()
3、再加上右边距。
4、把最右边的边去掉。
.shortcut li:last-child a{
border-right: 0;
}
![]()
5、进一步修改,把字体大小及样式改变了。
.shortcut li a{
padding: 0 15px;
border-right: 1px solid #999;
font-size: 14px;
color: #fff;
}
![]()
6、加上手机的字体图标。
<li><a href="#"><span class="iconfont icon-mobile-phone">span>请先登录a>li>
7、图标与旁边的文字增加边距和进行对齐。
.shortcut li .iconfont{
margin-right: 4px;
vertical-align: middle;
}
![]()
8、把粉色背景注销掉,并把首个标签颜色变为绿色。
.shortcut li .login{
color: #5e865e;
}
![]()
头部(header)
结构:.header > logo + 导航(nav)+ 搜索(search) + 购物车(car)
1、同时也需要对齐版心,在居中的位置。
<div class="header wrapper">1div>
/* 头部 */
.header{
height: 88px;
background-color: pink;
}
2、使用外边距,给上下都加上距离。
/* 头部 */
.header{
margin-top: 22px;
margin-bottom: 22px;
height: 88px;
background-color: pink;
}
3、把头部分几个位置。
<div class="header wrapper">
<div class="logo">logodiv>
<div class="nav">导航div>
<div class="search">搜索div>
<div class="cart">购物车div>
div>
/* 头部 */
.header{
display: flex;
margin-top: 22px;
margin-bottom: 22px;
height: 88px;
background-color: pink;
}
logo
1、为提升搜索排名,可以使用标签语义化:
<div class="logo">
<h1><a href="#">小兔鲜儿a>h1>
div>
/* logo */
.logo{
margin-right: 40px;
width: 200px;
height: 88px;
background-color: skyblue;
}
2、加上logo背景图,
.logo a{
display: block;
width: 200px;
height: 88px;
background-image: url(../images/logo.png);
font-size: 0
}
导航
1、首先把导航的文字弄出来。
<div class="nav">
<ul>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
<li><a href="#">首页a>li>
ul>
div>
/* 导航 */
.nav ul{
display: flex;
}
2、把两端距离拉开。
/* 导航 */
.nav{
margin-top: 33px;
margin-right: 28px;
}
3、加上右边距。
.nav li{
margin-right: 47px;
}
4、加上鼠标浮在上面的前后背景色。
.nav li a{
padding-bottom: 10px;
background-color: skyblue;
}
.nav li a:hover{
border-bottom: 2px solid #5eb69c;
color: #5eb69c;
}
5、再把背景颜色注销即可。
.nav li a{
padding-bottom: 10px;
/* background-color: skyblue; */
}
搜索
1、画出下划线,做出搜索栏。
/* 搜索 */
.search{
margin-top: 30px;
margin-right: 45px;
width: 170px;
height: 34px;
border-bottom: 2px solid #f4f4f4;
}
2、插入字体图标。
<div class="search">
<span class="iconfont icon-search">span>
<input type="text" placeholder="搜一搜">
div>
/* 搜索 */
.search{
display: flex;
margin-top: 30px;
margin-right: 45px;
width: 170px;
height: 34px;
border-bottom: 2px solid #f4f4f4;
}
.search .iconfont{
margin-right: 8px;
font-size: 18px;
color: #ccc;
}
/* 浏览器优先生效 input 标签的默认宽度
所以flex : 1 不生效
只要重置 input 默认宽度即可
使用:width : 0*/
.search input{
flex: 1;
width: 0;
}
3、改变字体大小和颜色。
.search input::placeholder{
font-size: 16px;
color: #ccc;
}
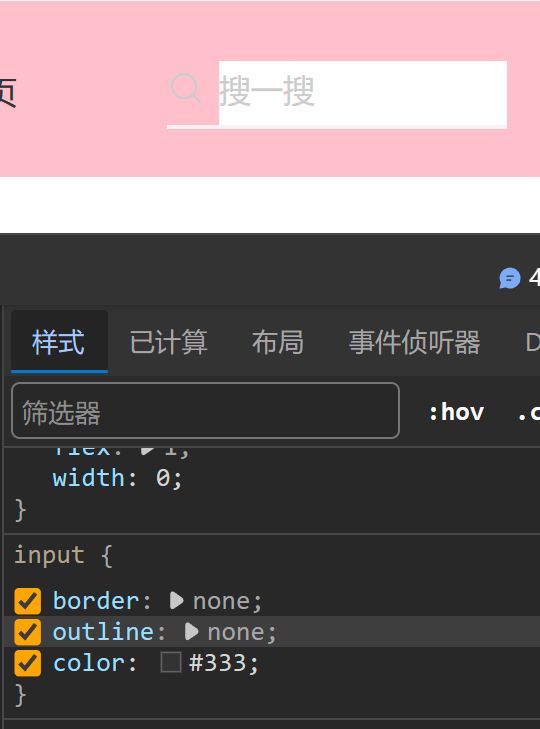
4、把背景颜色注销掉。
购物车
1、发现没有对齐,在太过于上的位置。
<div class="cart">
<span class="iconfont icon-cart-full">span>
<i>1i>
div>
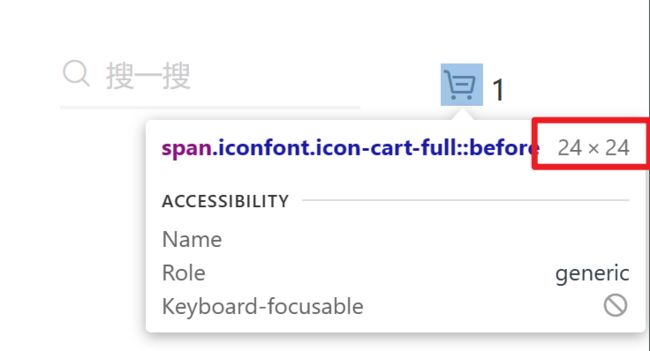
2、改变字体图标的大小。
.cart .iconfont{
font-size: 24px;
}
3、子绝父相(对齐方式)
/* 购物车 */
.cart{
position: relative;
margin-top: 32px;
}
.cart .iconfont{
font-size: 24px;
}
.cart i{
position: absolute;
top: 1px;
right: 1px;
padding: 0 6px;
height: 15px;
background-color: #e26237;
}
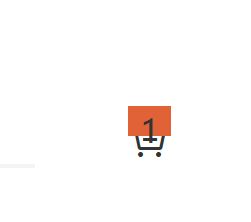
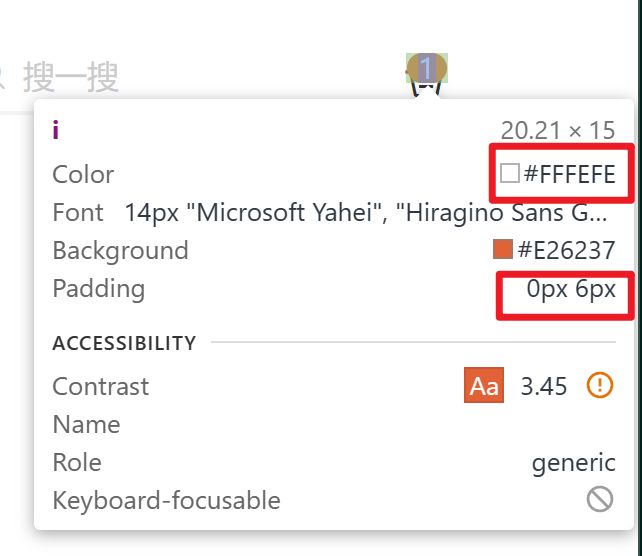
4、修改好样式与字体大小。
border-radius: 8px;
font-size: 14px;
color: #fffefe;
line-height: 15px;
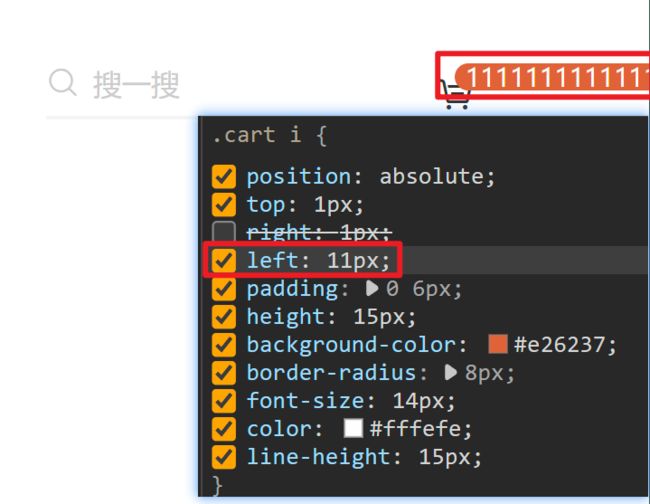
5、但我们发现,选择right,数字一多就会往左走。
6、而如果选择left,向右走。
7、用两张图来更清晰地看出两者的区别:
8、最后修改完成。
.cart i{
position: absolute;
top: 1px;
/* right 定位右对齐,如果文字多
会向左撑开,可能盖住其他内容
left 定位左对齐 ,文字多了
会向右边撑开*/
/* right: 1px; */
left: 11px;
padding: 0 6px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 14px;
color: #fffefe;
line-height: 15px;
}
至此为止,我们的网站顶部已经编写完毕。